萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 成為一名強大優秀的全棧設計師吧!
成為一名強大優秀的全棧設計師吧!
聽人聊到全棧設計師的時候,這看起來像一個華而不實的概念誕生了。乍一看這個高大上的概念似乎在說一個意思:全能型設計師。在過去,我們曾推崇“專業的事情讓專業的人來做”,而團隊關系中,設計師的職責就是認認真真做設計,程序員踏踏實實寫代碼,各司其職,合作但盡量不相互干涉。然而隨著產品設計思路的變化,團隊的協作方式的演進,團隊中每個角色的職責范疇開始發生改變。這種改變的原因是多方面的,這個看起來很“忽悠”的概念,如果真的深究起來,卻是真的有其不得不這樣的原因。
什麼是全棧設計師
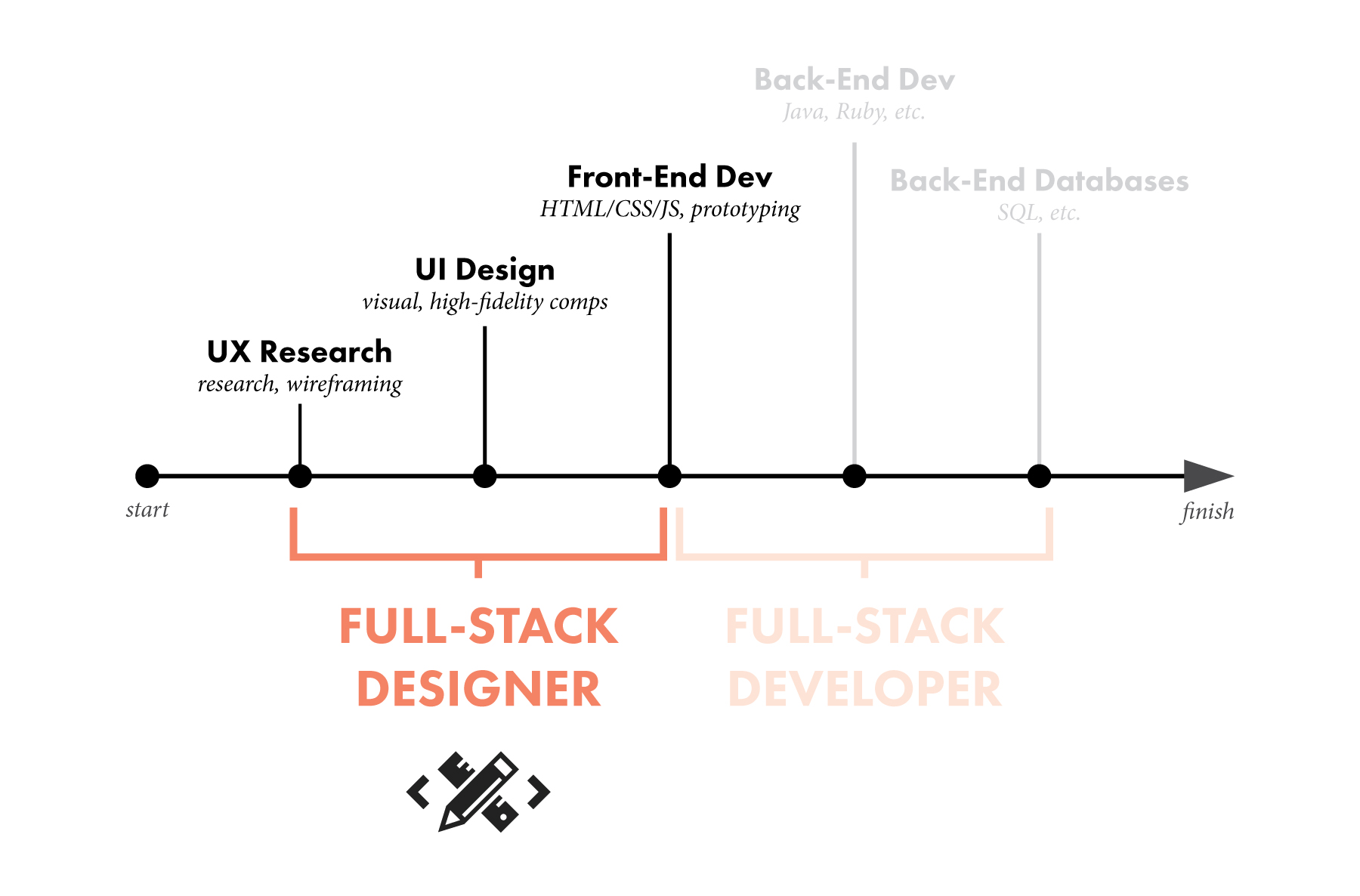
相比全棧設計師(Full Stack Designer)這個概念,全棧工程師(Full Stack Developer)的概念更先出來。全棧的概念並非等同於全能,嚴格意義上講,它指的是掌握多種技能,並且能夠運用多種技能來獨立完成設計作品或者產品開發的人。這也就意味著,一個真正意義上的全棧工程師能夠借助多種技能來搞定一個的基本的界面(注意是基本)、後端的功能和程序、數據庫,而全棧設計師則能夠相對獨立地搞定一個項目的基本構思,實現線框圖,設計得了視覺稿,做得了原型,寫得了前端代碼,搞得定動效(JS/jQuery等),獨立完成設計和設計相關的部分。

