萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 一個好的界面設計應該注意的75個原則(下)
一個好的界面設計應該注意的75個原則(下)
41. 嘗試錨定價格
就像卡尼曼觀察到的那樣,錨定效應造成的認知偏差是人類很難克服的,我們的決策受最先進入我們大腦的數字的影響,錨定數量也並不一定是一個價格,它可以是一個數。營銷人員利用錨定效應最常見的例子是同時顯示建議零售價和實際價格。

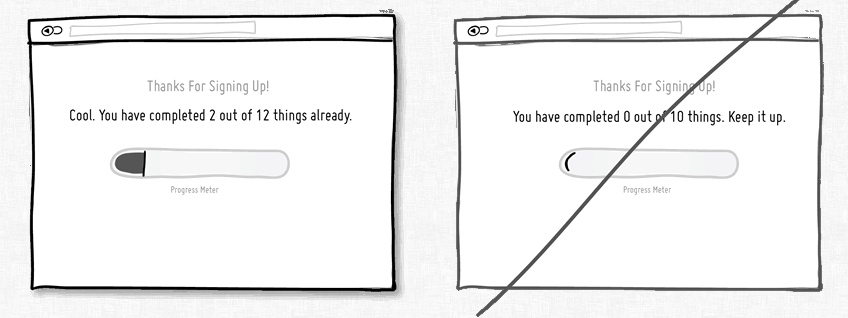
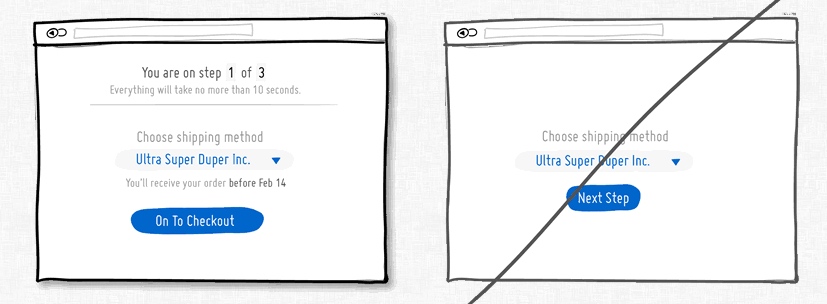
42. 讓進度條預設已經走了一部分
一件事越接近完成我們的動力越強,這被稱為目標梯度效應。讓人覺得自己已經取得了進展這件事宜早不宜晚。

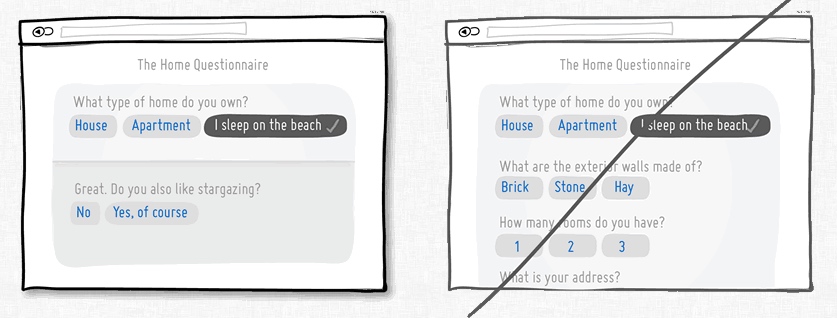
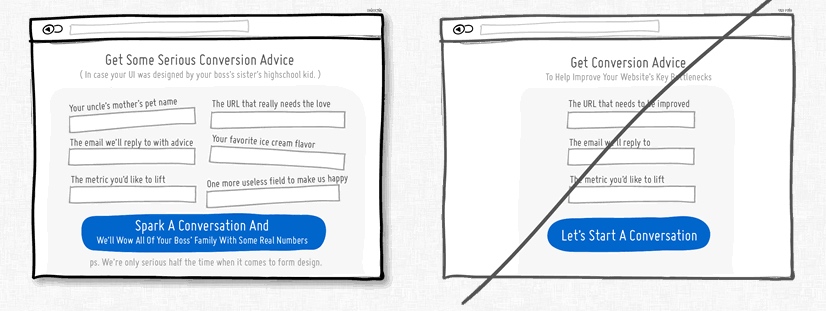
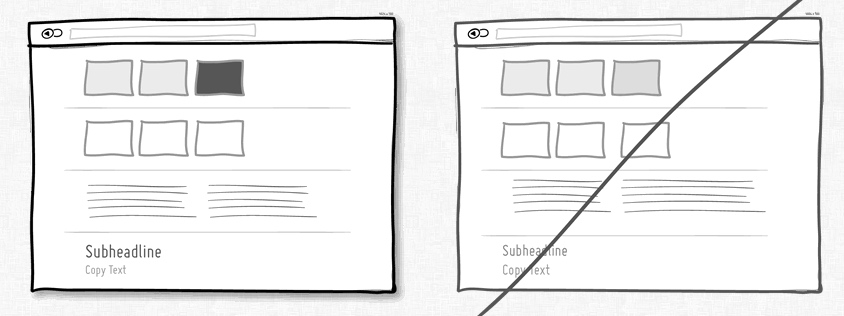
43. 使用漸進顯示而不是全部展開
漸進顯示不讓大量無關的信息直接暴露出來,而且展現的內容有上下文的關聯,更容易讓用戶理解,不會一下展現太多表單把用戶嚇跑。

