萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI繪制Q版超人:身體造型
AI繪制Q版超人:身體造型
當時正好給我的學生講到了Illustrator的漸變網格,《超人總動員》正在熱映,所以隨手就拿來當例子了。現在想想幸虧當時熱映的不是《冰河世紀》!當然案例是分三次做完的,大概用兩天時間,最難畫的地方是超人的臉,也許是萬事開頭難吧……
本例學習要點:Illuatrator的漸變網格。 特別推薦:《矢量繪圖中的漸變網格基礎及使用》

概述:現在我們就來看看這個超人的具體“形成”過程。當然在這之前一定要熟悉以下工具:①鋼筆工具②選擇工具③直接選擇工具④添加描點工具⑤漸變工具⑥網絡工具⑦顏色面板⑧拾色器等

最終效果

線稿圖
從以上兩張圖的對比即可看出超人是由若干個網格組合而成的,從不規律的身體部位又可以看出網格似乎都有一定的規律,好比3D 的網格,是隨著物體的凸凹網格也錯落有秩,其實這就是本案例要講述的重點——網格使用的技巧。
之前我們介紹了超人的眼睛、眼罩、嘴、頭發和耳朵的描繪過程,今天我們來畫最後一個部分:超人的身體。
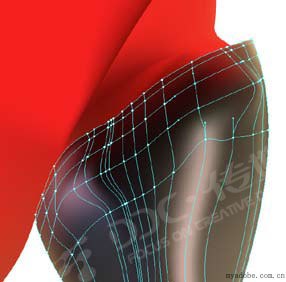
32. 開始畫身體部分,同樣,我們用Illustrator的矩形網格。(見圖body - 1)

body - 1
33. 其實畫圖時如果有三維的空間想象能力最好,很容易就可以將錨點拉到合適的地方。(見圖body - 2)

body - 2
34. 身體部分我還是將一支胳膊分開來畫了,應為色彩過渡問題,我盡量選擇簡單的復雜網格方式。(見圖body - 3)

body-3
35. 根據色彩的大致范圍,添加控制點,以先橫後豎或者先豎後橫的原則。(見圖body - 4、body - 5)

body-4

body-5
36. 陰影要注意邊緣的過渡與銜接。讓其感覺更自然。(見圖body - 6、body - 7)

body - 6

body - 7
37. 脖子也用圓形為基礎。(見圖body - 8、body - 9)

body - 8

body - 9
38. 這樣長條狀用矩形來形成網格非常能體現出其方法的神奇之處。(見圖body - 10、body - 11、body - 12、body -13)

body - 10

body - 11

body-12

body-13
45. 這段有點象畫衣領。注意色彩的調節。(見圖sash - 1、sash - 2)。

sash - 1

sash-2
46. 為了畫出胳膊褶皺的感覺,所以將路徑靠的很近,不建議的方法這時居然派上了用場。(見圖arm - 1、arm - 2)

arm-1

arm-2
47. 剩下的另一個拳頭用一個網格表現。(見圖arm - 3)

arm - 3
48. 幸好它帶了手套,光溜溜的比較好畫。(見圖arm - 4、arm - 5)

arm-4

arm-5
49. 注意手套與衣服的反光效果。(見圖arm - 6)

arm-6
50. 畫到腿時,人已經比較機械化了,操作速度也變的非常快。(見圖leg - 1、leg - 2、leg - 3)。

leg-1

leg - 2

leg - 3
51. 到最後幾個網格,才找到網格線條的美麗之處,網格變的很有規律且均勻。(見圖leg - 4、leg - 5、leg - 6)原文鏈接

leg - 4
- 上一頁:AI繪制Q版超人:發型與耳朵
- 下一頁:AI實例教程:教你打造夢幻背景