萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 留白在設計中的重要性
留白在設計中的重要性
我們先從基本的說起,設計中的留白區域並不能顧名思義,設計中的留白區域不局限於白色,留白的"白"指的不是顏色的"白",而是空白的"白",留白區域指的是某一區域無額外元素,無裝飾,處於空白的狀態。

留白的優秀案例——但是還有一點裝飾——Layervault的個人網站。從本質上講,留白區域是"未使用的區域",盡管留白區域看起來未使用,沒什麼作用,但實際上留白區域的作用相當大,給予設計呼吸的空間,提供了布局上的平衡。留白區域的環繞與陪襯,良好的襯托出中心區域的表現。
我們為何要重視留白?
如果你在浏覽網站,當布局太糟糕時,你會很費力的才能確定信息內容;太緊密的字間距、段間距,沒有明顯的區分隔斷(或者說沒有足夠的留白空間),那麼這個網站的用戶體驗肯定是很差的。

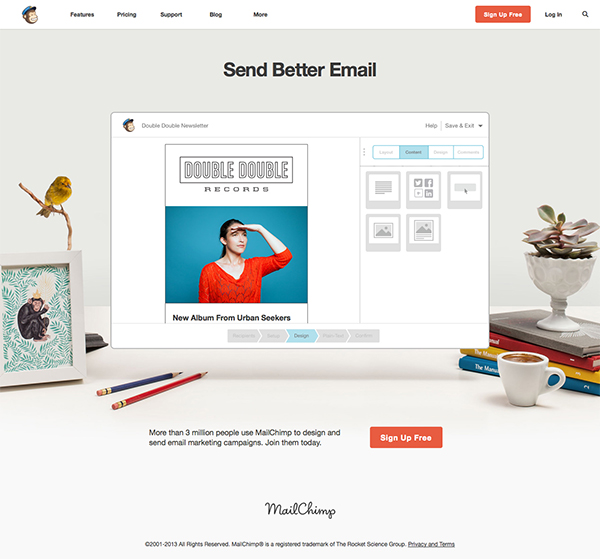
Mailchimp 的留白使用的很利索,突出了品牌信息。相似的,如果你的網站也這麼"緊密",沒有足夠的"留白",那麼用戶會對網站喪失耐心;盡管做一個優秀的網站需要天賦、時間以及知識,但不要忘了,用戶是很挑剔的,網站做的好,一般不會表揚你,網站一旦有問題,立馬就指責你。我們應該視留白為布局的最重要手段,多給元素點呼吸空間,這樣信息的層次感將更加明確,用戶指引效果也更好。
留白區域的好處
上面已經提到過了,更平衡的布局,元素更清晰的呈遞效果,更能吸引用戶注意。

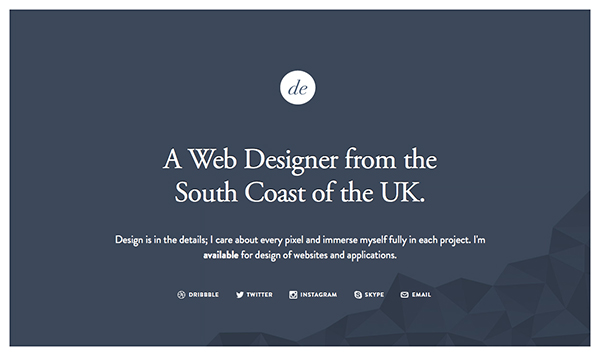
Dan Edwards 的個人網站,采用了很多留白,留給了字體和設計作品足夠的空間。保持層次感,留白區域能夠很好的指引用戶,如果元素過多,那麼用戶的注意力會分散。留白能夠讓用戶盡快的尋找到所需要的信息,提高用戶體驗。
如何在設計中使用留白?
了解重要性之後,下一步要做的事情就是學會去做。
KISS 原則(Keep It Simple, Stupid)
其實我喜歡稱之為KIS原則,我討厭愚蠢(Stupid)這個字眼!但是保持一切簡潔,是設計亘古不變的道理,沒有必要完全填滿。某些情況下,"不完整才是完整,殘缺才是完美。"設計師的任務就是利用(布局,留白,色彩,尺寸,字體)來營造一個視覺焦點,吸引用戶的注意力。
設計做的簡潔一點,不但設計師輕松,開發者也輕松,當然,用戶浏覽起來也輕松。去除不必要、不重要的元素,只保留必要元素。
而且不要為了留白而一味留白,要注意設計元素之間的聯系性。如果留白用的好,既能保持聯系性、一致性,又能讓設計通俗易懂,從而提高了網頁的適用性。

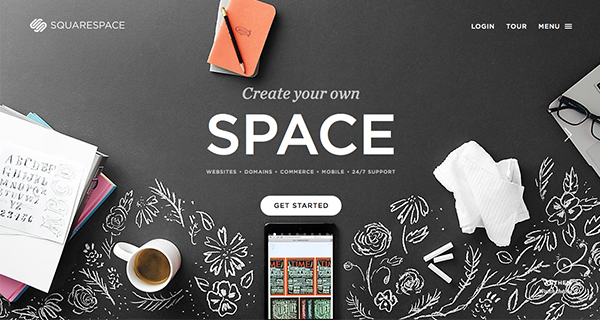
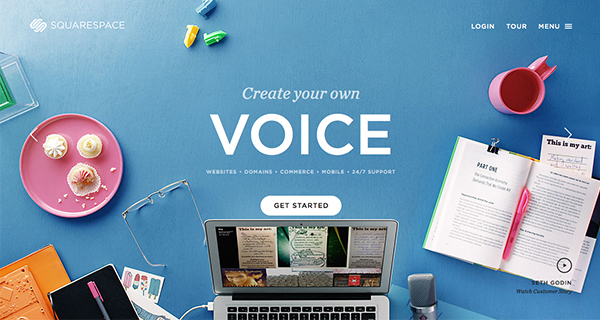
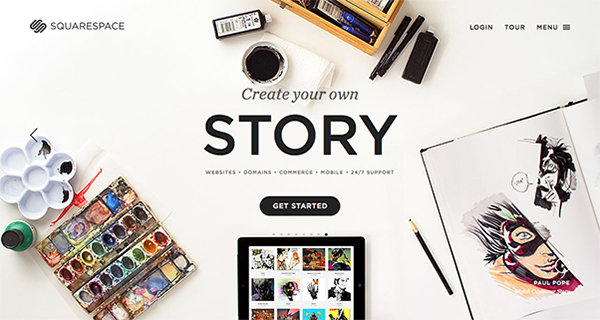
Squarespace使用了材質、色彩、留白、字體營造了一種純淨的品味


注:更多精彩教程請關注三聯設計教程 欄目,
- 上一頁:創意廣告詞&創意文案
- 下一頁:平面設計師必經之路