萬盛學電腦網 >> 圖文處理 >> 3DSMAX教程 >> 3DMAX打造雞蛋
3DMAX打造雞蛋
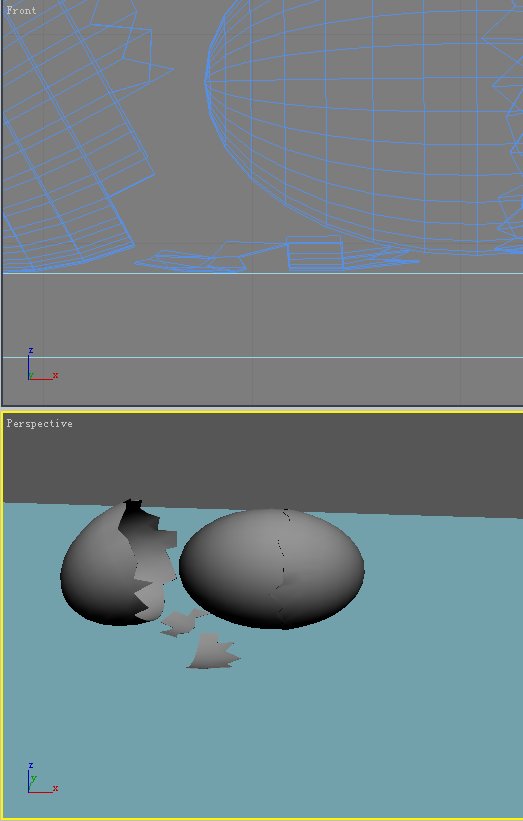
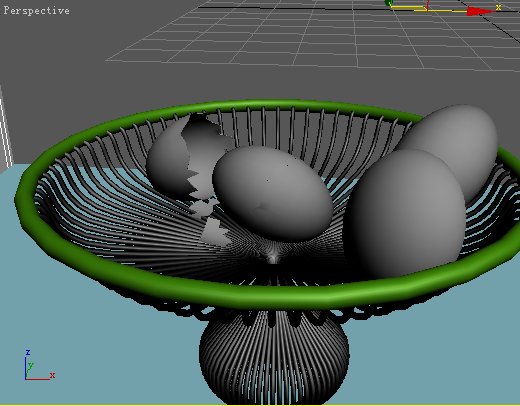
效果圖:

1.首先做出地板和牆.如所示,分另在頂視圖和前視圖中創建

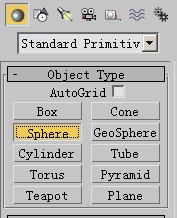
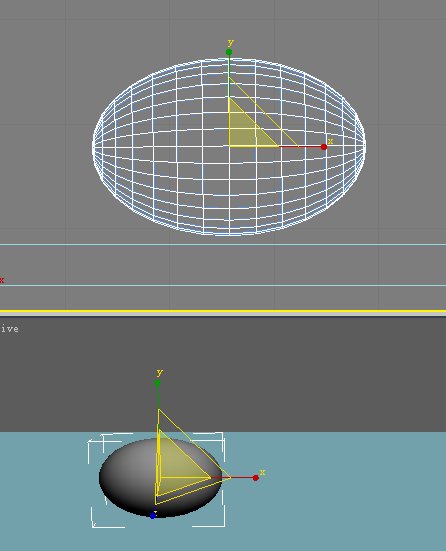
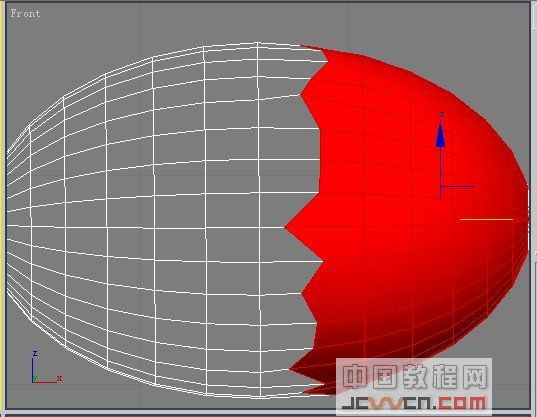
2.創建一球體,並使用縮放(快捷鍵為R)命令在前視圖和頂視圖中縮放.使成為橢圓.如所示


