萬盛學電腦網 >> 圖文處理 >> MAYA教程 >> MAYA制作“雨花飛濺”效果
MAYA制作“雨花飛濺”效果
先看效果:

壓縮的GIF不是很清楚 不過可以大體看看效果的.
這裡只大體講個方法 優秀的效果還需要大家自己來!
創建一個平面和一個幾何物體作為撞擊物體.

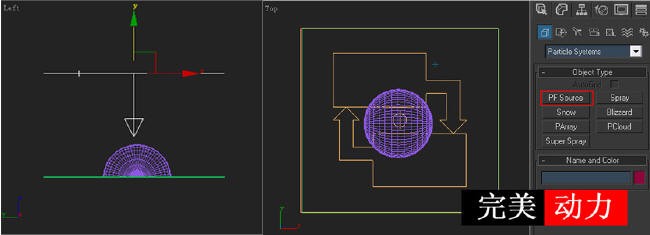
創建PF粒子陣列 設置發射區和平面寬度一樣.

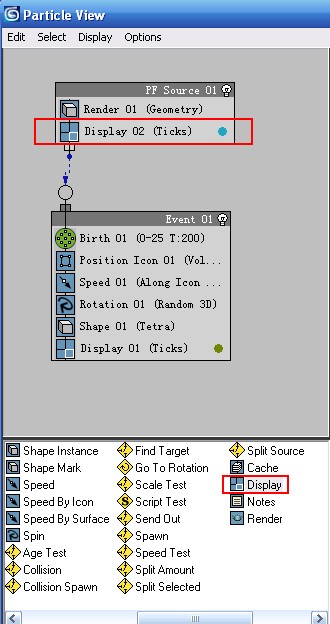
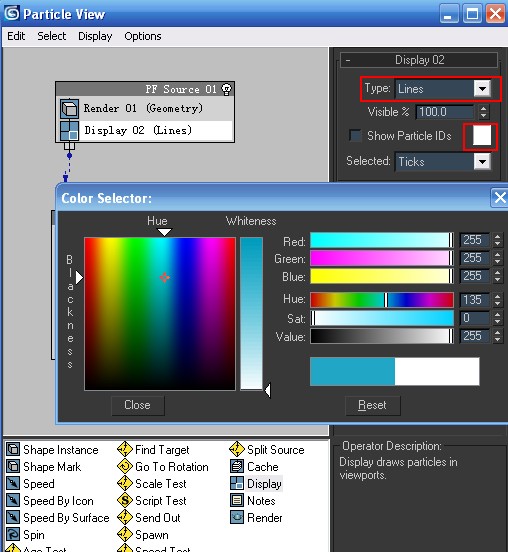
打開PF編輯器 在Render的事件欄中添加Display構件,表示下面的顯示方式都以此為標准.

設置粒子顏色為白色 ,顯示方式為線狀.使粒子看上去更接近雨點的形態.

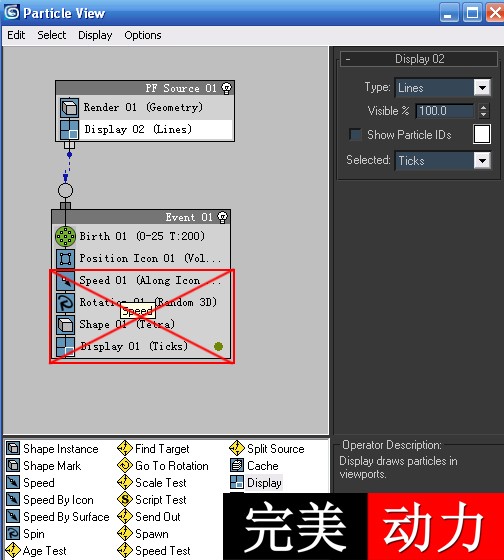
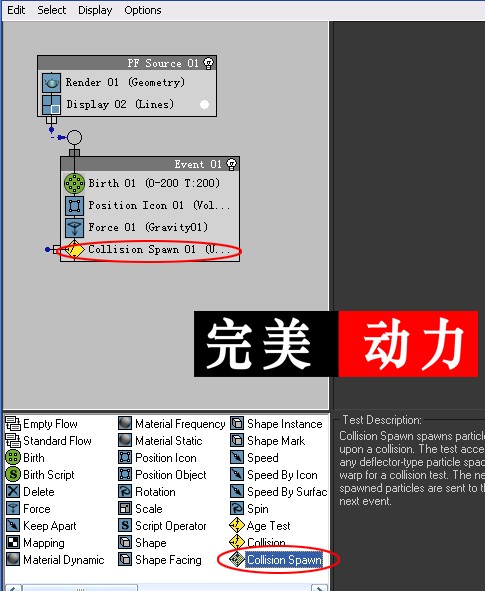
在event中刪除不需要的構件,如圖所示:

