萬盛學電腦網 >> 網頁制作 >> 交互設計 >> UI入門實例做一個個性的播放器
UI入門實例做一個個性的播放器
今天在網上看到了一個播放器的實例教程,感覺很不錯,很適合UI入門新手練習,發來給大家看看,一起學習啊,好了廢話不說了,開始學習吧:
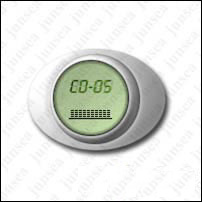
最終效果圖

1.新建一個文件,圖象大小設置為200X200象素,72DIP,白色背景,RGB模式,.新建圖層1,選擇橢圓選框工具在圖象中拉一個橢圓的選區出來

2.選擇漸變填充工具,漸變樣式選擇‘徑向’漸變,並將漸變色作如下圖般設置,從選區的左上角向選區的右下角拖動鼠標來填充選區

3.用鼠標雙擊圖層1,在圖層樣式面板中鉤選投影、內陰影、外發光,投影參數不作設置,按默認樣式,將內陰影的不透明度降低至20%,距離設置為0個象素,阻塞保持0%,大小設置為2個象素;再將內發光的不透明速降低至15%,發光色也設置為白色,其它不變

4.新建圖層2,選擇橢圓漸變工具,按住SHIFT在前一個橢圓的范圍內拉一個正圓的選區,再選擇漸變填充工具,依然是前一次用的漸變色,簡便樣式也同樣是‘徑向’漸變,從正圓選區的左上角(圓形以外)到有右下角(圓形以內)拖動鼠標來填充漸變色

5.用鼠標雙擊圖層2,在圖層樣式面板中鉤選投影、內陰影、外發光效果,將投影的距離設置為0個象素,擴展為0%,大小設置為8個象素,其它不變;將內陰影的距離設置為0個象素,阻塞為0%,大小為5個象素,其它不變;再將外發光的發光色更改為白色,擴展為0%,大小設置為8個象素,其它不變。完成後再執行菜單-圖象-調整-亮度對比度,將亮度設置為10,對比度設置為50

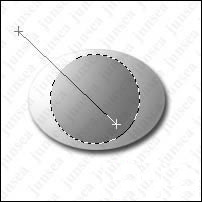
6.新建圖層3,選擇橢圓選框工具,按住SHIFT在前一個制作的圓形的中間靠左的位置拉一個正圓的選區,將前景色設置為R:145、G:165、B:125,填充選區

7.用鼠標雙擊圖層3,在圖層樣式面板中鉤選投影、內陰影、內發光效果,將投影的距離跟大小都設置為6個象素,其它不變;再將內陰影的不透明度設置為100%,距離設置為0個象素,阻塞設置為16%,大小設置為5個象素,等高線選擇第二排第五種樣式;再將內發光的發光色更改為白色,然後將擴展的數值更改為18%,大小更改為8個象素,其它不變

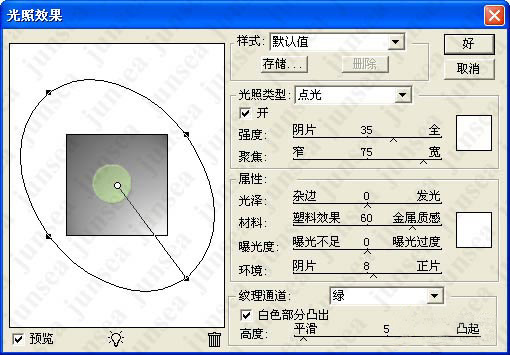
8.下面來做液晶屏內的有機層面表現出來。當前圖層定在圖層3,執行菜單-濾鏡-雜色-添加雜色,將數量設置為1%,選擇平均分布 ,並鉤選‘單色’選項。完成後再執行菜單-濾鏡-渲染-光照效果,將光照參數作如(圖9)般設置。完成後效果如


