萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 10個排版秘訣搞定你的設計!
10個排版秘訣搞定你的設計!
文字排版(Typography)不只是從下拉選單選擇字型和點數而已,文字排版是一項流傳數世紀的技藝,自木制和金屬的活版印刷便開始,而且它不只歷史悠久,還很實用,大部分的人只要掌握一些實用的訣竅,就可以將之活用在諸如履歷表、電子報或名片等日常設計項目上。
資深視覺設計師 Janie Kliever 在 Design School 發表了一篇文章,列出 10 個能幫你增進文字排版的訣竅和密技,雖然介紹的是英文字型,不過還是相當實用,讓我們一起來看看吧!
1. 將要表達的訊息配上適當的感覺
用了兩種差不多的字型?或是你總是用最喜歡的那一種字型?以上都是沒有妥善選擇字型的情形。

每種字型都散發獨特的情感或個性,也許是友善、新潮、嚴肅或傻裡傻氣,但大部分的字型並不是萬用的,所以你要判斷一個字型對你來說是怎麼樣的感覺,還有它適不適合放在這個設計裡面。方法之一就是列出你希望設計呈現哪些特質,如果能先確定內容更好,這樣就能直接挑選字型來配合建立好的內文調性。
字型設計師 Eben Sorkin 曾經說過:每種字體都有自己的聲音,這種聲音將影響我們閱讀文字的感受,也影響我們吸收和處理信息的過程。
它的力量強大,能讓任何形式的文字溝通更加有效且更有說服力。當文字符合字型的個性,大家閱讀起來會更快更容易;若兩者不合,文字就會變得混亂,拖慢讀者的速度。訪客讀起來越容易,就越容易找到他們要的內容並點擊購買或返回(或達成其它設計的目的)。
讓我們快速看幾個范例:
一個遵循「傳統配方」的護發產品,融合了復古和現代的字型。

(Design by Device Creative Collaborative)
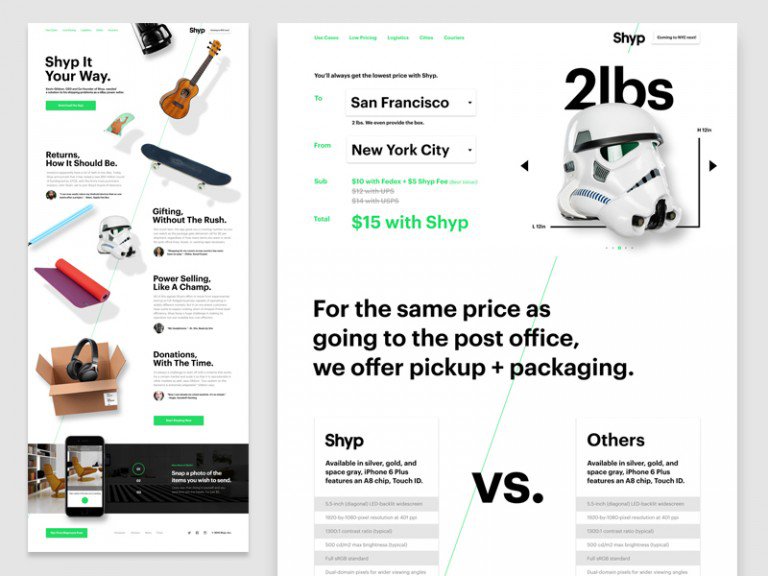
主打回到本質的產品,包裝走極簡瑞士風設計美學和字型搭配。

(Design by Salih Kucukaga)
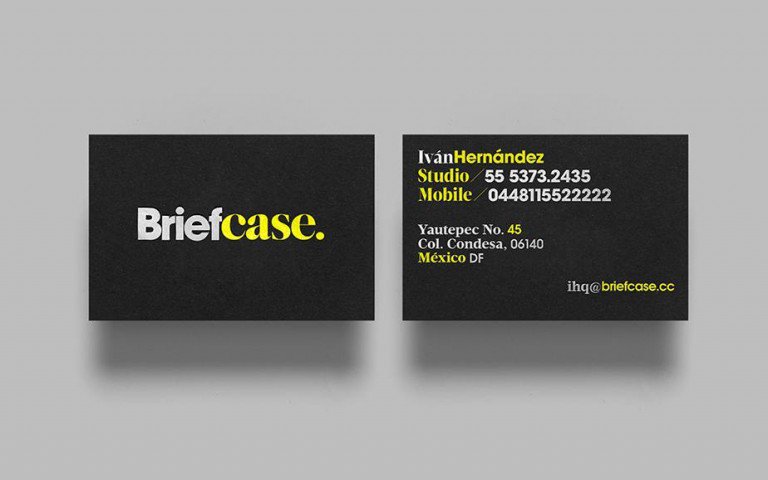
傳達歷史和工藝精神的字型選擇,字型和整體事業的品牌形象相當搭配。

