萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 融合的設計–QQ浏覽器(android)設計分享
融合的設計–QQ浏覽器(android)設計分享

每一次全新版本的設計都伴隨著挑戰與激情,它們化成對產品不斷精細打磨的動力。在經過反復的推敲和錘煉後,孕育出了QQ浏覽器的全新版本。這個版本優化了交互結構,新增應用+以及邊欄小工具。當然,UI 的變化是一目了然的。早在去年年底,我們就投入到QQ浏覽器的新版設計中。現回過頭來看,整個的設計都貫穿了融的設計理念。
“融”的設計理念
融,有融入、融合之意。就如同光線、水珠、環境的包融。打破慣有的格局,追求一種更和諧平衡的關系。並嘗試摒棄工具式應用帶給人的死氣,呆板的形象。融,同時也包含了簡潔,優雅、流暢的特點。讓用戶獲得更好的沉浸式體驗。並確定以簡約、清新、開闊、沉浸式為主的設計關鍵詞。

設計目標的融合
這次新版本的視覺設計風格主要從三個方面綜合考慮

增強品牌形象
自從 QQ 浏覽器更換 logo 及 slogan 後,品牌的統一度得到更大的提升,發展方向也更加明確,這次新版本的設計需要在此基礎之上進一步增強 QQ 浏覽器品牌形象。
把握設計趨勢
無論是 Windows Phone 7 那種極度平面化的設計,還是 Android4.0 明快的線型設計, 都反映出移動設計不斷的向簡潔,輕快方向行進的趨勢。因此,我們的新版設計是需要符合這種設計趨勢的。
緊扣浏覽體驗
浏覽器是用戶獲取信息的一道重要窗口。其核心訴求還是方便快捷的為用戶提供各方面的內容。打造內容提供平台,創造沉浸式閱讀體驗,是浏覽器設計的重要任務。
設計表現的融合
色彩質感
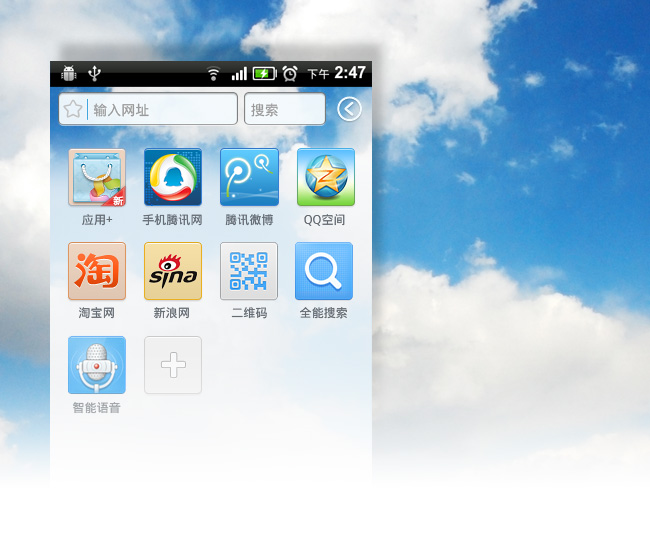
從 QQ 浏覽器的新品牌顏色、雲的概念以及浏覽器閃屏,我們想到了藍天白雲,天地交融,一覽眾山小的場景。這正是融的設計理念所想傳達出來的開闊豁達的感覺。因此,經典藍白加上平滑漸變,扁平質感,作為了 QQ 浏覽器的首要選擇。

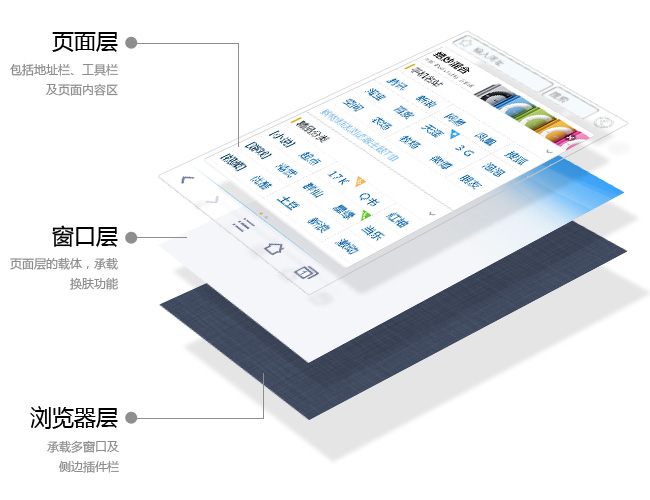
層次結構
我們嘗試打破頭部區標題欄與內容區傳統有形的界限。而是采用有機自然的方式將兩者融和過渡,既保證了頭部區功能的有效表達,又在視覺上有使兩者渾然一體。底部工具欄也采用相同的處理,和內容區有平滑的連接。整個設計就在視覺上最大程度的增大了內容區,突出內容,進一步創造沉浸式的閱讀體驗。