9.好了,屏幕差不多就這樣完成了,下面要做的是液晶屏幕上的圖案及文字。將前景色設置為黑色,用文字輸入工具在在圖層3的上面輸入文字88-88,並可用自由變換命令將文字縮放到適當大小,完成後用鼠標雙擊此圖層,將圖層的混合模式更改為柔光,再在圖層樣式面板中鉤選斜面和浮雕效果,將浮雕的深度設置為1%,大小跟軟化都設置為0個象素,其它不變,並將此圖層的不透明度更改為50%

10.將文字圖層復制一個置於圖層的最頂層,將圖層的混合模式改為疊加,並取消斜面和浮雕效果的設置,並將圖層的不透明度更改為100%,再用文字輸入工具,將此行文字修改為別的數字或字母

11.文字完成了,下面再來為液晶
屏加一些小圖標,在兩個文字圖層的上面新建圖層4,用矩形選礦工具在畫面上框一個橫向的寬度為1個象素的矩形選區,填充為黑色,將此黑線條垂直等距離的復制幾份,再將所有黑線條的圖層合並,再用矩形選框工具框選不要的部分,將其刪除

12.將圖層4的混合模式更改為柔光,再將圖層4復制一份為圖層4副本,用矩形選框工具,將一些黑色線條的塊框選後刪除,來表達出音樂播放時節奏燈的跳動狀

13.如想再做點別的圖案或文字上去的話,方法還是相同的,自己想象啦

14.將圖層1、2、3連接,執行菜單-編輯-自由變換,將連接的播放器的3個底層圖案旋轉個角度,這樣看上去的播放器就不那麼死板了

15.在圖層面板的最頂層新建一個圖層,按住CTRL點擊液晶顯示屏的圖層,使其選區浮起,執行菜單-選擇-修改-收縮,將選區收縮3個象素,再選擇橢圓選框工具,按住SHIFT+ALT後框選圓形選區的左上部分,這樣選能將不需要的右下部分的選區直接去除

16.在選擇漸變填充工具,漸變樣式選擇線性樣式,再將漸變色的左右端的顏色都設置為白色,並將右端顏色的不透明度設置為0,在選區中從右下角至左上角拉動鼠標來填充選區

17.下來為播放器加兩個簡單的按鈕,在圖層面板的最頂端新建一個圖層,用鋼筆工具,沿著圖層1中播放器底層橢圓的右下部分的弧度勾畫出一個回旋標式的輪廓(圖19),將路徑轉換為選區,到圖層1中將選區中的部分復制,並粘貼到新建的圖層中

18.雙擊此圖層,在圖層樣式面板中鉤選投影、內發光及斜面和浮雕效果,將投影的距離設置為0個象素,大小設置為4個象素,再將投影的等高線更 改為第二排第四種樣式,其它不變;再將內發光的發光色設置為白色,其它不變;將斜面和浮雕中的大小設置為2個象素,軟化設置為3個象素,並將等高線樣式更 改為第二排第三種樣式,其它按默認設置,不做更改。完成後將圖層的混合模式更改為正片疊底

19.執行菜單-圖象-調整-亮度/對比度,將亮度的數值調節至最高,再用多邊形套索工具框選出按鈕的中間分割部分,並將選中部分刪除

20.完成後再在圖層面板的最上層新建一個圖層,選擇鉛筆工具,將畫筆大小設置為1個象素,前景色設置為黑色,在按鈕上畫兩個小圖標

21.用鼠標雙擊小圖標的圖層,鉤選投影、內發光、斜面和浮雕效果。將投影的距離跟擴展都設置為0,大小設置為2個象素,並將等高線樣式更改為第一排第三種樣式,其它不變;再將內發光的發光色更改為白色,其它不作設置;將斜面和浮雕中的樣式更改為外斜面,其它不變

22.好了,按鈕也完成了,這個簡單的微型播放器也就可以告一段落了,對顏色不滿的話可以通過調節菜單-圖象中的色彩平衡(CTRL+B)和色相/飽和度(CTRL+U),或者曲線命令(CTRL+M),也可以用漸變映射命令(ALT-I-M)來調整
- 上一頁:淺談電視界面與操作模式
- 下一頁:UI設計你需要明白的的12個問題



