萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 給轉向設備做設計的基礎知識全科普
給轉向設備做設計的基礎知識全科普
本文譯自以脫水干貨知名的網站SMASHING MAGZINE,聊聊當手機/平板旋轉時該如何設計,才能做到流暢無形,在交互和視覺上怎樣創造更好的體驗,全是基礎知識,強烈建議學習喲!
我們智能設備中的內嵌加速器通常根據設備的方向來對准屏幕,換言之,就是縱向與橫向模式間的互相切換。這一特點為我們創造了機會,來制出更好的用戶體驗——只需輕輕轉動設備,無需點任何按鈕,就出現了一個新版面。
然而,設備不同方向的設計面臨著各種挑戰,要求思路缜密,確保用戶不會感到唐突,轉換於無形。要做到這些,就要理解與該功能相關的整體環境關系。
不同方向的設計對手機或平板電腦來說都是加分的。此文意在為設計師們和開發人員們提供一些有關設備方向的基礎概念,希望有助大家的工作。我們也會呈現一些設備不同方向設計所面對的挑戰以及解決方案。
視設備方向為二級顯示畫面
YouTube 的手機應用是一個有關設備方向設計的出色案例。縱向模式在界面中展現了豐富的功能,方便用戶搜索視頻以及管理賬戶。橫向模式則提供了全屏觀賞模式,並帶有回放等控制,令用戶的觀看體驗最優化。當視屏播放完畢後,自動轉換為縱向模式,促使用戶快速轉回設備,浏覽更多視頻資源。
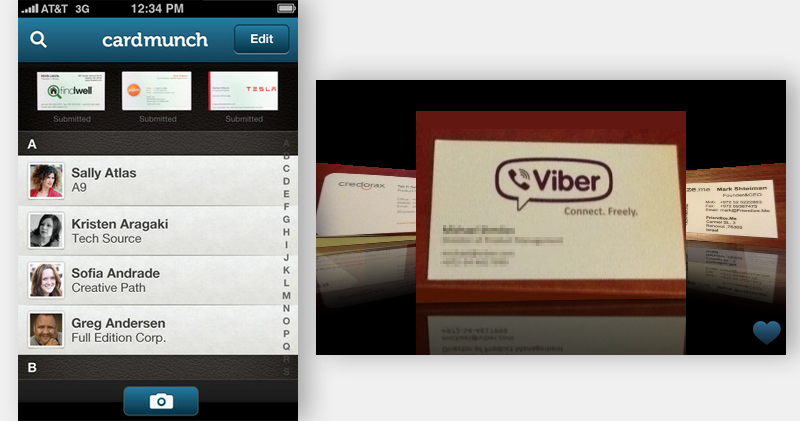
然而,方向轉換所帶來的第二界面也可能使用戶感到迷惑。例如,CardMunch(領英的名片應用),用戶可以通過手機自帶相機拍下名片,轉換成信息錄入通訊錄。當轉為橫向模式時,CardMunch界面忽然變為了所有已拍攝名片的轉盤式相冊。

YouTube 縱向和橫向手機界面
這個界面在方向轉換上缺乏視覺線索和控制度。用戶無法編輯或添加名片,因此,轉盤界面就更令人摸不著頭腦了,尤其當用戶是在橫向模式的情況下打開應用的時候。橫向模式缺乏視覺線索的另一弊端就是用戶很可能放棄轉動設備的念頭,因而造成了他們無法發現應用的其它功能。

領英的CardMunch在第二界面中缺乏視覺線索
方向設計的分類
為了幫助UX專業人士和開發人員,我將設備方向設計總結為四大主要分類。
流暢類
界面設計單純根據新方向的尺寸進行版面的相應變化。

