萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動UI中的6種主要導航模式
移動UI中的6種主要導航模式
正如精良的設計一樣,優秀的導航也大象無形。不管是浏覽好友信息,還是租賃汽車,完美的導航設計能讓用戶根據直覺使用應用程序,也能讓用戶非常容易地完成 所有任務。一款應用的導航可以被設計成各種樣式,但我想著重介紹6種主要的導航模式,也就是主菜單的導航模式。

跳板式 跳板式導航對操作系統並沒有特殊要求,在各種設備上都有良好表現。它有時也被稱為“快速啟動板”(Launchpad)。跳板式導航的特征是,登錄界面中 的菜單選項就是進入各個應用的起點。Facebook 應用沿用了iOS 主界面上的跳板式設計,其他應用隨之跟風。

Facebook 的跳板式導航和Ovi Maps 應用

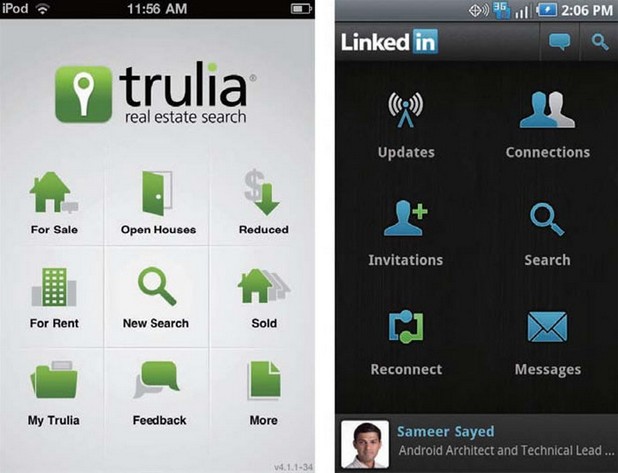
Trulia 和LinkedIn 的導航設計

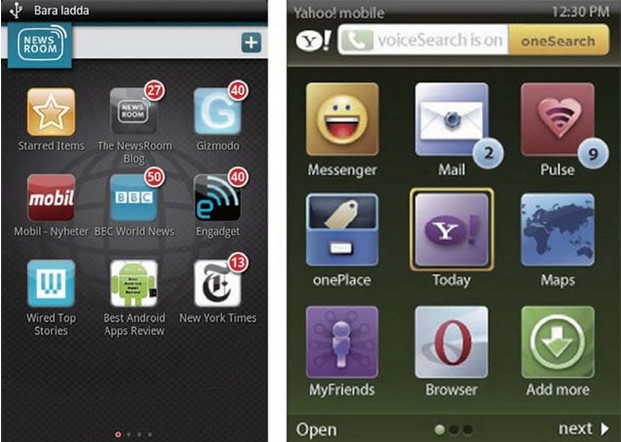
Palm 手機上的NewsRoom 和Nokia 手機上的Yahoo !
個性化的跳板式導航可在顯示菜單選項的同時顯示用戶個人資料。通常會提供自定義功能,允許用戶改變跳板式導航的布局(見圖1-5)

