萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 給產品繪制高保真原型有哪些必要規范?
給產品繪制高保真原型有哪些必要規范?
在第一節中,我們共同探討了草圖、線框圖、模型和低保真度原型等早期設計成果。隨著你設計的深入,視覺的保真度將自然地隨之提高,功能也會隨之完善。

雖然表面上看這一過程可能紛雜瑣碎,好像是一堆紙片和亂七八糟的屏幕畫面堆積在一起,但你心裡明白最後終會有方法從雜亂中找到蹊徑。在本篇文章中,我們將為大家講解各種不同的文檔編制方法,以便大家在將創意融入設計時使用。下面我將為大家介紹概念草圖繪畫和線框圖繪制、低保真和高保真原型,以及產品設計規格。
原型設計原則
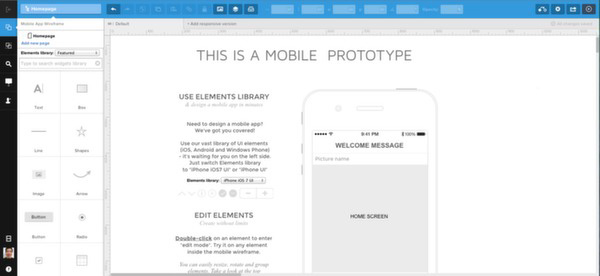
如果說線框圖注重的是結構,那麼原型就更加注重體驗。線框圖或模型可以使用Invision或UXPin等應用相互聯系從而創建可以實際點擊的原型。

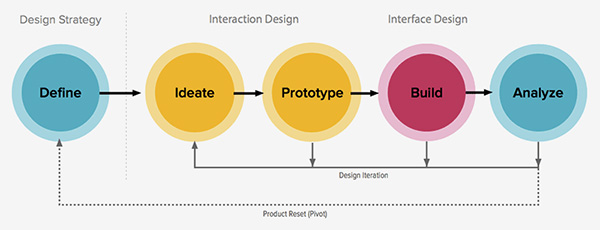
如上圖所示,保真度和工作流有各種不同的維度。HubSpot的前任用戶體驗總監Josh Porter喜歡從草圖繪制直接過渡到原型創作階段(跳過線框圖)這一比較簡單的工作流程。對於他來說,草圖耗時少,但能夠回答“頁面上呈現哪些物體、這些物體能執行哪些操作”等功能性的問題,而建立原型則需要投入更多精力。這並不意味著線框圖和模型沒有用,相反,其說明可以將時間從開發靜態資源上轉移到交互資源上。
原型制作的真正強項在於其能夠讓團隊把思考的中心從交付作品轉移到實用性上來。
高保真度原型
高保真度原型比較適合於用戶體驗設計後期階段幫助你思考品牌塑造、外觀和感覺等等細節問題。高保真原型可以讓你以比較低的成本盡量貼近真是產品。和低保真原型一樣,你也可以使用在線應用或HTML代碼創建高保真原型。

據Silicon Valley Product Group的合伙人Marty Cagan介紹,高保真原型能夠刺激產品經理、設計師和工程師更深入地開展協作並共同探索可行產品所需的各方面內容。保真度較高的原型能夠帶來下列好處:
較早地呈現出完整產品
營銷、銷售和業務開發團隊能夠盡早理解產品,以便做出正確響應。
縮短開發時間
高保真原型更加精致,可以方便你在早期解決很多可能困擾開發人員的具體問題,另外,使用高保真原型進行用戶驗證可以大幅縮短開發時間。
方便估計項目范圍
高保真原型可以提供較為詳細的信息,方便在流程早期(高保真原型作用最大的階段)准確估計工程成本。如果你的產品引入了新技術,那麼高保真原型將尤其有幫助。
Smashing Magazine的作者Lyndon Cerjeo建議不論保真度如何,原型都應循序漸進地搭建,而不應反復更新換代。一個比較有效果的方法就是先從泛泛的層面開始原型設計,然後深入設計的特定部分提高保真度。舉例來說,一個網站原型的初代可以先搭建出主要的登陸頁面,在之後的迭代期間逐漸提高保真度並細化網站的各個部分(例如下載時的各個步驟等)。
產品設計規格
原型的作用是展示交互和外觀,而設計規格的作用則是說明產品成型所需的流程和藝術創作。