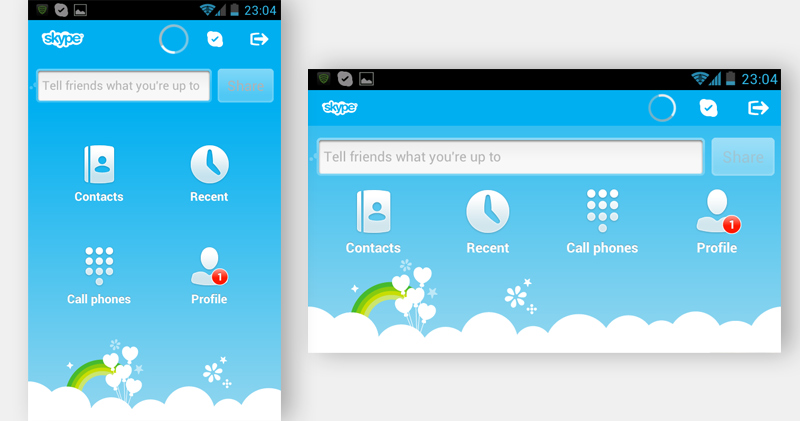
在 Skype 的手機應用中,在豎版轉為橫版時,圖標在屏幕中的位置有了變化。

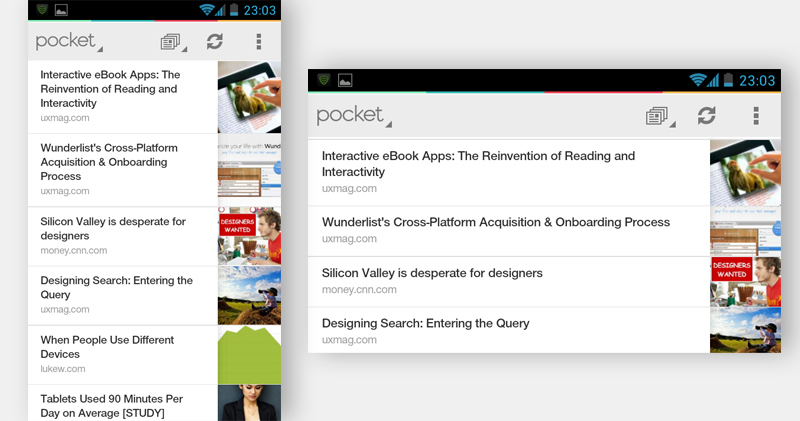
Pocket 的手機界面:相同版式,不同寬度。
延展類
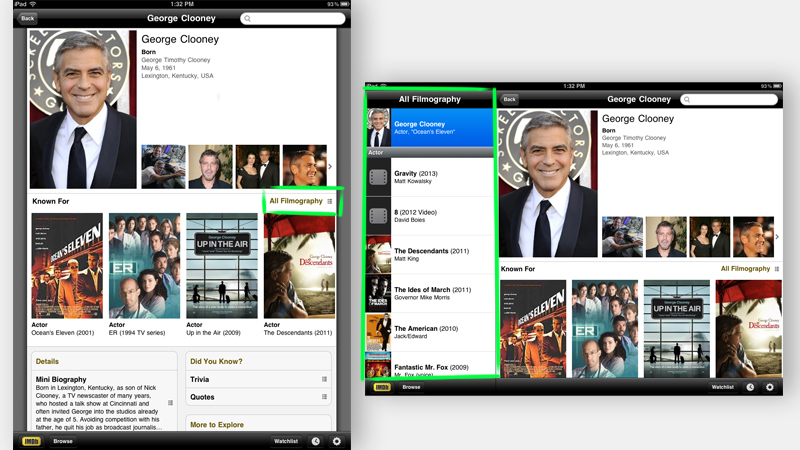
這類界面根據選定方向的屏幕尺寸,添加或減去版面元素。例如,IMDb 的 iPad 界面利用橫向模式更寬的屏幕尺寸,在左側添加了全部影片目錄。該列表在縱向模式中也可通過點擊屏幕中部右側的“所有影片目錄”按鈕顯示。