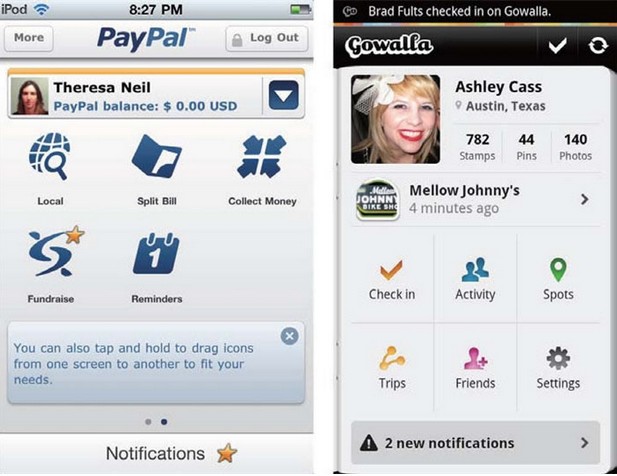
PayPal 用戶個性化的跳板式導航和Gowalla 應用的早期版本
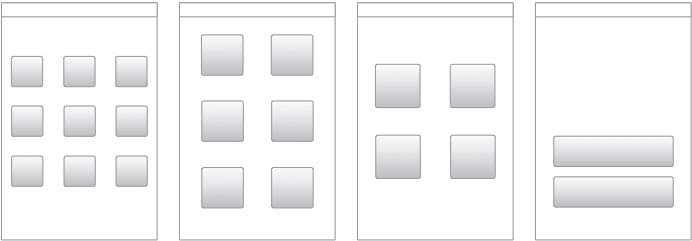
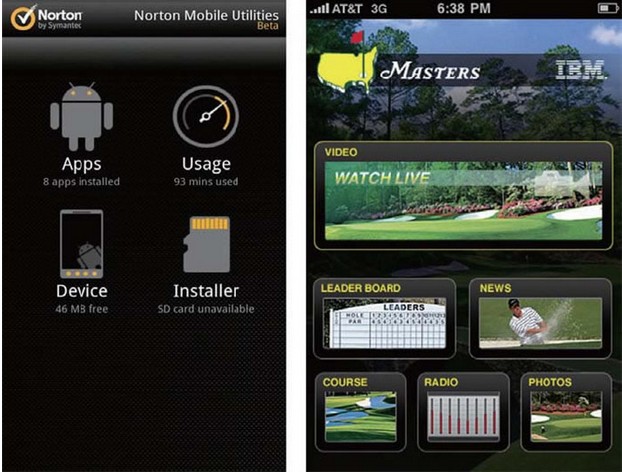
常見的布局形式是3×3、2×3、2×2 和1×2 的網格(見圖1-6)。但跳板式導航不一定非要拘泥於網格布局,你可以成比例地放大某些選項,以彰顯其重要性。在iPhone的應用Masters 中,VIDEO 選項就是其他菜單選項的2 ~ 3 倍大。

跳板式導航的網格布局

Norton Mobile 的2×2 網格布局和Masters 的不規則布局。
為同等重要的內容項使用網格布局,為相比之下更為重要的內容項使用不規則布局形式。視情況使用個性化設置和自定義選項。
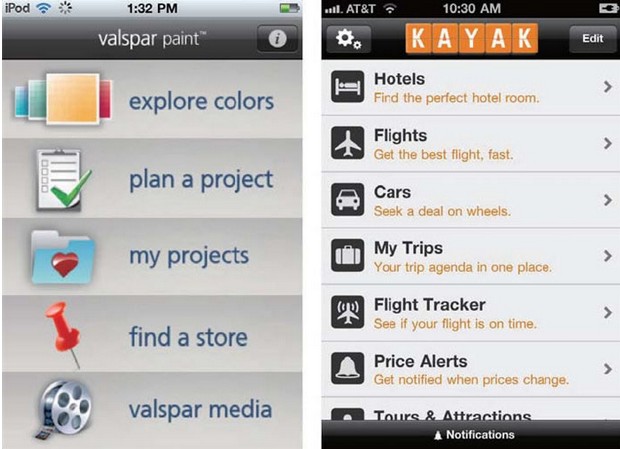
列表菜單式 列表菜單式導航與跳板式導航的共同點在於,每個菜單項都是進入應用各項功能的入口點。這種導航有很多種變化形式,包括個性化列表菜單 (Personalized List Menu)、分組列表(Grouped List)和增強列表(Enhanced List)等。增強列表是在簡單的列表菜單之上增加搜索、浏覽或過濾之類的功能後形成的。

列表菜單:Valspar Paint 和Kayak 應用

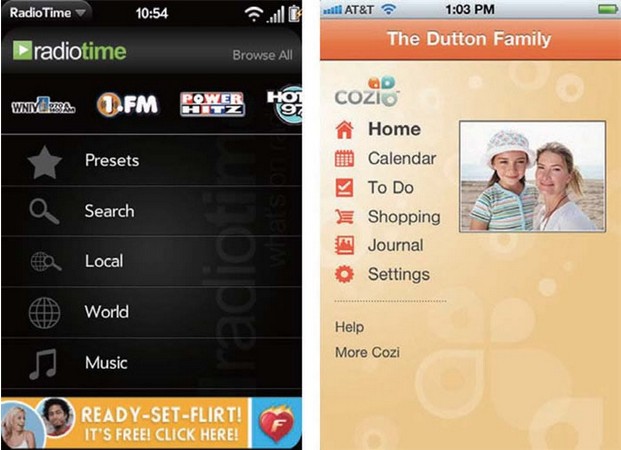
列表菜單:Palm 手機上的RadioTime 和Cozi 應用

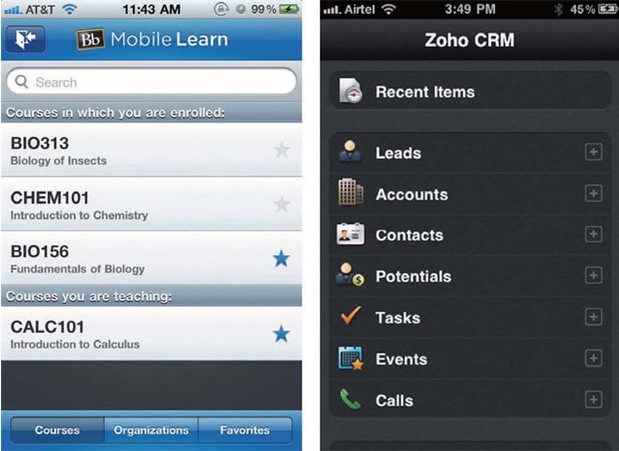
個性化列表:Blackboard 和Zoho CRM 應用

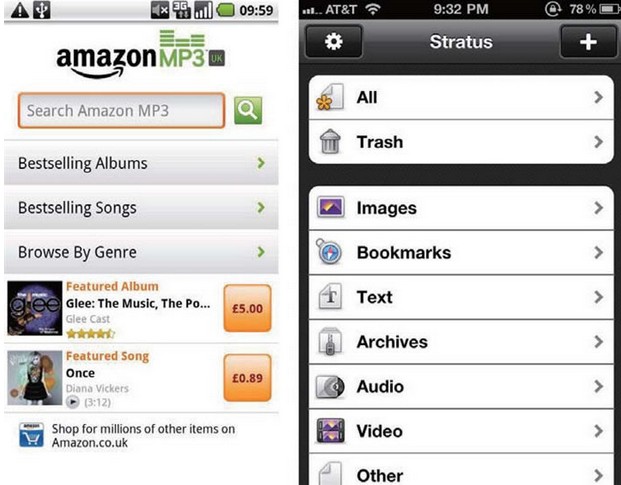
增強列表:Amazon MP3 應用;分組列表:Stratus 應用
列表菜單很適合用來顯示較長或擁有次級文字內容的標題。使用列表菜單的應用要在所有次級屏幕內提供一個選項,用來返回菜單列表。通常的做法是在標題欄上顯示一個帶有列表圖標或“菜單”字樣的按鈕。
選項卡式
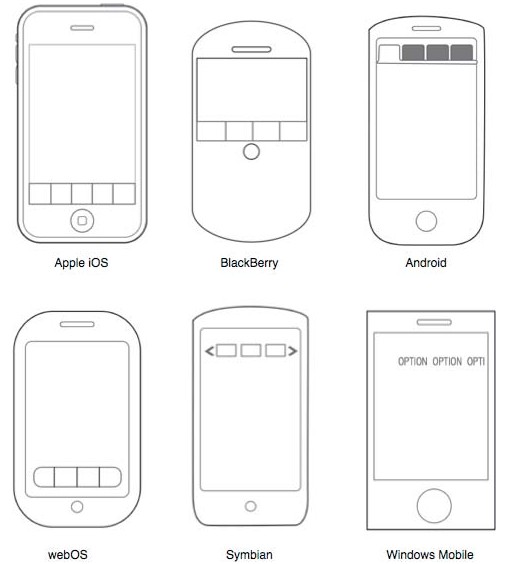
選項卡式導航在不同的操作系統上有不同表現,對於選項卡的定位和設計,不同操作系統有不同的規則(見圖1-12)。如果要為你的應用選擇這種導航模式,就要為不同的操作系統專門定義選項卡的位置。

不同操作系統內選項卡的位置
iOS、WebOS 和BlackBerry 系統都把選項卡放在了屏幕底端,這樣用戶就可以用拇指進行操作。

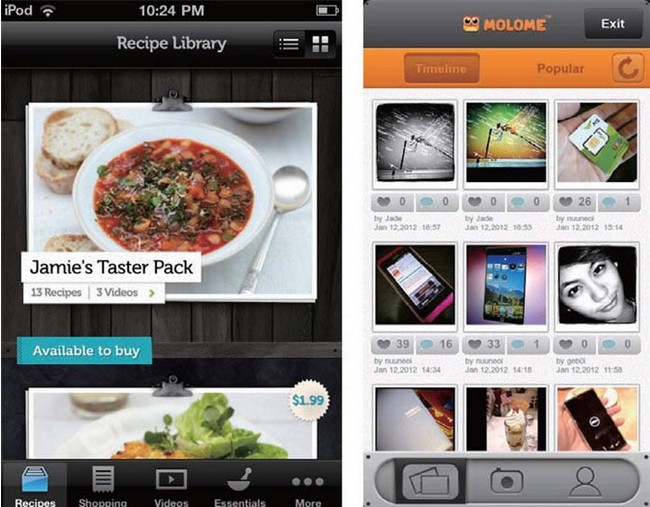
位於屏幕底部的選項卡:Jamie Oliver Recipes 和Molome 應

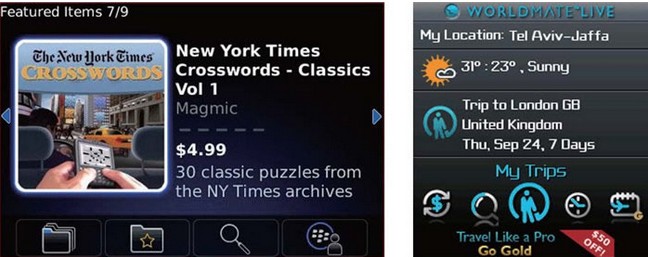
位於屏幕底部的選項卡:BlackBerry 系統的應用World 和WorldMate
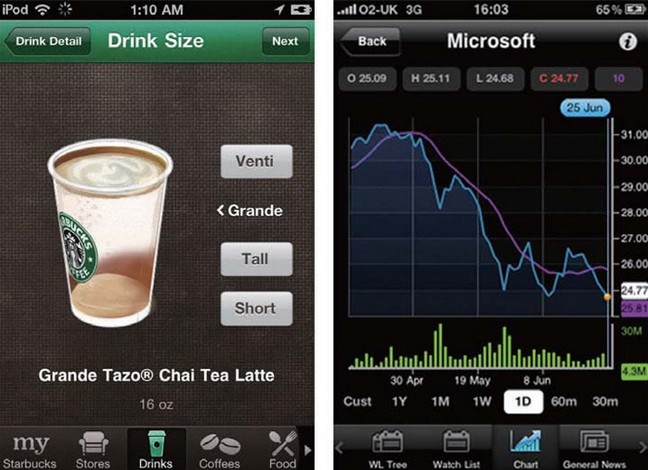
屏幕底部水平滾動的選項卡是個非常不錯的設計,如圖1-15 中的Starbucks 和Blue Mobile 應用,它可以在同一屏內提供更多的操作選項。

位於屏幕底部的滾動選項卡:Starbucks 和Blue Mobile 應用。
Android、Symbian 和Windows 系統都把選項卡定位在屏幕的頂端,這種形式看上去很眼熟,因為它模仿了標准的網站導航模式。Nokia 和Windows 都在屏幕頂端設計了可滾動的選項卡,用戶移動選項卡後能看到更多的菜單項。

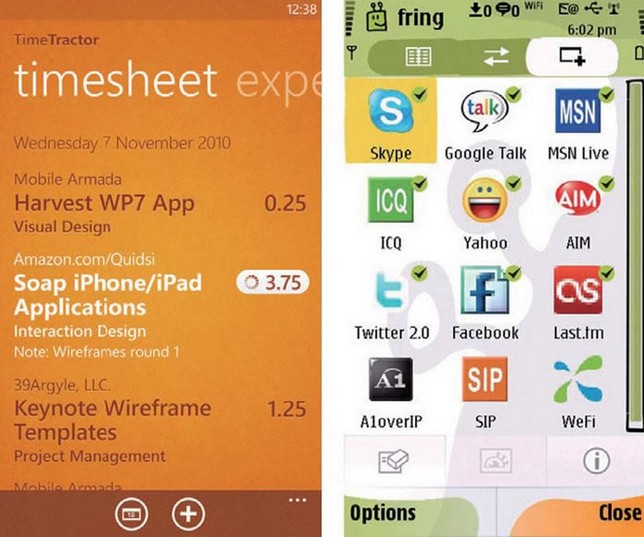
位於屏幕頂端的滾動選項卡:Harvest TimeTractor 應用和Nokia 上的Fring 應用

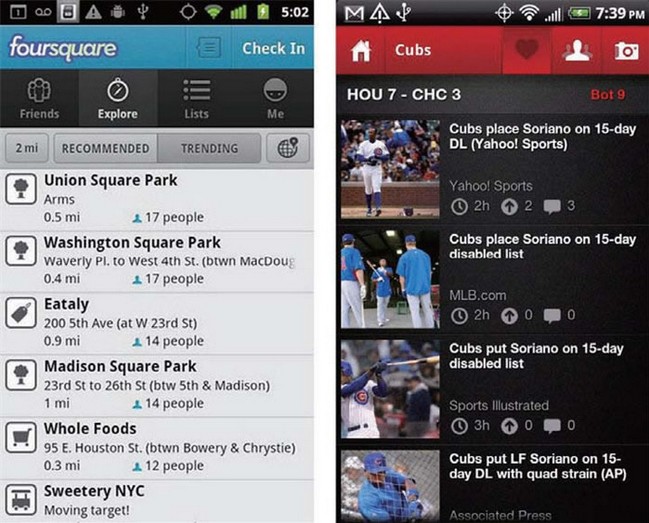
位於屏幕頂端的選項卡:Foursquare 和HitPost 應用
為已選擇的菜單項設置不同的視覺效果,用戶就能清晰地知道自己選擇了哪一項。使用易於識別或帶有標簽的圖標。
陳列館式
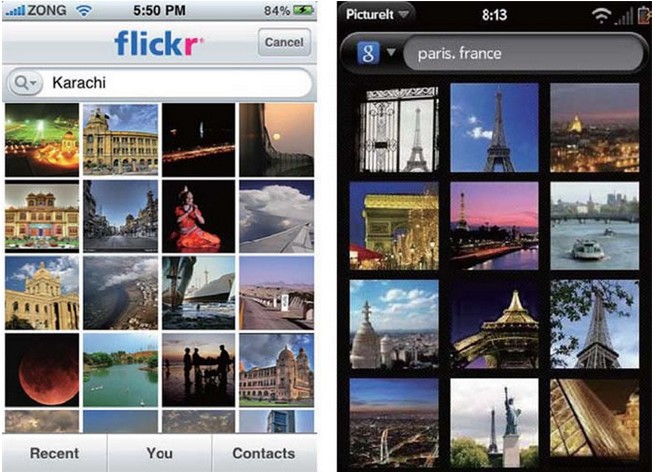
陳列館式的設計通過在平面上顯示各個內容項來實現導航,主要用來顯示一些文章、菜譜、照片、產品等,可以布局成輪盤、網格或用幻燈片演示(見圖1-18 至圖1-20)。