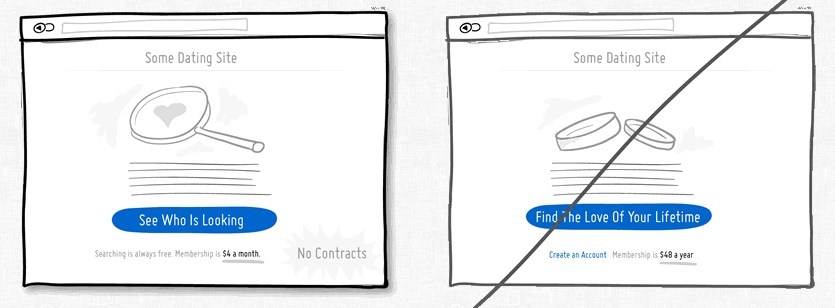
44. 用小的承諾代替大的
使用承諾是一個功能強大的說服策略,充分挖掘人的自我認知一致性原則,一連竄的小問題答案的”是“,會得到更大問題的“是的。” 還有顯示月費而不是年費會傳達出一種沒有合約的感覺,讓用戶覺得隨時可以退出,沒有障礙。

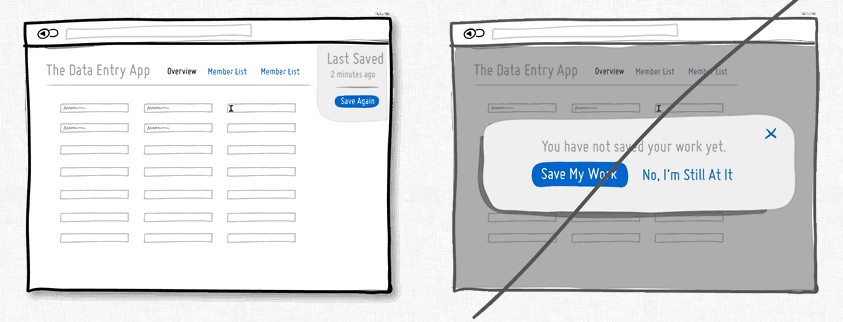
45. 替換模態對話框為更溫柔的提示方式
雖然模態對話框更吸引用戶注意力,但是也會帶來一些其他問題,首先阻止了用戶操作對話框之外的操作,而且打斷了用戶之前的操作動作,為什麼不嘗試行內或滑出等不那麼礙眼的提示方式呢?

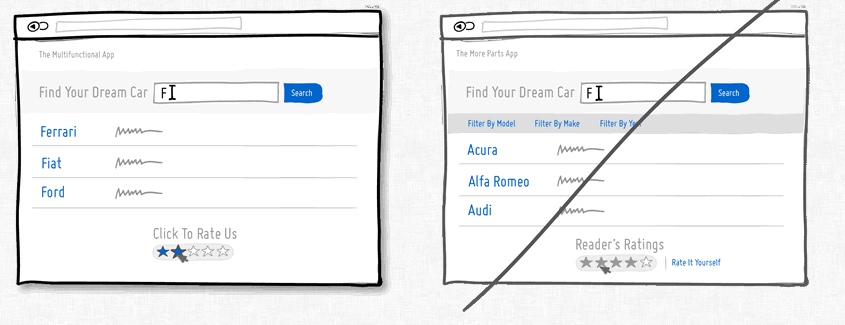
46. 嘗試多功能控制而不是分成很多功能塊
例如可以在輸入框裡實現篩選過濾的功能,而不用增加額外的篩選菜單。打分功能裡增加懸停顯示功能而不是增加額外的顯示模塊。但是不要濫用,否則會增加用戶的學習曲線難度。

