萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 談一談手勢操作在手機端軟件設計中的應用
談一談手勢操作在手機端軟件設計中的應用

自然用戶界面(NUI , Natural User Interface)——特別是觸控技術使人機交互變得更加自然直觀,更為人性化。比如ipad、iPhone和一些采用Windows Mobile,Android等系統的手機已經讓用戶體驗到觸控的便利。本篇文章要說的是一種關於手機端觸控技術的交互設計,它利用我們的肌肉記憶,不需要過多思考,讓我們依靠潛意識,動動手指就能完成任務——它就是手勢操作。
手勢操作分類
基本操作

導航操作

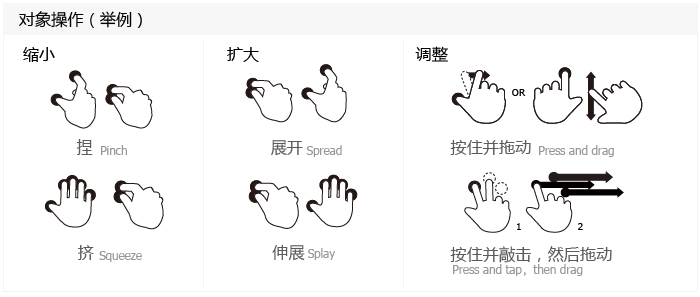
對象操作

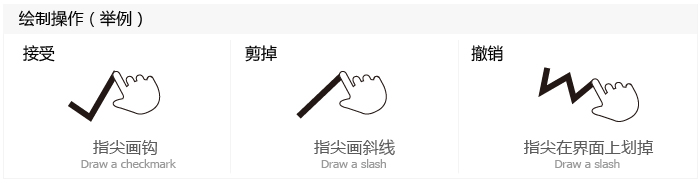
繪制操作

錦上添花vs弄巧成拙
基於觸摸屏幕的手勢操作是手機端人機交互的一個飛躍,它使手機用戶的移動生活變得更加豐富多彩,使人與設備的交互更加有趣,同時增強了用戶操作的滿足感,真可謂錦上添花。
討用戶歡心的小驚喜!
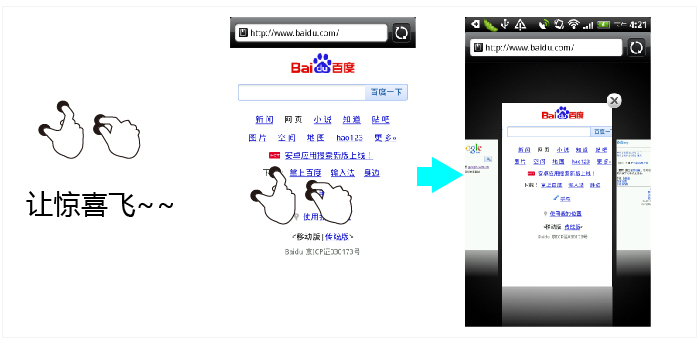
手勢操作讓用戶的操作空間不再局限於界面上那幾個像素的按鈕。
“浏覽網頁時,用手一抓就可以縮小當前頁面窗口;不需要點擊後退按鈕,只需在屏幕上畫個‘《’,界面就會跳轉到上一次打開的網頁……”

動態十足的炫酷!
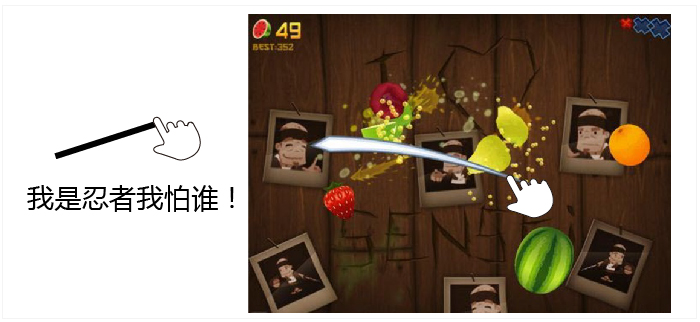
手勢操作相對於無趣的觸摸和點擊來說,給用戶帶來了動態十足的新體驗。
經常可以看到用戶拿著手機大刀闊斧的“切著西瓜”。

化繁為簡的魔術!
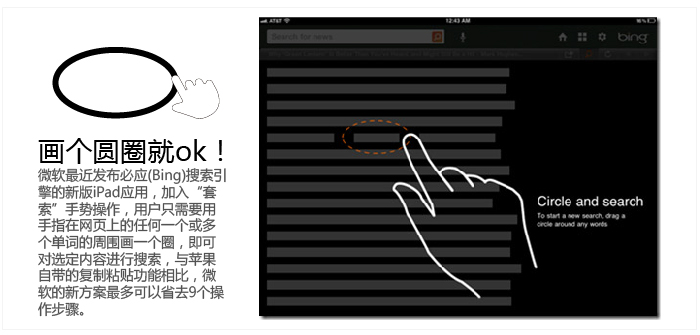
在某些應用的設計中,利用手勢操作可以簡化用戶完成某一任務的操作步驟,提高使用效率。

