萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計中的格式塔原理
設計中的格式塔原理
在視覺現象中,“整體大於部分之和”。格式塔理論包括一系列基本概念。格式塔原理幾乎適用於所有與視覺有關的領域,但它與UI設計的關系尤其密切。
5條最實用的格式塔原則
1954年,這時離Wertheimer注視交叉道口的信號燈已經過去了幾十年,Rudolf Arnheim 卻根據自己對格式塔原理的理解寫了一本書《藝術與視知覺》。設計師Carolann Bonner也曾指出 格式塔理論的5條最常用的原則:
1.相似法則
2.圖形-背景關系法則
3.組織法則
4.閉合法則
5.連續法則
下面我們就來一個一個探討這些法則。
1.相似法則
我們傾向於把外觀相似的物體歸為一類。
這對於極其注重信息傳播時效網頁設計而言是個非常有用的啟示,你可以通過創建一系列外觀近似的圖形來迅速而直接地傳達出它們的功能或目的。

正如在上圖(設計工作室Green Chameleon的頁面)中看到的,導航圖標看起來雖然各不相同。但由於這些導航圖標在顏色,大小,排列上的近似性,用戶會將它們默認為同一級別的導航功能。
這一導航模式特別適用於組織豎排的導航圖標,因為它可以在不犧牲導航功能的情況下,很直觀地把各個導航圖標的功能表達清楚。
設計師如果能善用這一法則的話,就可以更有效地傳達信息和節約頁面空間,從而為用戶提供更好的使用體驗。
2.圖形-背景關系法則
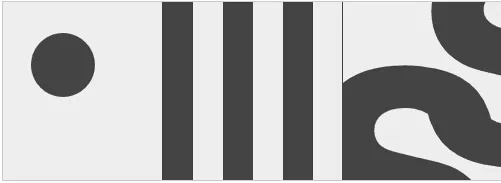
在用戶看來,頁面中的元素要麼是圖形,要麼是背景。Steven Bradley總結出了三種類型的圖形-背景關系, 如下圖所示:

·穩定型 — (左)可以很明顯地看出,圓形是圖像,而灰色空間是背景。
·可逆型— (中間)空間與背景可以相互轉換,整個頁面顯得十分有靈動之感。
·模糊型— (模糊型) 圖片與背景的界限模糊不清,觀看者需要自行解釋空間與背景的關系。

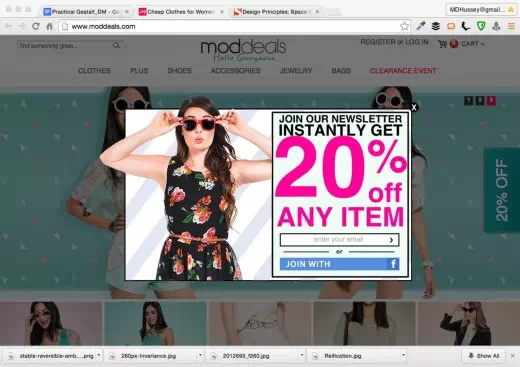
Moddeals網站采用是一種較為經典的圖形-背景關系。當頁面中的廣告浮現時,網頁的其余部分就變變暗,自動轉化為背景。在這種情況下,用戶依然可以拖動頁面,然而廣告還是會作為獨立於背景的一部分停留於原處。

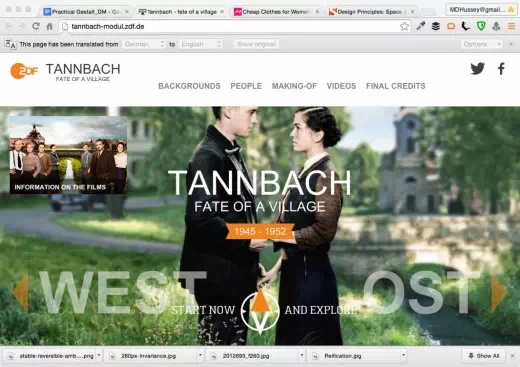
而電影宣傳網站Tannbach處理圖形-背景關系的手法就更為微妙。
為了突出電影中的人物關系,這個頁面的設計師采用了模糊背景的方式來強化頁面中的兩個人物。通過對色彩和排版的巧妙運用,左上角的“互動區”成為了事實上的“一級圖形”,而頁面中的那一對男女則成為“次級圖形”。這樣一來,用戶既能迅速辨認出頁面中的人物,同時也能夠理解如何使用網站的導航。
3.組織法則
即便是外觀不同的東西,也可以通過一定的安排使它們更為接近。根據格式塔原理,至少有兩種方法可以加強事物的相似性:
· 閉合狀態將不同的事物集中置於一定的界限內,也會給觀看者造成一種“一致”的印象。
· 密集狀態即便是不同類型的事物,當距離很密集的時候也會具有某種似性。