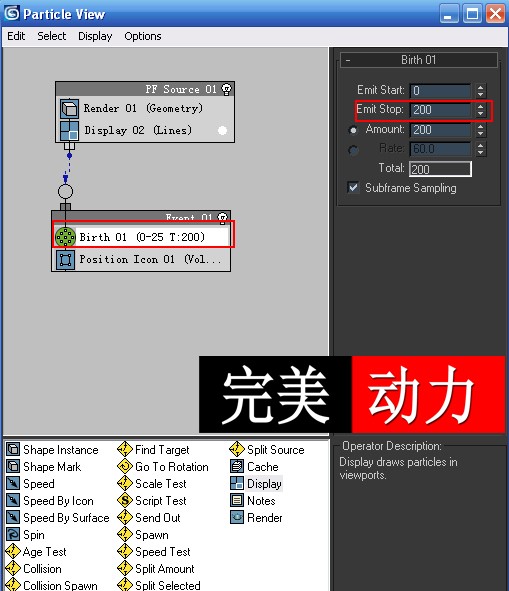
設置粒子的發射時間,為了提高顯示效率 我們這裡暫時將粒子數目設置為200.以便減少運算量.

[NextPage]
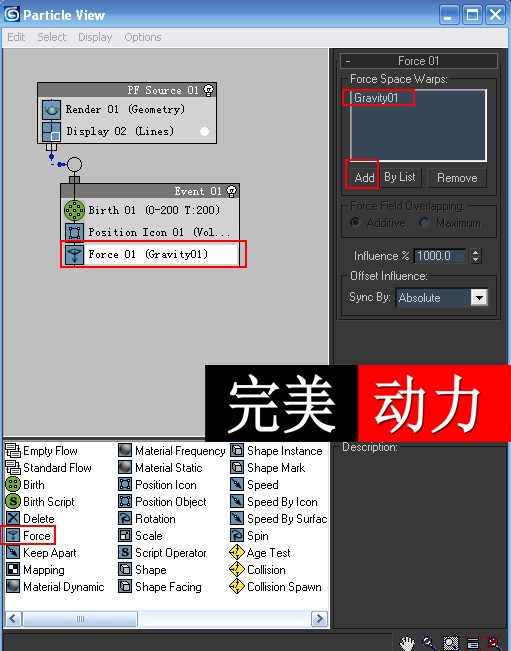
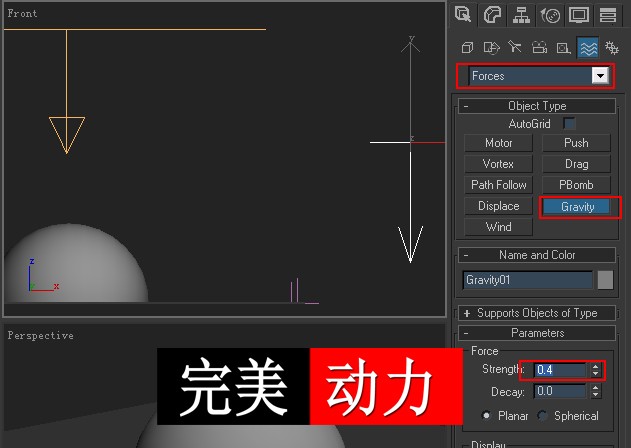
我們現在為雨點添加一個重力Gravity.給予粒子一個自上而下的加速度.並添加Force 拾取重力Gravity01

