萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 淺談設計中的引導設計
淺談設計中的引導設計
引導設計,現在也是大家比較熱衷討論的話題,各類的web產品也都紛紛效仿起移動端的引導方式,那麼我先問一下,究竟什麼是引導設計呢?
什麼是引導設計?
我們把它拆開為“引導”和“設計”,那什麼是引導呢?我們可以回歸到生活中去尋找答案,導游帶領游客參觀景點,幫助安排食宿,讓游客們輕松愉快地完成他們的旅程;老師教學生更快更深入地學習知識,學以致用;路邊的醒目的箭頭路標指引我們更快地找到地鐵,這些都是引導在生活中的例子。

所以可以概括,引導是帶領既定的目標對象更快速更愉悅地達到目標的過程,引導設計則是這一過程的設計。在互聯網產品的范疇中,新手引導設計是引導新手用戶更快速更愉悅地學習使用產品這一過程的設計,它力圖像導游、老師、路標一樣帶領新手用戶快速地熟悉產品的整體功能,在用戶操作遇到障礙之前給予及時的幫助。
但是,新手引導設計是不是就完全是為了引導新手用戶學習使用產品的設計呢?這麼說,未免也太高尚了點吧,回歸到產品本身,是不是花大力氣讓產品上線就是為了滿足用戶的需求呢,當然不全是,更多的是為了實現自己的盈利,這應該說是一種雙贏。所以其實產品也存有自己的私心,產品可以利用新手引導這把利器將自己的產品更快地推銷給用戶,讓用戶快速地從新手用戶向活躍度高、黏著度高的忠實用戶轉化。
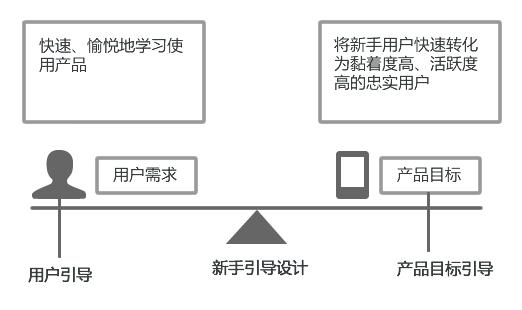
新手引導設計要滿足用戶需求和產品目標,維持兩者之間的平衡,實現雙贏的局面。
如同Jesse James Garrett在《用戶體驗要素》提出最底層的架構是用戶需求和網站目標一樣,推動新手引導設計的原因也有兩個:用戶需求和產品目標。對於新手引導來說,用戶需求是快速、愉悅地學習使用產品。產品目標是將新手用戶快速轉化為活躍度高、黏著度高的忠實用戶。
用戶需求和產品目標出發的角度會不一樣,有時候會存在著沖突,但並不是不可調和的矛盾,它們之間應該是在滿足用戶需求的同時也可以達到產品目標的狀態。所以新手引導設計就是要平衡處理好用戶需求和產品目標,實現雙贏的局面。

滿足用戶需求:引導用戶更快速、愉悅地學習使用產品
首先要滿足的是用戶需求,也就是引導新手用戶更快速、愉悅、無阻礙地學習使用產品,且不要受過多的信息干擾,新手引導設計是這一過程的設計。從剛剛這句話來看,新手引導設計是要符合這幾個特征的:
a. 新手用戶對產品一無所知,需重視產品的易學性、引導的有效性。
b. 更快更愉悅除了高效地達到目標之外,還需考慮愉悅性。
c. 過程是貫穿用戶學習使用產品的整個過程,而不止是開始。
1.用產品本身來引導提高產品易學性
用產品本身來引導,降低產品的學習門檻,就是最好的引導方式,也是新手引導設計的最本質最核心的部分。用界面告訴用戶,他可以在這個界面去做什麼,這樣的隱形的引導讓用戶在不知不覺當中就學會使用產品了。
保持產品簡潔,突出核心功能
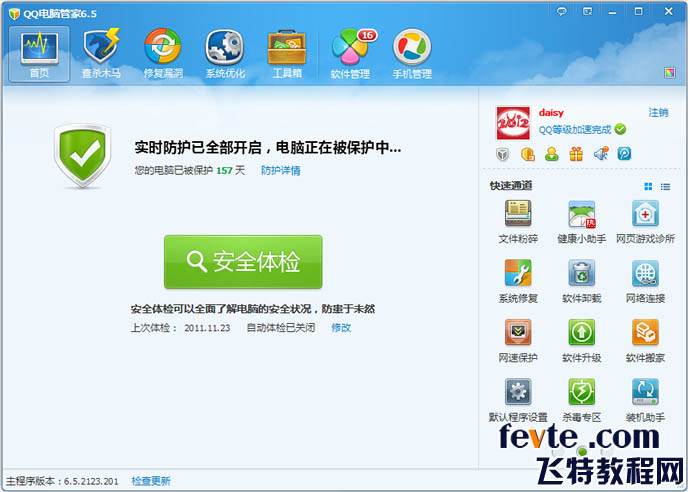
用產品本身來實現引導就要求產品需要做減法,保持產品簡潔,突出核心功能,讓用戶一目了然。QQ6.3電腦管家通過簡化布局,通過大量的留白和跳出的綠色大按鈕聚焦用戶視線的焦點,清晰告訴用戶這個界面是用來安全體檢的。

