萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計基本功幫你掌握圖文排版的5個小技巧
設計基本功幫你掌握圖文排版的5個小技巧

近年來,在背景圖上添加文本的方式變得越來越流行,融入文本在圖片中滲入情感。在早期,圖像不得不做得很小以適應明顯低速的帶寬,隨著網速和顯示屏的快速提升,我們可以在設計中自由地使用更多圖片。
在這裡我們將與你分享5個文本與圖片搭配的小技巧,希望能幫到你。
注:本文所講原理同樣適用在選擇視頻與文本的組合。
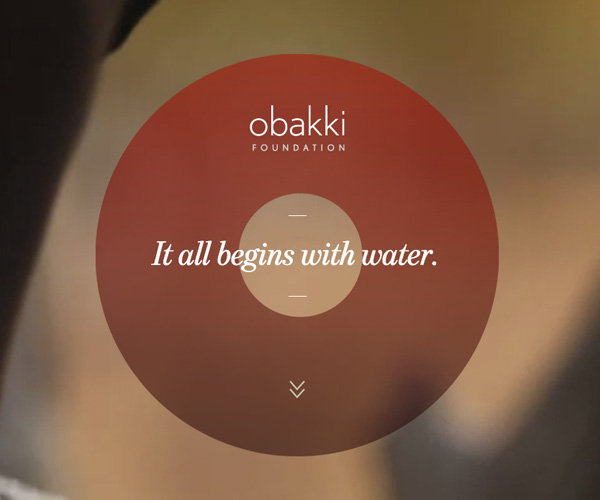
一、色彩與亮度的對比
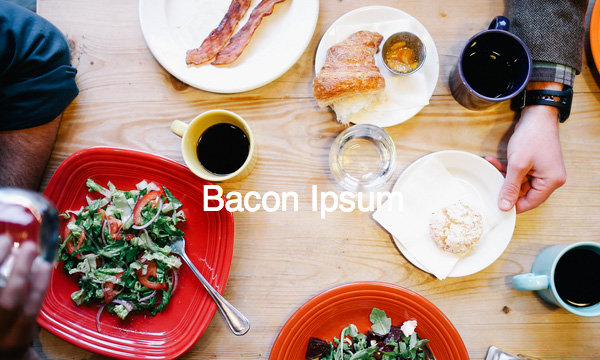
使用與文本有鮮明對比的圖片很有重要,比如深色背景搭配亮色文本,或者深色背景使用濾鏡或疊加元素處理,這樣就能確保有足夠對比度。
獲取合理色彩與明亮對比的小技巧:
第一看不出字形,說明對比度偏低了;
對比不只是深淺之間,互補色也可提供自然對比;
如果圖片復雜全焦,利用疊加或編輯圖像應該是最有效的選擇。
本例中,通過WebKtit濾鏡巧妙的放置以及使用額外的
. 來處理圖像的明亮對比,請看下例:亮度(40%)對比度(70%);

辨識度差,文本與圖像均無焦點。

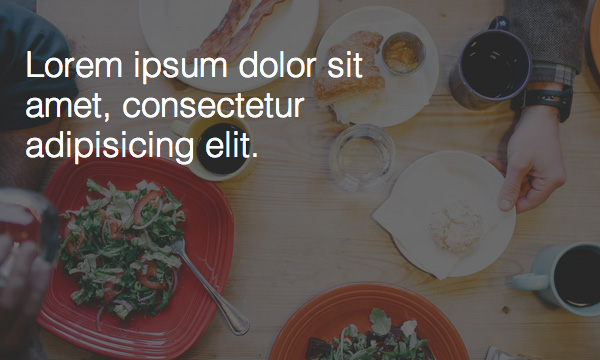
使用CCS濾鏡後,易於辨識。
優秀實例
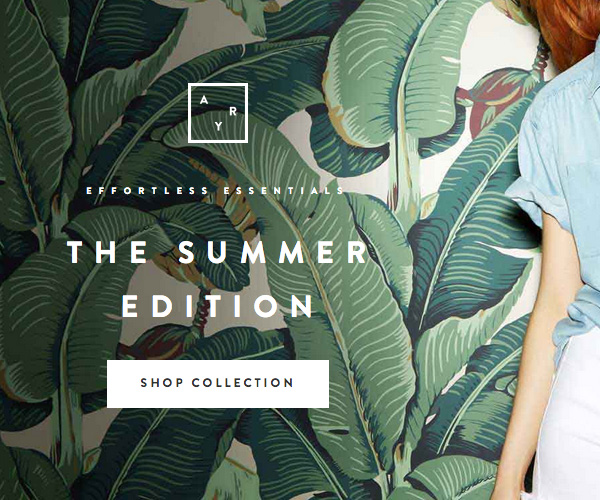
Ayr