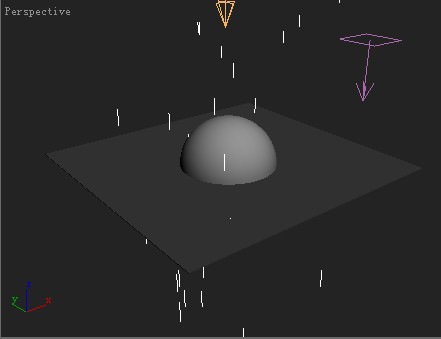
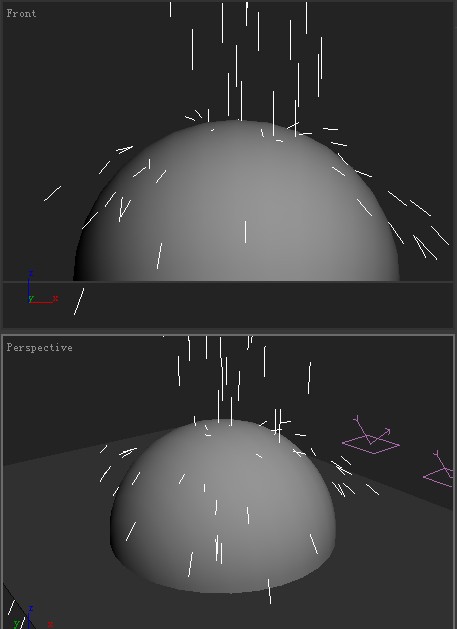
這時粒子以線行作了下落狀態 已經具備了雨的基本動態.下面我們制作雨點打擊在物體上時產生的水花效果.


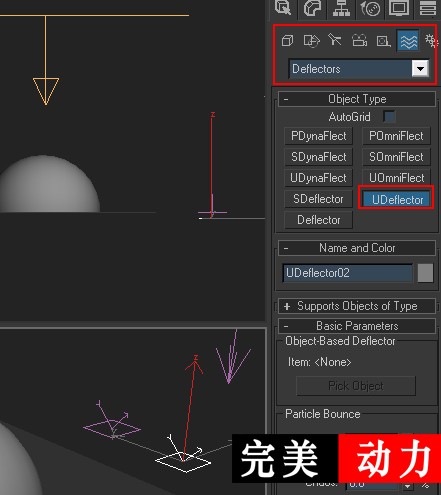
我們在場景中添加兩個反彈裝置Udeflector,分別拾取平面和幾何體作為替代物,

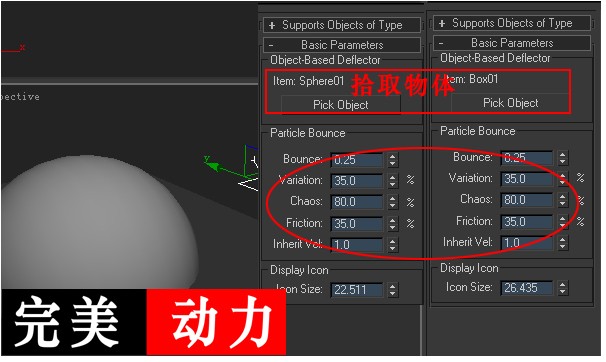
設置其反彈參數如下圖所示:

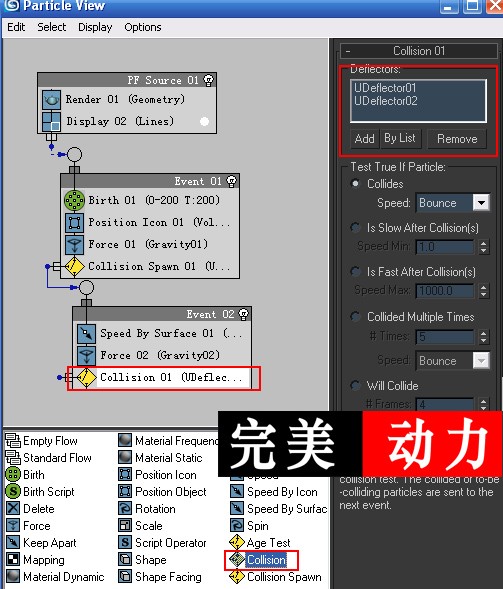
添加Collision Spawn,作為粒子碰撞到物體時產生的新形態的媒介.

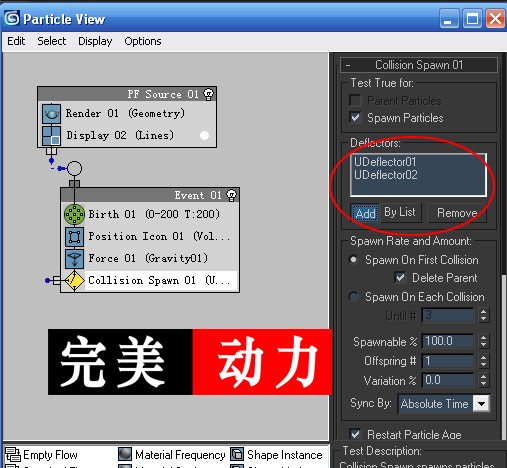
在Collision Spawn中 拾取兩個Udeflector.