But!
手勢操作雖然帶來了簡潔的界面和有趣的操作,但在實際應用過程中,設計者經常忽略了一些可用性的問題,導致用戶體驗受損。
缺乏規范的困惑?
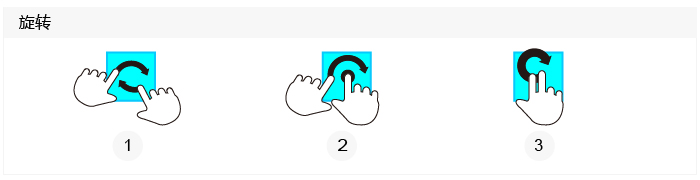
目前手勢操作尚未形成統一的標准規范。相同的目標任務,往往出現不同的手勢操作,這就造成了用戶的困惑。
例如:下圖的三種手勢操作都可以使目標對象旋轉一定的角度,但目前尚無固定的使用規范

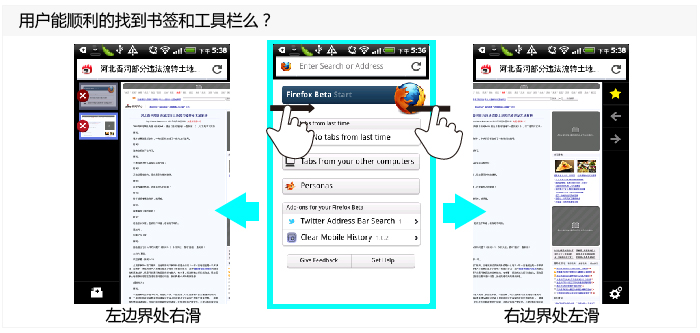
不易被發現的尴尬?
手勢操作似乎還沒有像按鈕操作或菜單操作那樣被大大方方的搬上台面,用戶界面並不告訴用戶可以對某個對象做什麼,於是用戶需要記住可以使用哪些手勢。如果用戶對其缺乏認知,這些手勢操作就不易被發現,也便不會為人所用,甚至造成操作障礙。

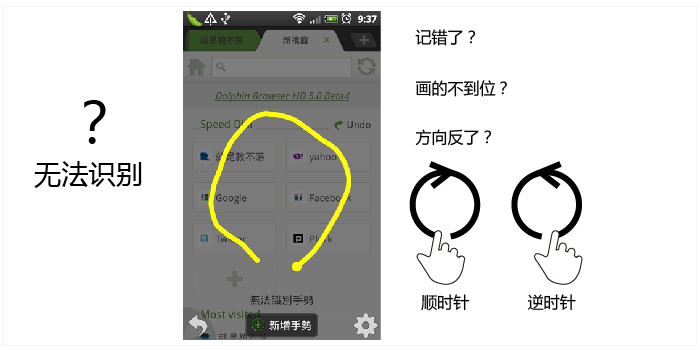
精准度低的死穴?
影響手勢操作精准度的因素多多,如硬件屏幕的尺寸、反應靈敏度,用戶本身操作的熟練程度、對手勢本身的認知(記憶)等。
這些因素都會導致手勢操作易產生:操作不備觸發,不知操作是否到位、誤操作、與預期結果相悖等,讓用戶沮喪的體驗。

給英雄以用武之地
盡管手勢操作在通往易用性聖殿的路上仍然是荊棘重重,但是只要我們在設計的過程中繞過體驗問題的泥沼,還是可以給英雄以用武之地的。
“洞察用戶習慣”
手勢本身的設計需要符合用戶的心智模型和日常的使用習慣,才能不給用戶增加記憶負擔,容易被用戶接受。
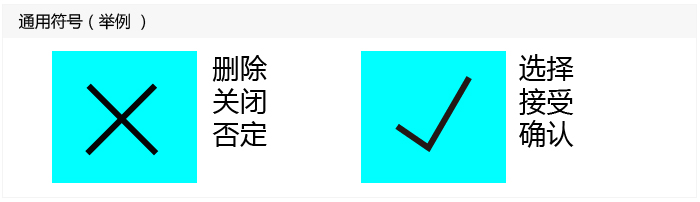
文化約定
手勢本身或操作過程的設計符合特定文化裡約定俗成的用法,形象的、有意義性的手勢更加容易記憶和學習,符合認知習慣;應該多用“通用的符號”作為手勢。

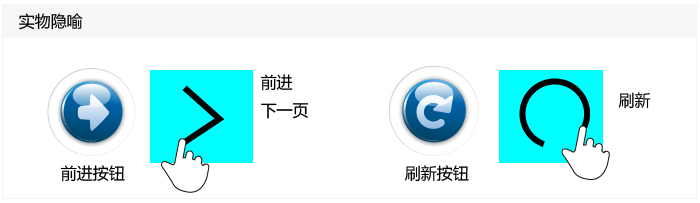
實物隱喻
手勢本身的形狀或操作過程是從具體實物中簡化出來的,其內涵具有實物的隱喻意義。