IMDb 的 iPad 應用
在任何方向中提供視覺元素和功能都能為用戶帶來很大的便捷。當然,最重要的一點是,要避免強制用戶在某一特定方向模式下使用,尤其當所需功能並未能在默認方向中出現時。
互補類
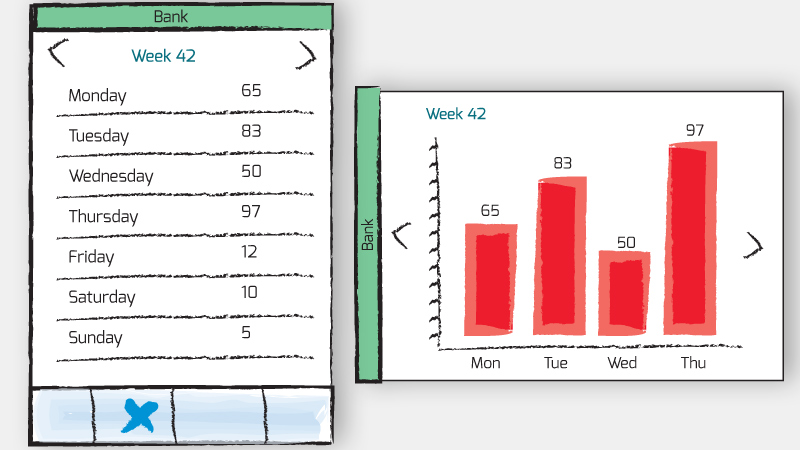
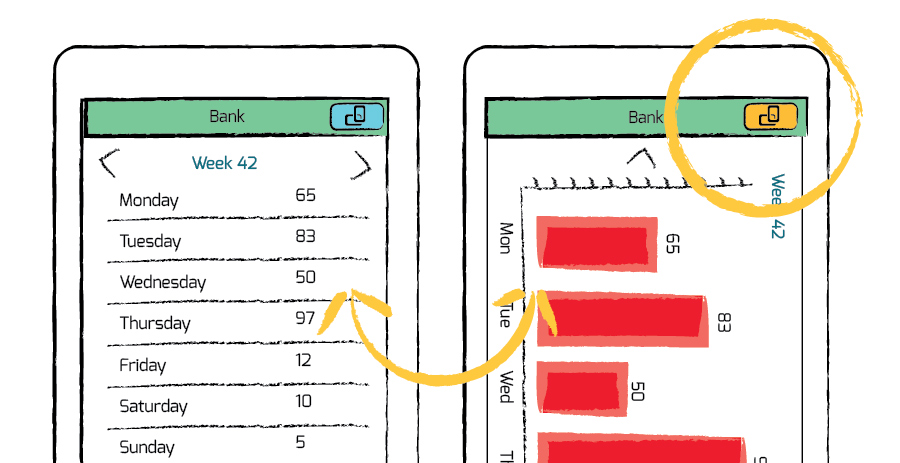
這類界面在轉換方向時,可以觸發含有相關補充信息的輔助屏幕。我們就以金融手機應用為例,它默認顯示為縱向模式,在轉換為橫向模式時,會出現補充的視覺圖表。通過方向的轉換,可以補充另一界面中的同類或補充數據。