3.復制橢圓.其中一個做為蛋殼.
選擇橢圓.點擊edit 菜單欄下的clone(克隆)

4.選擇其中一個橢圓,使用縮放(快捷鍵為R)命令使其比另一個稍微大一點

5.在修改下拉列表中為橢圓加入一edit mesh命令

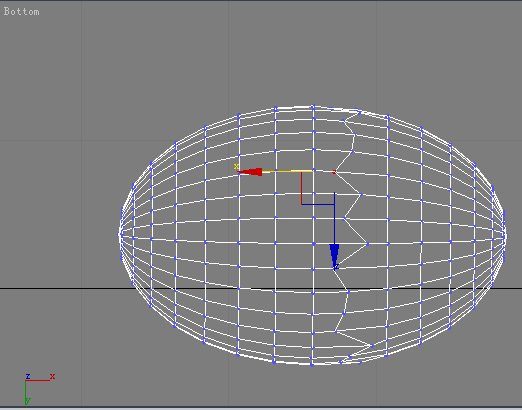
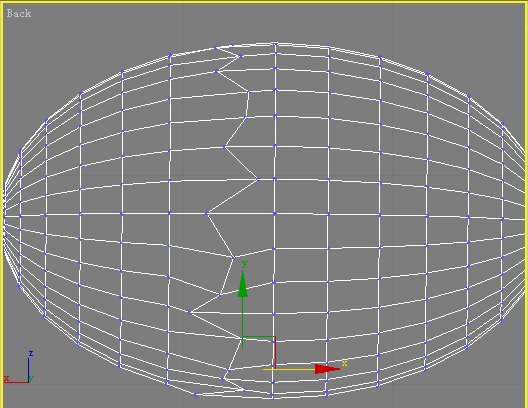
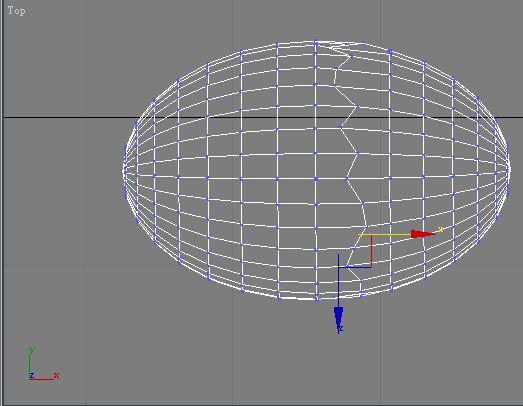
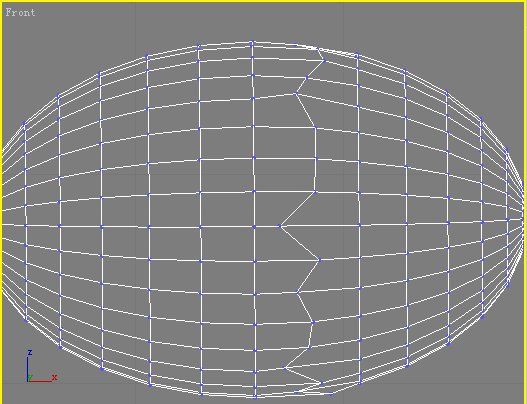
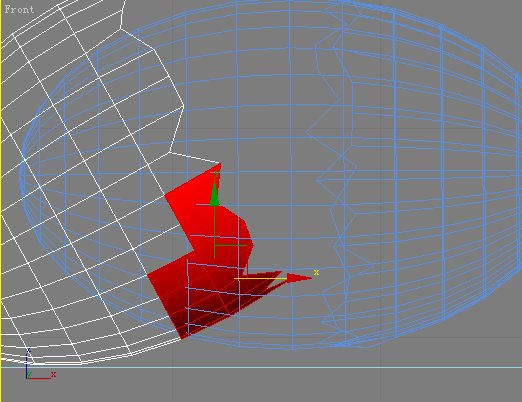
6.進入vertex層級.仿效在前視圖,後視圖,頂視圖,底視圖修改點的位置.如所示
我們的目的是為了讓蛋殼產生破碎的效果






