萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 平面設計技巧版式設計
平面設計技巧版式設計
如何將產品的特點在名片中得到延續?面對越來越多輕而易得的各種豐富設計元素,一個設計師往往容易迷失其中,最終使一個設計版面變得擁擠不堪。排版中的一些小細節一不留意就會造成信息傳達的不清晰。一張便條紙貼在“網頁”上使信息更加有效傳達,軌道式的排版形自然形成了一個視覺焦點。

努比優格(Nubi Yogurt)是一家新興的奶酷連鎖店,它的奶酷產品顯得明亮新鮮。你如何將這種產品特色也在一張名片上體現?非常簡單:使用一條線,一個弧線,一種亮色。


名片:一個對象的設計
現在網上有很多圖案及圖片素材可以輕易下載,它們在不斷地引誘你將名片、手冊、廣告及網頁的版面填滿,所以充斥著太多圖形的版面設計隨處可見。但你千萬不能成為其中的受害者!有時一張圖片已經勝過十張,而且設計起來更加簡單,不要自討苦吃。


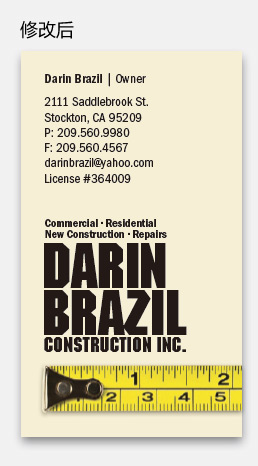
單個元素傳達更多:各種各樣的工具對於房屋修建工程雖然很有用,但對於設計來說卻恰恰相反。原來的毛筆手寫體多少有點女性味道,而且各種工具顯得模糊不清,其實這些圖片只能產生嘈音。而我們修改後的名片,字體(ITC Machine字體)顯得粗壯並呈角狀,傳達出一種與行業相符的特色。而最底下一把簡單的卷尺已經傳達出一種專業、陽剛及果斷的氣息。

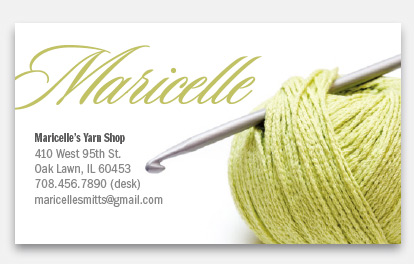
一個元素已經足夠觸動人心:一個普通的毛線球是否具有足夠的美感?答案是肯定的。如果仔細打量,毛線球的紋理、顏色及觸感已經呈現豐富的細節,也只有在只放一個元素的卡片上,你才會留意到這些細節。優雅的字體(Sloop Script One字體)與毛線球形成恰到好處的互補:其流暢的字母線條象是織針,而顏色則取自於毛線球的圖片。
圖案:便條紙
誰能忽視一張黃色的小小便條紙?沒有人!便條紙顯得輕巧簡單,並且它們可以貼在很多地方——包括你的網頁!讓我們看看出來會是什麼效果?

價廉物美的設計:便條紙象一個不速之客,它讓你無法不注意它。你可以自己設計你喜歡的版面,然後作為“特別告示”之類的信息貼一兩張在你希望別人看到的地方。記住一點:它是一個最先會被注意的元素。如果你在同一個網頁用過,那以後更換信息時最好也貼在同一個地方,不要過於興之所致。
你可以在網上下載一張便條紙的圖片,不過你如果想方便靈活應用,你也可以自己做一張,在PS中只費你十分鐘的時間。上面的字體,可以是html文字,或者自己手寫後再掃描上去,當然,也可以直接用一種手寫字體直接打上去。

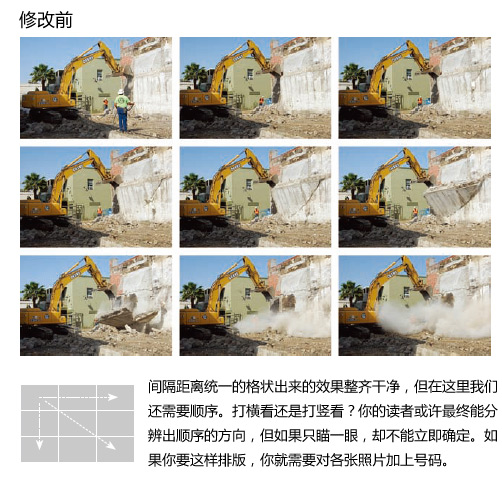
順序:排列空間
對於一些排版細節,如果你稍一不注意,就會導致版面讓人手足無措。要記住,你認為理所當然的東西並一定也是讀者認為理所當然的。


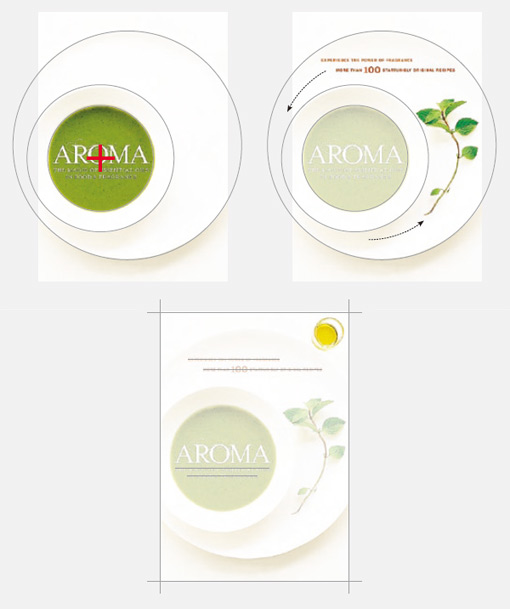
封面:焦點軸心
一本關於烹饪配方及香料的書籍封面需要一個象碟子一樣明亮的風格,而且還要傳達芳香的味道。解決辦法:多個圓環圍繞一個焦點圖案。

圓套圓:整體顯得優雅,而且構成相當簡單:碗、盤子、薄荷葉及黃色玻璃杯都不對稱地環繞著中間那碗呈綠色的湯。而水平的文字與頁面的角位形成視覺聯系,白色主導版面。整體出來版面象香氣那樣輕巧,引導眼睛不斷去到中間的文字上。圓形形成一個視覺焦點,水平元素形成了互補元素。

標題放置在湯的上面,這正是引人注目的地方。而白色的一行小標題文字顯得低調,使其沒有干擾上面圓環的“軌道運轉”。
- 上一頁:學會如何鑒賞標志
- 下一頁:標識設計中的矛盾:IVA