萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 分享設計線性圖標的個人經驗
分享設計線性圖標的個人經驗
這是篇經驗之談
一年半以前我開始了圖標設計之路。不過這裡我並不想講那些無聊的條條框框,僅僅是萃取這條路上的個人所得以及沿途風景的點滴精華,以飨各位讀者。:)
菜鳥時期
我剛開始接觸線性圖標設計的時候,為汲取靈感參考了這些大師的作品:JustasGalaburda, Matt Yow, Rocky Roark, Adam Whitcroft, Ryan Putnam,雲雲。他們的傑作予人以深刻啟發。
那會兒我在一家燃氣鍋爐公司任平面設計師、插畫師,同時承包一切需要高大上設計的活計。在設計面向潛在客戶的宣傳冊時,我想到要用圖標來標顯重點。以下是EVLB圖標集,是我在線性圖標設計領域的初次正式亮相。

領悟
同其他多數設計師一樣,我逐漸開始認識到少即多的道理。我發現圖標的細節雖然考究卻有過剩之嫌,線條亦失之冗雜。這樣的圖標印刷效果可能很贊,但我認為它們還有待改進,視覺一致性和傳播媒介的兼容性還可以提升。
“少即多”
我的第二個重要作品是在跳槽到Roy & Co(我的現任雇主)之後誕生的。那時候我接到了一項任務,要給一家坐落在南約克郡的新興再抵押公司設計一套專屬的粗線型圖標。在構思的過程當中我回顧了之前思考的內容,不斷提醒自己“少即多,簡潔明快是真理。”以下是我的初稿:

這些圖標都是由一條連續的線構成的。線寬為6像素

這裡展示了線性圖標在網頁設計中的應用
綜覽這套線性圖標的整體效果,既能讓人賞心悅目,又給設計者帶來創造和應用的樂趣。它們這種由單條線一氣呵成的樣式獨樹一幟,相信在過去都鮮有同例。我在日後的其他任務中也用到了它。
音樂圖標集
我曾經受到英國一家大型票務公司的委托,給預備翻新的網站設計不同欄目的圖標。起初只有八個,但是後來,你猜怎麼著?越做越多根本停不下來,最後交工時我居然弄出了完整的一套圖標。
不過話說回來,這是個非常棘手的活,因為要確保圖標無論是小尺寸還是大尺寸都能出效果。令它們在簡潔明快、富有現代感的同時不會因縮小尺寸而打折扣。為此我自創了一個簡單的小測試——30像素測試。
30像素測試
所謂30像素測試其實非常簡單,就是檢測這些圖標在30×30像素的方框裡效果如何。這是確保其縮小後還能保持效果的行之有效的辦法。給網站各欄目(音樂節、票務、DJ)設計的圖標統統輪廓化後置入30×30像素的方框裡觀察。這個方法幫了我大忙,有些圖標經得起考驗,有些就不行。這是許多設計師會學到或者已經明白的一點。

30像素測試示例

我的音樂圖標集
品牌圖標的探索與設計
所謂品牌圖標,顧名思義,就是為某品牌而設計的主題性圖標。我曾奉BOSS之命為Roy & Co設計四款品牌圖標。它們將以中到大的尺寸形式出現在新網站上,同時用在宣傳資料中。我得牢記這些要點。
我發揮學以致用的精神,意圖將自己學到的新技能貫徹到這項任務中去。目前為止我的收獲是:少即多,保持一致性,描邊只用1或2像素,圖標風格簡潔明快富有現代感。這就是設計法則…或者說我認為如此。
打破自我成規,善莫大焉
(通過檢驗)我發現目前的作品缺乏力度,它們需要更多細節,但同時要把握一個度,以免復雜到挑戰忍耐極限的地步。得讓它們在突顯Roy & Co的品牌形象的同時不會太過突兀。思來想去我決定打破我的一個規則,多添點細節。歷經反復斟酌修改的歷程,完成稿終於出爐了:

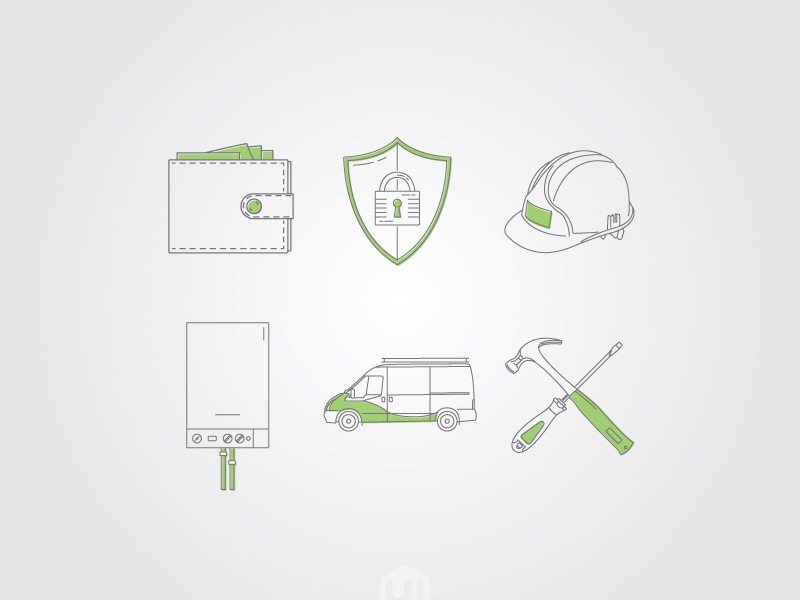
為Roy & Co設計的全部圖標

Roy &Co品牌圖標的細節與應用效果
謹記
PS文檔裡置入圖標時柵格化是很不可取的做法。確保圖標在Illustrator裡存的是SVG格式,或至少保證它在PS裡是矢量智能對象。這有助於保持圖標質量,使它在網頁上看起來美觀而清爽。
我的近期成果
在過去的這18個月裡我在圖標設計領域收獲良多。不僅學會在線性圖標設計中貫徹簡潔清爽的風格,避免過度設計,還學會了順其自然,明白了天道酬勤的道理…

免費的線性圖標合集。來源於DesignRazzi
其實設計並沒有什麼一定之規,你只需順應心性,邊走邊學,最重要的是持之以恆地自我修煉,努力成為更好的平面設計師或插畫師。

我的其他線性圖標作品
- 上一頁:關於服務設計的筆記與思考
- 下一頁:配色解密-同色系色彩配色技巧