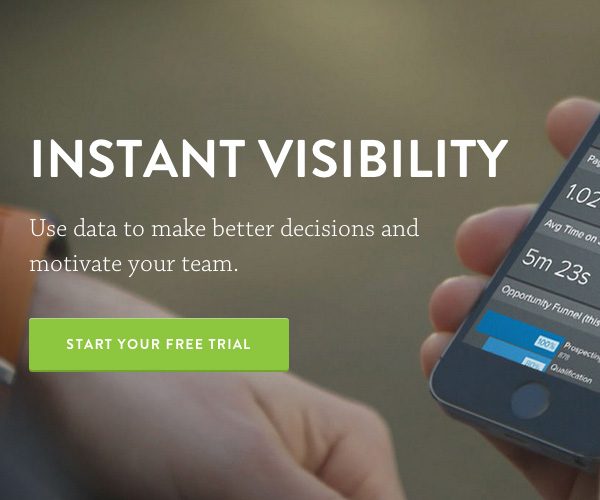
Geckoboard

Anodpixels

Obakkifoundation

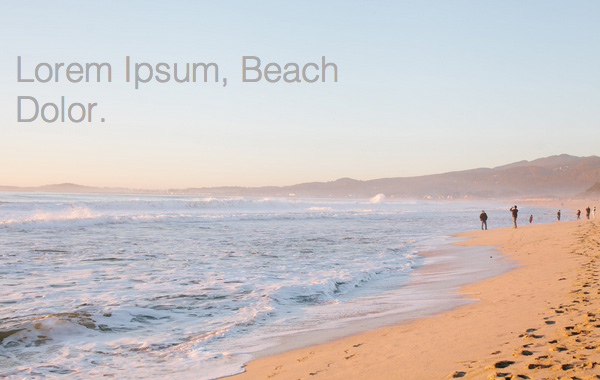
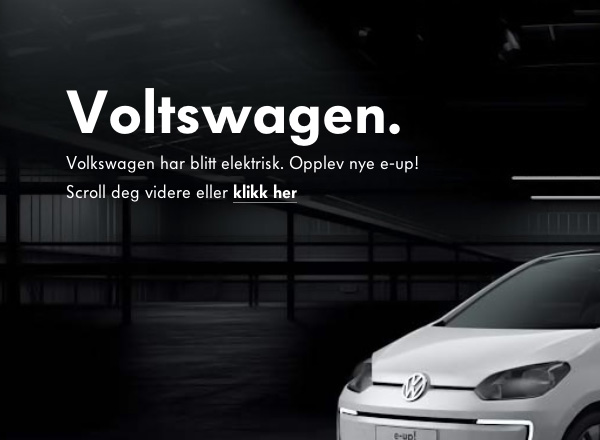
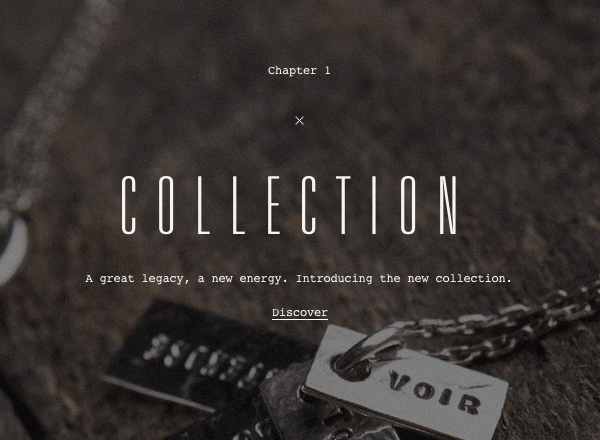
二、尺寸與位置的對比
色彩不是唯一增強圖片與文本對比度的方法,選擇圖片的尺寸也很重要。
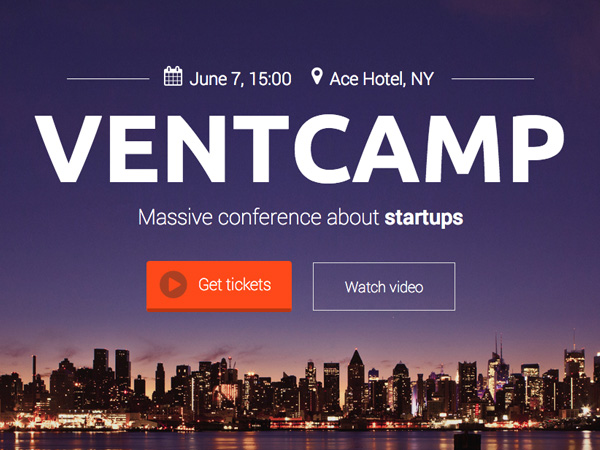
本例中,選取一個相對均勻,開闊的天空區域,這是放置文本的極佳位置。相反,將文本直接放置在圖片中間,有地平線的位置,將致使文本的辨識度差。

