萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 高手的私人筆記之APP設計流程全科普
高手的私人筆記之APP設計流程全科普
今天這篇譯文全程滿滿當當的都是干貨,包含超多的實用經驗,比如讓元素在各個尺寸中保持邊界清晰的技巧,切片的專業方法,命名規則等,絕對值得每個UI設計師收藏起來!
從低分辨率開始
我通常都從非Retina顯示的1x文檔尺寸開始。
iPad的app分辨率是用1024×768,安卓則是mdpi 或 dp (density-independent pixels)常規設備適配尺寸。如果是Mac的應用,那就通常從1280×768開始(13英寸MacBook Pro橫向分辨率以及11英寸MacBook Air縱向分辨率的奇特組合,以確保app適用於Mac最小的顯示器)。iPhone的app用320×568或上方圖中的任一分辨率。

這麼開始的理由有很多,就好比為什麼要從框架圖開始整理概念,在1x的環境下構建能夠有助視圖和元素大小的設定。換言之,界面中的每個元素都會完全吻合1x尺寸中的像素網格,這雖說只是一個技術操作,但仍不失為一個良好的開端——這意味著你的設計吻合iOS和OS X的網格。在1x環境下工作另有一個好處就是無需時時考慮所有元素都得保持偶數(0, 2, 4, 6, 8等),大大減少Photoshop的內存使用率,操作速度更快捷。
雖然我有一台 Retina MacBook Pro,但短時間內應該不會改變現有的工作方式。這個方式的好處太多了,即使是2x和3x在你的設計中占比更重,我仍然推薦以此方式開始。
同時關注1×,2× 和 3×
然而,我並不是建議大家都在非Retina尺寸的顯示設備上工作,畢竟,現今以及將來的趨勢都將是高分辨率顯示,相信未來走向的重心會更偏向高分辨率。我建議,根據需要,在多種尺寸間切換工作(原作者自制了PS動作,令文檔尺寸間的切換更便捷,有興趣的童鞋,可點此下載文件包)。但在修改版面時,我通常在1x中進行,因為這絕對有助提高效率。
如果文檔設定正確,那麼就可以在不損壞任何質量的情況下進行各尺寸間的切換。例如,在2x中編輯按鈕樣式,回到1x中繼續調整排版,再進入3x中設置圖層式樣……一個文檔解決所有問題。
下面就來介紹一下有關如何讓元素在各個尺寸中保持邊界清晰的一些小方法。
漸變邊界效果

可以嘗試將邊界效果設定為漸變色,這麼做的好處在於它自動填補了很多細節。如上圖中所見,在Retina尺寸中為銳利的漸變效果,邊界處稍亮,而在非Retina尺寸中則為單像素描邊。漸變大有用途,尤其是它不單單可在色塊填色時使用,更可以應用於描邊以及圖層樣式描邊。
圖層樣式和輪廓

如果你追求圖層樣式的更優化,可以嘗試輪廓設定。外發光效果是外框線條的理想之選,它可以令線條在1x中為單像素,在2x中呈現更柔和的2像素,在3x中為更優化的3像素。
0.5pt以及含小數點描邊
0.5pt的描邊在2x中顯示為單個像素,在1x中則為邊界更柔和的單像素,矢量描邊可為非整數(圖層樣式描邊不可設為非整數)
同理也用於3x的顯示——0.33pt的描邊會自動調整為1像素。
半像素輕移
開啟Photoshop的對齊像素功能有助創建銳利的圖形。如果你想要精確地移動半個像素,就關閉像素對齊,並將視圖放大到200%,通過按鍵盤上的方向鍵來輕移半像素。這一方式可以在非Retina設備上模擬Retina設備上的效果。輕移單位根據視圖的不同比例而變化。由此方法建立的描邊在2x尺寸中為100%透明度的單像素,在1x中為50%透明度的單像素。
羽化蒙板

