萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計完美極簡風網站的六個步驟
設計完美極簡風網站的六個步驟

在剛剛過去的幾年裡,湧現的許多網頁設計趨勢正在逐漸成為主流,引領我們走向未來。其中,極簡主義網頁設計正式其中之一。極簡設計風格不會隨著時間褪色,隨著現代主義運動至今,它一直活躍於各個與設計相關的領域,而如今,它為何不能成為網頁設計的趨勢呢?
除了看起來看起來比較漂亮之外,極簡風格的設計還能提高用戶體驗。這些年來,用戶一直在吐槽現在的網站導航繁復、網站布局冗雜。太多的內容擠壓在同一個頁面中,讓整個用戶體驗直線下降。設計領域中,常常用“少即是多”來闡述極簡風,截至目前,這句話還是對的,尤其是針對步入21世紀的網頁設計而言。
1、擁抱扁平化設計
眾所周知,扁平化的設計風格正在逐漸取代以蘋果式擬物化設計(skeuomorphism)為代表的寫實風格,而蘋果本身也正在構建蘋果自身的扁平化設計風格,使用大膽鮮亮的色彩來吸引用戶的眼球。

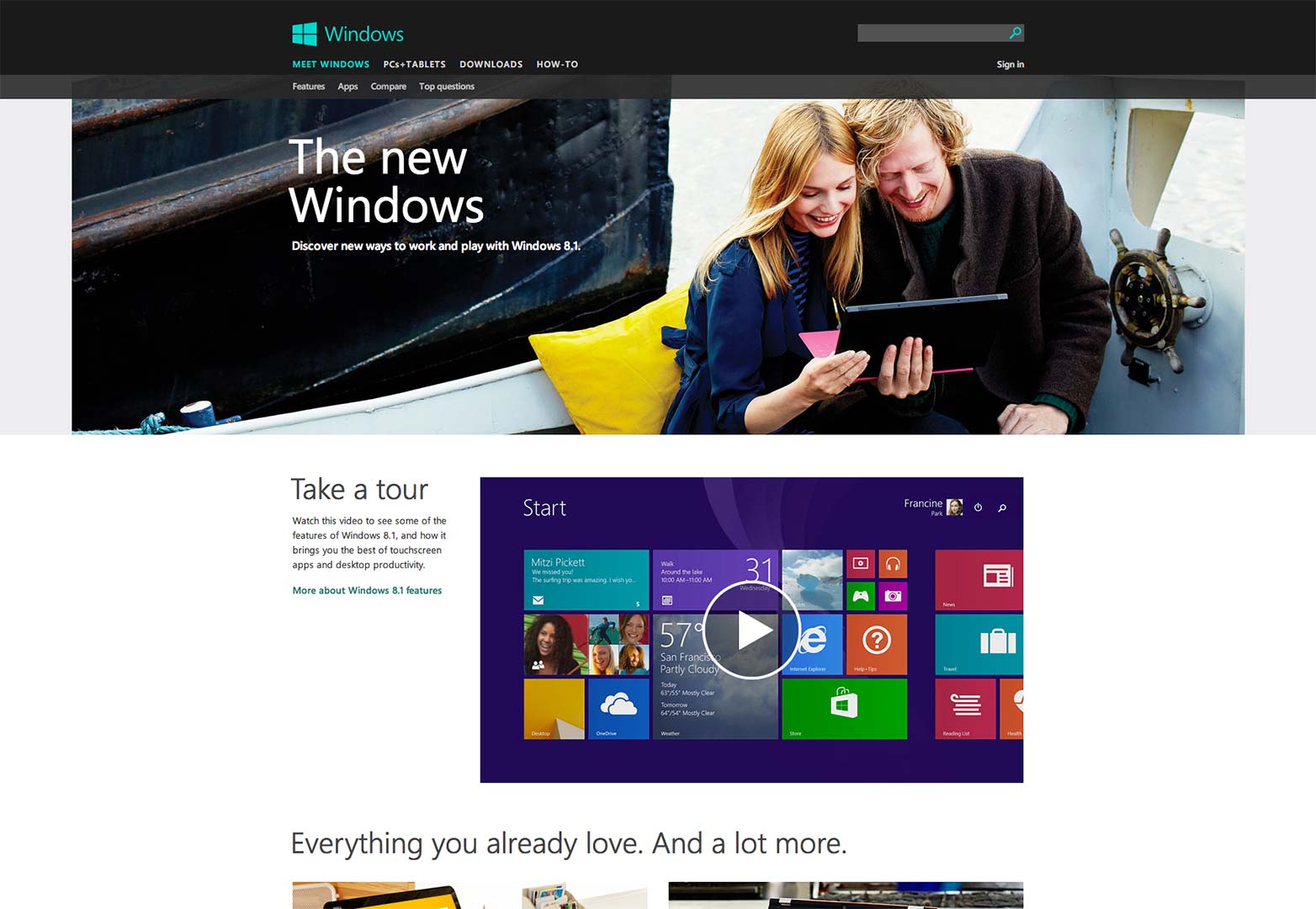
另一個主動擁抱扁平化設計風尚的先行者就是微軟了。微軟的windows phone 和windows 8系列操作系統就是使用扁平化設計風格的典型,現在微軟的官網也將扁平化的設計貫徹到底了。這也就意味著微軟已經在全平台上高度一致地貫徹了扁平化設計。
因此,在微軟的網站上並不會感受到陰影和漸變,一切都在2D平面上。標題和正文的字體都沒有紋理點綴,頁面布局干淨清爽,毫不雜亂。圖標和按鈕都使用的充滿貨的扁平化設計,連windows 8 開始界面中背景上的元素也都是扁平化的設計。
2、留白
