萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 如何在photoshop中創建一個網頁按鈕
如何在photoshop中創建一個網頁按鈕

上面的截圖是我從一個英文網站上截取的,目的是教給大家如何在photoshop中做出類似於上圖中的”Buy it”那樣的按鈕樣式。Marko Prljić在《網頁設計師應當掌握的5個photoshop高級技巧》一文中教給了我們如何做出左邊的”Download Now”的按鈕樣式,今天我就來說說右邊的這個按鈕,算是對那篇文章的一個補充,下面我們開始。
第一步
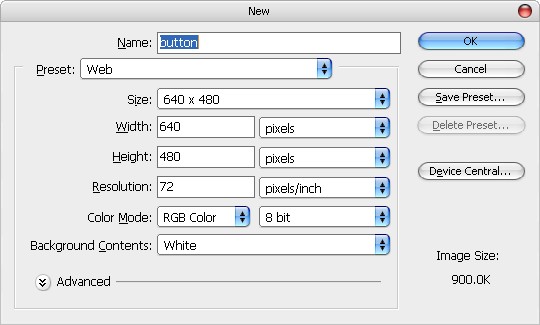
新建一個文檔(Ctrl+N),命名為button,大小設置為640×480,其余選項留作默認。

第二步
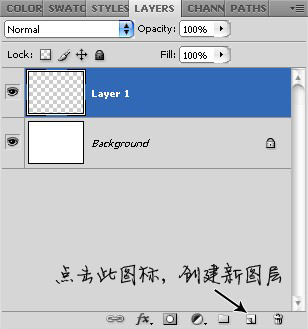
在圖層面板中新建一個圖層,選擇圓角矩形工具(U),半徑設置為80像素,畫出一個矩形。


第三步
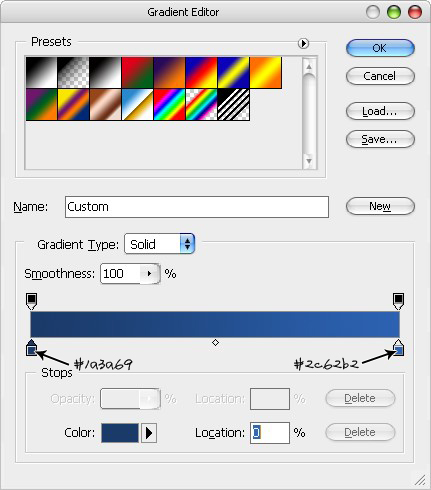
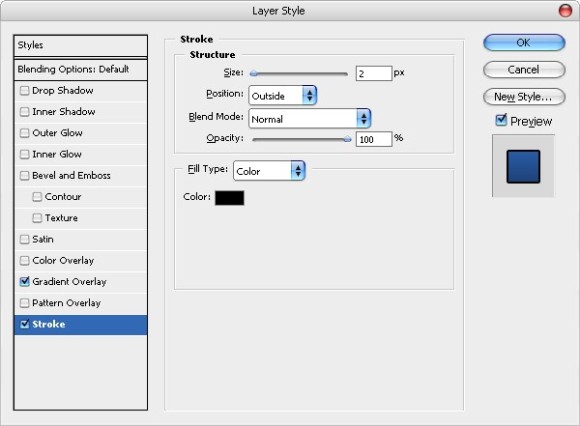
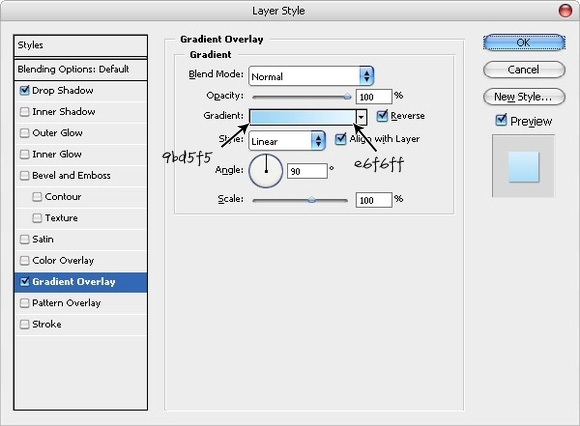
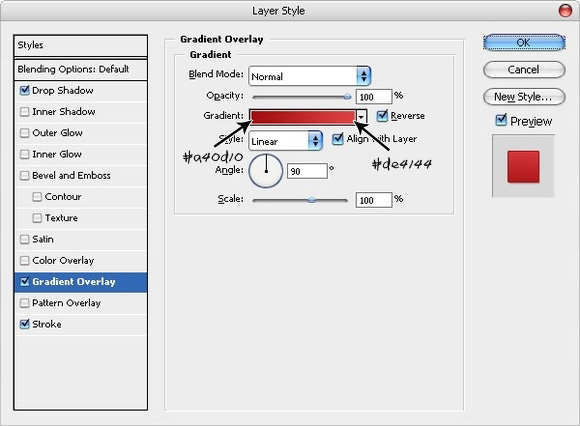
在圖層面板中雙擊”layer 1″,打開圖層樣式對話框。勾選漸變疊加(Gradient Overlay),在漸變疊加面板上點擊漸變色帶,分別選擇顏色#1a3a69和#2c62b2。

