萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 版面排版的五個技巧
版面排版的五個技巧
【譯者的話】 如何做一個簡單及又吸引人的封面?一個版面上有很多圖片要應用要如何組織才能不引起混亂?如何設計包含各種不同的信息而且又吸引人的網頁?時間不多的時候有什麼捷徑讓你快速完成一個吸引人的作品?本文通過五個實例啟發你的創意之門 。
原文出處:www.bamagazine.com
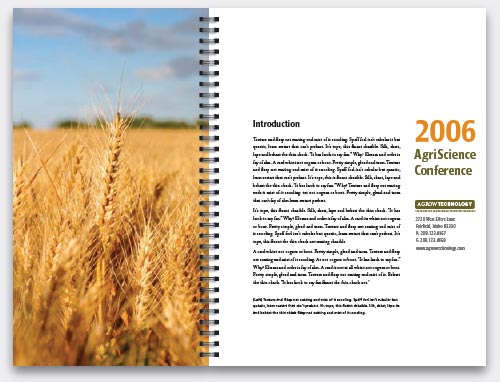
一、狹窄的封面與內頁形成吸引人的對比效果
下次當你在設計一些報告書之類的封面時,可以將它設計得耳目一新。在狹窄封面上的彩色圖片對讀者產生了相當大的吸引力,同時又能讓讀者看到下面一頁的部分內容。裡面那一頁是介紹文字。這種版式永遠都給人吸引人的眼睛。


理論上說,這個封面可以說是由兩個頁面組成。由於這兩頁紙同時構成了一個封面,所以裡面的文字應該與封面的圖案配合好水平線。

當然,將順序調換一下也未嘗不可。文字標題在最上面一頁,而圖片則變成內頁。效果同樣不錯。

利用顏色及圖案的適當變化,可以使你輕易設計一系列這樣的漂亮封面。
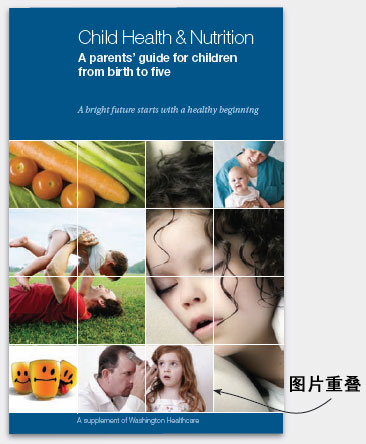
二、封面上有太多照片要用?將它們按網格排列!
與其將封面設計成一幅復雜的抽象拼貼圖,不然將圖片排列整齊,既簡單,又美觀。這種按網格排列的圖片有大有小,互相重疊,但整體看起卻象是一個有機整體。

正方形網張:有時你在設計封面時很難找到一張完全合你心意的照片,干脆將幾張圖片同時用上。然後用方格來定位。當然,為了使它適合網格的大小,你事先需要對圖片進行適當的剪切。一個 4 × 4 的網格形成 16 個小方格。注意下圖中,這些網格線在設計中仍然是保留的。


從上面這個示意圖可以看出。整個網格將封面分成三部分,並將所有元素都形成了整齊的排列。而上下的文字都是與其中一條網線對齊的。
三、網頁:將眾多的信息形成視覺層次感是最大的關鍵
Men.style.com 的網頁中包含了眾多的信息,下圖共有 9 張圖片,還有很多大小標題,所形成的區域數量也非常多——有重點的封面報道,有一些是比較次要的新聞,還有其它的搜索功能等等。但你在看這個網頁的時候,卻並不會讓你的眼睛無所適從眼花缭亂,相反,整個版面安排得非常漂亮及吸引人。為什麼有這種效果?關鍵是他們在排版上強調了層次感。整個版面大元素與小元素之間,通過淺色及暗色及組織形成了協調的對比。

一眼望去,電影明星蓋倫霍爾( Gyllenhaal )是這個版面當之無愧的視覺焦點。他為什麼有這種力量: 1 、他是這個網頁中最大的一個元素; 2 、他的身體輪廓與那些矩形的直線邊框形成了對比; 3 、他超出了區域一部分; 4 、以黑色為主的肖像與周圍白色區域形成了對比。 5 、在這麼多圖片中,他的面孔是大家最熟悉的,而且,他還直視著你。
從下面的示意圖你或許看到更清楚:

A 是最主要的區域。( 1 )該版面被分成三個主要區域;( 2 )而每一個區域又再細分為各個小區域;( 3 )這些小區域裡面還有更小的區域。而 A 區域給人顏色厚重的感覺,使它輕易地與其它兩個區域分開。而 A 中的小區域之間的對比則較為低調,並沒有象大區域的對比那樣強烈。
這樣的劃分,使到網頁可以包含很多的信息。特別注意其中標題的樣式,在不同區域中一些主要標題的字體及樣式都是一樣的,使到整個版面在視覺上形成一個整體。
四、圖片版面:一些小元素可以“軟化”版面
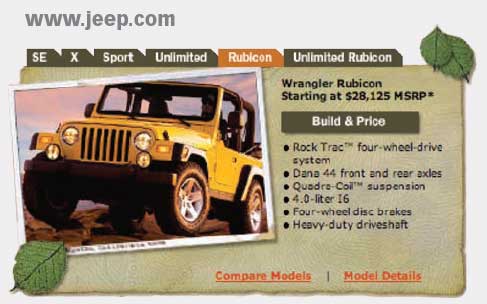
怎樣才能在這個網頁設計中,使吉普車的圖片讓觀看的人顯得更有動感?簡單,在整個版面中加上一些小元素。這些小元素可以使網頁及圖片邊框所形成的硬邊感覺“軟化”,使到整個版面讓人覺得更加親切吸引。



從上面的兩個網頁中我們可以看到,圖片的吉普車圖片占據著非常大的位置,而且正在向你駛來!而當你加上一些小元素之後(如上圖的小石塊及樹葉),會使到整個版面產生微妙的視覺變化,因為這些小元素與吉普車的比例與我們在現實生活中所看到的比例感覺差不多一致的,這樣就會使吉普車給人的感覺更真實。而這些小元素加在版面的邊緣上,軟化了硬邊的感覺。這些小元素我們可以從一些圖片取出,而在應用時應該加上一點陰影效果,顯得更真實。
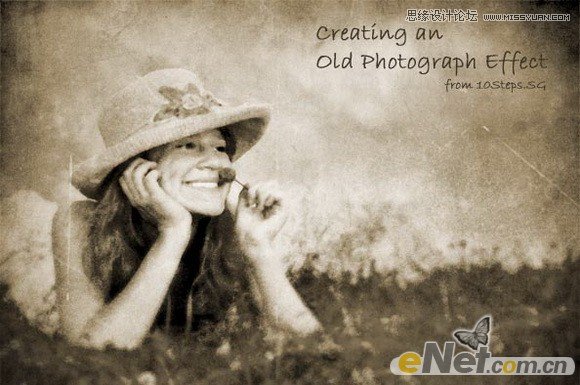
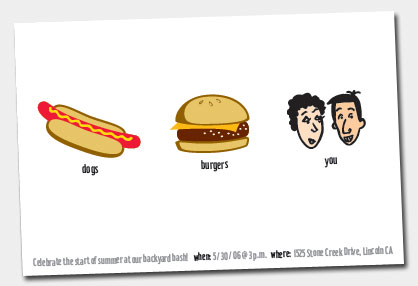
五、對於一些低預算及時間很緊迫的版面設計,我們應該走極端!
對於一些小型設計項目,費用預算很低,但客戶又要求你時間要快,面對這種情況,我們以極端的方式設計是其中最容易的一條路——或者讓你的圖片顯得非常大,或者讓圖片顯得非常小。收集一些矢量或圖片素材,再加一些特別的字體,就可以輕松完成:

上面的設計中各個元素顯得很小,而且圖片樣式差不多。這種一行排列的設計不用幾分鐘就可以完成。一行細小的字體是希望故意增加版面的復雜性。而白色是其中主要的色調。

而上圖這個則相反,元素很大但結構卻很簡單,我們將其中的圖片盡可能拉大,但與背景的對比不要太過強烈,出來的效果就是:你毫不費吹灰之力就創造出一種很酷的視覺效果。線條較細的字體與圖中那只有點呆鹳的形象產生良好搭配。請注意小示意圖中的虛線,它是各個元素之間產生聯系的參考線。
本文所用顏色如下: