萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 藝術與web設計:線
藝術與web設計:線
線之入門
初識各類藝術要素與原則時,你或許會以為它們太過簡單甚而不屑一顧。然而,多花些時間,對每一類要素與原則都仔仔細細地沉思默想一番,卻是十分重要的。什麼是線?線能夠傳遞什麼樣的情感?
在學習藝術要素與原則時,這些便是你要問自己的基本問題。思考一下如何你才能將它們融入到你的創意思維裡,如何才能卓有成效地將它們應用於你自己的web項目中。因此,我們又回到了起初那個問題:線是什麼?
“線就是點的連續移動,比如圖形的邊,或者畫筆筆觸的移動軌跡。”
線與許多其他要素和原則相互作用,因而我們應當予以高度關注。每條線均有粗細,長度和線質之分。除了這三個屬性以外,線還有方向,方向不同,籍以引發的情感反應也不同。方向對線的整體審美效果影響最為顯著,因此,我們就從這開始吧。

埃貢·席勒的《母子》(1910)
橫線
在所有的線中,橫線讓人感覺最平和。因為橫線與地表平行,所以顯得平靜安詳。事實上,橫線與熟悉的景物——遠方的地平線相似,由此,它們適於傳遞一種遼闊空曠之感。
在塞尚1885年的作品《The Bay of Marseilles, view from L’Estaque(從埃斯特克看馬賽灣)》裡,請注意橫線是如何給這幅畫作帶去構圖的穩定性。沿屋頂和山水的一連串橫線還幫助傳遞出深度之感。此外,當橫線觸及畫布(或web頁)的邊緣時,我們會感覺到空間變大了,視線之外另有天地。看著這幅畫作,我們眼前很容易便顯現出:地平線與建築延伸到了左右兩邊以外,就好像是透過一扇窗在看似的。花點時間,想象一下這幅繪畫更寬闊時的模樣。在大幅繪畫中,這種“開窗”效果可以得到增強,在大屏幕上用最大化浏覽器浏覽web頁面時也是如此。
橫線還可以劃分空間。例如,web頁頂端或底端的水平伸縮條就類似於塞尚畫作中的橫線。在頁眉和頁腳的情形下,這種空間劃分也許恰好可以滿足在視覺上分隔頁面內容為邏輯組的需要。

保羅·塞尚的《The Bay of Marseilles, view from L’Estaque》 (1885)
豎線
既然橫線傳遞的是平和與穩定,那麼你可能以為豎線傳遞的就是混亂與動蕩。然而,與畫布頂端和底端垂直的豎線往往更適於傳遞高度之感。實際上,屏幕由上往下的長線類似於橫線,同樣也可傳遞穩定有序的感覺,並給頁面賦予結構。