用色調讓用戶專注於核心內容
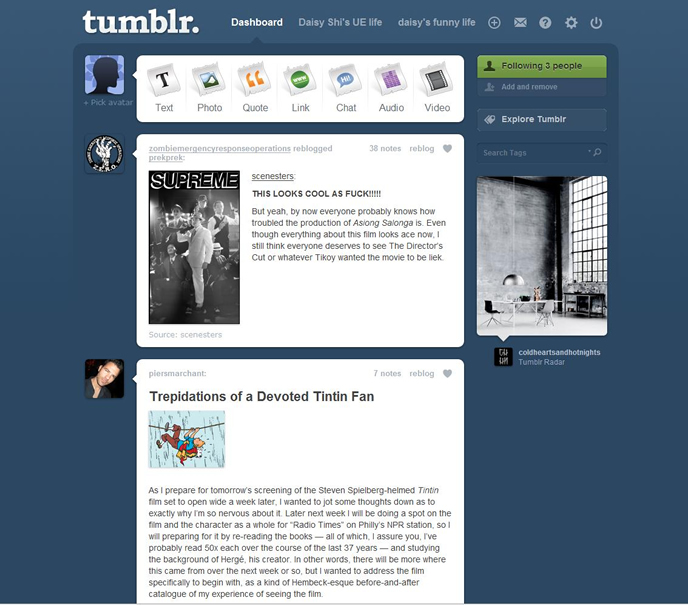
人的視線會先看到亮色調(暖色調)的部分,後看到暗色調(冷色調)的部分,所以也可以用亮色調(暖色調)來突出核心內容,讓用戶的視覺聚焦在那裡。輕博客鼻祖tumblr用暗色調弱化背景、導航,亮色調突出內容部分,讓用戶的視線焦點集中在發輕博文和閱讀他人的博文的沉浸式閱讀體驗當中。

2.初次使用說明書引導讓引導更高效有趣
用產品本身來引導用戶學習是最好的方式,但是很多時候這種方式還是不夠的,產品需要用一種更快速的方式,讓用戶對產品有一個全局性的認識。很多產品借用了生活中工業產品的使用說明書這一概念,在用戶使用產品之初,告訴用戶如何使用。
首頁功能介紹
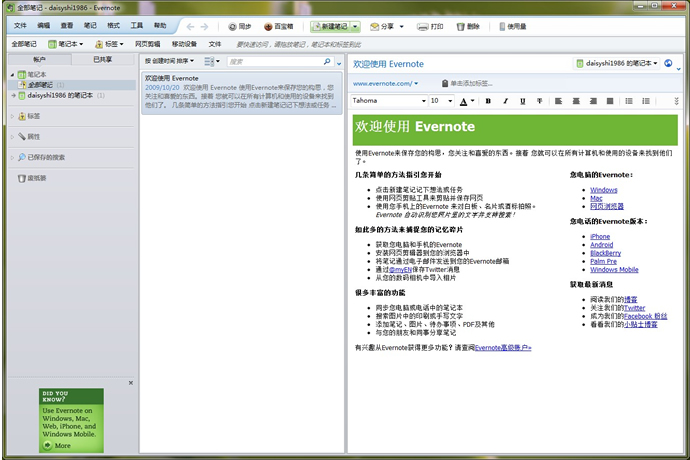
在第一次使用產品的時候,在首頁出現功能介紹,這種方式是比較常用的方式。如evernote在首頁采用文字介紹其相關功能和使用方法,讓用戶對evernote主要功能有個初步的了解,但是很多時候,用戶可能沒有耐心去讀完大段乏味的文字,而直接匆匆地跳過,就像前面說的,沒有新手引導的第二個特性:更快更愉悅除了高效地達到目標之外,還需考慮愉悅性。所以單純的文字介紹的引導性還是比較差的。