不管你習慣稱之為負空間還是留白,它都非常聰明地引導你關注網頁的重要內容,同時它也是極簡風格的典型特征。越來越多的網站開始使用這種設計,設計師們逐漸意識到這種設計是多麼有用。
最簡單的案例就是大家常用的搜索引擎:谷歌和百度。它們是留白的典范,所有無關緊要的元素都被移除,搜索框吸引了用戶全部的注意力——它就是要你輸入,然後回車、搜索。留白或者負空間的存在是極簡主義最明顯的特征,它們的存在並不意味著那些地方無內容,它們和它們所襯托的主體元素是相互依托的關系。
3、有限的選擇
對於任何電商或者B2B的網站而言,網站設計的主要目的之一就是提高網站轉化率,降低網站用戶選擇的難度。當你將不必要的選擇從網站中移除之後,用戶受到無效信息的干擾將降低,更容易達成目標,轉化率自然會有所提高。因此,有限的選擇也是極簡風格網站的一大特征。

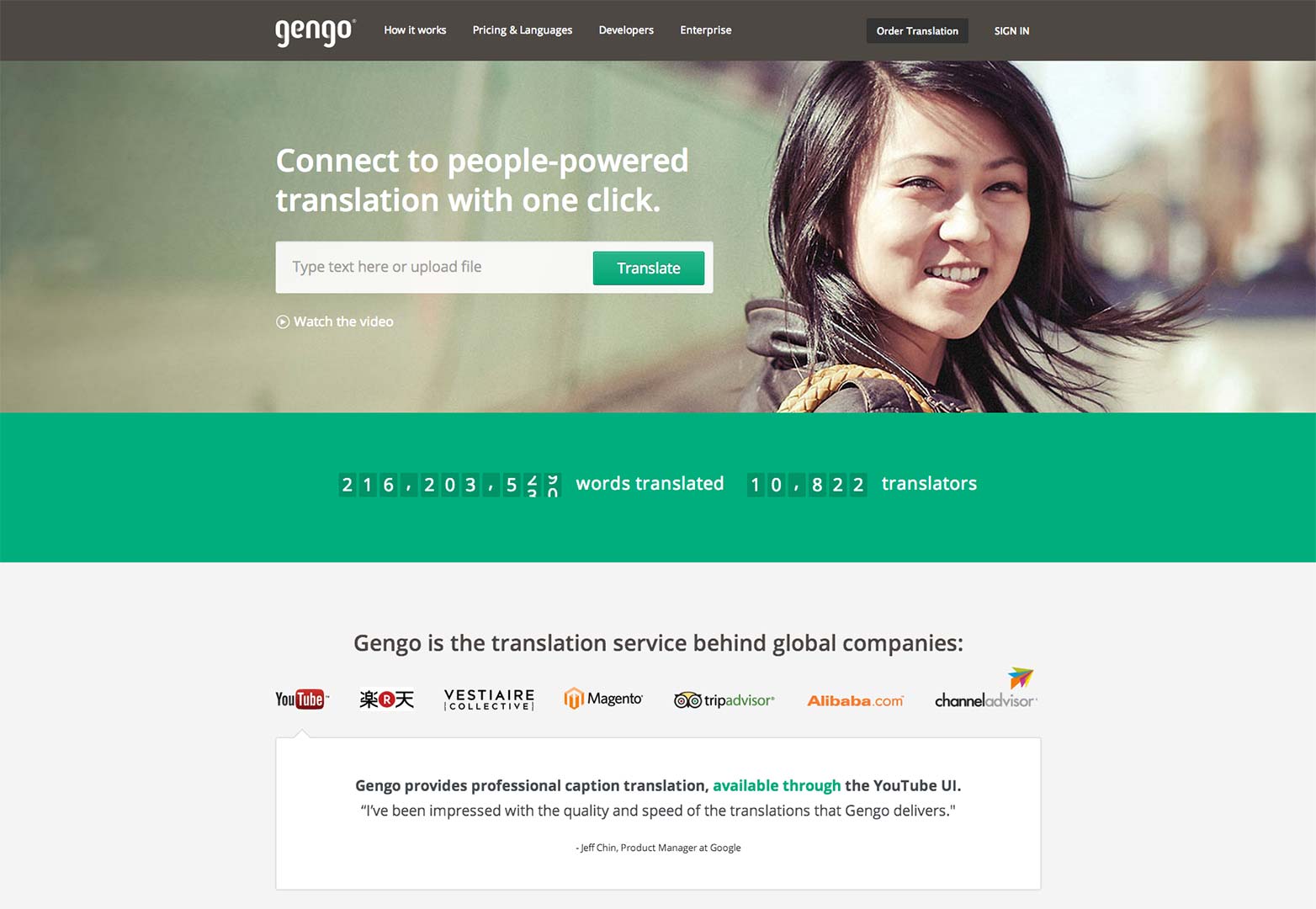