(Mike Casebolt and Sergey Grigoryan)
古典的襯線字體,看起來相當適合 1925 年就開幕的出版商的部落格,不過這個字型易讀、簡明而且平易近人,帶來一種現代感,而且更適合用在網頁上。

(Random House Books)
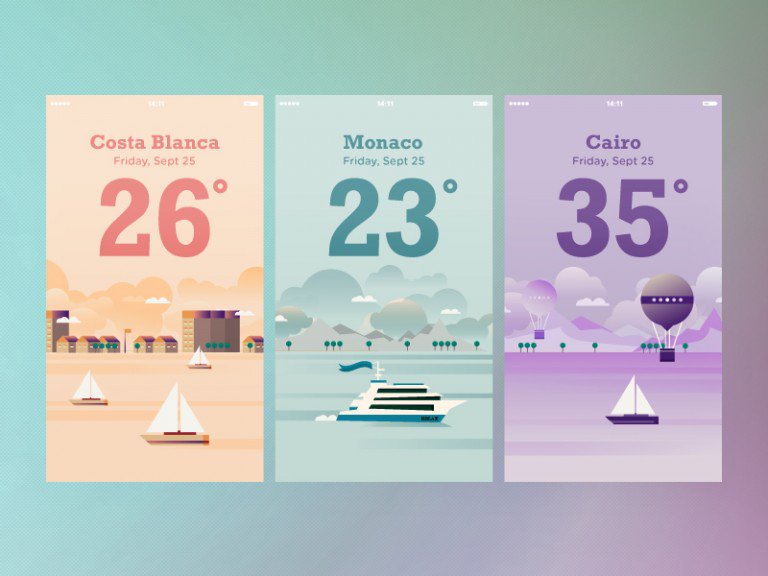
2. 配合讀者的心情
現在你已經替你的設計配了完美的字型,但有個小問題,並非所有人對同一種字型都有一樣的感覺,選擇了適合的字型後,你也要確定它適合你的觀眾。
可能有一群人覺得這字型很新潮,另一群就覺得它過時,因為我們看字型的方式受到文化連結的影響,而文化又和年齡及地區有相當大的關系,所以要對你的目標群眾有敏感度,如果你對選擇的字型有所遲疑,問問那個團體的人,征詢他們的意見,能讓你的文字排版效果更好。


(Designs by Peetie Design and Kelly Schmidt)
如果你的觀眾范圍很廣,並非特定族群呢?那你可能就得選擇較為中性的字體,不強調鮮明特色而能融入其他對象。這種字型經常稱為「Workhorse」字體,通常是基本的襯線或無襯線字型,而且因為不引人注意而用途廣泛。

▲Google 字型中一些多用途字型。
最有用的多用途字型通常還會提供各種粗細和類型。
3. 讓字型的尺寸搭配設計內容
選擇和安排設計的字型時,閱讀難易度應該是首要考慮之一。字太小難以閱讀,字太大又很煩人,因此一般而言,印刷用段落文字應該落在 10 — 12 點之間,而網頁則是 15 — 20 之間,大部分的浏覽器默認值是 16 點。
你可以用 Type Scale 這個免費工具來檢查 Google 字型庫的字型,各個尺寸在網頁上看起來如何。

▲Type Scale
若不是用在長文的字呢?你可以參酌設計本身,包括整個版面的大小或呈現方式,加上一點基本常識幫助判斷。一些像名片之類的小型項目或是長段文章會需要小一點的字,但這些字也要清晰易讀,而非充滿裝飾。

大型項目如海報,因為空間更多而且大家通常會從遠一點的距離觀看,就可以容納大字,若選擇相對小的字體,則有更多空間發揮創意和選擇更有型的文字。

4. 安排層次
如果一個設計層次分得好,看起來就整齊,容易定位,可以更容易找到你要的信息。文字排版的層次對於像是電子報、雜志、書和其他傳統印刷物,及某些網站等文字很多的設計特別重要。

基本的層次設計,可以利用以下幾點:
用字的大小來依重要性排序信息。
用充足的空間來創造一個容易檢視的架構
把相關的對象分成一組
在適當的情況下,用標題、副標等清楚地分類

5. 別忽略了留白和對齊方式
設計成也細節,敗也細節,其中留白和對齊影響很大,這兩者可以讓版面又擠又混亂,也可以帶來干淨和秩序。
讓我們一起來看看幾種常見的留白:
字距(Tracking):文字間距,又稱字間,這是在一段或一句文字中,每個文字的固定間距,調整這選項會讓整體文字看起來更擠或更松,縮小間距常用來節省空間,但太過緊密會讓文字難以閱讀,配合所選字型,找到適合的文字間距,是讓文章好讀的最佳方法之一。

