萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 用戶體驗設計師必備的4種UX文檔
用戶體驗設計師必備的4種UX文檔
當談及用戶體驗相關的文檔之時,線框圖和原型相關的文檔無疑是其中最重要的。但值得注意的是,用戶體驗所涵蓋的范疇不止於此,它們也僅僅只是個開始。實際上,我們發現還有四份文檔也是日常用戶體驗設計中極其實用的文檔。這四種文檔的誕生,是為了幫設計人員更容易了解用戶,更方便作出爭取的設計決策,打造優秀的設計和成功的產品。
在今天的文章中,我會為你詳細解釋,為什麼這些看起來很容易忽略的“附屬品”真的是設計師的必需之物。想了解更多設計師必備的文檔和工具,不妨閱讀UXPin出品的《UX設計流程和文檔完全指南》。

1. Persona
四份文檔中,我首先介紹被推薦最多次的 Persona。
Persona 這個詞本身有角色、形象、假面之意。你的Persona文檔(控制在2~5個)通常需要包含你的目標用戶。作為Persona中的虛構的角色,它的屬性和特征是基於產品研究和用戶定位來設定的,用作後續設計過程中所面對的“理想用戶”,本質上,它就是一個占位符。作為人物設定,其中會包含個人信息,遠不止於年齡和收入信息這麼簡單。Persona 文檔的目標是利用角色來驗證你的目標用戶是如何感受如何看待你的設計的。
在這件事情上,Persona 已經被證明可以明顯提升產品和設計的最終用戶體驗。

確保Persona設定有效的關鍵是之前的研究,
正如同《可用性測試指南》中所述,這種測試通常包括定量和定性測試,定性研究通常包括用戶訪談、實地考察,甚至包括用日記記錄,這些手段是用來了解用戶思維過程的最佳方式。定量測試,也同樣包括分析測試,不過它們所針對的是更容易量化的指標,而反映出來的結果也更加抽象、直接。

當你開始你的研究,就可以逐步構建出一個真實的角色文檔。雖然不同的項目需求不同,但是參考UXPin的模板,建議每個角色都包含如下內容:
照片:幾乎每個人物都應當有圖像,通常是一組照片。有照片能幫你將他們當作真實的角色拉進行思考。
個人資料:通常你需要將一個角色的個人基本信息補充在這個地方。
性格:性格的呈現形式有很多,分支也很多,你可以用一系列關鍵詞來界定一個角色的性格和屬性,也可以用過詳細的論述來界定他的心理狀態。
所用平台:用戶喜歡用哪個平台,iOS還是Android?他們對於各個平台是否都很熟悉?哪些事情是他們想盡力避免的?
目標(動機):在這個環節你應當探討用戶的三個目標:人生目標、體驗目標和最終目標。注意,這個地方用戶的最終目標是最重要的。
影響:哪些產品和品牌對這個角色有影響?其實這個因素會很大程度上影響到他對網站的期望、行為偏好、個人決策。
喜好:這是充實人物特征的另外一種方式,是針對特定用戶進行設計優化的重要參考。
格言:這其實是一個可選的條目,有些人會受到格言的影響,它們會影響人的決策、行為和期望。
當一個角色被設定好了,有了Persona文檔,你會覺得房間裡面多了一個可供研究的對象,設計決策也可以更有針對性了。
2. Empathy Map
Empathy Map,我們可以稱之為移情地圖,它像是一個輕量級的Persona文檔,在資源短缺時間緊的狀況下,可以使用這個文檔。Empathy Map 將 Persona 中的角色的個性和性格部分移除了,更加專注於用戶在特定情況下的感受。