首字母表示
以將命令的中文或英文的首字母符號作為該命令的手勢。如用“a”表示“全刪除”(All)手勢,用“c”表示“復制(copy)等。

易操作
形狀美觀:“喜歡封閉的曲線”,“感覺舒服、美觀”。
操作順手:“最好一筆畫完“,”盡量采用曲線”。
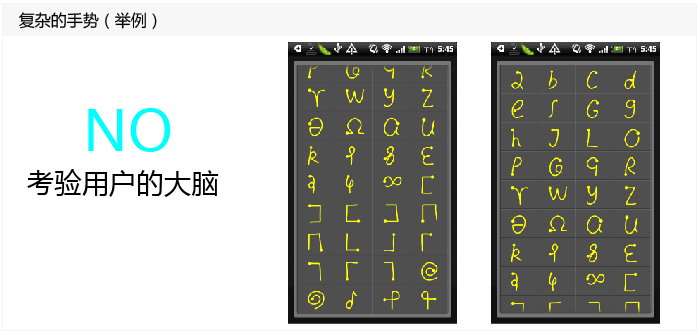
適當復雜:有的手勢適當復雜一些(如全刪除),因為這些手勢操作容易引起用戶大的損失。
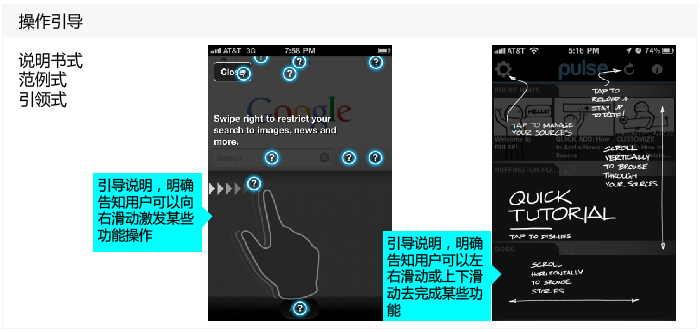
“引導用戶使用”
很多時候,手勢操作是隱藏的,用戶難於發現。因此就要通過一些用戶引導信息來進一步的協助用戶。“引領式”的引導方式比較適合用戶快速接受,盡快上手,享受手勢操作樂趣。最好將簡潔明快指示性強的引導說明放在用戶第一次使用時,讓用戶有所心理准備。

“給用戶選擇”
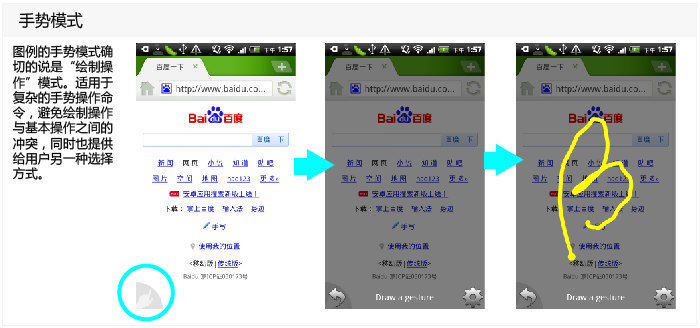
對於復雜的手勢,不能強迫用戶去學習記憶和使用,可以只作為備選的快捷方式提供給用戶,讓那些願意學習的用戶更快捷地完成想要完成的功能。

手勢模式可以讓用戶選擇是否啟用該模式。用戶在啟用手勢模式狀態下才能使用手勢來完成操作任務。

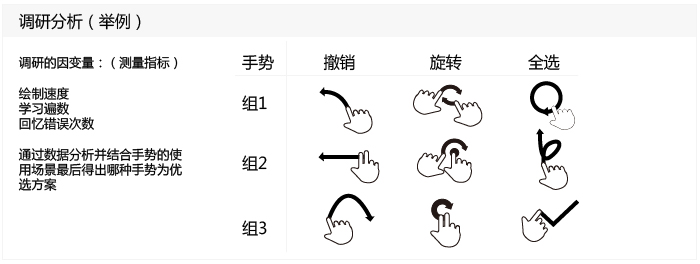
“靠數據說話”
手勢操作缺乏規范,對於手勢本身的設計可以進行用戶調研,定性或定量的分析不同手勢操作的易用性,用調研數據來幫助確認選擇哪一種操作方式會更方便用戶使用。

“V”就在前方
交互設計就是解決一個又一個的體驗問題,盡管手機端的手勢操作的應用還存在著這樣或那樣的用戶體驗上的bug,但是我相信它依舊是v5的。經過我們的不斷改進創新,自然用戶界面的宏偉目標終有一天會實現!勝利就在前方!
作者:
文章來源:百度MUX