從當前的局面來看,全棧設計師的出現並非偶然。隨著移動端的爆發和創業大潮的到來,小型的開發團隊越來越多,大量的小團隊確實沒法為每一個細小的環節安排足夠多的人,這也使得團隊內許多成員掌控超出專業范疇以外的技能。會切圖的後端,會畫原型圖的運營,能重裝系統的前台小妹,會進後台寫數據庫代碼的編輯,這樣的團隊成員並不鮮見,如果你要仔細找,能在許多團隊中看到這樣的團隊成員。
但是全棧設計師的內涵中,並不是要求設計師什麼都懂,而是要求設計師的技能樹是依托於項目、流程和業務而存在的。以網頁設計為例,一個足夠優秀的全棧設計師,能夠強力地協助產品經理完成整個項目前期的構思(頭腦風暴、Moodboard、基本的規劃),原型設計(線框圖、視覺稿、低保真原型、高保真原型),用戶研究(用戶體驗等),測試,前端的開發(HTML、CSS、JS等),同程序員的交接(了解接口,開發上的深層需求,怎樣的前端代碼會更匹配後端和程序,等等)。
全棧設計師的優勢
全棧設計師無疑是有明顯優勢的。首先,在絕大多數的情況下,掌控流程、熟悉多種技能的設計師,老板總會開更高的工資的。對於團隊而言,招一專多能的全棧設計師看起來性價比也更高。一名熟悉產品開發和設計流程的設計師是明白產品設計的局限性在哪裡,清晰把控產品設計的預期,如果性格上沒有天然缺陷的話,在團隊協作中會非常的得心應手的。

這就是全棧設計師的主要優勢所在:全局思維。熟悉流程可以讓團隊協作更方便,了解開發、營銷和用戶體驗的細節會讓合作更加無縫,降低返工和後期的各種突發狀況。現代的APP開發和Web開發面臨的各類技術、工具非常之多,一名了解Node.js的設計師,在做前端開發的時候,知道如何寫代碼類配合相應的數據庫。毫無疑問,現代的產品設計所牽涉到的構成是相當龐雜的,相比於資深專家,一個熟悉各方面技術的設計師能讓局面更容易掌控。
在團隊管理中有一個重要的常識,項目越大,人數越多,溝通成本越高,效率越低。不同的人說不同的話,前端和後端,設計師和程序員,撕逼的狀況並不鮮見。全棧設計的存在會盡可能地降低這其中的溝通障礙。流程上的潛藏問題,開發和設計的龃龉,全棧設計師能快速定位溝通障礙的症結所在。懂產品懂前端懂設計懂後端,溝通的的結果和之前是顯然不同的。
全棧設計師通常是具備強大學習能力的人才,很多時候一些棘手的問題,或者某些單獨請人來解決不劃算的職位,可以讓全棧設計師來解決或者頂替。對於創業公司而言,這樣的設計師盡管工資會高一些,但是總體成本反而會降低。
全棧設計師的跨界技能組合不僅僅是1+1=2那麼簡單。許多技能和知識在觸類旁通之後,能在設計、協同上帶來質變。一個精通用研的設計師所設計的界面是否會更加易用呢?這是顯而易見的。
全棧設計師的潛藏問題
問題都是一體兩面的。知識面跨度大、技能樹全面同樣會成為全棧設計師的成長障礙。

在過去,我們所熟知的專業人才、資深專家們走的是縱向發展路線,深耕某個專業領域,緊跟特定領域的發展趨勢和技術細節,做最鋒利的刀,破解這個領域最尖端的問題。而我們此刻所提及的全棧設計師則是橫向發展的,擴大知識面,橫跨多領域的發展方向反而使得他們很難專精所有領域。技術發展這麼快,要學習的東西太多,如果沒有深入的考量和仔細的思考,很容易陷入貪多嚼不爛的惡性循環。所以,要成為一名全棧設計師,應當選取一些重要的領域,隨時跟進技術發展,了解新模式和新工具。
對於用人單位而言,這有時候會是一個坑。一名精通設計,熟知HTML/CSS的全棧設計師,可能在JS上並不熟悉,那麼這名全棧設計師並不能以一人之力頂替三個人的功用,值得注意。

與此同時,作為企業而言,也應當正確認識全棧設計師的價值。如果只是為了“貪便宜”招進一名全棧設計師,會發現這名設計師好像什麼都會,又什麼都不會,那就真的是沒有找准全棧設計師的“正確用法”了。對,有的基礎問題他確實沒法一口答上來,但是他了解這是怎麼一回事,明白哪些錯誤要規避。
人腦並非是電腦,一名全棧設計師是無法記住所有的技術問題的答案,也無法搞定全部的事情,但是他通常知道問題的關鍵,知道去哪裡學習,從哪裡獲取答案,在什麼地方搞定問題。
全棧設計師很重要
其實在上文中已經很深入的聊到這個問題了。全棧設計師本身能夠根據自身的情況來分析並定制自己的“技能樹”,清楚產品的架構,設計和開發的流程,一專多能,能夠活用用戶體驗、設計模式、技術和工具,更好地完成產品開發,系統地設計項目的各個環節,讓產品向著更好更優秀的方式推進。
著眼於整體的設計師,是全棧設計師不同於只會打磨細節的傳統設計師。當你的團隊擁有一名全棧設計的時候,你會發現設計和開發更加統一了,流程更順暢了,產品質量有了提升。
對團隊而言,全棧設計師的成長性是值得期待的。如果是一名自由設計師,成為全棧設計師能夠更好地完成自己的各個項目,不是麼?
結語
要成為全棧設計師,無疑是需要深入學習的。如果你對於自己的發展方向有明確的想法,願意通過學習成為更博學更優秀的自己,那麼不妨好好看看下面的書目,也許你的未來就在那裡面!
- 上一頁:阿裡資深設計師的自學設計之路
- 下一頁:超贊公益海報設計