7.依然在edit mesh中,選擇polygon層級
在前視圖中選擇我如圖所示的面,(依照剛才移動的點來選)


8.在edit geometry框欄下點擊datech(分離).彈出對話框,OK

9.蛋殼已經成為兩半了,選擇其中一個移動,

10.重復7到9步,在大的一部分上面選擇一小塊,分離出做為碎片


11.這時候一個破碎的蛋殼基本上做成的,但是在我們的視圖模式下,我們只能看到一個面
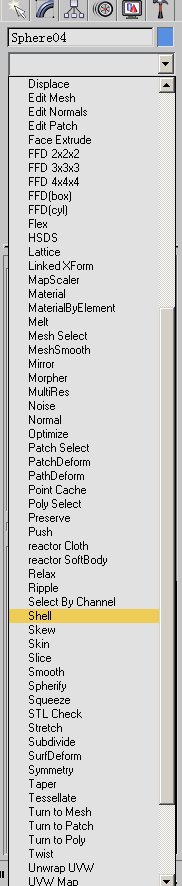
這也是3D中一個法線的問題,我們可以加入一個shell(外殼)命令
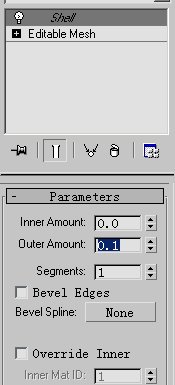
選擇所有的蛋殼.在修改下拉面板中,加入shell


12.效果如下圖所示

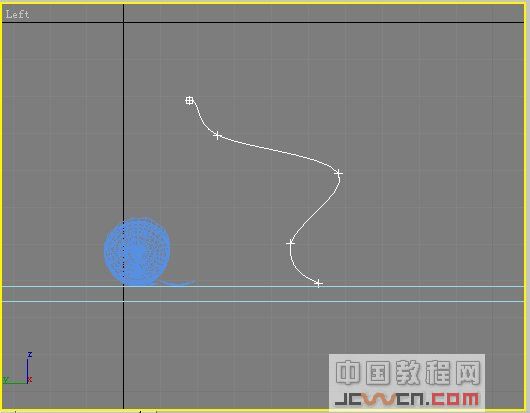
13.在創建面板中,選擇創建線條line 在左視圖中創建一曲線,並使其點光滑
(選擇vetrex. 選擇所有的點,點擊右鍵,出現圖框,選擇smooth)

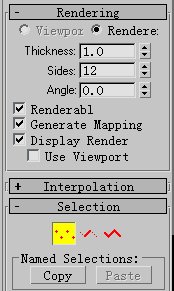
13.一般情況下,線段在渲染視圖中都是不會顯示出來的
我們在這個作品中想用線段來做成欄子.因此線段必須要顯示出來
並且還要能調線段的粗細大小
進入修改面板 將renderabl (可渲染) generate mapping (產生貼圖) dispay render(渲染顯示)
三項選中 thickness(厚度)也就是線段的粗細,數值根據你所做的物體大小自己定