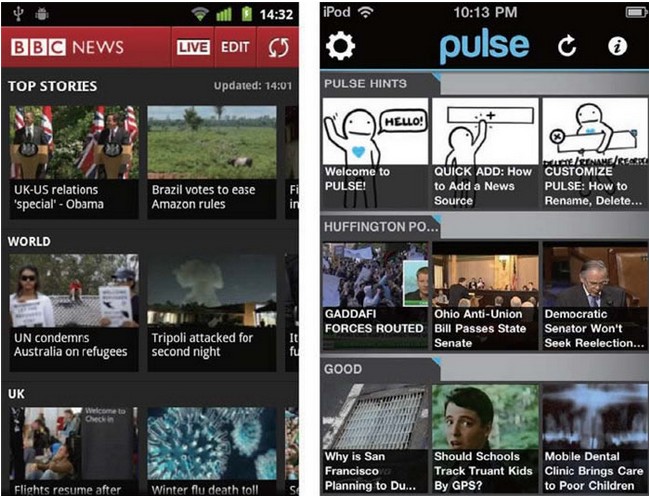
BBC 和PULSE 應用

Flickr 應用和Palm 手機上的PictureIt 應用
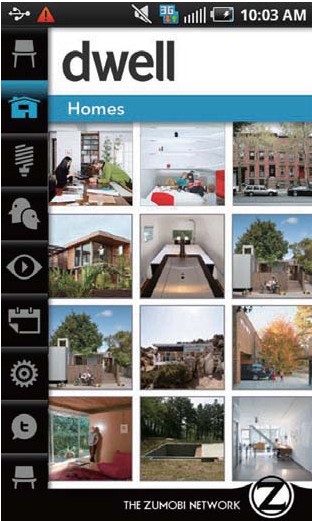
有時,對這些內容進行分組更易於用戶浏覽。Dwell 利用側邊選項卡把陳列館式導航裡的內容組織成了可供用戶管理的內容塊。

Dwell 應用
陳列館式導航能很好地應用於用戶需要經常浏覽,頻繁更新的內容。
儀表式
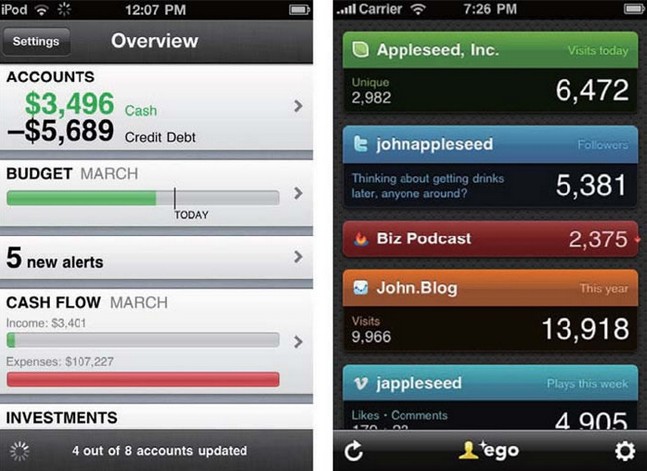
儀表式導航提供了一種度量關鍵績效指標(Key Performance Indicators,KPI)是否達到要求的方法。經過設計以後,每一項量度都可以顯示出額外的信息。這種主要的導航模式對於商業應用、分析工具以及銷售和市場應用非常有用。