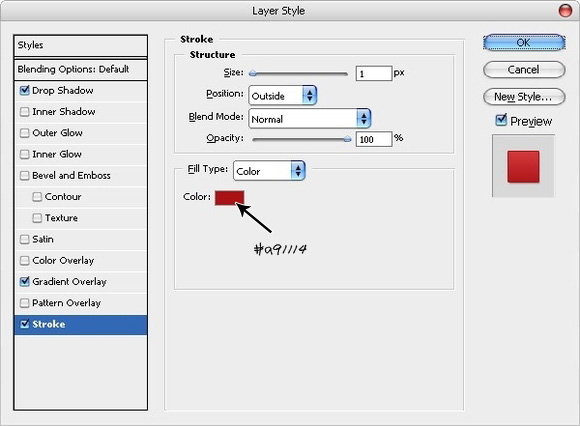
勾選描邊(Stroke),顏色#0b1b58,2個像素。

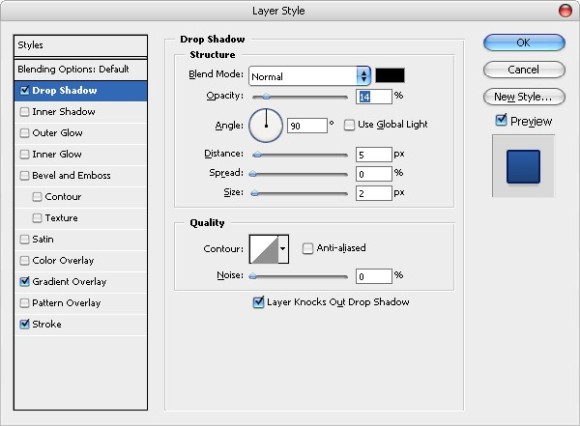
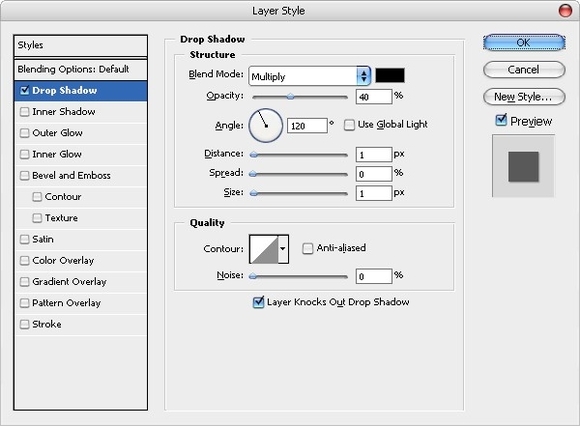
接下來,添加投影(Drop Shadow),混合模式正常,不透明度14%,角度90度,距離5個像素,大小2個像素。

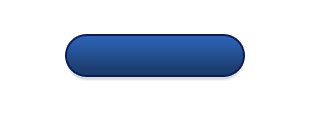
最後得到的效果如下圖。這樣,通過添加圖層樣式,按鈕的基本效果已經出來了。接下來我們開始添加鎖型圖案和文字。

第四步

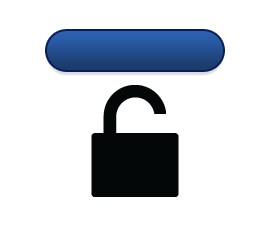
將上圖的鎖型圖片另存到你的電腦中,在Photoshop中打開,再拷貝粘貼到文檔中,放大圖片,選擇橡皮工具,狀態為方塊(Block),將部分像素擦除,把鎖上的鎖變成打開的鎖。

