萬盛學電腦網 >> 圖文處理 >> MAYA教程 >> MAYA打造《青茶飄香》完美圖像渲染
MAYA打造《青茶飄香》完美圖像渲染
導言:
這是這個系列教程的最後一個部分,將要介紹所有材質的設置方法以及使用MentalRay進行最終渲染,其中我要用到高動態圖像(HDRI)進行環境和光線的模擬。首先檢查一下渲染的設置選項。
效果圖

第一步
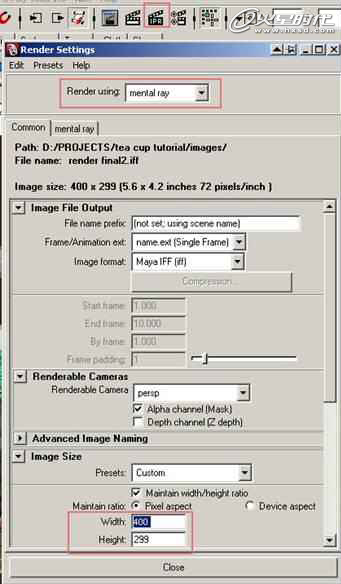
打開渲染設置窗口。將當前渲染器設置為MentalRay,將圖像分辨率設置為400×300,這樣在測試渲染時不會因為圖像過大而浪費渲染時間,如圖。(圖01)

圖01
第二步
如果在渲染全局設置窗口中看不到MentalRay渲染器,說明它還沒有加載,可執行菜單命令Window->Setting/Preferences->Plug-in Manager,如圖。(圖02)

圖02
第三步
在插件管理器窗口中,勾選MentalRay插件,如圖所示。(圖03)

圖03
第四步
在渲染設置窗口中選MentalRay標簽,在下面找到FinalGathering屬性欄目,將Accuracy(精度)屬性設置為500左右,如圖。(圖04)

圖04
第五步
繼續向下找到Environment(環境設置屬性欄目),在Image Based Lightning(基於圖像的照明)參數後面點擊Create按鈕,如圖。(如果在這裡做過設置,此按鈕顯示為Delete-刪除,太家可先刪除掉原有的設置,然後重新創建。)(圖05)

圖05
第六步
此時會彈出屬性設置窗口。因為要用到一些HDRI-高動態圖像,所以在此之前大家要先准備一些這種圖像,使用小軟件HDRI shop,可以將的HDRI圖像從light probe模式展開為spherical mapping模式,我選擇的是廚房圖像,用HDRI shop打開後,如圖所示。(圖06)

圖06
第七步
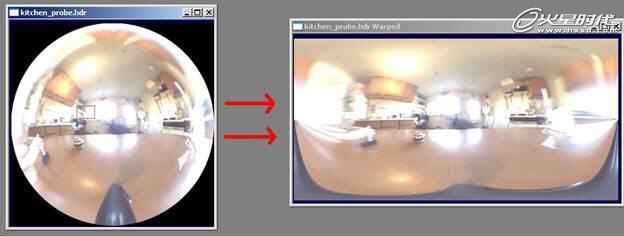
由於這個圖像是light probe模式的,還不能直接使用,所以需要使用HDRI shop將其展開,才可用於我們需要的球形環境模式,所以在HDRI窗口中,執行菜單命令image->panorama->panoramic transforms,並如圖進行設置。(圖07)

圖07
第八步
展開後的的HDRI圖像如圖所示,將它存盤待用。(圖08)

圖08
第九步
現在回到Maya中,繼續在前面提到的MentalRay設置窗口中,加載這張HDRI圖像,如圖。(圖09)

圖09
第十步
此時這張HDRI圖像會作為環境包圍整個場景,但是我們還需要這張HDRI圖像參加場景中的真實反射和照明計算。先進行測試渲染,在當前的設置下,也就是前面在MentalRay設置窗口中Accuracy(精度)屬性設置為500左右,得到的渲染結果如圖。
下面我們先隱藏場景中所有其它的模型物體,選擇場景中的模型物體,按Ctrl+H將它們隱藏(隨後可用Shift+H解除它們的銀行狀態),只留下場景中的茶水模型進行處理。
先在場景中創建一個平面模型,將其放置到場景中唯一留下的茶水模型下面,適當將其放大以模擬一個桌面或類似的物體。(圖10)

圖10
第十一步
在Hypershade中創建一個Blinn材質Shader,將其命名為tea fluid(茶水),按鍵盤上的Ctrl+A鍵打開它的屬性編輯器,按圖示調整其中的參數選項。注意其中的顏色和透明度參數,反射屬性設置得較低,還要開啟折射選項,折射系數設置為1.33(這通常是水的折光系數)。(圖11)

圖11
第十二步
測試渲染的結果如圖。為了使圖像更加有趣,我還想添加茶水表面的水波紋漣漪,我們將使用凹凸貼圖來模擬這種效果。(圖12)

圖12
第十三步
對於桌面來說,先創建一個Blinn材質Shader,將這個材質Shader的反射(reflectivity)屬性設置得很低即可。下面我們來制作模擬水波紋漣漪的凹凸貼圖,為此首先要在茶水模型的上表面映射一個UV坐標,我選擇平面(planar)映射方式,得到的UV坐標如圖所示。(圖13)

圖13
第十四步
在Hypershade中,在左側找到水波紋理貼圖並創建它,如圖。(圖14)

圖14
第十五步
在這個水波貼固的屬性編輯器中,按照圖中對其參數進行設置。(圖15)

圖15
第十六步
請注意一定要將waves屬性設置為0,因為這個參數只能給出波浪的效果,而並不能給出波紋漣漪的效果,同時將ripple time屬性設置為0.2,這樣才會得到一種從中心泛起的環狀漣漪效果,如圖所示。最後將這個材質shader拖拽到茶水模型的上表面上。(圖16)

圖16
第十七步
進行測試渲染,結果如圖。(圖17)

圖17
第十八步
現在水波漣漪效果應該可以看到,我們還可以調整凹凸貼圖(Bump)節點的屬性,使這種效果更為明顯。
下面要為桌面添加一些凹凸效果,在 Photoshop中我創建一張512×512的黑色固像,然後每隔2個像素繪制一條白顏色線條,整個圖像呈現灰色效果,我將使用這張圖像模擬桌面上反光效果。(圖18)

圖18
第十九步
將上述那張圖像作為凹凸貼圖,將凹凸屬性設置為0.010,在貼圖布置節點(place2dTexture)將貼圖的重復屬性在U和V方向上設置為10×10,如圖。(圖19)

圖19
第二十步
此時渲染圖像中含出現非常好的表面凹凸和有趣的圖案,如圖。(圖20)

圖20
第二十一步
創建一個Blinn材質shader,並按圖進行屬性參數的調整。(圖21)

圖21
第二十二步
對於場景中使用相同材質的模型物體,我們將使用與上述材質相同方法進行設置,最便捷的方式就是將上面創建的那個材質shader進行復制,這樣就不必逐個調節每一個屬性參數了,所以現在執行菜單命令Edit->Duplicate->Shading Network,如圖。(圖22)

圖22
第二十三步
把復制後的材質shader進行重新命名,然後根據模型物體的不同進行相應的顏色貼圖工作(使用我們以前制作好的顏色貼圖文件),必要的時候還需要調整其它參數以模擬不同材質的光線屬性,然後將調整好的材質shader分配給相應的模型物體,結果如圖。(
- 上一頁:MAYA制作女子手臂
- 下一頁:Maya制作青蛙臉部動畫



