萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 捕捉用戶的文藝神經—清明活動設計小結
捕捉用戶的文藝神經—清明活動設計小結

清明節是中國人非常注重的傳統節日之一,有關清明的專題比比皆是,如何在眾多傳統設計風格的活動中脫穎而出呢,這將會是一場新的挑戰。
強化感情訴求
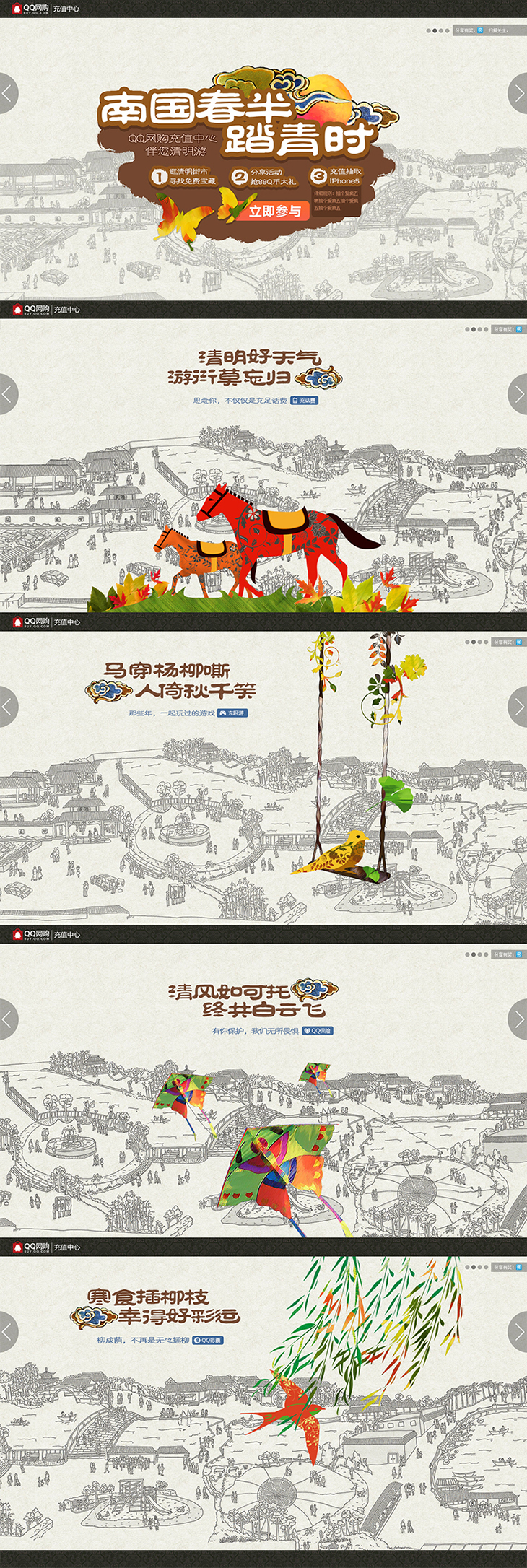
准確的把握節日期間的用戶行為,把清明節打造為輕松的踏青氛圍。塑造了踏青出游,“蕩秋千,放風筝,插柳枝”四個清明民俗場景,並各自對應一個業務產品。
創新的設計風格
即保持傳統節日的“調性”又營造出不一樣的中國風,和同期活動產品差異化,強化用戶的品牌記憶力。
設計過程:
關鍵詞:傳統風格,中式水墨,現代元素結合,小文藝。
常規的中式風格:

中式風格不外乎古建築,涼亭,小橋流水,水墨筆觸,柳枝,荷葉……怎麼樣能打破這樣的設計氛圍呢?
南國春半踏青時
清明節,首先我會想到清明上河圖(雖然都說他們沒半毛錢關系),充值中心的產品多樣化,需要把把所有的產品鏈接到同一個畫面上來。假設在一個公園的場景裡,仿古的大門和建築,停車場附近有賣車險的臨時辦理處,可充話費的小賣部,投注站,兒童游樂場,噴泉,劃船 ,釣魚,放風筝的廣場,柳樹,一家人出游的場景,三四個好友結伴而行,這一切構成了這張場景圖最初的設想。

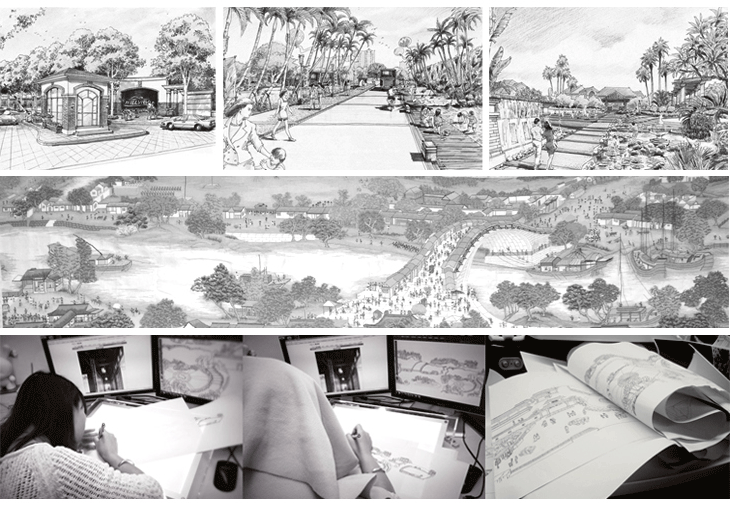
繪畫過程
找了很多參考,收集了一些園林景觀圖,用清明上河圖的構圖方式,把每個小場景結合起來,動用了手繪板,掃描儀, 拷貝台。為了方便後期修改,手稿也分為三層,第一層是建築園林,第二層是陰影,第三層是人物。