羽化蒙板是柔化形狀圖層的良方。羽化蒙板可以做到大部分圖層樣式中的效果,所不同的是它更為精確,因為形狀圖層及其羽化蒙板均可設為非整數。
然而它也有弊端——羽化蒙板不可隨文檔尺寸自動調整比例,這也是為什麼David Jensen為調整羽化蒙板尺寸創建了一系列腳本(原代碼發表於GitHub,前文中作者所提供的PS動作包文件中已將其囊括)。如果你用了前文中提供的PS動作來進行1x和2x的尺寸切換,羽化蒙板的尺寸也會自動進行調整(當然,需要在安裝了David的腳本的前提下運行)。
如果你所創建的文檔是需要自由變換尺寸的,那麼位圖圖層和位圖蒙板就絕對是噩夢。大多數蒙板,包括柔滑邊緣的蒙板,都可以通過形狀圖層、群組和羽化蒙板來完成。在此,要大力推薦Photoshop的矢量蒙板功能,它可以完成大部分你所能想到的圖形,雖然創建的過程可能會慢一些。
材質
我處理材質的方式有兩種。當大材質圖片需要跟隨文檔的不同尺寸作相應調整時,最好的處理方式就是在2x尺寸中設定圖片大小,然後將圖層轉換為智能對象。這麼做可以讓材質在2x尺寸中呈現完美像素,在1x尺寸中以位圖形式縮小。
如果是像噪點這樣細膩的元素,最好在兩種尺寸中都保持100%的大小。這時,智能對象就不適用了,因為它會令圖片根據文檔尺寸按比例放大或縮小。對於這類效果,我選用圖案圖層或圖層圖案樣式來實現。
和智能對象一樣,圖案功能仍然有一個問題,就是隨文檔尺寸相應變化。例如,在2x中設定100%大小的圖案,那麼到1x中就會變為50%。這會使一張高清噪點紋理變得模糊不清。這裡我們又不得不提David Jensen了,他所寫的另一個腳本“圖案比例100%”解決了這一問題。該腳本在前文所提的動作包文件中也已包含,運行動作時就會自動應用。
將需要按比例調整尺寸的元素設為智能對象,需要保持固定大小材質設為圖案,這樣就能實現文檔的自動化了。尤其當你經常需要在1x和2x之間切換的情況下,這些設定至關重要。
實時預覽
如果是iOS或安卓應用,我會用免費軟件Skala Preview來測試整個過程。如果你的效果圖包含iPhone或iPad窗口(設備外框圖片),雙指輕擊以居中,在預覽圖中隱去設備外框圖。要注意,這是基於Photoshop文檔含有設備外框的情況。
切片輸出
大家也許會覺得我的工作方式有點瘋狂,這些年來,我所有的項目都有兩套Photoshop文件 - 一套為模型圖,另一套則為元素文件,作切片輸出用。

這麼做益處多多。
我會確保模型文檔中的所有元素都正確命名,應用的不同狀態界面按群組整理。我會考慮多種情況的適用性來構建各個元素,但我偶爾也會使用位圖圖層。有時位圖圖層甚至能使工作效率更高,快速嘗試不同版式。
針對每個尺寸的同一方向,我只創建一個Photoshop文檔。iPhone應用的縱向比例文檔中會包含多個界面狀態,以不同群組來區分。我不太使用復合圖層,它們太脆弱了(當然Photoshop CC 2014還是解決了很多有關復合圖層的問題)。使用群組意味著多次復制,即便如此,我仍然覺得這是所有方式中最好用的。如果需要某個元素在不同群組中同步,可以嘗試圖層標簽。這個功能很有意思,但是我不怎麼用。