設計規格主要包括用戶流程和任務流程圖,這兩個流程圖將規劃出產品的功能以及內容和樣式要求,進而說明其視覺表現上的創意和技術細節。
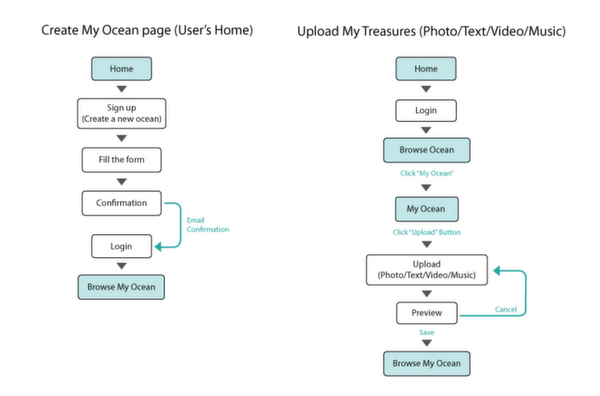
1. 用戶流程圖
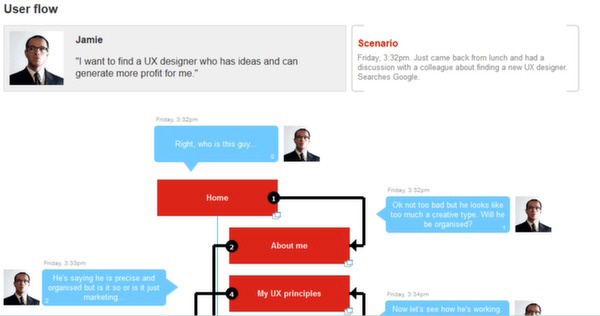
用戶流程或者叫用戶旅程,是指所有會影響用戶實現某一目標的場景和決策。用戶流程圖應當高度全面,並包含從用戶形成概念直到其目標達成這一過程的全部時點。

用戶流程圖能夠表現出用戶總體上的目標(例如安排旅游,或者像上圖中所示的雇傭員工等)。例如,現在有兩名用戶需要在線購買CD,他們各自可能體驗到完全不同的旅程。其中一個可能會通過地址欄打開Amazon.com,搜索要買的專輯,然後添加到購物車。另一個可能會先Google搜索,打開第一個結果,浏覽比較一番,然後查看一些細節,最後才進入具體購買環節。因此,你的用戶流程圖應該非常復雜才對。
根據Wireframes Magazine所介紹,上面所展示的對話氣泡用戶流程能夠在你設計產品交互時有效地幫助你將側重點放到用戶的真實想法和需求上。隨著項目不斷進展,你很可能會迷失在產品的復雜技術當中。對話氣泡用戶留出可以讓你始終專注於分析階段所確立的產品特性上。
2. 任務流程圖
如果說用戶流程側重於整體戰略,那麼任務流程就注重微觀執行。任務流程的作用是對一系列具體、可重復的操作進行說明,例如使用鬧鈴應用、設定鬧鈴響起時間等。

如上例所示,任務流程圖展現的基本全部是運算過程,因此相比用戶流程顯得比較枯燥。但任務流程能夠幫助你捋清完成產品預期可實現目標所需執行的全部步驟。
3. 設計資源與樣式要求
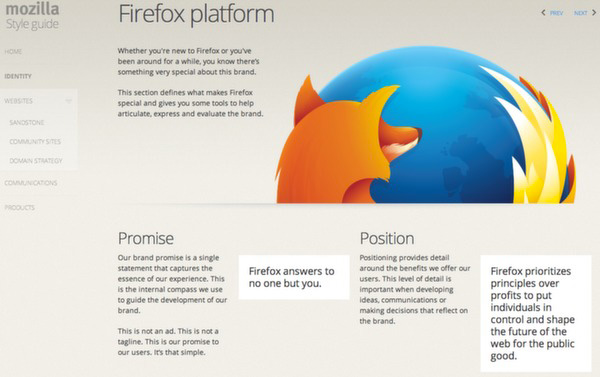
產品樣式指南通常用於說明產品感官上的審美和技術規格。產品樣式指南中包含的內容包括:用於說明產品預期實現情感狀態的品牌規范、具體像素、文件格式等技術規格、設計資源的整體尺寸/大小等多種內容。這一指南可以像Mozilla的品牌工具包一樣簡短松散,只追求推動創意,也可以像Apple的人機界面指南一樣精確繁復。

Salesforce的產品設計師Brad Haynes選擇圍繞產品而非概念打造出了Salesforce的樣式指南。面對自己團隊反復提出的問題,Brad成功地將Salesforce的外觀和感覺塑造成了一款移動應用,從而實現了品牌感官的一致化。其新產品樣式指南的核心內容包含下列要素:
原則
明確列出有關層級關系、標准和簡約性的指導原則,說明產品設計背後的道理。
顏色
通過展示調色板的截圖給出充足但又不會讓設計團隊困惑的信息。
排版
限用一種字體和給定的幾種字體粗細,保證設計簡單。
圖標
提供全套圖標體系和庫(同時提供像素等技術細節)。
Yelp的樣式指南則更進一步,其使用了更為方設計師和開發人員使用的文檔。其樣式指南甚至包含了很多小段的代碼以幫助減輕技術上的負擔。最後,由於設計和開發團隊能夠直接使用很多現成的代碼和經過更新的設計樣式庫,其高效協作有效減少了實現新功能所需花費的時間。
有關其他最佳實踐,建議你閱讀Google、MailChimp和Salesforce的產品樣式指南。
定義、設計、再定義
無論你選擇低保真還是高保真,草圖、線框圖和原型制作的根本目標都是交付出優秀的產品理念,而不是簡單的產品。

- 上一頁:設計師高能注意!有哪些做白工的前兆?
- 下一頁:設計師找工作的那些事