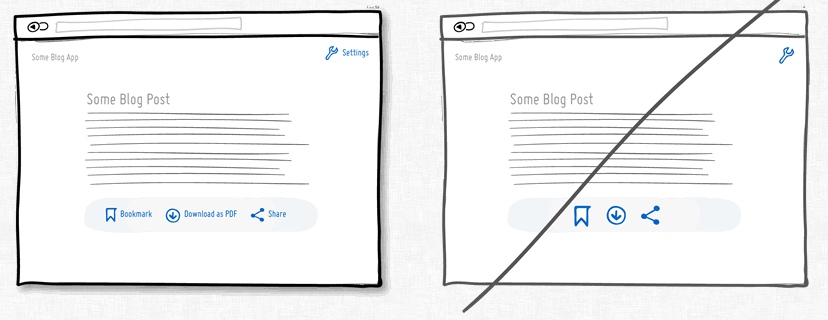
47. 嘗試增加圖標文本
圖標和文字在一起可以減少很多歧義,比如以下下箭頭到底是表示往下移?降低優先級還是下載呢?或者”X“圖標代表刪除?禁止還是關閉呢? 當用戶沒有時間理解你界面圖標表達的意思的時候問題就麻煩了,所以為了理解,最好圖標要配上文本,如果空間實在不夠,可以用懸停圖標顯示提示文本的方式展現。

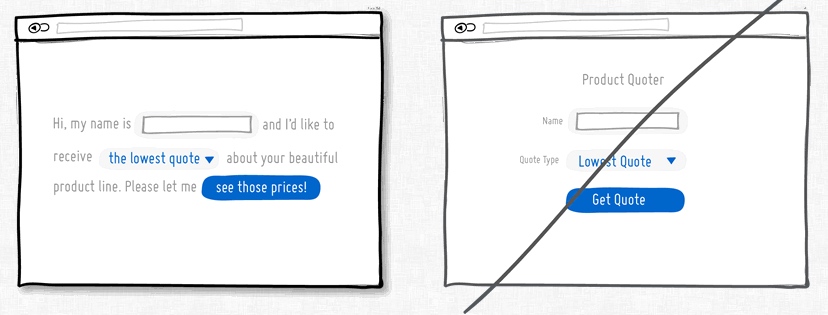
48. 嘗試使用更自然的語言代替干癟的文本
自然語言比簡短、嚴格的短語更方便用戶理解。

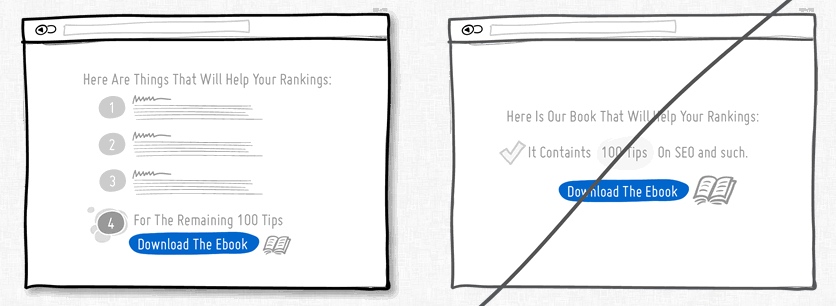
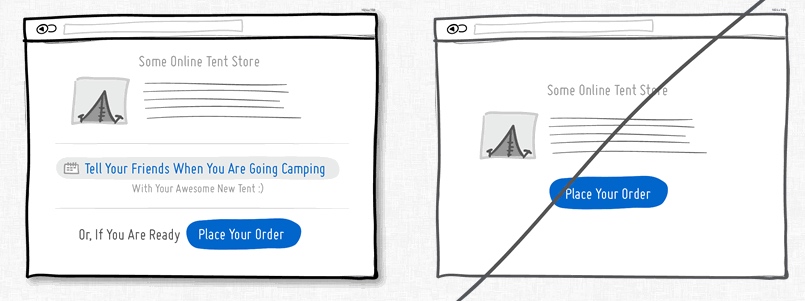
49. 激發用戶的好奇心
提供一個能激發用戶好奇心的信息,這可能是一個樣章、演示、試用,或做了XYZ才能看得到的免費內容。

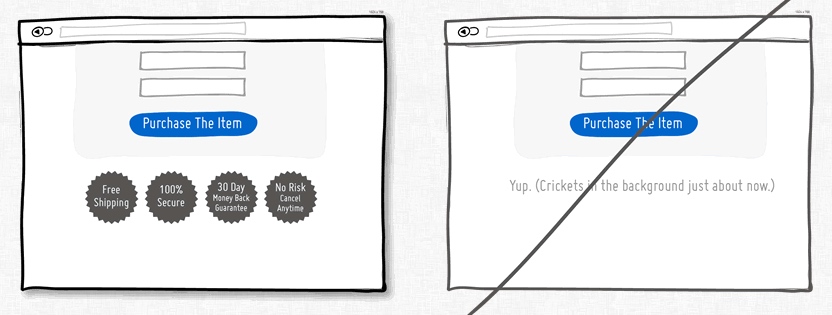
50. 嘗試消除用戶顧慮而不是假設一切正常
告訴你的客戶支付是安全的、貨物免運費而且隨時可以退換,沒有任何後顧之憂,這是能提高轉化率的極佳策略。