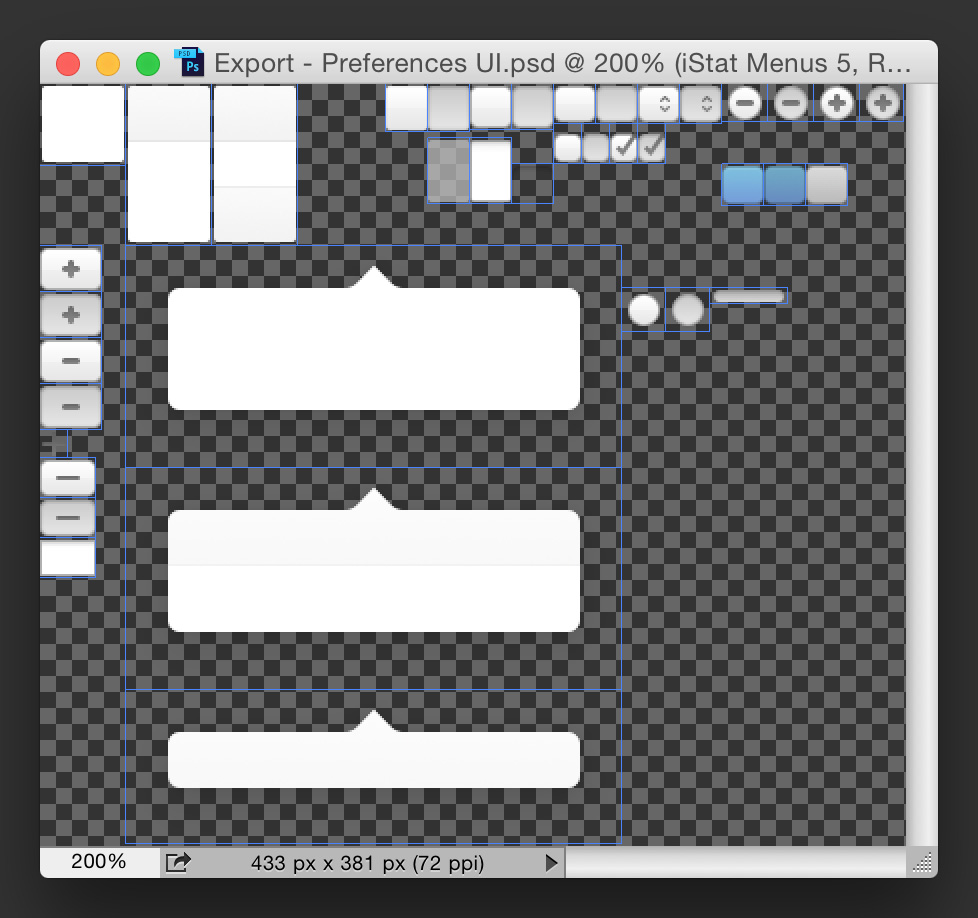
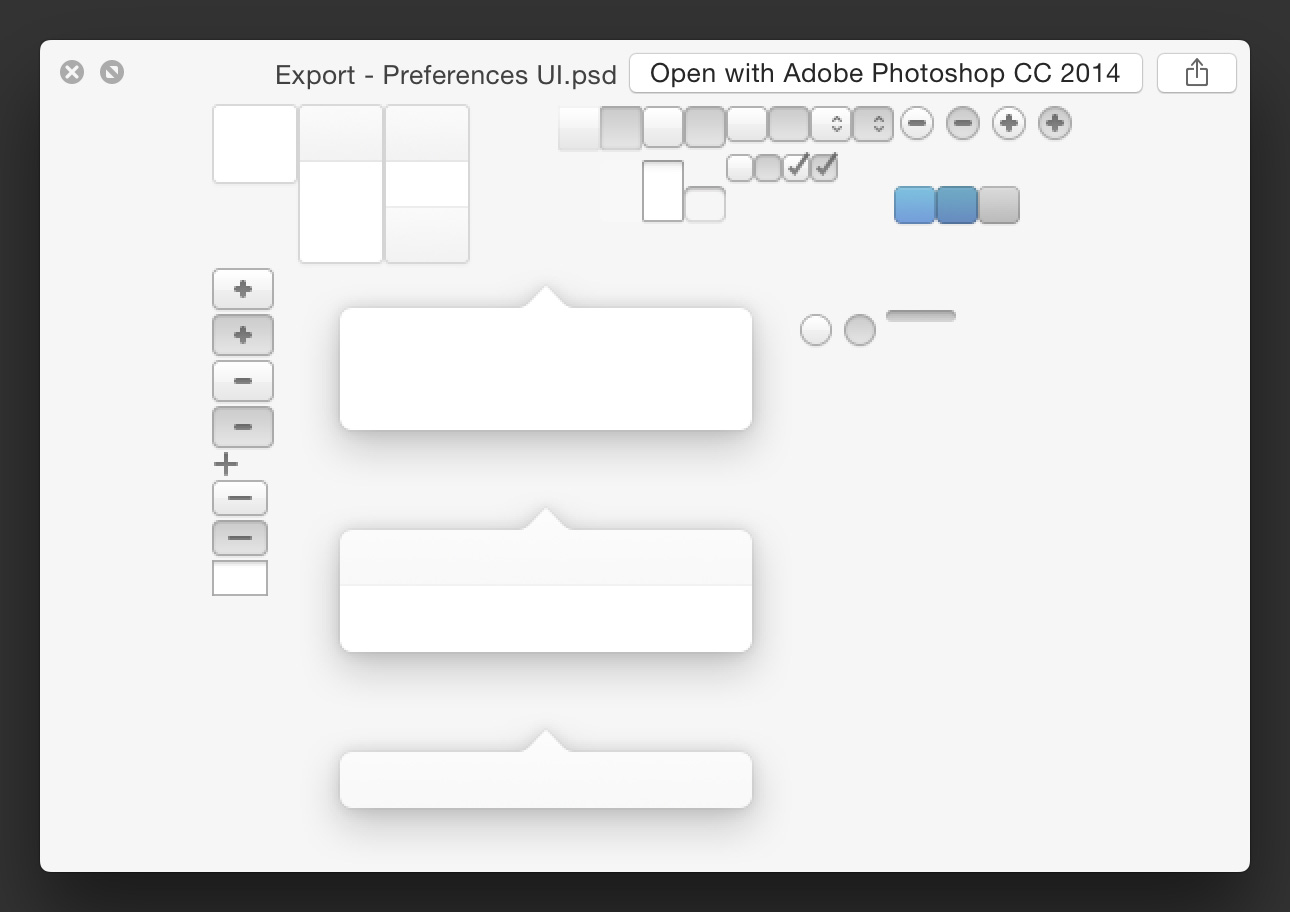
我的輸出文檔保持扁平格式,每個元素單獨設為一個切片。這個方式清楚地顯示了每個輸出切片的邊界和文件名。扁平格式指的是文件的透明度顯而易見,並可以輕松選取所需的矢量節點,不會擔心選擇到另一個圖層上去。
我們通過窗口中的快速查看就可預覽PSD元素文件,即使沒有安裝Photoshop的電腦也能享此功能。這是極好的~如果要找一個很久以前項目的元素,只需幾秒就能通過快速查看找到文件,用Photoshop打開後,就能看到該元素輸出的名稱,並對齊進行編輯以及重新輸出。
每個切片文檔中只含有應用中所用的一個元素,因此文件都又小又快。

切片貌似設定起來很麻煩,其實不然,只要上手就簡單了。當然,前文中提及的動作文件包中也含有各切片動作。

展示最佳尺寸動作是通過選取框中的選區創建其最小尺寸的位圖圖層,這一方式對於切除多余區域非常有用。
通過圖層制作切片動作則是使用所選圖層建立切片。我一般都是選擇剛才通過展示最佳尺寸動作所創建的圖層。
其實我並不是常將文件存為最小尺寸。我發現手動控制這一流程很重要,因為我常想在元素周圍多留一些像素空間,以備將來可能作修改,例如加大元素尺寸等(略加一些空白空間並不會對文件大小或內存