Mint 和Ego 應用中的儀表式導航
不要使用過多的儀表式導航。你需要開展研究才能決定應該對哪些關鍵量度采用儀表式導航。
隱喻式
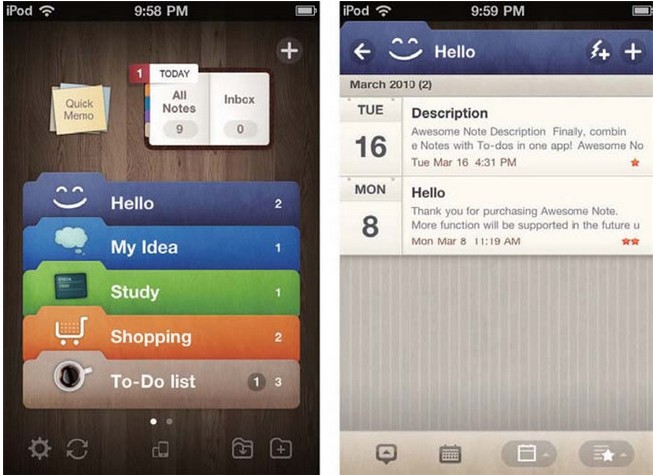
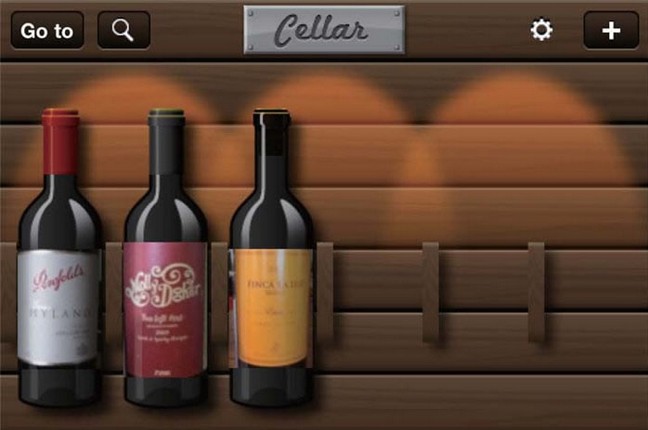
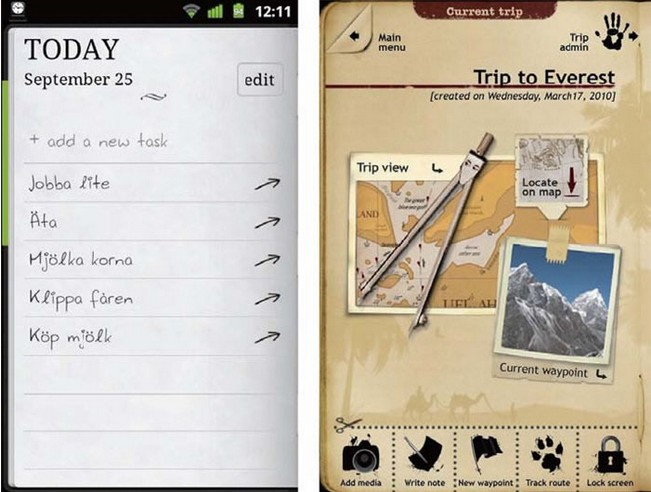
這種導航的特點是用頁面模仿應用的隱喻對象。這種導航主要用於游戲,但在幫助導航 人們組織事物(如日記、書籍、紅酒等),並對其進行分類的應用中也能看到。

Awesome Note 應用

Cellar 應用

DoItTomorrow 和TripJournal 應用