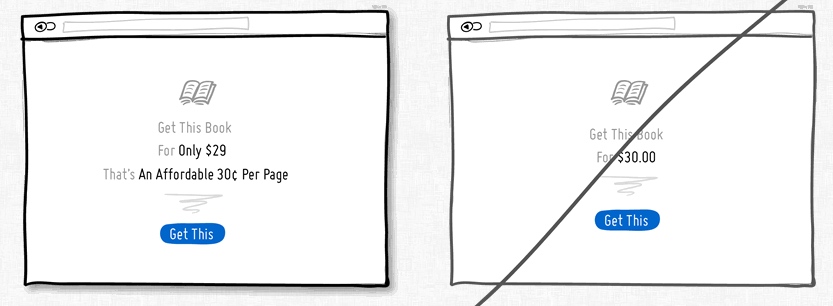
51. 嘗試價格錯覺
改變提示方式讓人們完全靠自己判斷你的產品的價值,也可以幫助他們做。如果你決定利用人類不理性,就可以用不同價格的顯示方式,讓你的產品變得視為更有價值。比如在價格前加上“只”,“實惠”等詞。把價格分解為每單位價格(例如:每天1塊錢,而不是一月30塊會員費) 另外,可以使用以9結尾的數來減少價格位數。

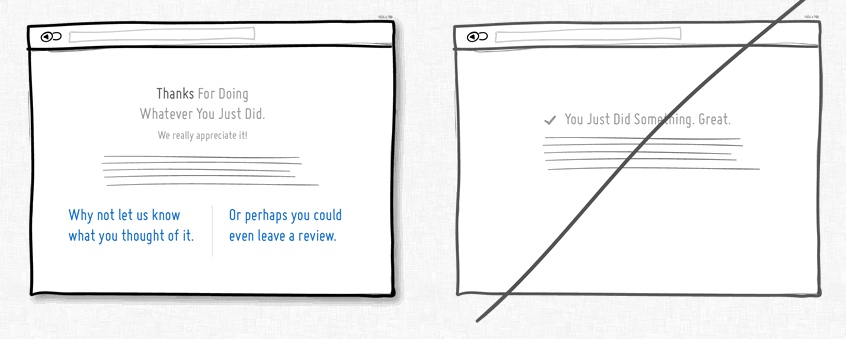
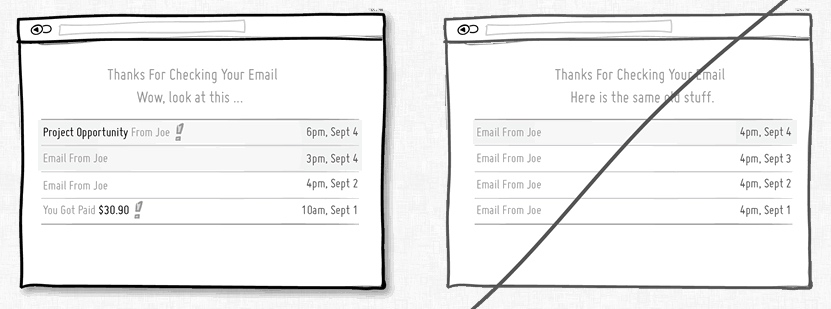
52. 嘗試感謝你的用戶而不是簡單的完成確認
感謝的可以讓你的業務,產品或UI更加人性化,表達了對用戶的欣賞和關心。感謝可以引導出進一步的對話或行動。感謝您閱讀這一段。 :)

53. 直接給出有意義的結果不要讓用戶做數字轉換工作
比如顯示3分鐘前就比顯示一個時間日期更容易理解,讓用戶免除一切數學計算。

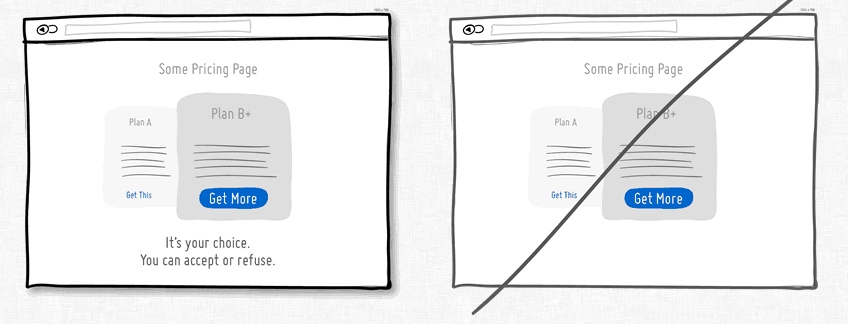
54. 給予用戶再次確認選擇的自由
在行動按鈕或選擇之後告訴用戶有自我選擇或拒絕的自由。