失敗案例:差的對比度和錯誤的位置。

優秀案例:對比度明顯且位置更加合適。
優秀實例:
Eup.volkswagen

Dtelepathy

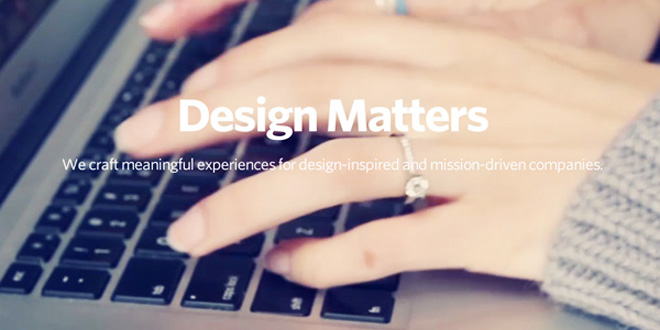
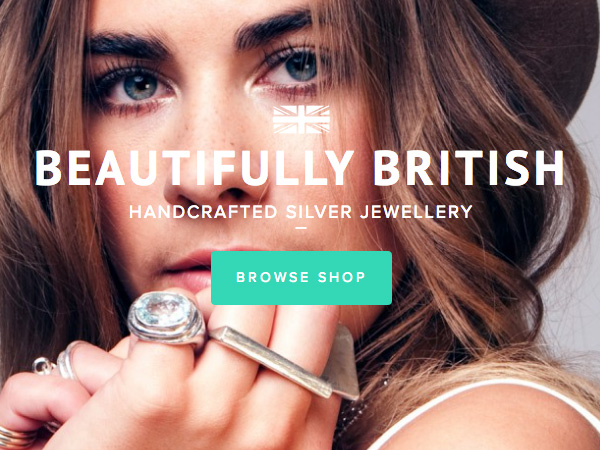
三、利用景深
利用圖片的景深不同,在失焦的地方置放文本也能突出文字,增加可讀性,達到效果。


優秀實例:
Une.ch/creation

Gloriasrestaurants

Atelier

四、圖片選擇
圖片會傳遞情感,所以選擇圖片的時候,要聯系設計中的場景,文本也要切合圖片。
小建議:
一句話表達內容,讓訪客知道點擊圖片會發生什麼。
不要選擇有聚焦有問題的圖片
圖片要高清大圖,如果有必要,可以選擇濾鏡或者磨砂。
優秀實例:
Pixelgrade

Formula1data

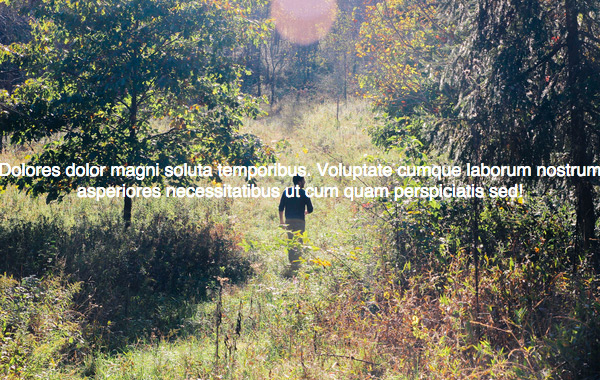
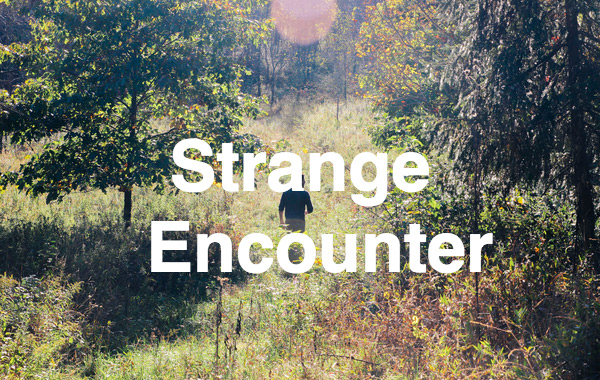
五、層次感
具體是文本相對於圖像中其他元素的位置,是在圖像之後,還是圖像之前?是融入其中?還是獨占一方?進一步分析,如何將文本關聯到圖像的聚焦元素?
經驗法則:文本越小,空間上顯得越遠。
本例中,盡管背景圖細節豐富,但我們的視覺會停留在超長的文本上,忽略了圖像。同時人物與文本看起來像在同一水平線上,層次感弱。

將文本放大後,層次感立刻就出來了。

優秀實例:
Danielladraper

Vivaco

- 上一頁:32個邊緣帶色彩的商務名片案例
- 下一頁:200+值得收藏的設計師資源站