維奧萊·勒·迪克的《Pinacle of Notre-Dame de Reims》, 引自《11世紀至16世紀法國建築辭典》(1856)
在哥特建築中,豎線往往具有非凡的效果。那個時代的藝術家與建築師想要建造可以通向天國的建築,因為他們認為這樣可以離上帝更近。通過采用飛拱和高聳的尖頂,他們建造的教堂仿佛可以與天相接。哥特大教堂裡強烈的高度感還可通過比例的精心運用來獲得。
例如,這棟建築的主廳稱為中殿,它獨特之處就在於高度大於寬度。在有些情形下,比例甚至放大到2:1,所建造的巨大的內部空間,直指天空。別忘了,這些哥特大教堂屬於那個時代最高的建築之列,因而其宏偉的建築正面和碩大的內部空間在當時或許更加令人敬畏。這些建築常常有高高的柱子、飛拱、高聳的尖塔和逼仄的窗子,所有這些都構造出豎線,看上去,都突出來與地表垂直。這些建築特色全是為了激起人們對宗教的崇敬之感。
當豎線與web頁面的上緣與下緣相接時,它常向用戶發出一個信號:可以上下滾動,搜尋更多的內容。另外,寬度固定的布局有時會將豎線(要麼是文字線,要麼是暗含的邊)置於內容的左右兩邊,以模仿從上至下移動紙張的感覺。這種視覺效果通常是下意識的,網站訪客幾乎從來沒注意過布局的左右兩邊。然而,他們卻能夠在周邊視覺裡拾取這些隱約的信號。
橫線加豎線
當把橫線與豎線結合在一起使用時,可分別傳遞相同的有序和安靜之感。雖然橫線與豎線都可傳遞穩定感,但是放在一起其合力更甚於部分之和。互相垂直的線構成的90度直角往往能創造視覺剛性,進而聯想到永久與可靠。通過網格布局和矩形框,Web頁采用這種視覺建構的可謂數不勝數。CSS和布局引擎背後的基本原理使得這難以避免,結果可好可壞,要視預期效果而定。
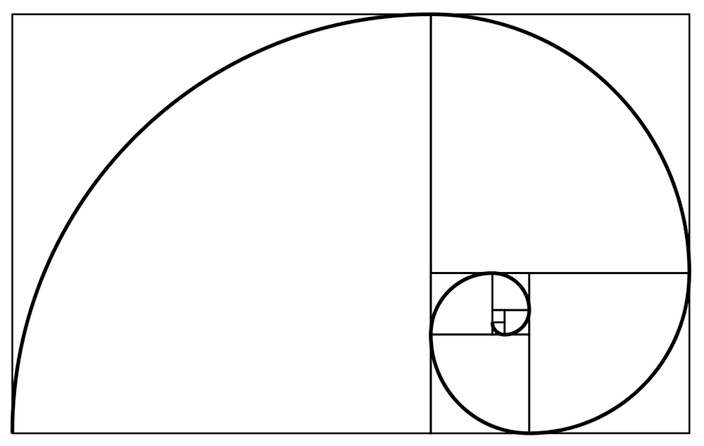
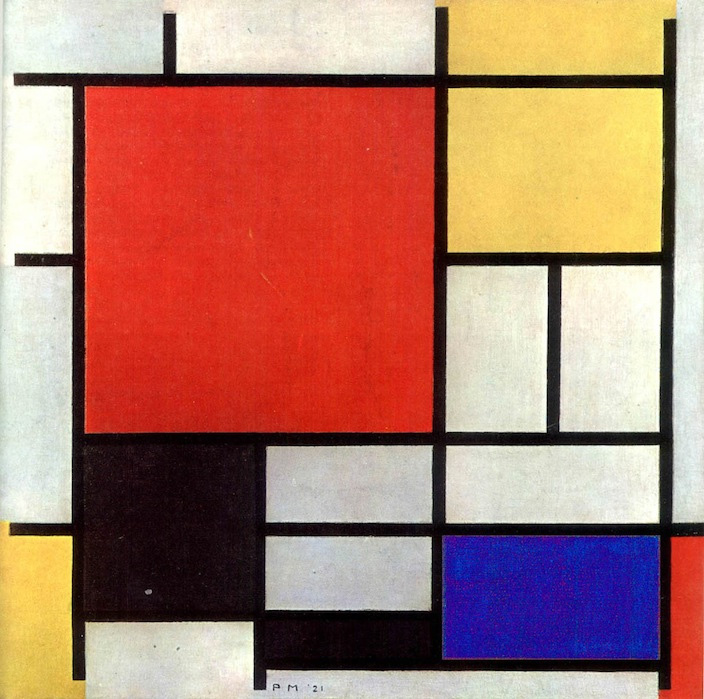
橫線加豎線的永久與可靠也常用於古典與現代藝術中。例如,古希臘廟宇就將高大的立柱與寬闊的橫檐一並使用,以構造剛性的垂線。另外,有些古典廟宇還展現了符合黃金分割比的橫線與豎線比例。請注意,在下頁的圖中,隨著你的視線沿螺旋線移動,矩形與線的比例透出令人愉悅的美感。後面一頁展示了蒙德裡安一幅廣為流傳的作品,它表現了橫線與豎線非常純粹的運用。