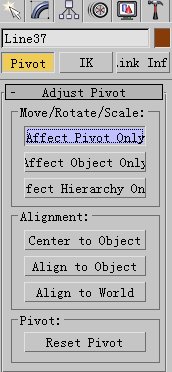
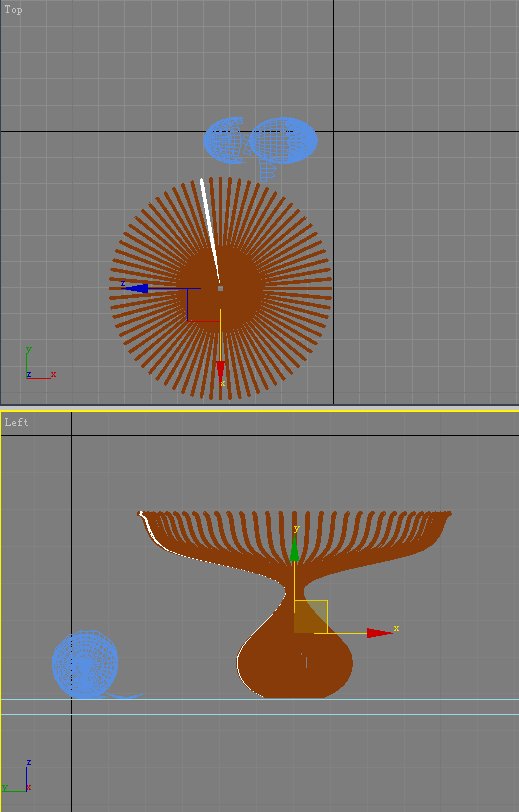
14.選擇線段,進入hierarchy面板,移動線段的中心點,如所示,
(我們要求線段能按照中心點,旋轉陣列排出一個欄子模型)


15.我們需要的效果是線段每隔一個角度自身復制
我們可以用array(陣列/排列)命令來實現
選擇線段,在tools中選擇array命令.如所示彈出對話框
上面三列move rotate scale分別表示移動,旋轉,刻度.我們需要使線段以y軸為中心線旋轉,因此在rotate對應y的空格中鍵入5.也就是說每5度線段將旋轉一下
在count中鍵入75.也就是說線段自身復制75次 75*5=360正好旋轉一周