極簡風格網站的登錄頁是展現“有限選擇”魅力最合適的地方。Gengo就是這樣一個案例,作為一家專業的字幕翻譯公司,Gengo的登錄頁只有一個輸入框和一個翻譯按鈕i,用戶完全無需做選擇——他們只能輸入內容,然後翻譯轉換(當然,是收費的)。當然,對於那些狂熱的極簡主義分子而言,Gengo可能還不夠純粹,因為頂上的導航欄依然具備干擾用戶視覺的可能性。
4、專注於排版
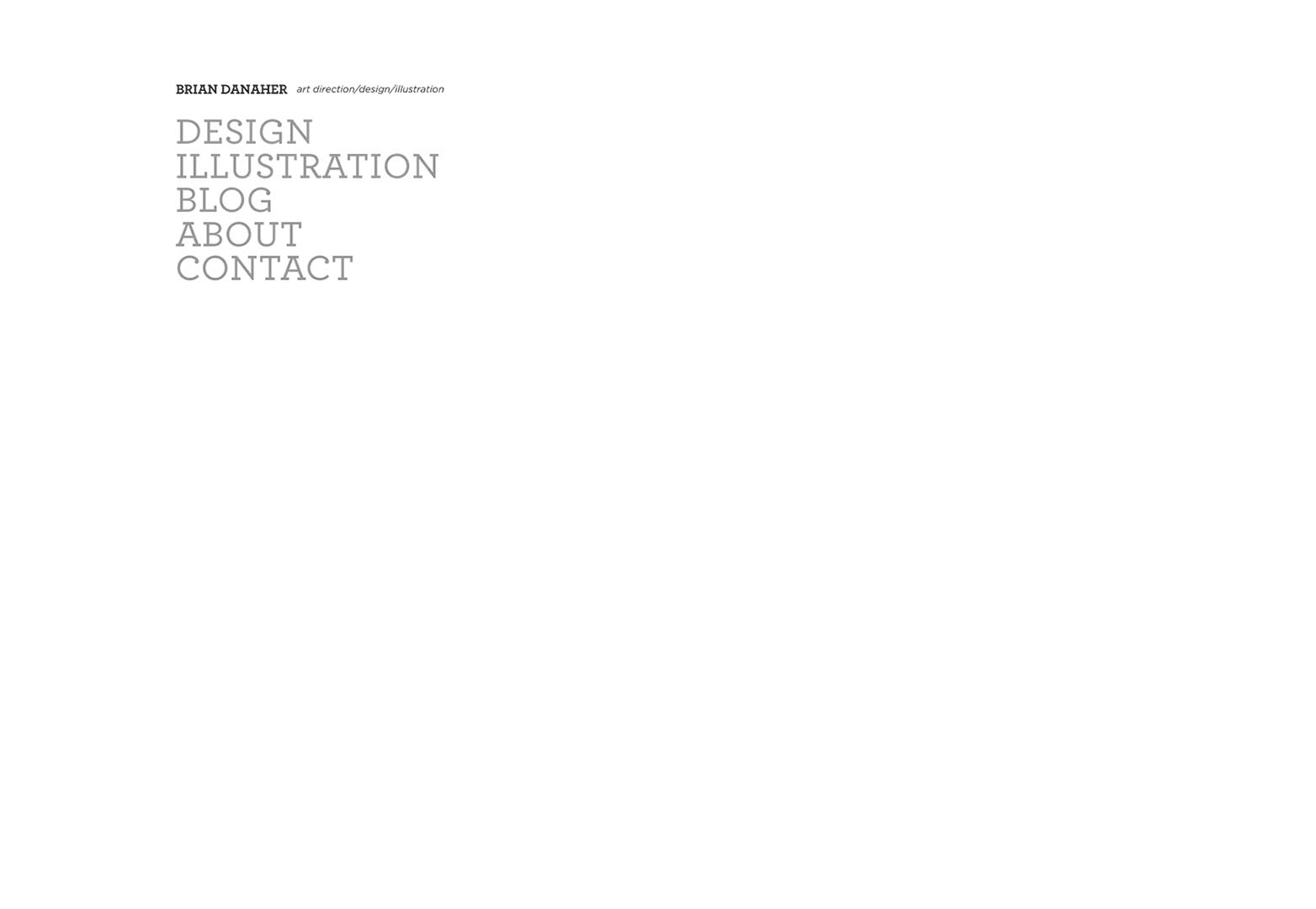
如果你真的想深入了解極簡設計的精髓,那麼不妨看看Brian Danaher的網站。Brian是一名設計師、插畫家以及藝術總監。正如你所看到的,它的網站主要倚賴於兩大設計方法:加粗字體,和你永遠無法錯過的單欄式布局。就這麼簡單!雖然看起來有點簡單粗暴,但是Brian的這種設計實現了兩個至關重要的目標:

1、導航欄設計成單欄的形式,主要的信息清晰直觀地展現在用戶面前,Brian是誰,他是做什麼的,他的作品有哪些,怎麼聯系他,都清晰地呈現在屏幕上。
2、Brian成功地使用對比度(字體和背景的色彩對比,字體和字號尺寸的對比)給用戶呈現出有趣的內容。
5、簡化導航欄
當我們探討極簡風格網站的時候,常常會忽略導航欄菜單的設計。它可以做的非常大,來強化網站視覺,也可以融入網站背景,以一種靜默而無干擾的姿態呈現出來。

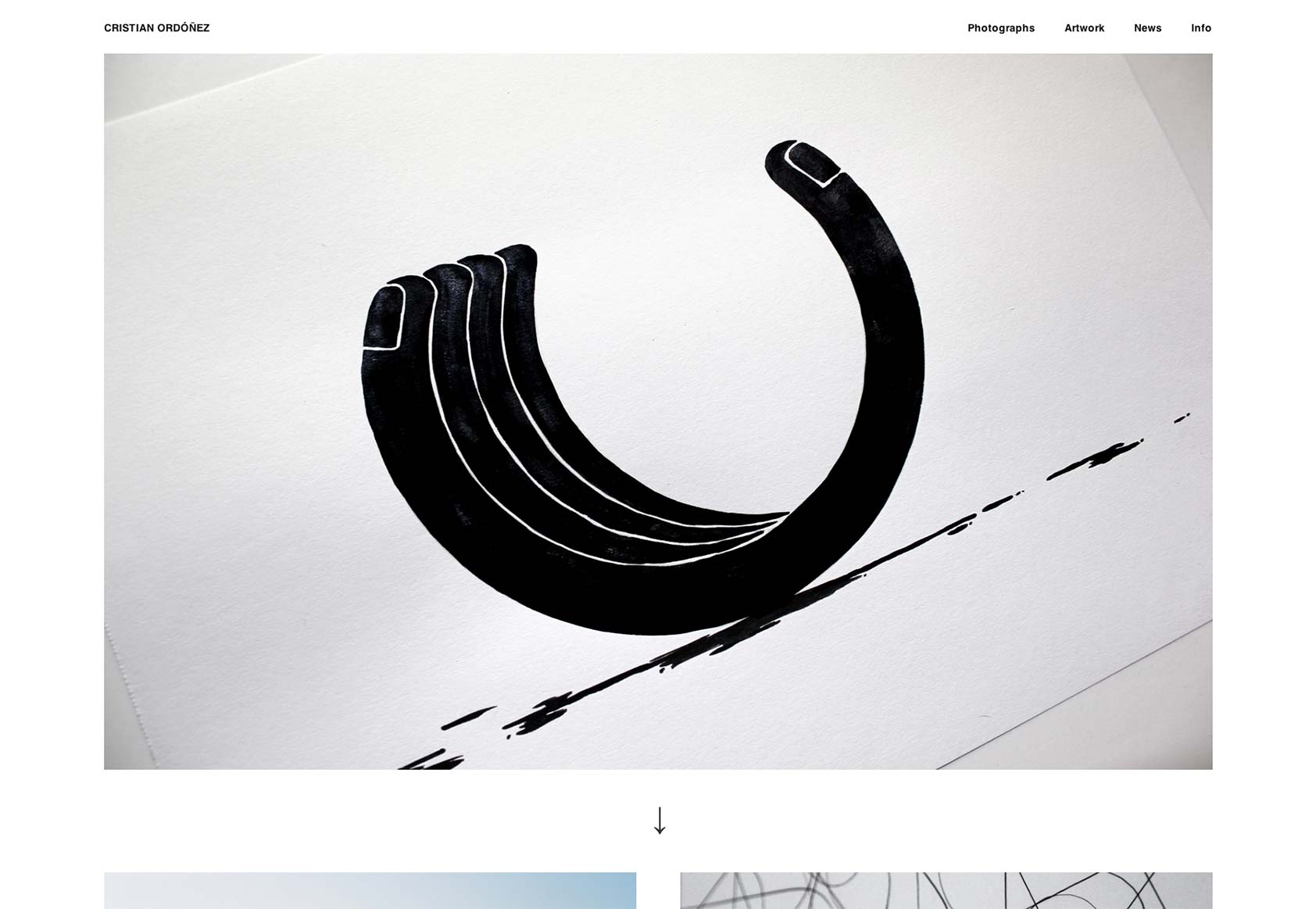
看看身為攝影師和設計師的Cristian Ordonez是怎樣設計網站的吧。在他的網站上,導航欄並沒有像其他網站一樣一長條橫跨網站頂部,導航欄的項目只是安靜地置於右上角。由於不存在更多的下拉菜單,所以也沒有更多的層。菜單的顏色也巧妙地融入到背景中。
6、使用色彩補丁
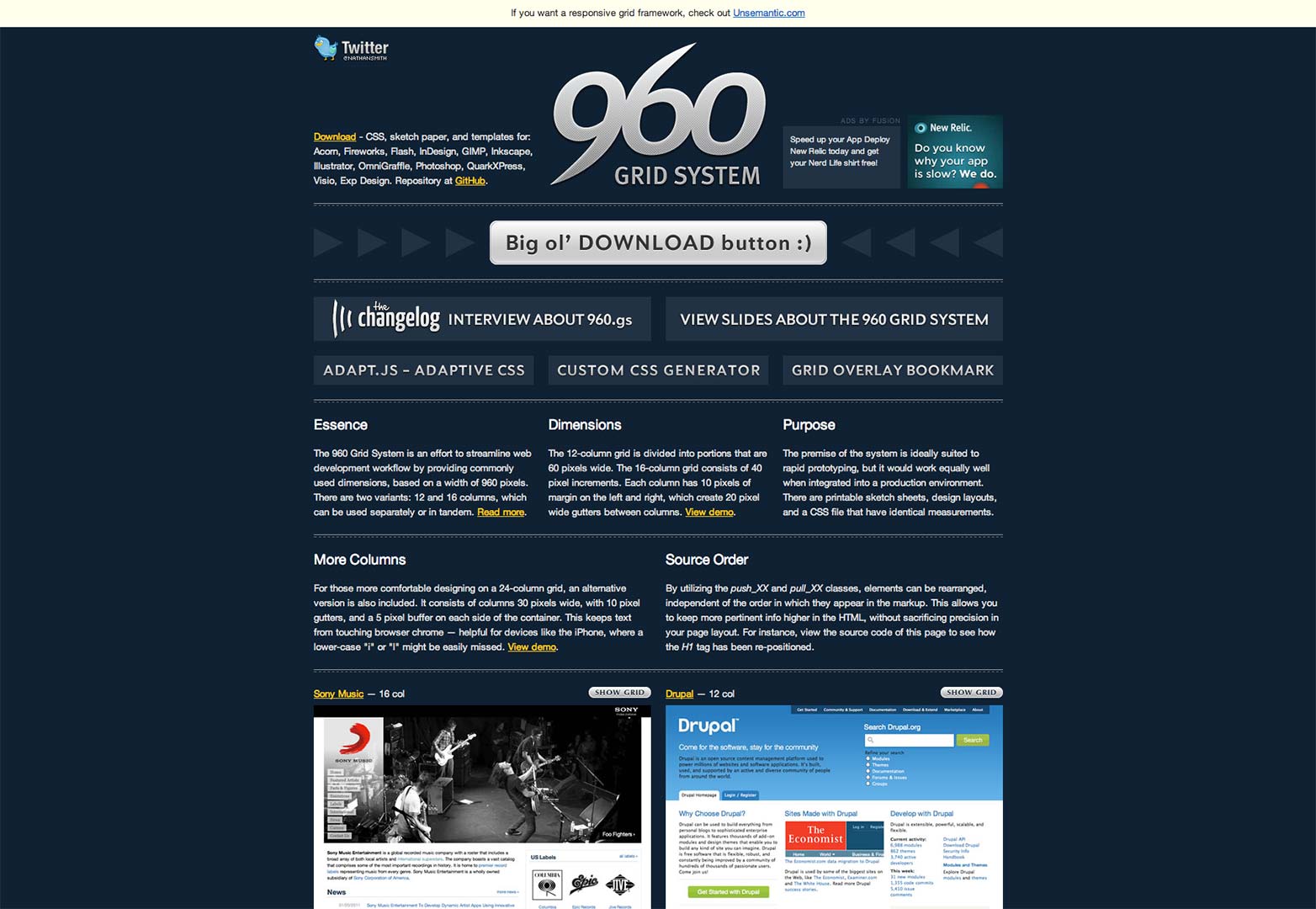
在網站設計中合理使用小色塊可以讓用戶更容易注意到頁面重要的部分。960 Grid System 網站就是實例。960柵格系統就是希望能簡化網站的開發流程,所以965 Grid System網站本身就靈活地使用柵格系統系統,將不同的內容分塊展示出來。黃色的“view demo”在深色底和白色文字為主的網站上非常明顯又不會喧賓奪主,左上角的Twitter圖標則直接鏈接到網站主設計師Nathan Smith的Twitter上。

了解極簡風格你就能用好它
跟一部分設計師提及極簡風格設計的時候,他們會錯誤的認為使用這種風格設計的網頁不夠吸引力,然而事實上,極簡風格下已經有了如此多的優秀設計。
極簡風格的網站不僅會更加簡潔,更加井井有條,還可以與目前流行的趨勢結合在一起,比如扁平化設計,比如Lowpoly,可以讓網站更加出彩,帶來更多的用戶和收益。