QQ浏覽器的首頁功能介紹采用了圖示的方式,精心的設計讓用戶更樂意把它看完。

全局游覽
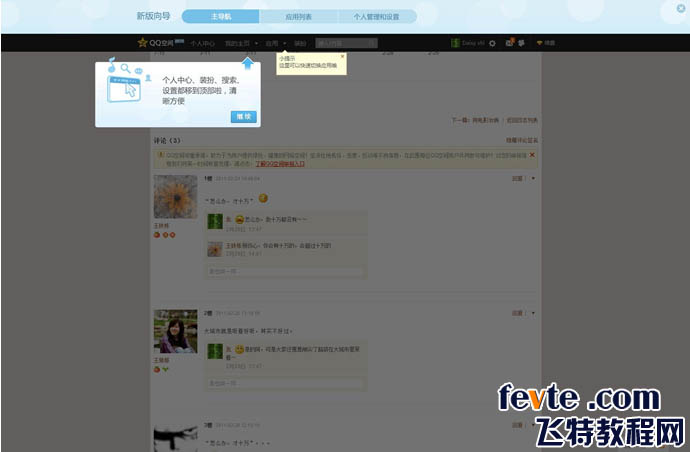
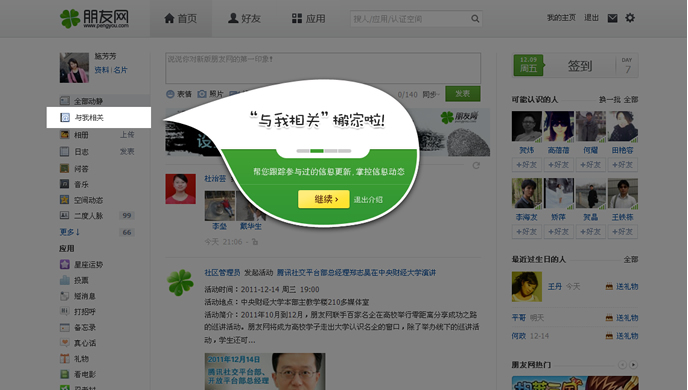
全局游覽就像是導游帶領新手用戶快速地游覽整個產品一樣,讓新手用戶對產品有個整體的認識,往往圖文結合、精心的設計能給用戶留下比較深刻的印象,讓用戶感動溫暖。如下面QQ空間圖文結合的方式、朋友網改版之後精心的全局游覽讓人眼前一亮,突出簡潔的文字說明,清晰明了。


3.使用中適時出現的使用引導引導更是無處不在的過程
初次的使用說明由於一般采用的是獨占式窗口的方式,只會放核心功能的引導說明,以免過多的提示對用戶造成比較大的干擾,但很多其他功能也需要引導。因此除了在初次的使用說明之外,在用戶學習使用產品的整個過程中,都應該貫穿著引導。
遮罩式操作介紹
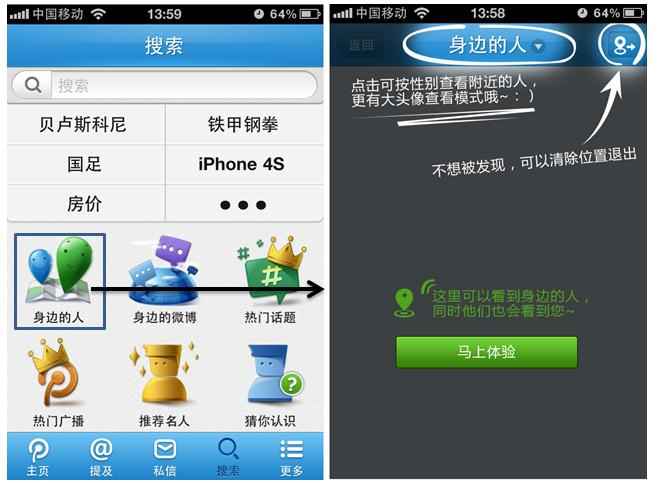
在第一次進入到相應的場景時,出現界面操作介紹。如下面騰訊微博的APP,在第一次進入到身邊的人的模塊的時候,以半透明遮罩的方式顯示操作介紹。