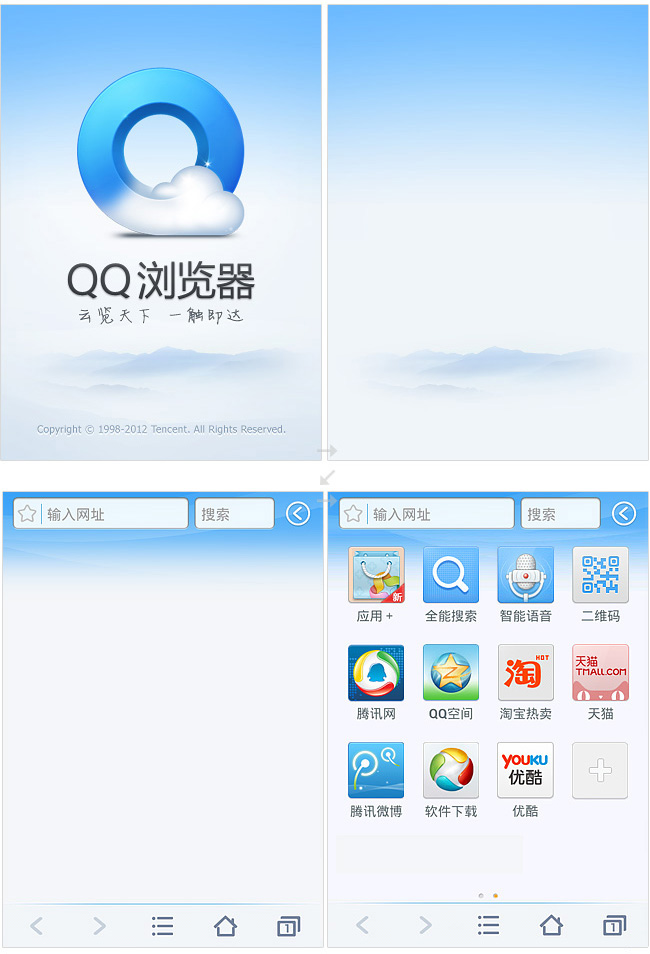
由浏覽器閃屏到起始頁的演變,保持了品牌的延伸,也承載了融的設計理念。

簡潔一致的設計
我們對其它頁面也進行了層級結構優化。在不同的頁面創造統一的視覺體驗,簡化冗余信息的同時,將頁面以更輕盈,簡潔的方式呈現。


體驗功能的融合
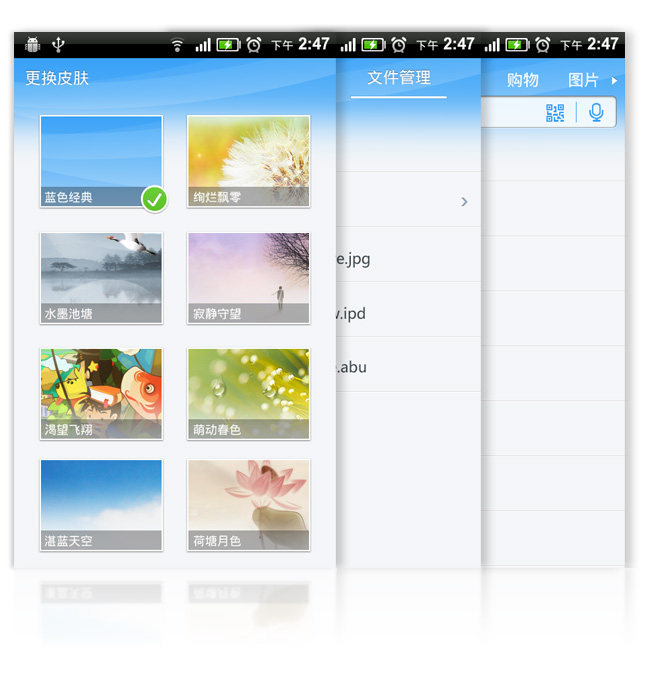
一圖一世界,輕量的皮膚設置功能
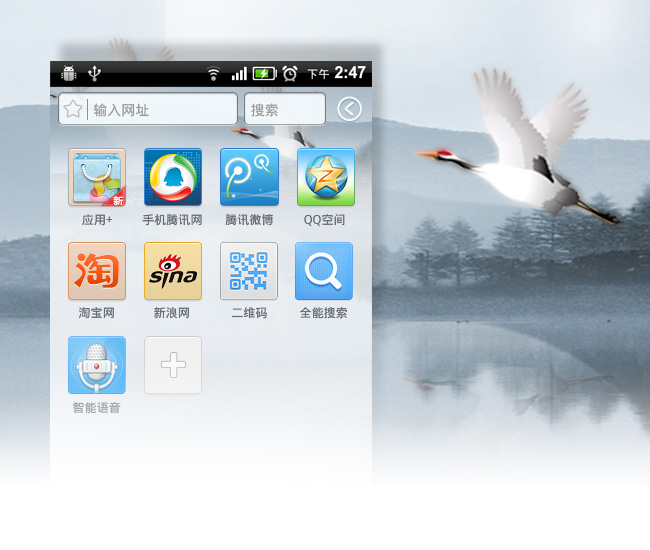
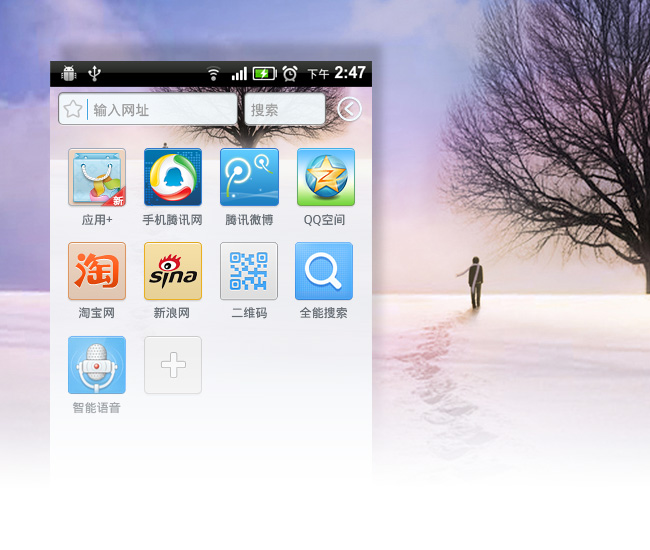
在新版的設計中,我們加入了換膚功能,並采用的是最輕量級的換膚。結合融的設計理念,所有控件都注重“黑白灰”的設計,因此界面保持了很高的包容度。這樣,僅僅是簡單更換一張圖片,就可以使界面視覺效果有所不同。頁面元素高寬容度的設計既能與背景融為一體,又保持了內容信息的可讀性。這種換膚方式提高了產品的差異化又滿足了用戶彰顯個性的需求,並且相比傳統的換膚方式,可以有效降低設計出圖數量。



結合場景的設計
當用戶進入到夜間模式時,整個背景將變換成夜晚的星空,將情景融入頁面的設計,營造整體的氛圍。讓用戶體會到產品的情感和人性化的關懷,並創造沉浸式的使用體驗。(後續版本實現)

