萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 關於信息圖表的設計
關於信息圖表的設計
InforGraphic(信息圖表)是近年來逐漸興起來的一種設計表達,又稱Data Viz (數據可視化),其最大的特點就是將一些冷冰冰的數據及信息以豐富的設計語言表達,在信息能夠清晰傳達的同時又給人賞心悅的感覺。當然,信息圖表並不是什麼新產物,它其實一直存在,就算在互聯網時代以前,很多雜志及報刊在傳達數據及信息時就曾經有過類似的設計。而在很多編輯軟件中,我們也可以輕易產生一些柱狀及圖餅形的數據展示。那與今天所流行的信息圖表有什麼不同?如果用一句話來表達,那就是,以前的圖表著於數據的可讀性,而今天在保證數據的可讀性前提下,也著重於數據的可觀性。
在今天,信息圖表已經成為信息有效傳達的強有力工具,特別是在外國,無論是大中小型公司,有很多都已經開始嘗試用信息圖表來進行品牌的構建、公司年度報告設計、向特定客戶群傳達及進行教育,而且大多數都是通過互聯網來傳播,使到其資源及面向的人群非常之廣,可以說,現在的設計師如何能夠出一個好的信息圖表已經逐漸成為一項必須掌握的內容。而在表現形式上,可以是靜態的,也可以利用象FLASH進行交換式展示,甚至是視頻展示。
數讀是網易一個面世時間並不太長的新欄目,聲稱用數據說話,提供輕量化的閱讀體驗,而該欄目在每期中均采用了以信息圖表為主的展示方式,而從出來的效果來看,我個人感覺視覺效果還是非常不錯的,基本遵守設計為數據傳達服務的設計原則。在本文中,我嘗試結合該欄目信息圖表設計的一些要點,選擇其中的個別信息圖表設計來進行分析。
一、不要告訴,要展示!
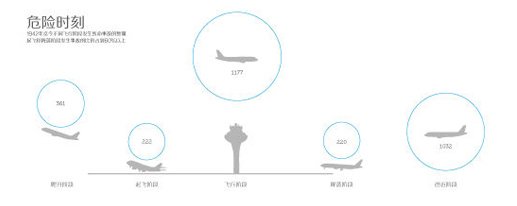
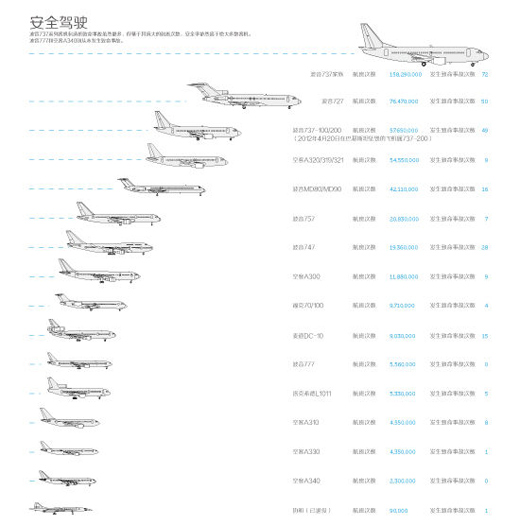
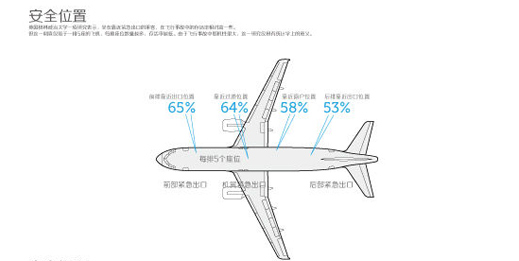
在《乘機必讀,看哪種飛機最安全》一文中,編輯要傳達幾個重點信息,危險地點(飛機發生危險的多發地點)、危險時刻(飛行時哪個時段最容易出現危險)、安全駕駛(哪種飛機型號相對更安全)、安全位置(在飛機上坐在哪個位置相對更安全)及安全概率(與其它導致死亡的情況相比)。每個標題都涉及很多數據要表達,但如果只是用文字,這幾個意思用幾行字就可以告訴讀者(但讀者有沒有興趣聽是另一回事),而本文中編輯在每個標題中都使用了圖表來設計,雖然整個設計顏色很節制(僅用了兩種顏色),但已經足夠引起讀者的興趣。


在設計中,不僅僅是羅列數據,而是進入主題的情景之中,用設計語言形象化地進行表達。上圖通過簡單的圖案形象化地表達從起飛到降落的整個過程,配上數據,讓人一清二楚。

圖案的放置要符合常理,上圖中,飛行次數越多的飛機,就越往右靠。右方的文字整齊排列,如果擔心文字離左邊的飛機離得太遠(特別是下方的幾個數據),其實也可以將文字順著飛機的排列邊緣排下來(但這個時候上下數據的對比直觀性可能會稍削弱一些)。