從頁面表現上,以古典卷軸長畫的形式呈現。在是讓頁面“自行流動”還是讓用戶“手動切換”場景兩者做了一些 考慮。如果是讓頁面自行滾動,就需要考慮滾動播放的時間,如果速度太慢容易讓用戶失去耐心從而放棄浏覽完整 個頁面,速度太快則會讓頁面中的元素得不到充分體驗失去頁面與用戶的互動效果。所以,我們選擇了左右切換分 屏讓用戶慢慢欣賞每一幅畫面。
繪畫過程
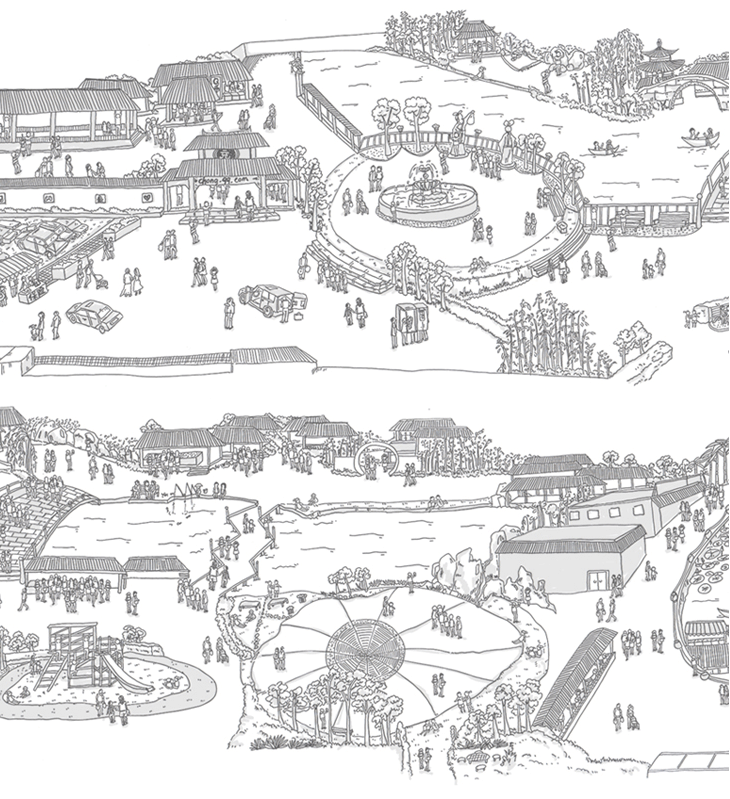
在反復修改和淘汰了無數手稿之後,最後終於含淚定稿了。(篇幅有限,只能局部放大)

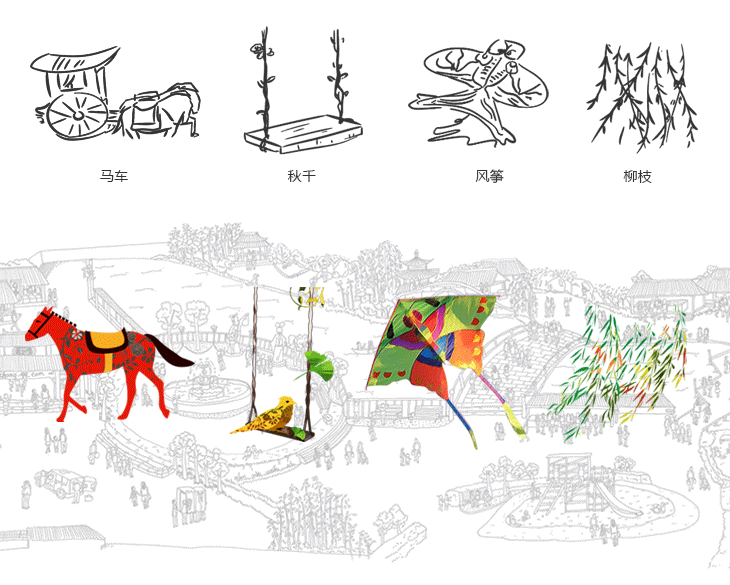
前景—南國春半踏青時
前景提煉出四個主題:踏青,秋千,風筝,楊柳。 把純手繪的清明上河圖作為背景。尋寶的噱頭讓用戶在場景裡有強烈 的參與感,增強品牌記憶。街鋪、小橋流水、柳枝、池塘以及各種傳統元素打造出另類的中國風。

首頁—尋寶噱頭
封面入口的預告頁引導用戶參與,長畫卷中隱藏的熱點圖增加迷宮尋寶的趣味性。提前預告給用戶有分享微博並抽 大獎的活動內容。

最終視覺

頁面結構
我們將這種結構稱為“地鐵”式。浏覽器窗口可以看作是地鐵站內的屏蔽門,頁面內容就好比在屏蔽門之後運行的 列車。頁面整體內容是由一節一節的“車廂”組成,經過鼠標事件的控制每次顯示一段內容。

假設我們有四節“車廂”,需要一節一節的通過浏覽器窗口,這時候可以給它一個變量。這個變量就是每一節“車 廂”運動停止的位置。我們可以通過設置函數的參數來計算出每一層每一節的不同停止位置,從而達到速度的不同 形成視差效果。

- 上一頁:中國傳統美術和現代設計的結合
- 下一頁:簡單的設計思維