萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何避免設計中有廉價的感覺
如何避免設計中有廉價的感覺
Keep it simple、別超過3種字體、顏色切忌大紅大紫……這類能幫新手快速提高的技巧,大都屬於展示魚之貌,而非授予漁之技,今天@-eno-one- 老師從根本層面幫同學們解決這個問題,全文多處亮點,滿篇干貨,強烈推薦同學們學習閱讀!
1. 粗略回答此題,某些創意點並未完全深思熟慮進行推敲,因此漏洞難免,但此文目的在於授予漁之技,而非展示魚之貌,因此請閱讀重點。所以,也請各路語言潔癖咬文嚼字黨慎入;
2. 本文所有圖片均來自於網絡,如有侵權請告知;
3. 本著不能脫離產品與情境來單獨看待設計是否廉價的觀點,某些高大上的風格不一定適用與所有產品,因此,本答案中的案例會結合產品,所以,也請各路美學鑒賞黨繞道。
4. 本文僅就一般規律進行總結,旨在傳授個人經驗於行業新人。如果你自認是行業老鳥或高手,請慎入。另外,請不要拿個例來進行反駁推翻。
今天這個問題,我打算更有針對性的,從「如何避免」這方面去回答。
又由於正好因看到問題中有「平面設計」這一項,所以,我會站在平面設計的角度去告訴你「如何避免」設計中出現廉價感。
在大多數情況下,平面設計作品產生廉價感最主要的兩個原因如下:
第一:設計師對於元素的掌控能力太弱。
第二:設計師在使用元素時,並未經過太多的思考。
那麼接下來,我就再將以上兩點分拆開來,盡量詳細的說一下。
在以上,我反復的提到一個關鍵詞——元素。
在一幅平面設計的畫面中,所有的內容,我們都可以理解成是組成畫面的「元素」。顏色、文案、圖形、標點、字體……,這些都是元素。
讓我們先來看第一個案例。

這到底是不是一張充滿廉價感的設計,相信已經不由我多說。而這幅畫面給人帶來廉價感受的因素其實真的很多,文案、字體、配色、版式……。
但是,我相信幾乎所有人都會對畫面的底色相當反感,甚至很多人會將配色的雜亂看作是這幅畫面廉價感產生的首要原因。
好的,接下來,我們再來看第二個案例。

同樣還是大面積使用的橙黃色背景,但是,我們會認為比第一幅圖看起來好多了,對嗎?
現在,我要告訴你,如何避免在設計中出現廉價感的第一個方法。
不要試圖使用自己不熟悉,並且無法掌控的元素。
為何相似的色彩搭配,有人可以運用的讓畫面更有關注度?而有的人則會使畫面看起來一團糟?元素其實並沒錯,錯在設計師的個人能力。有的人,色彩感覺差,完全不知道應該如何搭配顏色。有的人,對於字體情緒的感知弱,一段文字打出來,完全不知道該使用什麼字體來表現。也有的人,對於版式一竅不通,文字與圖形胡亂擺放。這些,都是由於設計師自身能力不足,無法掌控元素,而這些不足,若不正視,便會使畫面看起來充滿廉價感。
有關如何避免在設計的廉價感的第一點,我已經說完了,其實很簡單對不對?不要嘗試使用你無法掌控的元素。
光知道不足還不行,我們還要來彌補,並通過學習不斷提高,對嗎?長期繞開問題走也不是個事啊,解決問題才是王道!所以,別灰心,現在無法掌握,不代表今後你無法掌握。找到學習方法,一定會讓你有很大提高。不要排斥模仿與借鑒。
不要以為模仿與借鑒是一件容易的事情。我還是說我,說我在公司裡會怎麼做。
我需要一幅懸掛在店鋪首頁的全屏廣告圖,我從來不會要設計師去抄別人家的東西。我會隨手拿起一本雜志,找到一幅我想要的效果,然後告訴設計師:“嗨,請把這本雜志上的廣告,結合咱們產品的特點,演變成一張我所需要規格的廣告圖,我相信,你能的!”
雜志上的這幅畫面,你要借鑒,如果你要借鑒的好,前提是你得知道這幅畫面中那些地方值得你去借鑒。
帶著思考去抄襲,才會因量變引發質變。在內褲中去尋找Bra的靈感,這聽起來算不算很有意思的學習方法?
第一點說完了,下面開始說容易產生廉價感的第個原因:設計師在使用元素時,並未經過太多的思考。
我幾乎每次寫設計類相關答案時,都會反反復復的提到,設計是為了解決問題的,而今天,我在這裡要說的,則更加深入細化。
畫面中的任何元素的出現,都是有功能性的,都是為了解決某個問題而存在的。
先舉個小例子。