通過這張圖的表達,收到了僅靠文字很難一下子說清楚的傳達。
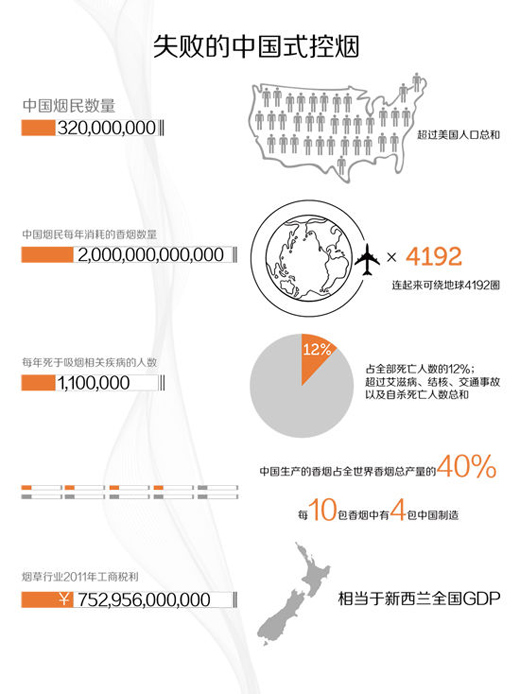
在《失敗的中國式控煙 全球四成香煙中國制造》一文中,在細節上通過香煙作為數據的背景,簡單直接,而在右則,則進一步形象化地傳達出這個數量的對比,這種表達可以進一步加深人們對數據的認識,而不僅僅是知道一個數據。

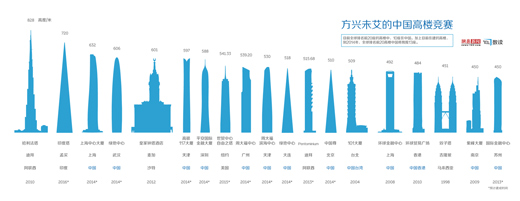
在《方興未艾的中國高樓競賽》一文中,采用了高樓剪影來排列,雖然這種方式非常常見,但既然有效,用多幾次也沒有所謂:

上述三個例子就是通過真實的圖案或模擬事件的情景來表達。
二、打破常規的表達
信息圖表在表達上是需要通過充分的設計語言來表達,打破常規的一些表達能夠使信息圖更容易抓住讀者的眼睛,整個圖表富吸引力,但在這裡,需要留意一點的是,必須避免設計過度,不要忘記你的終極目標是數據及信息要傳達,最理想的狀態當然是設計及數據得到完美的平衡。
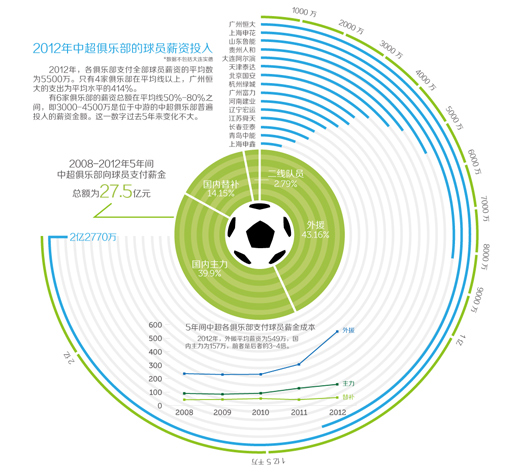
在《中超俱樂部生存狀態:貧富差異大,收支難平衡》一文中,設計人員打破了以往通常的柱狀、直線圖及圓餅,利用圓環來表達數據,能夠讓人產生視覺吸引力的,同時也與表達的足球主題非常契合。

在第一張圖的中超俱樂部球員薪金投入對比數據中,利用了圓環作為坐標,通過弧線的長短來形成對比,同時,中心點以足球形象作為視覺焦點,綠色的圓環形成綠茵場的感覺,制造了一個添加其它信息的空間,能夠讓人一眼弄清主題。但這張圖在數據的有效傳達上有所欠缺。圖上只標出了廣州恆大(最長弧線)的薪金金額,其余的均沒有標出,使到數據上略欠嚴謹。當然,可以在每個對應的俱樂部的弧線最後標上數據,如果擔心位置擁擠,也可以直接在俱樂部名稱旁邊標識。同時將各個弧線間隔一深藍一淺藍來排列,也可以進一步提升信息傳達的清晰性。
圓環內部下方通過傳統的直線統計圖傳達其它項目的統計,與圓環結合是一個很理想的搭配及互補。打破常規的表達可以形成一個焦點,所以並不需要在一個設計中所有圖表都要出人意表地進行這種設計,否則顯得有些凌亂。在本文的其它統計數據中則采用了傳統的圖表。但顏色卻必須一致地應用,這裡的藍綠鄰近色的搭配貫穿了本文的所有設計,使整個設計形成清新、和諧及符合主題的氣息。
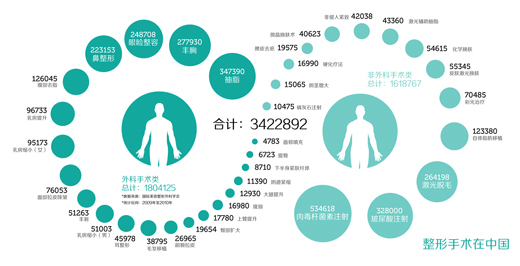
在《中國外科整形數世界第二 十年毀掉20萬張臉》一文中,只有一張圖片,所以這張圖片是否能夠產生吸引人的效果至關重要。