Tadpull 描述了制作Empathy Map的最佳過程,並且包含了一套免費的模板幫你開始制作文檔。
初始設定:搜集一組測試用戶,或者為你的團隊中每個成員分配一個特定角色。然後,為每個角色准備一個特定色彩的便利貼。
提出問題:提出一系列看起來更寬泛的問題,比如“你為什麼要使用這個網站”,這些問題應該是相對比較開放的,比如“你如何選擇要浏覽的網站”這樣。
筆記地圖:隨著答案的不斷增加,選擇屬於你顏色的便利貼,將答案記錄上去,並粘貼到特定的區域。
簡化地圖:浏覽所有的筆記,將最好和最有用的部分保留下來,其他的提出。
稍事休息:完成上面的部分之後,稍事休息,沉澱一下思路。記得貼紙構成的地圖最好保留在公共區域,時刻提醒。
界定目標:在區域的最下方有需要補完的地方,“____需要達成____的目標,因為____”,現在你應該能夠洞悉目標用戶的想法,將他們的情況補充上去。每個句子最後一個空是填寫原因的,這部分需要特別注意,因為這部分對於你的設計最能引起批判性的反思。
在UXPin,我們常常會將Empathy Map 上傳到我們所設計的APP中去,這樣每個人都能對此發表意見,填寫建議。如果你使用Slack或者其他的協同工具,也可以做類似的事情。
3. User Scenario
如果Persona 是幫你設計了一個故事中的角色,那麼User Scenario 就是故事的劇本。
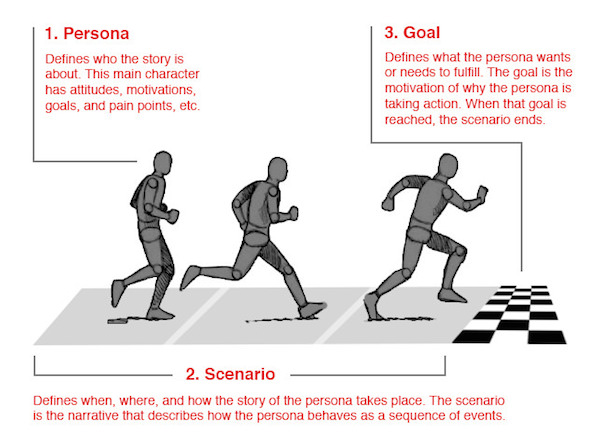
Scenario 是劇本的意思,我們姑且將這個文檔稱之為用戶劇本。用戶劇本通常是圍繞著一個特定目標來設計的。比如說,第二天是母親節,要為母親預訂一份禮物。目標很明確,要達成目標,用戶需要點擊幾次按鈕,走哪些流程,需要多長時間,如何在過程中融入情感,貫穿始終。對整個用戶流程有了預判之後,設計師對於UI和UX的設計就有了把握。

Shlomo Goltz.《近觀 Personas: 詳細介紹與工作原理 (第一部分)》
用戶劇本有幾種不同的類型,比如你可以列舉出所有的技術細節,包括用戶操作整個流程所涉及的頁面。當然,你還可以更專注於用戶本身的感受,這種情況下的用戶劇本更接近於一個故事,而不是前一種的數據表。
構建你的劇本的時候,應當更多地考慮用戶相關的因素,而不是對你而言最好的流程和最喜歡的決策。
行為:用戶同網站交互的時候他們有哪些癖好?他們是打開網站就登錄,還是需要的時候才登錄?他們是否還同時上著其他的網站?
動機:為什麼用戶想達成這個目標?有多想?為此他們還願意忍受哪些事情?
環境:用戶在什麼地方打開網站,家裡、公司還是在路上?他們用的電腦、手機還是其他的移動設備?他們是否同時分心他用?
外部因素:網絡接入速度如何?是否有其他的限制?
還有一點特別重要,你最好嘗試將用戶想達成的目標可視化。用戶的角色構建越完整,劇本構建也就可以越准確。
對於用戶最有一個建議:不要試圖將每一個構想都細化成劇本,堅持只針對最重要的“劇情”做精准的勾畫。
4. Customer Journey Map
最後這種文檔我們姑且稱之為“用戶旅圖”。這份文檔同上門的用戶劇本很像,但是它比起前者跨度更大,貫穿體驗設計始終。設計人員可以對產品的背景有更深入的了解才能更好地設計,而產品投入使用之後也不是最終結束,這也是跨度如此之大的原因所在。
用戶旅圖將會涵蓋角色信息、用戶劇本和移情地圖的全部信息。這麼設定並不是要讓用戶旅圖成為一個大雜燴,而是要將用戶性格和用戶流程、交互過程結合到一起來看待問題,每個階段不同環節,都牽涉到不同的情緒和情感。

一般而言,用戶旅圖可以以圖表的形式來呈現,而一般在UXPin,我們會注意以下的環節:
目標:他們希望在每個階段達成什麼目標?
期望:用戶認為會發生什麼?動作發生的時候用戶會感到什麼,合適還是不合適?
流程:他們想怎樣完成整個流程?他們實際操作又如何?
體驗評級:用戶對於每個階段的體驗如何評級?
優點:用戶是否喜歡這個流程?哪些部分設計優良?
缺點:用戶不喜歡這個環節的哪些部分?問題是如何發生的?
改進:根據上述所提供的信息,我們應該如何提升用戶體驗?
其實具體的細節,還是取決於你的公司體量和產品的規模。小公司中,設計團隊和開發團隊緊密的合作在一起,整個UX設計可以走輕量級的路線。但是如果是大公司,可能需要考慮更多,確保信息溝通的完整性和通暢性。
結語
如果你是一名新加入團隊的設計師,不妨問問他人,設計流程中是否會涉及到這些UX設計過程或者相關的文檔,如果沒有,不妨根據實際情況,為自己的產品定制相應的流程,增加對應的文檔。畢竟,它們可以讓你更懂用戶,打造更好的產品。這些文檔可以借助UXPin的服務來制作,有興趣,不妨你也來試用一下。



