萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> APPLE WATCH人機交互指南之圖標與圖片設計
APPLE WATCH人機交互指南之圖標與圖片設計
1、圖標與圖像尺寸
每個應該用都需要有一顆美觀獨特且便於記憶的主屏圖標。因為在主屏屏幕上,辨識應用的全部手段就是它的圖標,你的圖標應該是可識別的且與你iOS應用圖標相似,因為它仍然傳達你的應用的目標。
圖標尺寸
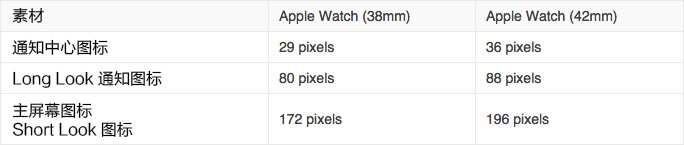
主屏圖標是正圓形,表20-1列出了每顆圖標適宜的直徑及用途。創建圖標時使用全出血正方形圖像,其邊長為下表中給定的直徑。系統會自動創建圓形遮罩。

所有的圖像資源應該都是@2x的圖像。不需要在你的Watch應用程序包中包含非@2x資源。
所有的圖像和圖標推薦使用PNG格式。不要使用交錯PNG。
圖像和圖標的標准位深是24位——也就是紅、綠、藍各8位。你也可以包含8位透明通道,但是這不是必須的。你還可以帶有索引顏色的PNG圖像來節約圖像所占空間。
主屏圖標
Apple Watch的主屏圖標是獨一無二但令人熟悉的。主屏圖標與其iOS圖標相呼應,但沒有相應文字。在如此之小的空間中,這些圖標需要足夠清晰,才能識別它們所代表的應用。Apple Watch應用在功能上與其兄弟iOS app非常相似,因此圖標也應在視覺上保持一致。但是當Watch應用作為iOS應用的補充或遙控器時,圖標設計也會有所不同。
為了獲得最佳效果,盡量找到專業平面設計師的幫助。一位有經驗的平面設計師可以幫你制定應用的整體視覺風格,並將其應用在所有圖像及圖標中。
使用人們很容易識別的通用標示。一般情況下,避免二元的或令人費解的元素。比如,郵件圖標使用信封,而不是鄉村郵箱、郵包或郵局圖標。
擁抱簡潔。尤其是避免在圖表中塞入大量圖像。找到捕捉到你應用本質的單一元素,並把這一元素表達為簡單、獨特的形狀。謹慎添加細節。如果圖標內容或形狀過於復雜,那麼細節就會混在一起,在小尺寸中看起來會渾濁不清。
為你應用的核心思想創建抽象解釋。通常情況下,最好用藝術的方式解釋現實,因為這樣可以讓用戶注意到你希望他們注意的方面。
讓你的圖標與你iOS應用的圖標相似。保持相似的外觀可以幫助用戶把你的Watch應用於iOS應用聯系起來。
為兩種Apple Watch顯示尺寸創建不同尺寸的主屏圖標。你需要確保你的圖標在兩種Apple Watch設備尺寸中都能良好顯示。具體的設備及尺寸請參見表20-1。
2、菜單圖像
用力點擊菜單的圖標是模板圖像,圖像中包含透明通道,形成最終的形狀。圖像中的顏色信息被忽視。
菜單圖像的畫布尺寸比其內容大。你內容周圍的額外區域確保菜單圖標邊界和你的內容之間有足夠的距離。

在設計你菜單圖像中的形狀時,根據設備尺寸和圖形復雜程度使用合適的線寬。線寬最少為4像素,以免模糊。
菜單圖像推薦使用PNG格式。避免使用交錯PNG。
結語
到這裡,Apple Watch 人機交互指南就告一段落了。雖然指南對很多設計項目作出了明確的指示,但是給予設計師的設計空間還是非常大的。接下來,就看你的了,設計師。
平面設計理論排行
相關文章
- 怎麼在XMind 7中注冊Biggerplate賬號
- pp助手怎麼設置iphone6s手機鈴聲
- apple pay支持ATM取款嗎 apple pay通過ATM取錢圖文教程
- apple pay怎麼設置默認支付 蘋果apple pay設置默認支付教程
- apple pay怎麼設置免密支付 apple pay免密支付設置方法流程
- 咪咕音樂手機客戶端怎麼設置彩鈴 咪咕音樂app彩鈴設置方法流程
- 蘋果apple pay怎麼防盜 apple pay防盜指南
- 蘋果apple pay可以綁定多少張卡 apple pay綁定多張卡可以嗎
- iPad怎麼用apple pay?iPad沒有wallet怎麼用apple pa…
- 蘋果apple id安全答案忘記了怎麼辦?apple id安全答案怎麼找回
- 蘋果哪些地方要用兩步驗證?apple id兩步驗證使用方法