行距(Leading):每行間距,這是行與行間的垂直距離,就像字距一樣,過多過少都會讓文字難以閱讀或格格不入。

邊界:這是設計周邊的空白空間,除非有特殊需求,不然通常你不會想讓內容看起來像要掉出頁面一樣,在頁面周圍大方地留點空間,讀起來會更舒服。
留白:用來指設計中所有空白、白色、空無一物的空間,如果你要放很多內容,留白看似很浪費,但要讓畫面平衡、有條理,這是不可或缺的。他讓觀眾的視線在畫面中移動,同時讓眼睛有地方可以休息。

至於對齊方式,「保持一致」是增進文字排版最好的方法,在同一設計中無意義地切換各種對齊方式(靠左、靠右、置中、分散),只會看起來很隨便。

一些小訣竅:
少用兩端對齊。這幾乎每次都會產生一堆不規則的空間和隨機分布的大量空白,看起來很亂而且很難閱讀。
在段落文字選擇一種對齊方式(通常是靠左),並保持一致。

(Design by Bryan Kidd)
6. 學會字距微調
有一種留白是大家常常忽略的:字距微調(字間)。字句微調常和字距搞混,但兩者是不同的,字句微調是單指兩個文字間的距離。

字句微調通常是用來檢查文字排版是不是完美且專業的最後一個步驟,每種字型都有默認的字句微調,但有些文字組合起來間距就是不理想,尤其又大又顯眼的文字排版,比如說標題,最好多檢查一下有沒有哪兩字間隔過大或過小,必要的話再手動調整。
7. 限制你的字體、粗細和樣式數量
我們熱愛各種字型,但好東西太多也不好,一個設計用過多不同的字體看起來會混亂又不專業。

基本上,一份設計別用超過三種字體,如果是好的設計搭配對的內容,也是可以打破這項規則,制造電子、復古的效果,比如以下這份設計。

如果你剛開始混合使用字型,基本的襯線搭配無襯線字體,幾乎都能搭配,或者找一種有各種粗細和樣式的字體或字體系列來搭配,這樣你的文字排版看起來就互相呼應,同時還保留一些變化空間。

▲免費字體系列 Alegreya Sans
粗細和樣式很容易被濫用,這些樣式可以強調文字的重要性,在視覺上更突出,或是模擬說話語氣,但別在一段文章內用上一堆樣式,這樣會看起來強調得太用力,而且會讓讀者感到不禮貌。實際上,就算只用超過一種以上樣式的機會都不多。
8. 避免常見的「排版病」
設計程序當著我們完成很多了不起的事,但若不夠小心,有時候也讓人容易犯下一些顯而易見的錯誤。〈Thinking with Type〉 的作者 Ellen Lupton 在書的官方網站上,舉了幾個壞習慣作為例子: 不要為了填滿版面任意拉長文字,若你只拉長一個方向,會讓文字及間距嚴重變形,如果要重設大小,請固定長寬比例。

別用錯誤的引號。在英文字句中有的人會用直線引號代替逗號型引號,或者在中文使用英文引號,大部分的程序可以設定自動取代功能,或是打字的時候善用快捷鍵。

不要使用假斜體。如果字型本身沒有提供斜體,在設計程序裡還是可以簡單地把它傾斜,做成斜體,但這種技術會讓字體變形,而且通常看起來很糟糕。真的斜體是另外設計來補充原本字型的不足,而且通常是比較好的選擇。

9. 避免沖突的顏色或背景
文字排版很少獨立存在,它通常會和其他元素搭配,尤其是背景。文字和其他部分間有足夠的對比,可以讓文字更易讀,但有些小技巧可以幫忙調降一下對比:
顏色的沖突:如果要幫文字挑顏色,你可能會想要挑個能和其他元素搭配的顏色,包括背景,如果顏色太格格不入,像是很丑的彈出式廣告窗口,背景是紅色,字是鮮綠色,或者顏色太相近,像是白色的字搭淺色背景,眼睛負擔都很大,視覺效果很差。
試試用現有的色系組合,來創造和諧的畫面:

圖案或復雜的背景:一樣地,太復雜的背景也會讓字難以閱讀,而你應該不想觀眾找不到信息。
試試看把復雜的圖案放在邊框,或是不會干擾閱讀的地方:

(Design by Szende Brassai / Adline)
特殊效果:透明、環繞,還有許多文字特效這些都很好玩,在某些情形下也很實用,不過也很容易用錯。我們有時候會陷入「這個設計很好看,但一點都不實用」的陷阱裡。
試試在可以增進設計效果的時候才用特效,而不是看到特效就亂用。

(Design by David M. Smith)
總而言之,當你嘗試發揮創意的同時,記得保持文字排版的清晰易讀。
10.觀察與練習
增進文字排版技巧的最佳方式之一,就是觀察其他設計師的作品是如何運用文字排版,這需要不斷地練習並培養判斷的眼光。所以請時時注意優秀的文字排版,它可能是捷運告示,也有可能是雜貨的標簽。
所以現在就靠你自己了,請妥善利用這些訣竅增進你的文字排版技能吧!
- 上一頁:一組寒冬主題的免費圖標素材合集
- 下一頁:7種色彩設計方案