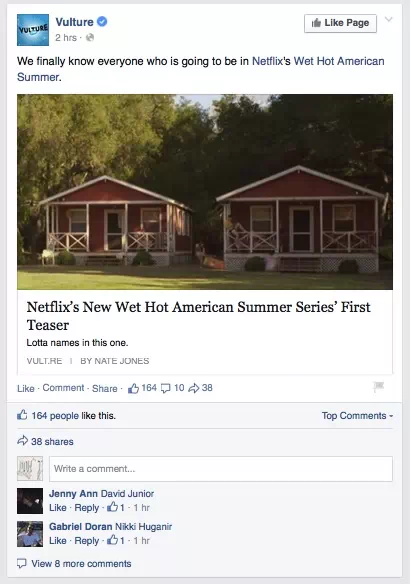
上面這張Facebook的截圖就體現了閉合狀態與密集狀態的作用。
整個正文部分–標題,照片,說明,評論等等—都是在同一個方框裡,與灰色的背景形成對比,這一點既體現了閉合狀態,也體現了圖形-背景關系。在正文部分中,“贊”“評論”“分享”等功能選項離得很近,更不用說文字大小,顏色等細節的近似度了。
這麼做還有一個理由,就是為了點擊方便,因為這種方式可以把用戶與供用戶點擊的目標之間的距離拉得更近。
4.閉合法則
前面我們提到過格式塔原理中的“具體化”現象,閉合法則其實就是這種現象的具體體現。我們的大腦能自動通過添加界線來補全不完整的圖像。設計師可以利用這條法則去創作貌似殘缺不全的圖形,在這條法則的指導下,設計師還可以盡情創作出典雅的極簡主義作品。
我們以下面Abduzeedo網站的截屏為例來具體分析一下。雖然構成頁面的三部分內容之間並沒有明確的界線,但圖片的排列方式讓觀看者在大腦中自動形成了某種“網格”。因此,觀看者會把頁面內容看成是獨立的三列,而不是一個混亂的整體。

閉合法則也適用於交互設計中。

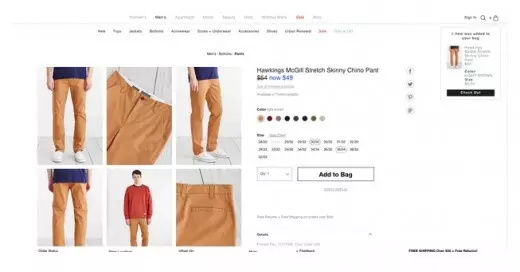
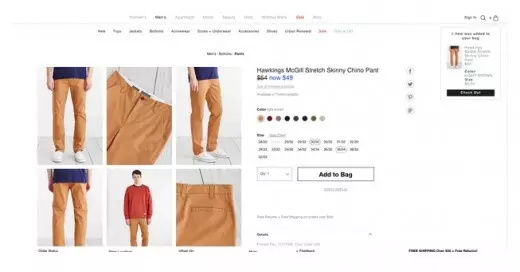
設計師Carolann Bonner解釋說,在Urban Outfitters頁面中,通過利用閉合法則,他幫助用戶省略了一些不必要的步驟,使“添加到購物袋”這一操作變得更為順利。請點擊GIF動畫查看用戶點擊“添加到購物袋”之後的操作步驟:
1.原來“添加到購物袋”按鈕中的文字會變成“已添加”。
2.“購物袋”旁邊的物品數量會隨之更新。
3.同時,購物袋選項下會出現一個小小的方形窗口,以視覺形式再次確認用戶已購買的物品。
這樣,用戶不用再去打開購物車確認已添加的物品。通過省略操作步驟,整個互動過程變得更為順暢愉快。
5.連續法則
這個法則認為,當用戶的目光沿著一系列物體移動時,腦中會形成一個逐漸增強的“定勢”。這個法則使設計中線條的地位顯得格外重要。

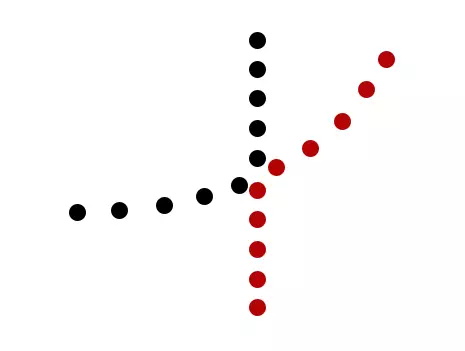
在上面的圖中,觀看者會看到一條直線和一條曲線而不是一條彎曲的黑線和另一條彎曲的紅線。這說明在視覺中,目光的延續性已經超過了顏色造成的差異。
這意味著,在用戶看來,處在同一條直線或曲線上的物體是高度近似的。
這一點在導航按鈕的設計中體現得再明顯不過,用戶一般會把同一個水平線上的圖標默認為是同一個級別的操作。
下面的截圖取自CreativeBloq, 網站,用戶可以很直觀地理解最上面的一排導航與網頁內容的類型有關。而第二行的導航與內容的條目有關。網站不用專門指出它們的不同,因為根據延續法則,用戶可以自己辨認得出它們的差異。

結語
理解和掌握格式塔法則能讓你更有效地控制網頁的設覺效果,從而創造出 風格更和諧的網頁設計, 同時也能更有效地將你的信息傳達給用戶。我建議你在自己的設計實踐中綜合運用上面提到的各種法則,你會發現,不久之後,你的網頁設計水准會躍上一個新層次。
- 上一頁:簡約的本質
- 下一頁:設計圈中的八只怪獸,你最怕哪一個?