這是一組最基礎的電話號碼(恩,你們不要嘗試著去打,這不是我辦公室的電話,這只是我隨手打的)
接下來,我們嘗試著做點變化。

看到中間我添加的那個橫槓沒?
記住我所說的,設計中的任何元素,都是要有功能性的,都是為了解決某個問題而存在的。
這個橫槓所解決的問題,是方便觀看者更好的發現數字的規律,並且幫助他們去記憶。
接下來,我們再嘗試著做點變化。
再來看這個,哇!+86出現了耶!頓時逼格爆棚有木有?頓時公司的國際范彰顯的滿滿的有木有?
還是那句話,設計中的任何元素,都是要有功能性的,都是為了解決某個問題而存在的。

再來看這個。在電話號碼的前面,我加上了一個小符號,而這個符號的作用是什麼?是為了告訴大家這是個可以撥打的電話號碼。並且在畫面中起到提示且強調的作用。
啊~~~~!還是那句話,設計中的任何元素,都是要有功能性的,都是為了解決某個問題而存在的。
相信,看到上面的這一組案例之後,你應該對元素的概念清晰很多了吧。那麼,就開始進入進階課程吧。
大多數行業新人,在面對元素應用的時候,通常會犯到兩個錯誤。
第一個錯誤,是由於平日看得太少,腦子裡沒內容,因此畫面空洞。對於解決這一點,我得建議是平時帶著思考多看,腦子裡的貨多了,才有屬於你自己的素材庫。
而第二個錯誤,是不知道什麼元素該怎麼用。這一點,說白了,還是和上面提到的沒有思考有關。
接下來,就讓我們帶著剛剛學習到的第二點,有關元素的作用,我們再回過頭來分析一下最開始那張廉價感十足的海報,看看我們這次會不會有新的收獲呢?

是否發現,我們完全看不到設計師的用心在這畫面其中?
原本應該吸引人的標題,結果顏色融合進了底色之中,完全沒有吸引力。
洋快餐,卻選擇了這樣一個中式的字體來表現。
連個品牌LOGO都沒有,真不知道這設計師有沒有品牌意識。
下面的那些活動細則看起來完全不醒目,而且雜亂無章。
這包包的款式典型城鄉結合部的趕腳啊!
那下面的放射線究竟是幾個意思?
……
恩,更多的,我就不吐槽了。咱們來看看解決方法!
既然是有牌子的設計,那首先應該參考一下該品牌的VI對不對?如果沒有VI可以參考,起碼可以參考一下以往的出街作品對不對?

通過對德克士以往出街稿的分析,我們可以基本確定畫面的主色調與色彩搭配關系,這樣一來,整張海報的基調是不會錯的。
接下來,我們就重點說一下,素材該怎麼用。
1. 字體
以下內容來自於@王洪森。