斐波那契螺旋是黃金螺旋線的近似表達。

皮特·蒙德裡安的《大紅塊、黃色、黑色、灰色與藍色的構圖》(1921)
斜線
斜線往往給人墜落之感。而且,較之橫線或豎線,斜線更加動感,因為它們與畫布的任一邊都不平行。斜線的這兩項屬性賦予了它們大量的運動感,使得它們在創作各種不同類型作品時很有用。
大多數web頁往往缺乏明顯的斜線構圖。雖然這部分歸於技術限制,但web以信息與文字為主的本性才是最主要的原因。有了HTML5和CSS3之類開發標准提供的新功能,特別是畫布,更加大膽更加動感的構圖可能會在不久的將來湧現。
在下一頁的繪畫裡,這艘命運多舛的船的桅桿上的繩索構成了一個三角形。這些強烈的斜線引著你的視線四下打量畫作,比起水平航行的船來說,這艘船看起來要動感得多。船顯然在行進,在驚濤駭浪間猛烈地顛簸。關於斜線,需要牢記的最重要一件事在這幅繪畫中顯露無遺:它們引導視線,傳遞動感。

西奧多·席裡柯的《梅杜莎之筏》 (1818)
曲線
曲線通常用來描繪活力。曲線看上去就像在“流動”一樣,這是因為我們人類有從周圍世界裡提取秩序的傾向,即使根本就沒有什麼秩序。我們的眼睛會從始至終跟隨著線條,試圖識別圖案。這與斜線給觀者的效果非常類似;動蕩與混亂讓我們的視線四處游走,這自然給圖畫賦予了活力。不那麼明顯的曲線依然會促使觀者注視線條的走向,只不過活力稍欠而已。這不是壞事,只是審美不同罷了。
無論觀者是有意還是無意,光滑曲線會讓他們常常聯想到人體的柔軟曲線。更令人愉悅的是,不那麼混亂的曲線實際可讓你將觀者的注意力引向特定的元素,雖說斜線通常更適於這個目的。下頁裡這幅蒙德裡安的作品比我們前面所看到的那幅更流行的畫作要更早一些。雖然這與他更著名的彩色幾何線截然不同,但兩幅藝術作品有著相似的目的。在這幅作品中,蒙德裡安試圖通過使用混亂的曲線來诠釋樹的活力。宏觀來看,互相交叉的黑線條使得視線很難跟隨任何一條線。細處來看,更小的畫筆筆觸也有相似的效果。這種曲線糾纏在一起的混亂具有視覺破壞性,使得樹看上去好像它同時在伸展和聚攏。

蒙德裡安的《灰樹》 (1911)
對計算機而言,畫直線總是會更容易,而畫曲線總是會更困難。雖然用畫布、CSS屬性如border-radius,或者就用純背景圖,今天畫曲線已經容易多了,但是仍然不常見。帶邊框和填充色的實邊塊狀元素是web審美的主流。如果是有意為之,這種審美本身並不是件壞事,不過,由此可以看出:人們為了讓計算機處理簡單而落入了設計的窠臼,並沒有實現面向用戶的設計。不管怎樣,熟知web的技術限制有時會抑制創意思維的發展。
工具是偏愛實線90度角,但那不應當妨礙我們將斜線、鋸齒線和波浪線引入我們的設計。它也許在技術上更具挑戰性,但它可以跳出框框,非常自由地運用更有機的元素和設計。時間與金錢的確是實實在在的限制,不過,唯一能限制創意的只有我們的思維。
線的性質
線條不僅只有方向。你也可以采用連續筆觸的不同粗細和樣式,以求達到不同的視覺審美效果。CSS的border屬性大致與此概念吻合,所以我們就以此為例吧。
實線
實線就如它看上去那般關鍵。應當節約使用它們,只用作兩種元素之間的明確分界線。
虛線
虛線或
- 上一頁:23個有效的海報設計技巧
- 下一頁:十二種基本版式設計