55. 讓獎勵變得隨機
可變的隨機的獎勵會讓用戶上瘾(游戲讓人上瘾的原理之一)

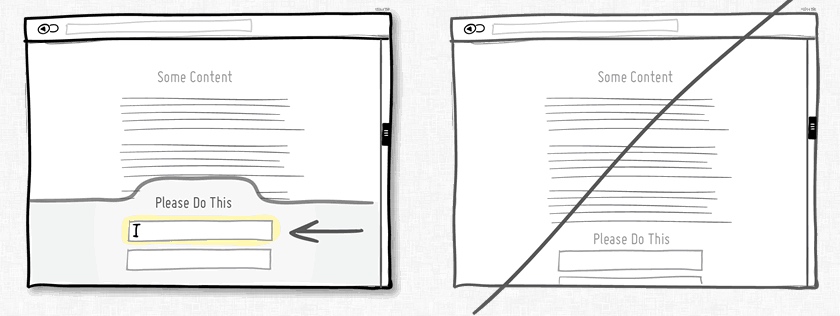
56. 抓住用戶的注意力
可以用增加尺寸和提高對比度的方式來突出重要行動。其他吸引注意力的方法有:采用不規則形狀,自動焦點,高亮,固定跟隨(浮動),以及方向箭頭等。

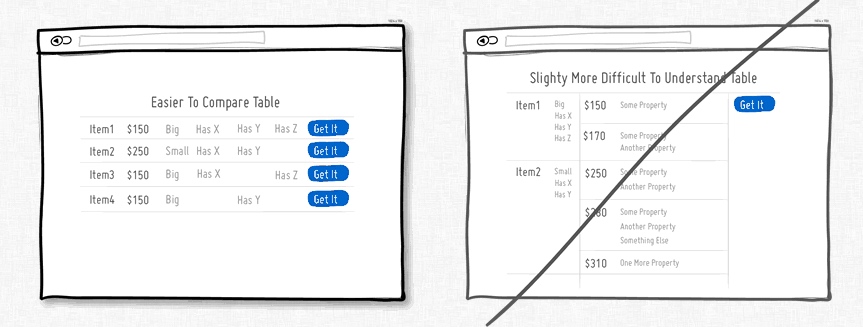
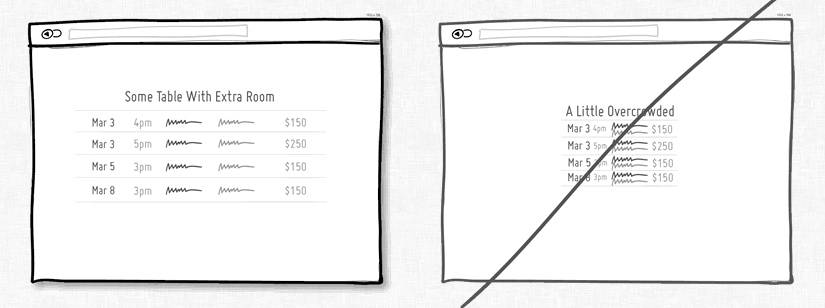
57. 讓表格對比清晰明確
表格應該顯示出最相關的屬性差異,有助於用戶做出單個決定。

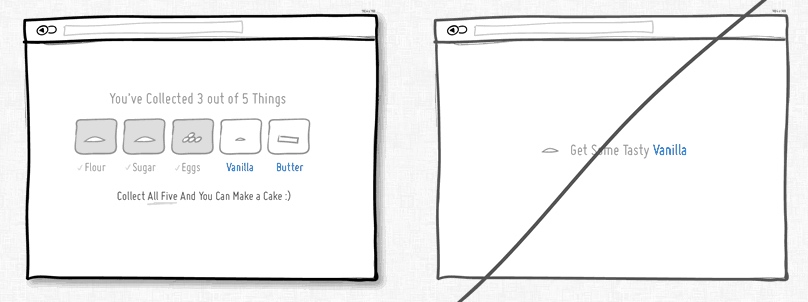
58. 顯示一組而不是單獨的一項
人有收集東西的癖好,無論是物理的還是虛擬的。收集一整套東西會自然的成為奮斗目標。通常獲得一整套東西帶來的收益增加(蛋糕比其單獨的成分更大、更好)。通過顯示過去的收獲也會增強以後的行為動機。

59. 讓用戶有明晰的期望而不是蒙在鼓裡
你在X步驟中的第一步。你的選擇結果在Y中。在Z之前你會收到XX,下一個任務將全部完成。這種不斷的清晰的提示可以建立與用戶之間的信任,而不是讓用戶兩眼摸黑。

