萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash CS3打造光圈動畫效果
Flash CS3打造光圈動畫效果
在flash中通常有幾種方法創建相同的動畫和效果。不管是在時間軸上做的動畫還是用actionScript動態生成的,它都允許用戶在舒適的環境中工作。一個簡單的光圈變換是能用幾種不同的方法來制作。我個人不知道這種動畫代碼從哪兒開始,但是給我一個時間軸和一些關鍵幀,我將進入我的工作環境。
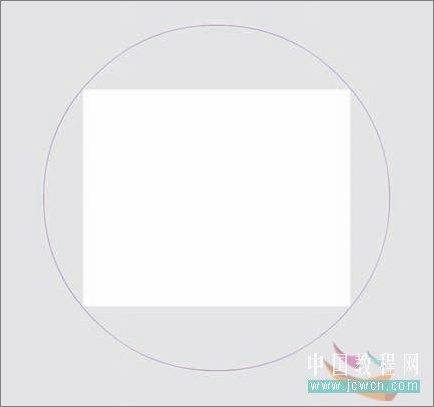
1、第一步用橢園工具創建一個圓形。任一填充色,繪制時按住shift鍵使它成正圓。不要將這個形狀轉換為元件,相反地將這一層轉換為遮罩層。

圖1
2、在第1幀將圓縮到最小。用ctrl+alt+s打開縮放與旋轉面板,輸入一個百分數,點擊確定。使用對齊面板(ctrl+k)使圓形相對於舞台居中對齊。

圖2
3、在遮罩層時間軸上一些幀後插入關鍵幀。將圓放大覆蓋整個舞台。轉化這個形狀為輪廓線,(譯者注:在圖層名稱那一欄點右鍵>屬性,然後在彈出的屬性面板的下半部有一“將圖層轉為輪廓”前打鉤。)這樣你可以在它下面看到舞台。添加一個補間形狀,這樣這個圓從小到大覆蓋整個舞台。

圖3
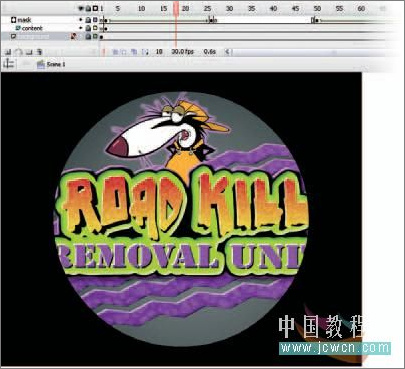
4、增加一個新的圖層並拖動它穿過遮罩層,這樣它就被連接成了被遮罩層。在這一層包含你要顯示的內容。如果你顯示的內容需要多個層,那麼確認它們全部被遮罩,或者移動所有顯示內容到一個新的元件,並將元件拖到被遮罩層。

圖4
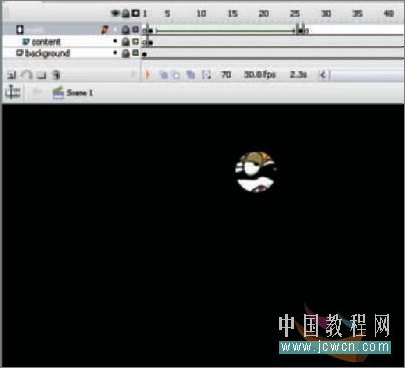
5、在所有圖層的下面創建新圖層(不是被遮罩層)然後畫一個黑色的矩形尺寸和舞台一樣。顏色可以是你選擇的任何色,但黑色對於這個效果將更好一些。你可以在舞台上復制並翻轉遮罩動畫的關鍵幀添加另一個補間形狀。

圖5
6、自此你已經用一個動畫遮罩創建了一個光圈效果。你以在舞台上很容易控制光圈的聚焦區域。在最後一個關鍵幀,定位圓在角色的眼晴上。當動畫播放時,圓將向眼睛上運動-一個被使用在各個卡通中的典型的技巧。

圖6
提示:自由地用其它顏色取代黑色試驗。有時放射漸變可為這個變換增加一些有趣的層次感。改變不同的顏色來改變不同的背景,得到你想要的效果是很容易的。