有關互補類的界面設計案例
延續類
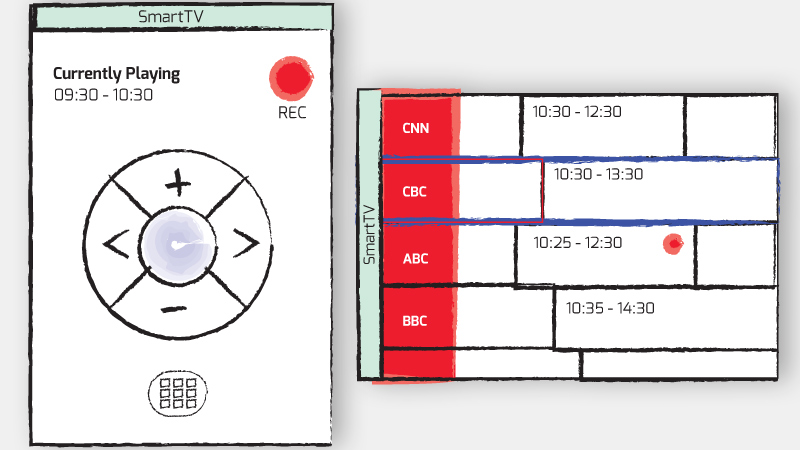
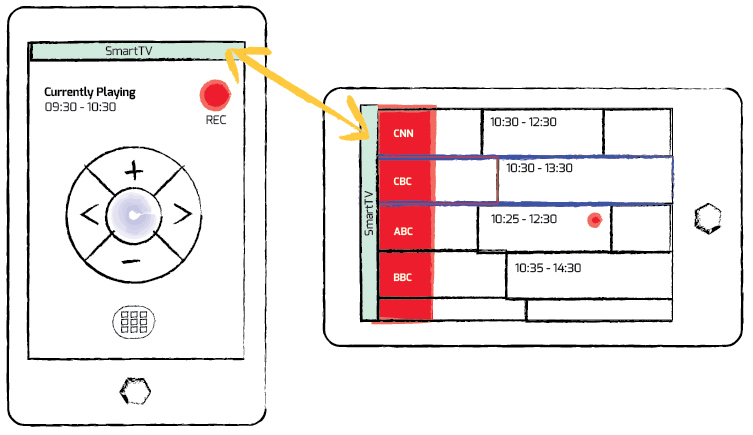
類似 YouTube,延續類設計可以讓用戶只需輕松轉換設備方向,就能獲得二級界面。譬如我們在使用智能手機來遠程遙控智能電視時,將設備轉動至橫向界面時就能看到所有的節目預報,同時仍然保有頻道轉換、浏覽節目以及預錄劇集等功能。

智能遙控和節目預告案例
慎重考慮默認方向
Above & Beyond是一款展示美國漫畫家John Kascht生活和作品的iPad互動電子書應用。精美的畫作有橫向和縱向兩種展示模式。然而,橫向模式中顯示的某些重要互動元素卻不在縱向頁面中顯示,包括回到主菜單的方式。iPad 的默認方向是縱向,因此,只在橫向模式中包含互動體驗會令用戶感到迷惑。

Above & Beyond 的一個頁面。默認縱向模式中沒有互動元素。
縱向模式展示了作品的細節,電子書的互動操作指示在應用啟示時有顯示,那麼可以考慮在用戶輕擊屏幕的情況下出現菜單。大部分智能手機以及 iPad 的默認方向都是縱向,而安卓、Window 8 平板電腦和黑莓 Playbook 的默認方向則是橫向。為避免混淆,要記住應用的首選方向應與設備的默認模式和功能相符,而不是相反。
理解前後關聯
在為智能設備設計應用時,應考慮使用環境和前後關聯,尤其是在設計設備的不同方向上。案例分析:互動菜譜越來越流行,硬件配件制造商已經配備在廚房中使用 iPad 的輔助設備,washable stylus 就是一款適合做菜時使用的產品。