60. 用幽默代替嚴肅
為什麼要一直那麼嚴肅呢?在你的UI裡加入一些幽默的元素有助於與你的用戶/客戶之間建立良好的情感聯系,也更容易原諒你的一些錯誤。

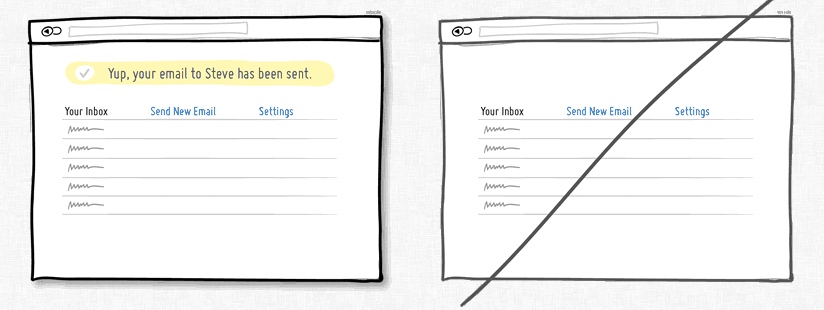
61. 用反饋代替沉默
當我們執行了一個動作,肯定我們希望知道是否成功。比如:當我們發送郵件時候希望知道是否發送成功。什麼反饋也沒有意味著不確定性:起作用了麼?點擊了麼?按鈕按下去了麼?是否要重試? 成功提醒是非常有價值的交互。

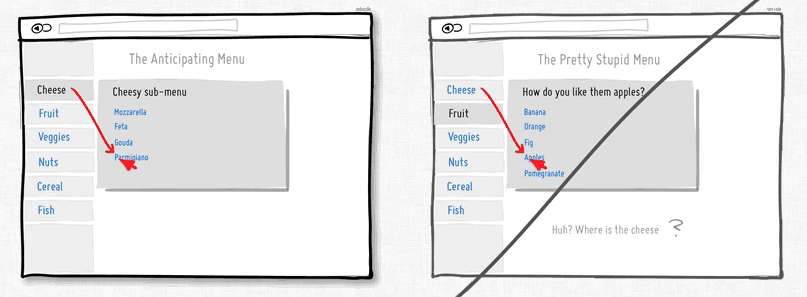
62. 判斷出用戶意圖
如下圖所示,這是亞馬遜的一個多級菜單,當第一個菜單展開,用戶鼠標往右下角移動路過第二個菜單的時候,之前的展開的菜單並不會消失,他們靠算法預判到用戶可能是想點擊第一個菜單下的某個子菜單。

63. 使用寬松的間隔避免元素擠在一起
空白的填充可以讓內容和表格的可讀性更好,廣泛適用於列表、表格、段落等元素。

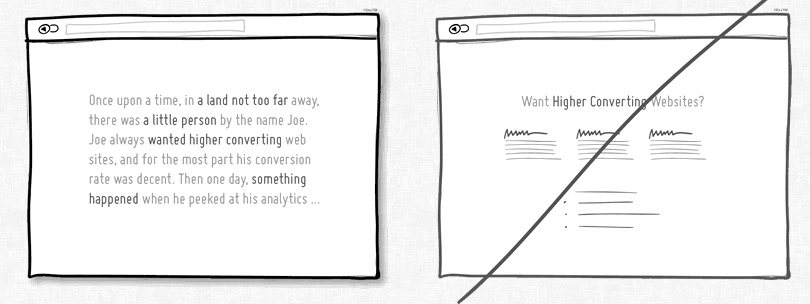
64. 使用講故事的方式而不是列出事實
講故事是最古老的傳播方式,可以在著頁面和各種UI交互頁使用。一個基本的故事有幾個簡單的元素,如場景,帶著目的的人物,遇到的問題。故事可以引發讀者的情感反應,就像自己遇到了同樣的處境。這樣,故事也可變得更加難忘。這也就是為什麼銷售長久以來喜歡講故事,說明這非常有效的。

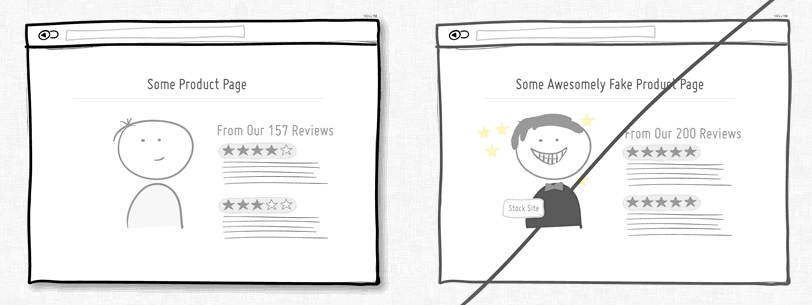
65. 使用可靠的內容,避免造假
人們可以一眼就看出太假的東西,為了讓你的產品更值得信賴,不要造假。股票高高的走勢圖和網頁上開心笑的人沒有任何理由和意義。混雜著好和壞的評價,非整數數字讓你的網頁更真實可靠。