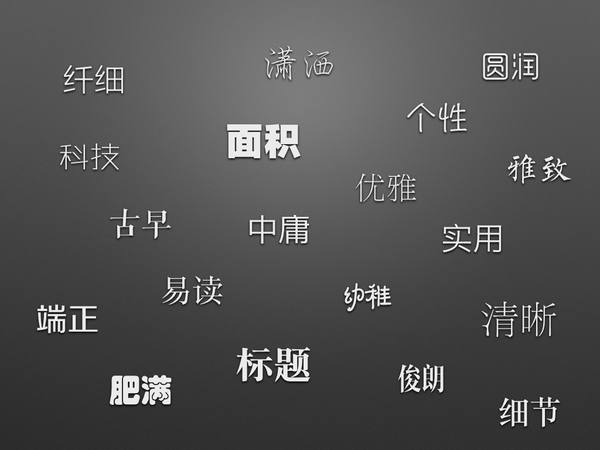
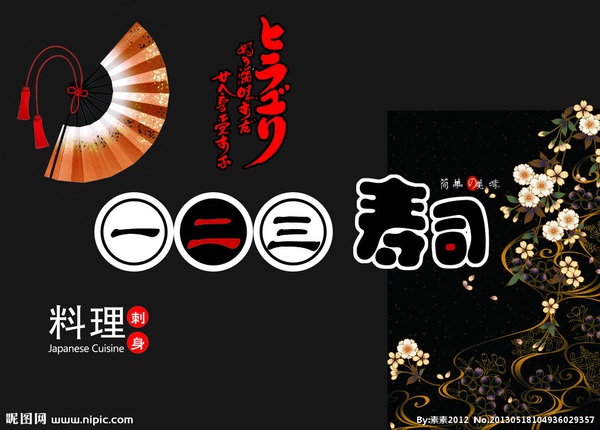
每一種字體,都有自己相應的情緒,如果將這情緒錯誤的應用在了不合適的產品或宣傳內容中,就會出現廉價感。學習並學會感受不同字體給人帶來的不同情緒,並學著找到它們適用的規律與范圍。學會只用3種以內的字體來做設計。
2. 圖形


如果你對圖形的把控力不夠,那麼畫面中盡量不要出現過多的弧線,可嘗試使用直角的圖形。
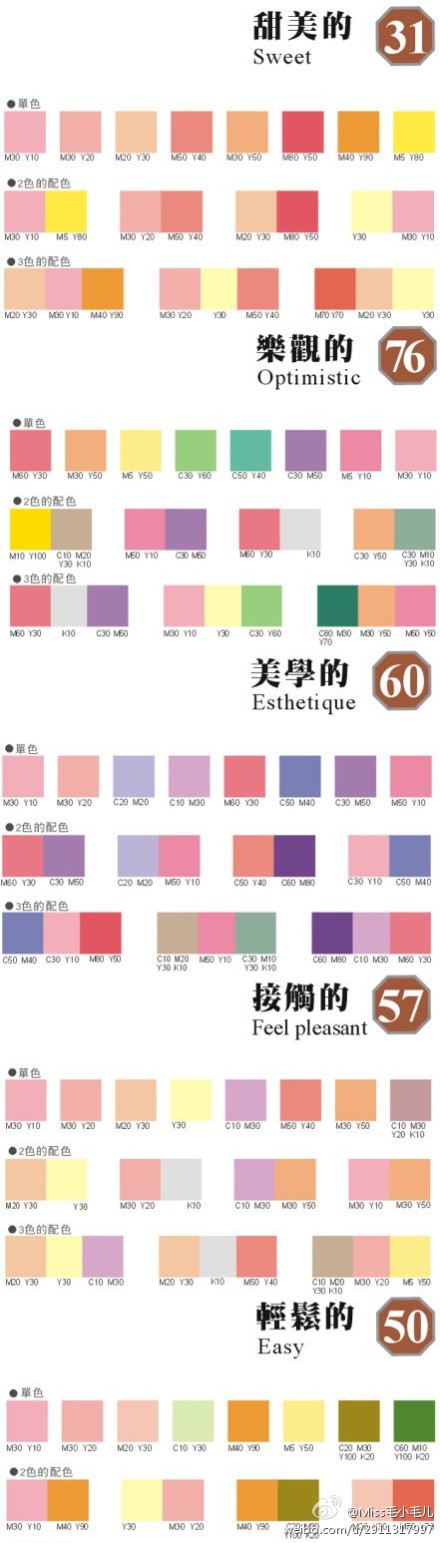
3. 配色

學習
- 上一頁:10個實用方法玩轉柔和色調
- 下一頁:設計師如何從需求出發提升用戶體驗?