數讀的信息圖表設計的風格從各期來看是要傳達出一種清新、不厚重及低調優雅的風格,所以在很多圖表設計上其顏色的選擇及數量上均有相似之處。在上圖中,有兩個整形數據要傳達,一是外科手術類的數量,另一個是非外科手術類量,各個類別又細分了多種整形細項。設計師巧妙地使兩個類別形成了一個優美的循環圖案,圓點的大小與數量的大小形成比例。中結合的中間位置,適時地標出了合計數據。這個合計數據本應是一個重要的數字,如果能夠通過其它顏色或方式來強調一下,對整體視覺效果可能會更好一些。顏色通過一種色調的不同明暗色相形成對比,使整體圓點給人更加連貫的感覺。
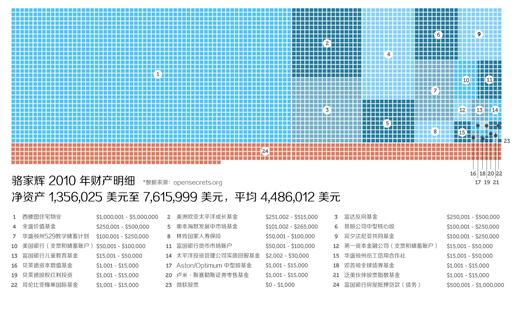
在《透明的美國政府官員財產》一文中,用下圖表達了駱家輝的個人資產構成:

用細格是信息圖表經常會采用的手法,非常多的細格構成本身就有一種直觀的數量感,並且具有一定的視覺沖擊力,也給人一種下載模塊及系統清理的新鮮感。而下方對比較強烈的深紅色是駱家輝的債務部分,與上方藍色清晰地區分出來。整體給人一種一覽無遺的感覺。
三,產生一個視覺焦點
萬變不離其宗,與其它的平面設計一樣,在設計一些信息較多的圖表時,有一個視覺焦點,更加容易使人認清主題,引起閱讀的興趣。
在《中國電影票價占人均收入1/57 為美國的8.5倍》一文中,希望通過數據來說明中國電影票價的昂貴。切入點可以有很多,本文的設計人員選擇了爆米花作為點題,由於其尺寸及位置都很突出,使它無疑成為了一個視覺焦點。再通過形象化的表達,傳達出各種相關的數據。

圖表的排版使讀者輕易能夠知道閱讀的順序

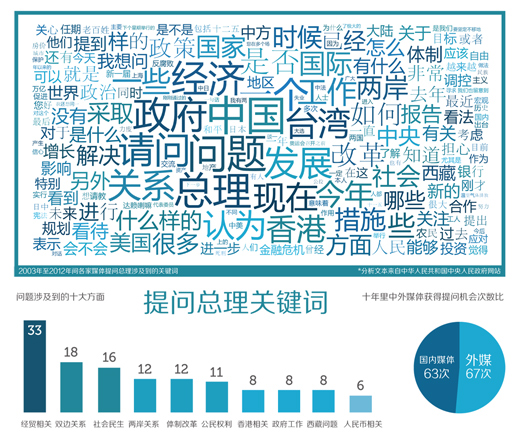
在《十年裡,他們問了總理什麼問題》裡一文中,下圖上方的這張充滿文字的圖案無疑讓人無法忽略:

上面的圖片的文字大小已經是通過關鍵詞的出現次數來決定,本身就已經有一種數據傳達的功能,再配合下方更加具體清晰的圖表,使整張信息圖表傳達出非常豐富的含義。文字圖中的顏色也應用得很成功,雜而不亂。
四、顏色
信息圖表中的顏色運用當然可以是豐富多樣的,但如果作為主要是網頁傳播的信息圖表,你也不能過於為所欲為,通用性及中性是優先考慮的顏色搭配。有很多信息圖表都會分享到其它網頁及博客上被人浏覽,一些過於刺眼的顏色應該盡量避免,而中性的顏色(特別是一些不飽和顏色)可以使信息圖表符合最多數人的審美觀。
網易數讀考慮到其自身風格,他們往往采用白色背景,但如果你為客戶設計的信息圖表,我倒不贊成你過多使用白色背景,因為大多數網站的背景也是白色