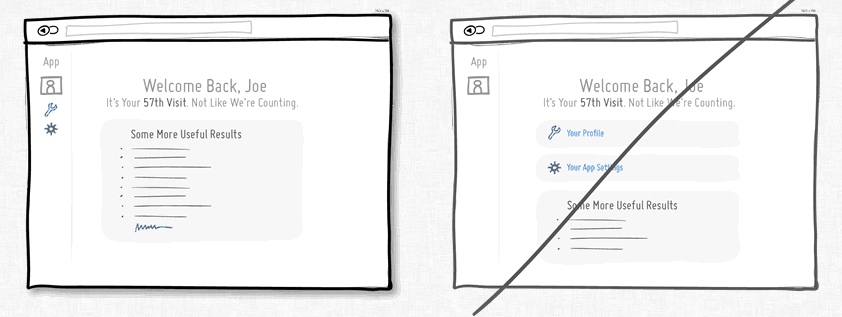
66. 隨著用戶的進階而優化
當用戶對你的操作界面很熟悉之後,一些給新手顯示的東西或者一些經常顯示的東西變得不那麼重要,可以去掉或者移動其他地方。這樣可以讓設計更加精簡。

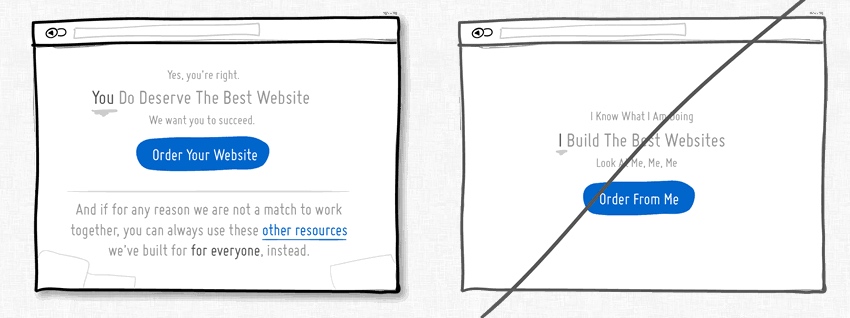
67. 以別人為中心
想建立社會影響力的時候就要優先考慮別人的利益,把對話中的”我“變成”你“。

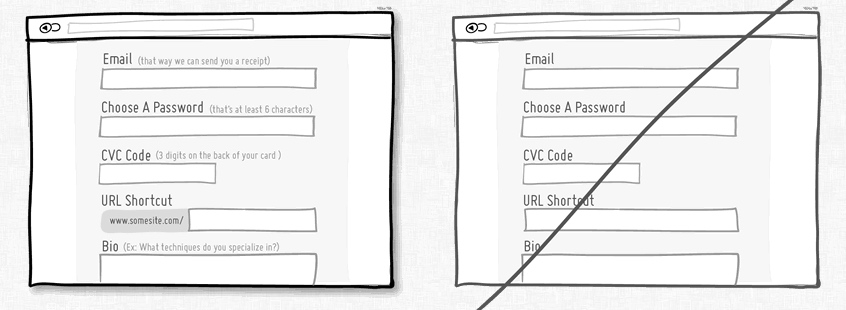
68. 對於你顯而易見的東西可能對於別人不是
有些事情對於我們來說似乎是顯而易見的,對於別人卻不是。如下圖中讓用戶輸入URL快捷方式,用戶不一定知道指的是什麼:

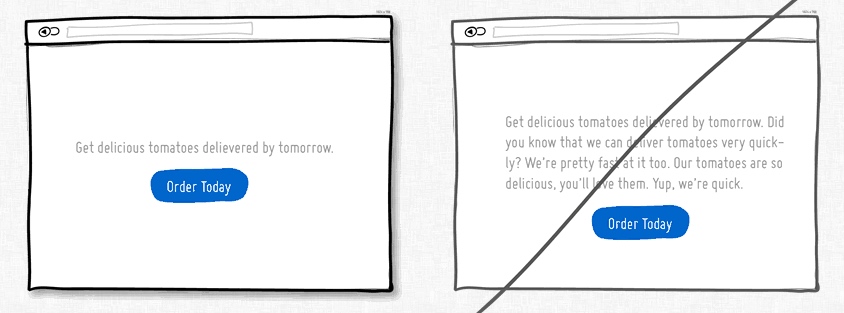
69. 讓語言簡潔明了,去掉多余的廢話
使用更少,更簡潔的話,在寫完草稿後,看看是否還可以縮減。抓住要點可以避免丟掉用戶的注意力。