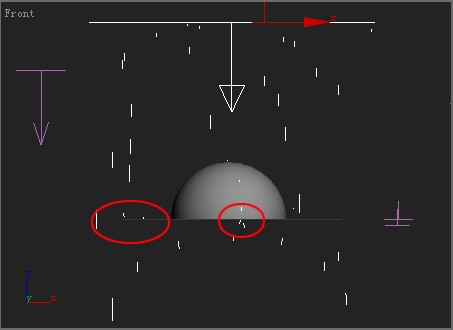
現在我們可以看到當粒子接觸物體的時候,發生反彈的同時產生新的粒子.
由於我們設置的粒子數目非常的少 所以效果不是很明顯.

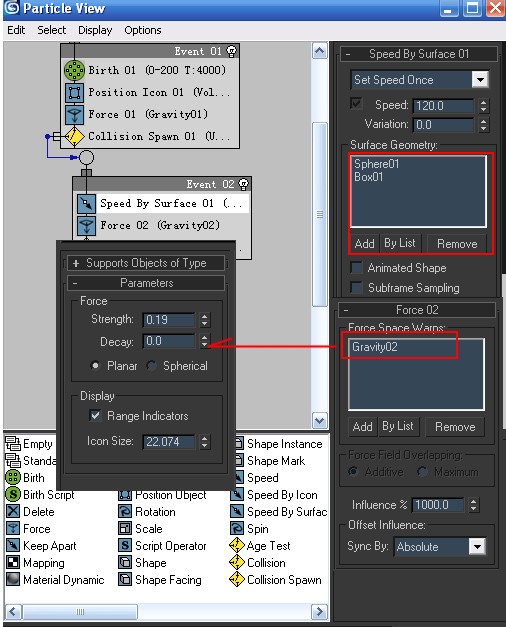
再創建一個重力Gravity.Strenght取0.19,添加一個新事件,增加speed by surface和force.點擊speed by surface拾取撞擊物,讓物體給予粒子一個反彈的加速度.在force02中拾取Gravity02.這樣 當粒子接觸到物體的時候 就會產生新的粒子(水花)並且受到重力的影響 做自由下落運動.

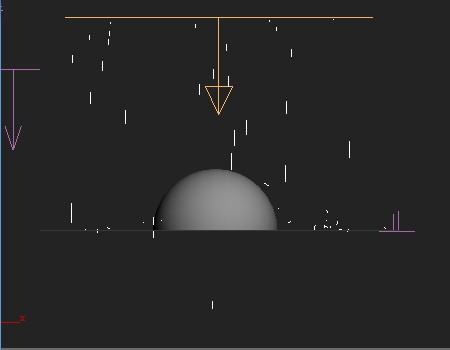
現在可以看到比較明顯的水花了

但是 我們會發現有這樣一個問題.那就是在物體下面生成了一些不必要的粒子.下面就解決它.
方法很簡單,添加一個collision 並拾取兩個udeflector,那麼 多出的粒子 就可以解決了.


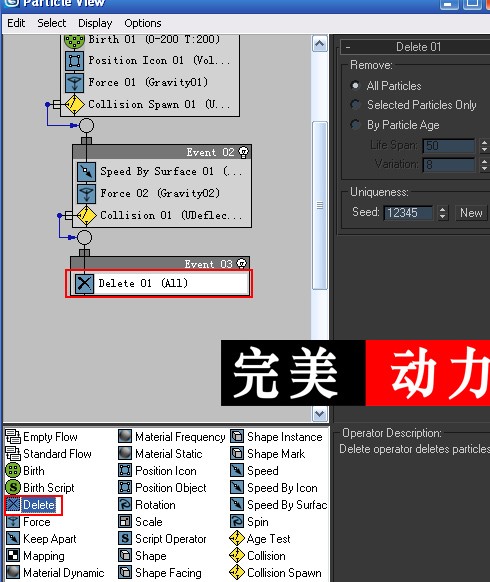
最後添加一個delete時間 完成動畫設置.

最後 加大粒子的數目 ,渲染輸出效果
- 上一頁:MAYA粒子制作動態龍卷風
- 下一頁:MAYA制作碰撞時發射粒子的效果