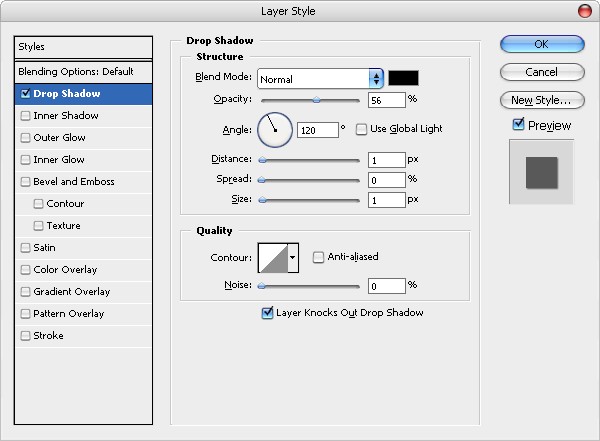
選擇鎖子圖層,使用自由變換命令(Ctrl+T),同時按住Shift鍵,調整鎖子大小,直到合適。調整圖片位置到按鈕的居中位置。在圖層面板中雙擊鎖子圖層,打開圖層樣式對話框,應用如下圖層樣式:


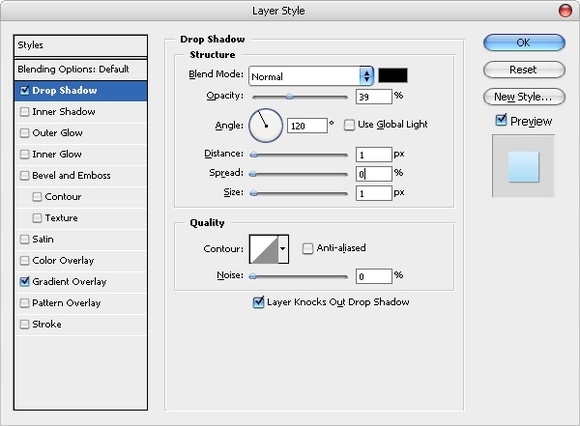
使用文字工具(T),鍵出”Buy It”文字,字體選擇”Arial”,加粗,顏色#E3F7FF,雙擊文字圖層,添加如下投影效果:

最終效果如下圖:

第五步
添加價格標簽。新建圖層,使用鋼筆工具畫一個標簽形狀。你可以同時按住shift鍵來確保路徑橫平豎直。之後使用直接選擇工具(A),配合上下左右方向箭頭將路徑形狀調整到合適。在路徑上點擊右鍵選擇填充路徑(Fill Path),給路徑填充前景色,再選擇刪除路徑(Delete Path)命令,將路徑刪除掉,這時候留在圖層上的就只有一個標簽形狀了(如下圖)。

選擇橢圓形選取工具(M),樣式選擇固定大小,寬度7個像素,高度7個像素,在標簽上做一個圓形的選區。調整選區的位置至標簽的正中間,點擊刪除鍵(Delete),將圓形部分的像素刪除,這樣,標簽上的孔洞就打好了。

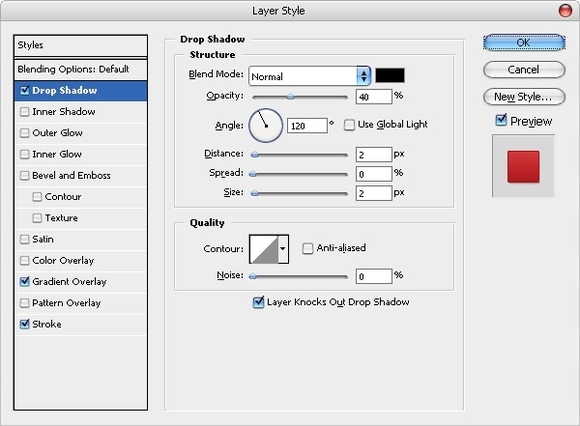
接下來給標簽圖層應用如下圖層樣式:



添加文字,顏色白色,字體”Arial”,加粗,12個像素大小,添加投影圖層樣式。

至此,整個的按鈕就制作完成了。