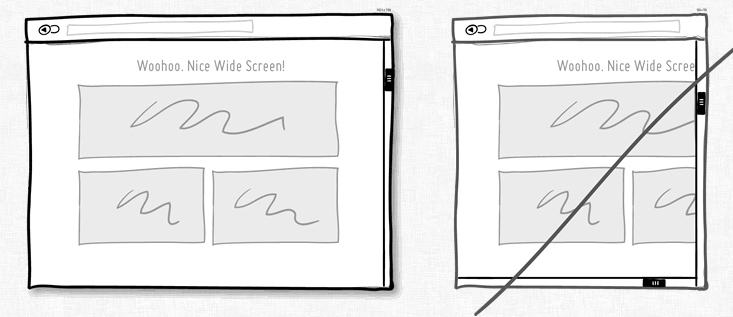
70. 使用響應式布局避免靜態布局
沒有什麼比出現橫縱雙滾動條更糟糕的頁面了,讓頁面支持的響應式布局,這樣在各種大小的移動設備上都能良好的顯示。

71. 讓視覺效果清晰明確
讓不同的元素成組,使用不同的字號,使用不同的色調,讓視覺效果清晰明確。

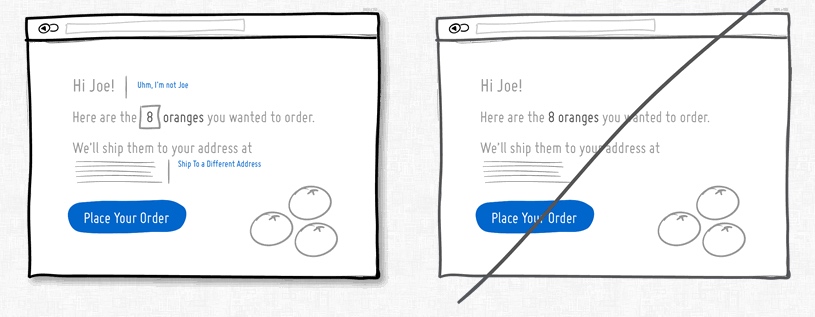
72. 讓你的界面可糾錯
出錯是難免的,所以用戶界面應該允許細微的糾正。如更換賬號或更換地址等

73. 讓用戶嘗試社會承諾
人類偏愛一致的自我形象,社會承諾會成為一種自我動機。在這一點上,公開的社會承諾,會讓人更有責任去兌現。當我們告訴人們,我們會做一些事情(或者采取公開的行動),那麼未來行動的可能性就會更高。

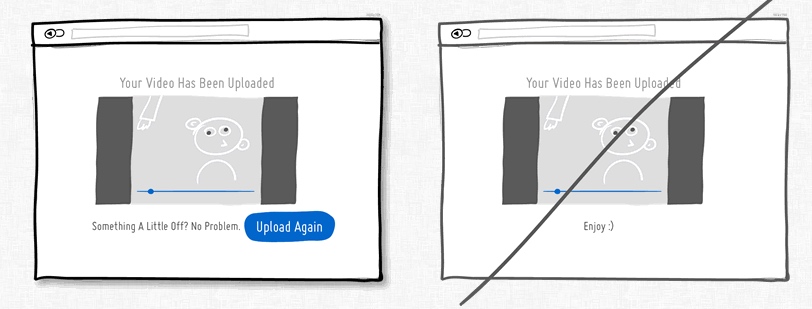
74. 增加重試和重做的功能
例如:當上傳圖片時候,文件上傳失敗或者對上傳的圖片不滿意想換一張的時候,重試和重做就很有必要。

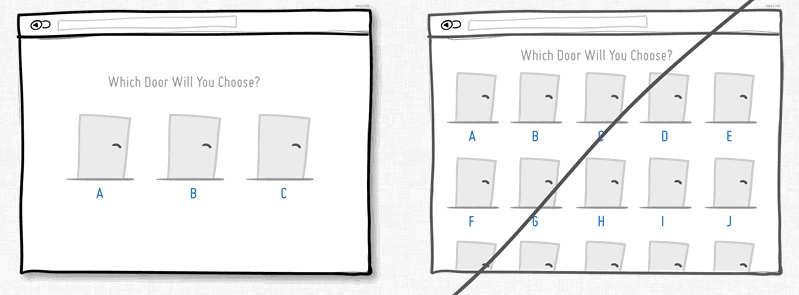
75. 把過多的選擇去掉
更多的選擇讓決策越難,甚至還會降低滿意度,因為這讓後悔和自責傾向增加。著名的果醬研究實驗一次次的被驗證。

- 上一頁:盤子上的藝術插畫
- 下一頁:這十個充滿年味的古疊字體