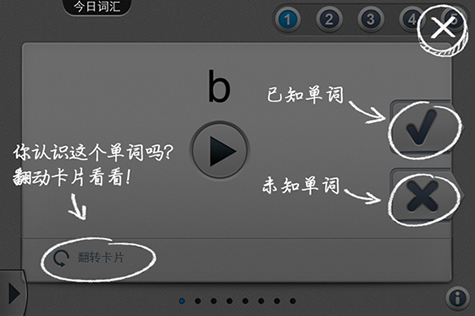
EF單詞APP在第一次進入這個界面的時候以灰色透明遮罩的方式在界面上圈出操作方式說明,很用心很溫馨。

內嵌式操作引導
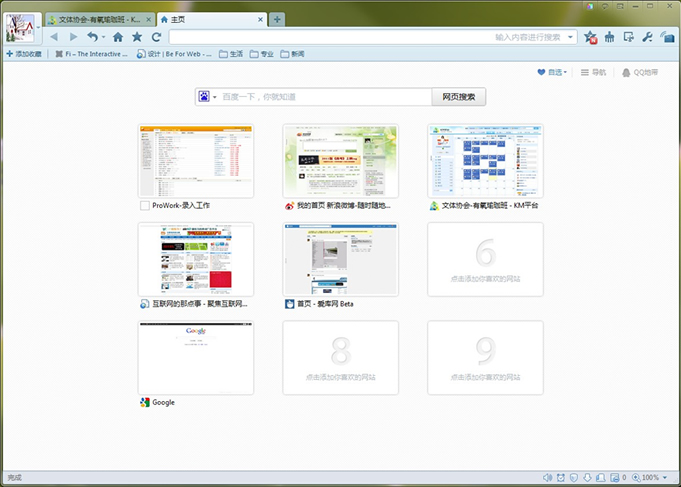
內嵌式引導是將幫助引導直接嵌入到界面裡,在需要引導的時候起到引導幫助的作用,如下面的QQ浏覽器的九宮格沒有添加網頁的空白位置上引導操作“點擊添加你喜歡的網站”,引導用戶可以通過點擊添加。

QQ iphone版在沒有動態的時候給予內嵌式引導,在有動態的時候不再出現。

滿足產品目標:引導新手用戶向忠實用戶轉化
產品創造出來除了要滿足用戶需求之外,更要滿足產品的目標:比競品更強大更好用,用戶下載量(在線量)更多,用戶活躍度更高等等,對於新手用戶,產品的目標是希望快速地將新手用戶轉化為活躍度高、黏著度高的忠實用戶。即,新手用戶引導設計在滿足產品目標的層面上則是引導新手用戶快速向活躍度高、黏著度高的忠實用戶轉化的設計。
1. 任務引導更快速更直接的轉化
常見的引導方式是任務引導,即出現一個任務讓用戶去完成,這樣的方式是比較直接的方式,同時也是比較快速的方式,所以也會成為產品中比較常用的引導方式。比如對產品來說可以提高人氣度的操作:完善資料、上傳頭像等,會采用這種引導方式。不過任務的出現會對用戶造成一定的干擾,根據干擾程度不同,可分為:
獨占式頁面
騰訊微博的新手任務用獨占式的頁面引導用戶對朋友和名人加進行收聽,雖然干擾程度是蠻大的,但同時引導程度也是最好的,用這種方式引導用戶完成一些非常重要的操作是非常快速而直接的。
- 上一頁:2012QQ企鵝設計分享
- 下一頁:淺談平面設計技巧