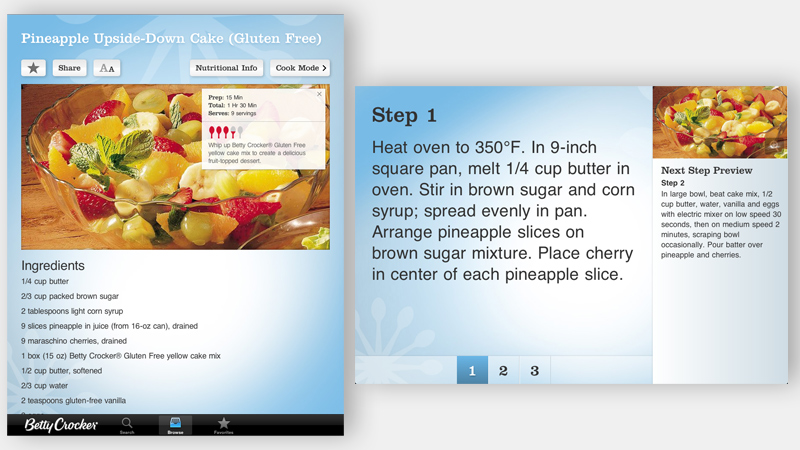
我們完全可以利用菜譜應用的不同方向來創造更佳的用戶體驗。在iPad 的縱向模式中,用戶可以翻頁浏覽書本,也可以閱讀某一道菜的詳細做法和所需材料。當設備旋轉為橫向時,界面就會呈現為做菜模式,包含大按鈕以及分步說明。做菜模式會防止屏幕暗去,而且用戶只需在鏡頭前揮手就可以進行翻頁,完美解決了弄髒屏幕的問題。

The Betty Crocker Cookbook iPad 做菜模式界面案例
理解用戶在廚房中以及做菜時使用iPad菜譜的情況,可以令互動電子書的功能更貼切。加入設備轉向的考量可以提高用戶體驗質量。
轉向的視覺線索
通過設備轉向而出現的輔助界面或額外功能有時候是違反直覺的。如果缺乏視覺線索,用戶可能完全無法領會某一方向界面中的所有額外功能。有關此點的經典案例就是iPhone自帶的計算器,Salon 曾發文“如何將 iPhone 的計算器變為一個科學計算器”,特別介紹許多用戶都不知曉的功能。
在設備轉向設計中,視覺線索可以增添“可查找性”,更符合用戶的直覺體驗,轉換於無形。以下我們一起來看幾個有關設備轉向中視覺線索的案例。
標題欄
將頂部標題欄在任一方向中都鎖定於默認位置,這個微妙的線索會讓用戶轉動脖子(或設備)來看看標題欄上寫的是什麼。這是轉向模式作為第二顯示界面的必要手段,它有助提醒用戶查看額外功能。

注解:此法並未讓默認方向(縱向)的附加界面富有自釋性。有關此點,大家可以關注一下 coach marks,它是一個介紹應用通過方向轉換出現第二界面的教程。
轉換開關
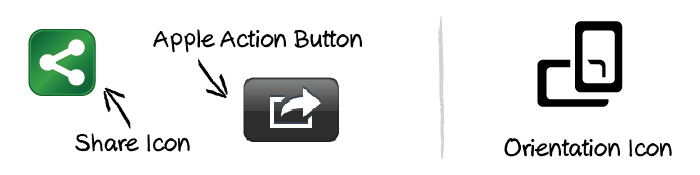
一如全球通用的或蘋果廣為人知的分享按鈕,以下也展示了一個設備方向轉換的標准按鈕。

這個圖標應長期在界面中顯示,並用作設備方向間轉換的開關。有了這個開關,用戶無需轉動設備即可看見第二界面,但它的功能其實是逐漸引導用戶通過旋轉設備來查看第二界面,從而不再使用開關按鈕。當設備轉回默認方向時,界面也會自動調整。簡而言之,這個圖標起到的是一個視覺提醒作用,讓用戶知道還有更多功能。最終達到的效果是用戶無需這個開關,而是通過旋轉設備來轉換界面方向。
以下是一些開關按鈕案例:

開關按鈕在標題欄
如果方向圖標被標准化,它將具有自釋性,並起到視覺線索的功能。下方是一個開關圖標出現在三角形角落的案例。
- 上一頁:不得不看的設計師十誡
- 下一頁:跟設計師打交道得知道的16件事!