萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 一幅熱門信息圖誕生的前世今生
一幅熱門信息圖誕生的前世今生
一、數據分析:
在分析了諾貝爾的原始數據以後,決定以時間線為導向,分別展示各年份的:
(1)該年各獎項獲獎比例
(2)該年各國各獎項獲獎比例
(3)該年各國按獲獎年齡分布的獲獎人
獲獎人的數據包含(粗體為主要展示屬性):
照片,名字,英文名,性別,獲獎年齡,國家,獎項類別
為獲獎人的屬性分配可視化的“視覺通道”:
(1)獲獎年齡:位置
(2)國家:位置
(3)獎項類別:顏色
(4)其他的數據信息:邊欄
二、視覺結構設計:
由獲獎年齡、國家、獎項類別的視覺通道:位置、位置、顏色
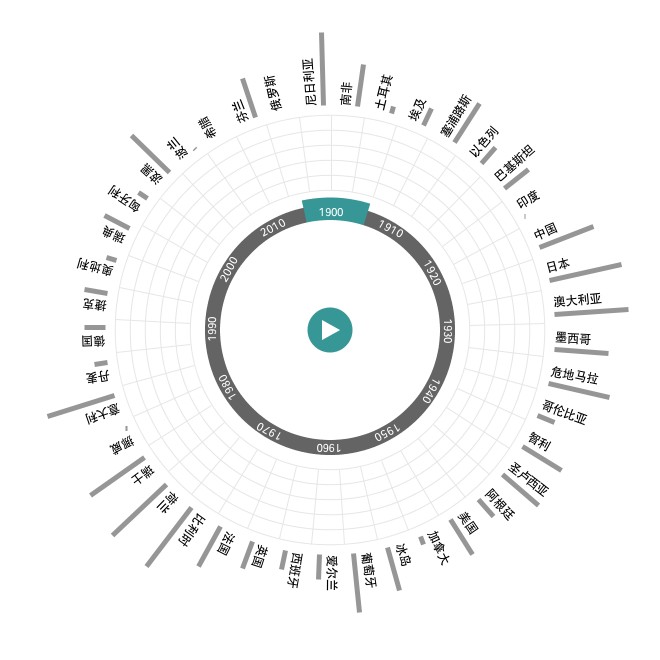
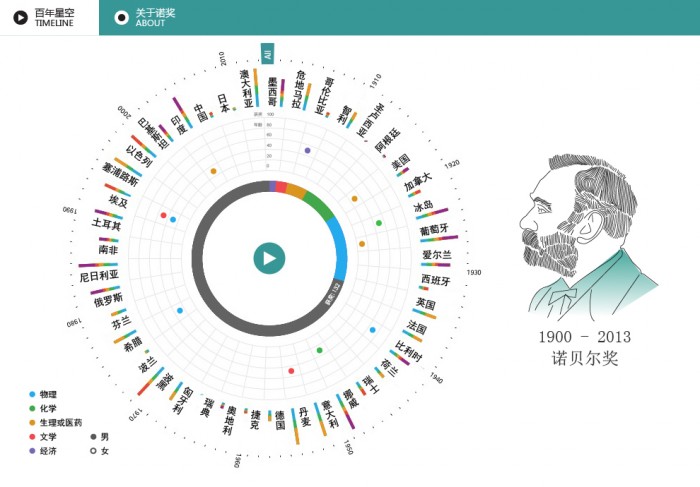
可以確定用散點圖的結構會比較直觀,由於國家的列表項有40多個,用橫向和縱向的散點圖會超出界面邊界,所以把散點圖折成了圓形來表現。半徑表示獲獎年齡,對應圓心的角度表示國家,顏色表示獎項類別。再加一層時間軸就構成了基本的數據圖:

可以看到用圓形表示散點圖,越靠近圓心等分的面積越小,比較受限制,可讀性也不好,視覺效果也不佳。所以我把它往外拉出來一些,變成環形的散點圖:

三、權衡視覺設計、交互設計、用戶體驗
現在的數據圖不論是在視覺和可讀性上,都有了提高。可是問題又出現了,時間軸放在最裡面,用戶操作起來很不方便。因為還需要一個可以精確點選到從1900-2013年的某一年的功能。於是在接下來的幾天嘗試了下面的幾種解決方案:

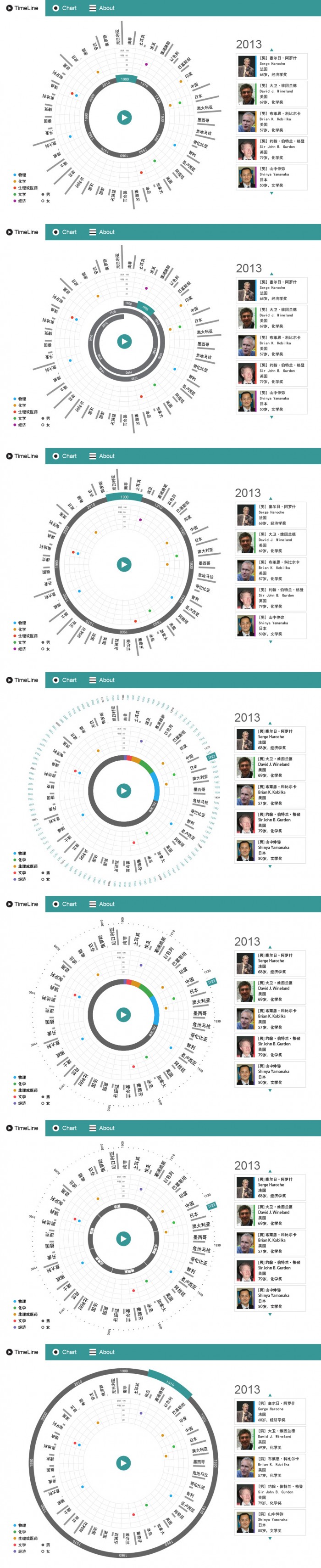
根據之前的數據圖,拓撲出來了6個方案。這些圖各有各的優缺點,想了好久始終是不能達到權衡視覺設計、交互設計、用戶體驗的最完美狀態。最後選擇了兩個比較接近的設計,第一個和第五個。然後,加入“各國各獎項獲獎比例”繼續往下設計:

上圖確定的最終方案為第二個。
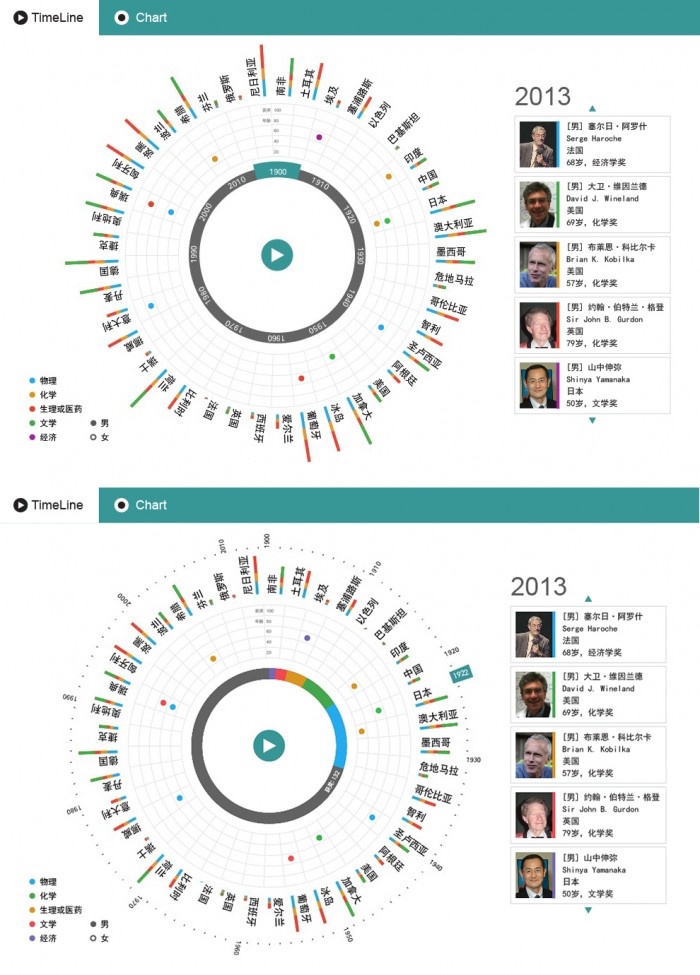
四、環形文字的可讀性處理:
上圖中文字在環形排列的時候會有反轉過來的,可讀性不高。之前采用的是左右反轉方式,後來采用了下面的設計方式來解決:

將環形用“X”分為上下左右4個部分,上下用豎排文字,左右用橫排文字,文字的排列遵循從左到右和從上到下。這種方式很適合中文字體,因為中文字體基本上都是顯方形的,在元素細節構圖上會比較好看。如果是英文字體的話可能不會太美觀,英文字體大多為長方形,所以豎排的文字會顯的扁一些。
五、真實的數據往往會有“缺陷”:
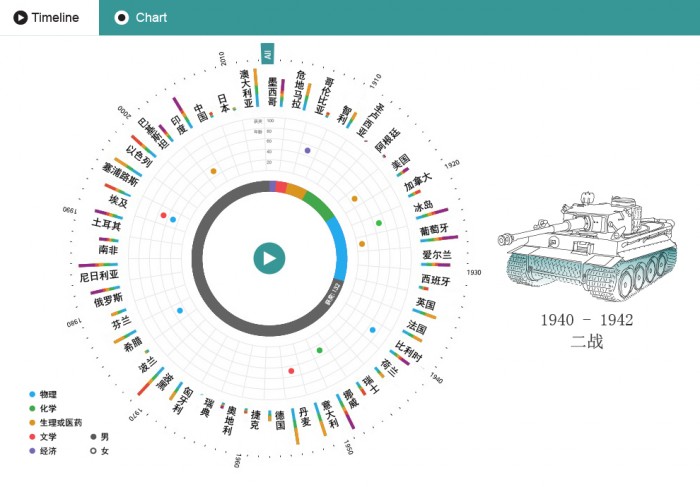
諾貝爾的數據在“1900”和“1940-1942”兩個年份段會有空缺,時間在變化的時候,數據圖右側會出現兩次人物列表空白。而兩個年代,第一次是在開始時間1900年,第二次是在二戰期間1940-1942年。
為了畫面元素平衡,開始時,使用諾貝爾頭像和文字標題替代右側的空白處;二戰期間,用坦克和文字標題替代右側的空白處;都用插畫風格來表現,和左側的環形數據圖相應和。插畫用少面積的藍色填充,達到畫面色彩平衡:


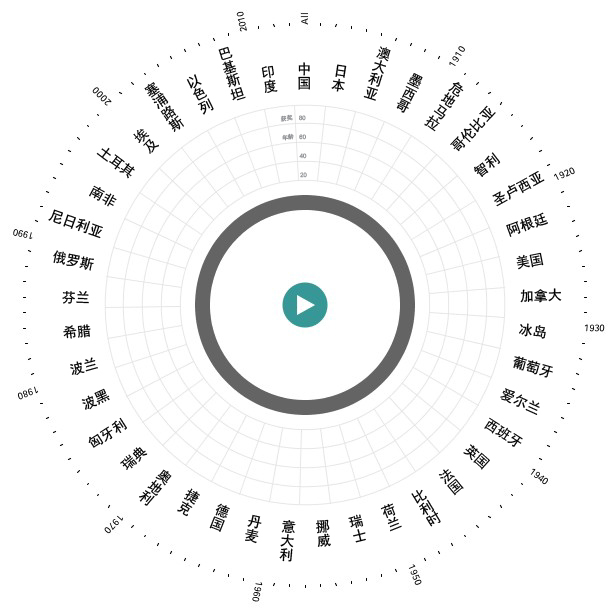
六、整體和局部展示:
整個諾貝爾可視化的過程都是展示單個年份,沒有一個整體呈現的過程。所以在一開始的時候加了一個整體概況分布:

七、用到的設計工具:
在這次項目中用到的設計工具有:Illustrator,Processing
用Processing來動態生成中間的環形散點圖,用程序生成的好處是:如果你的變量設置合理的話,可以通過調節你的變量來快速改變數據圖的樣式。
用Illustrator來設計其他的視覺元素,例如:UI界面、插圖、靜態數據圖。
- 上一頁:2014 情人節Honey派對設計思路
- 下一頁:25個獨特的創意簡歷