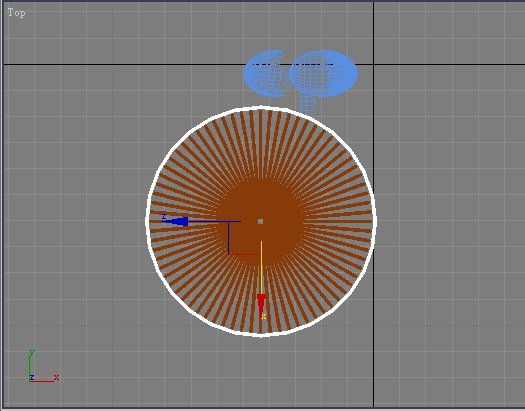
效果如下圖所示

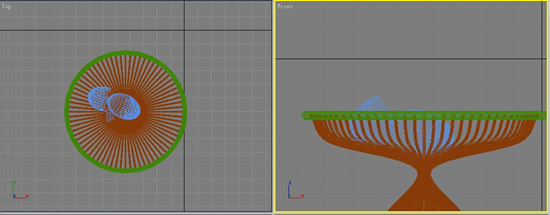
16.在頂視圖中創建一圓環.如所示,參數和線段參數相同

17.將雞蛋及蛋殼移動到合適位置,並復制雞蛋 最終如所示


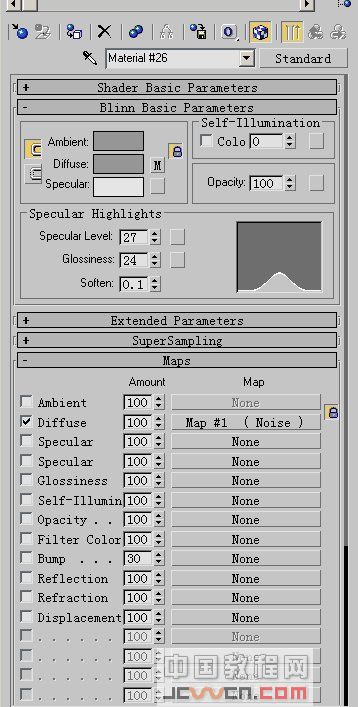
18.材質及貼圖-蛋殼材質
蛋殼我們需要一種土黃色和白色的點.另外還要有一點反射
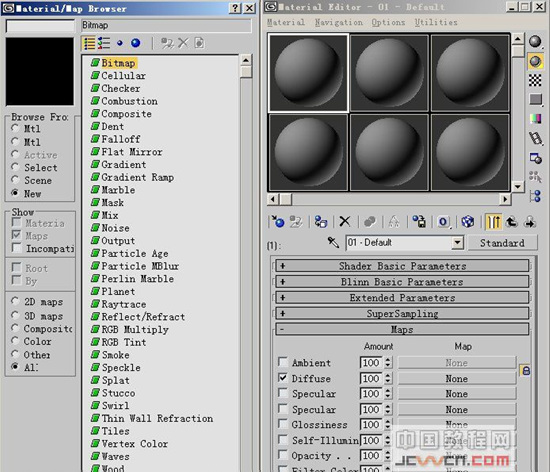
修改基本參數,在map下選擇diffuse在材質浏覽器中加入noise貼圖

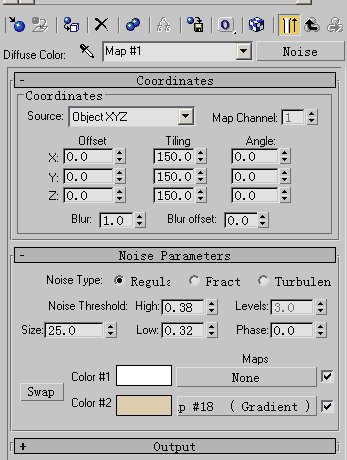
設置noise面板參數及著色.點擊color#2後面的按鈕.進入材質浏覽器,選擇gradient(漸變)

進入gradient面板中修改著色及參數

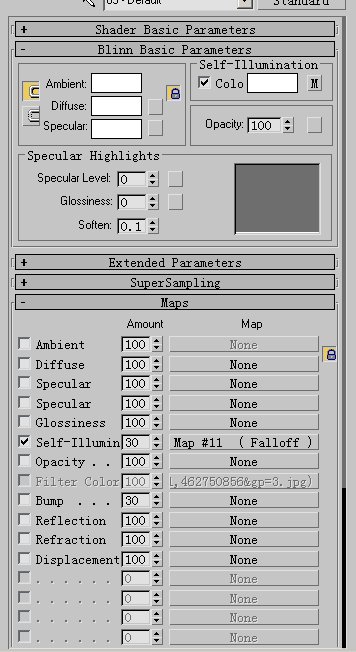
19.材質及貼圖-雞蛋材質
選擇第二個材質球,修改其參數著色,在self-illumiun中加入falloff
(雞蛋的材質做得不好,大家要是有更好的做法請告訴我,謝謝)

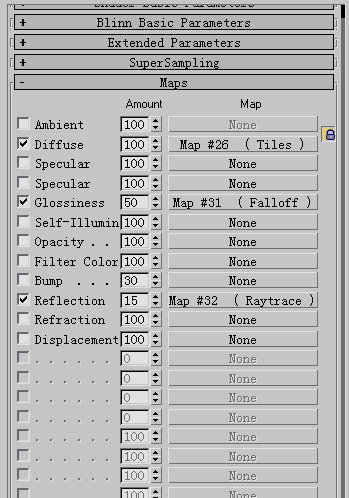
20.材質及貼圖-牆體材質
我們需要一種磚的效果及一點反射
如下圖所示,分別在diffuse(散光).glosseiness(光度/假反射).reflection(反射)中加入tiles(磚瓦).falloff(衰減).raytrace(光線追蹤)

進入tiles修改面板中,
- 上一頁:用3D打造金屬材質
- 下一頁:3DsMAX制作夜空流星三維動畫