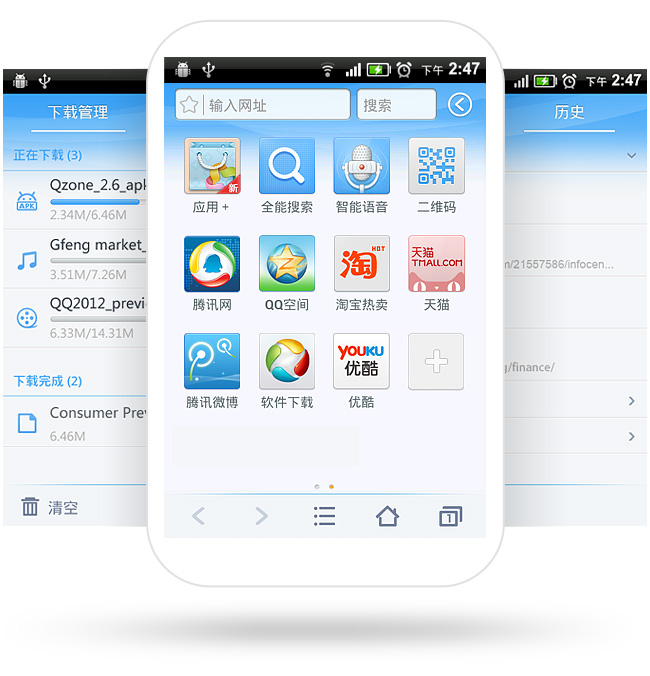
隱藏著的低調,側邊欄的設計
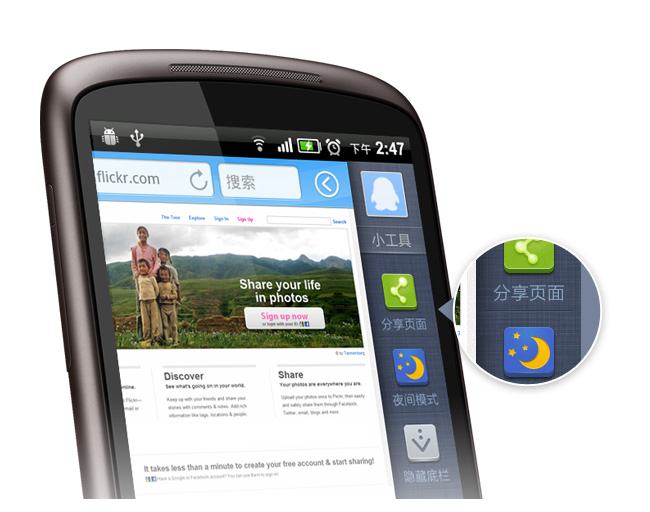
浏覽器的功能越來越強大,如何有效的安排信息的排布,區分主次功能層級,將很大程度影響產品的使用體驗。新版本中,我們從新對菜單項進行了功能歸類,由以前的三屏簡化成一屏。當用戶呼出菜單時,可以一目了然那些主要且常用的功能。將增強閱讀型的功能整合進入側邊小工具欄,用戶可隨時通過右上角的按鈕或者頁面外滑動呼出。這樣既保持了菜單項的簡潔,又對功能信息項做了區分。

細節的融合
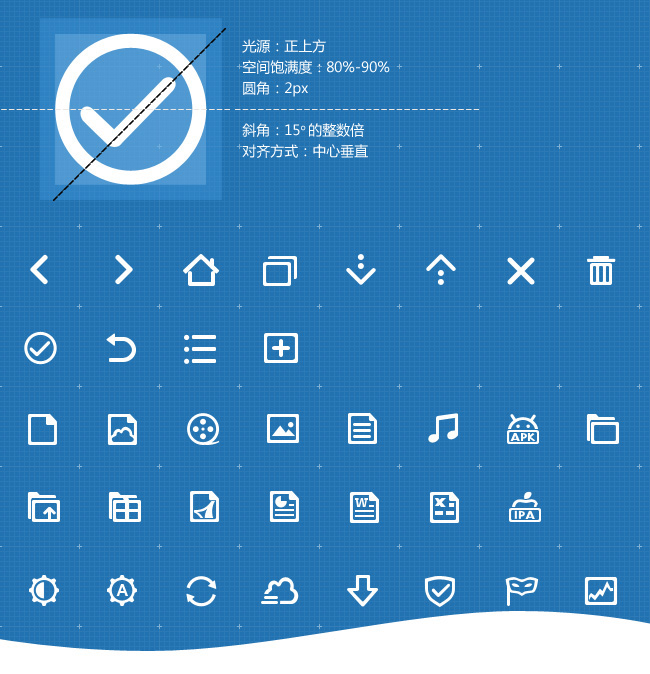
圖標的重繪
之前版本的圖標更多的采用面形的設計。加上它本身的質感,多多少少還是會顯得厚重。在新版中,我們將所有圖標都采用線形重新繪制,中性配色,保持高包容度。更好的融合新版簡約清新的觀感。

版本發布後,新的 UI 設計也獲得用戶的肯定和贊許。這只是我們向前邁進的又一步,整套設計還有一些新的特性和變化會陸續在後面的版本中實現^_^。當然,目前版本還存在著許多的不足。真心期待大家的反饋和建議。你們的支持,是我們前進的最大動力,讓我們一起把浏覽器的體驗做得更好。
作者:KYX2011
文章來源:騰訊WSD
- 上一頁:圖片格式與設計那點事兒
- 下一頁:訂機票網站需求分析



