萬盛學電腦網 >> 圖文處理 >> MAYA教程 >> Maya制作水波紋動畫
Maya制作水波紋動畫
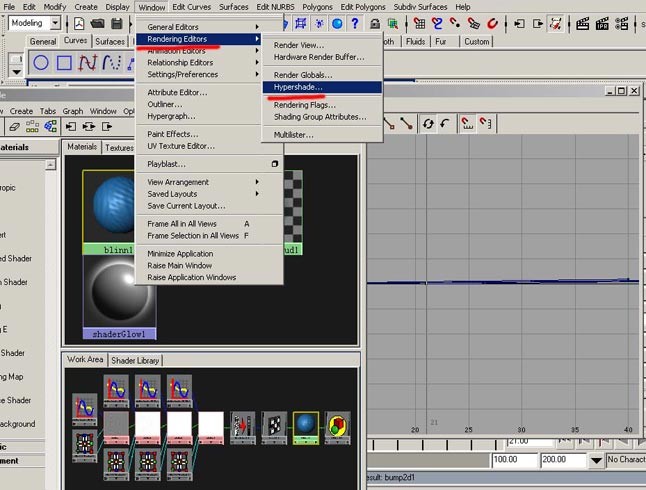
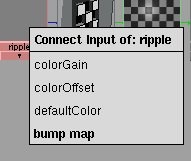
第一步:打開超級圖標建立一個blinn材質,設置顏色為天藍色,給bump一個water紋理材質,重命名這個材值為Ripple。

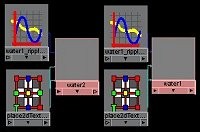
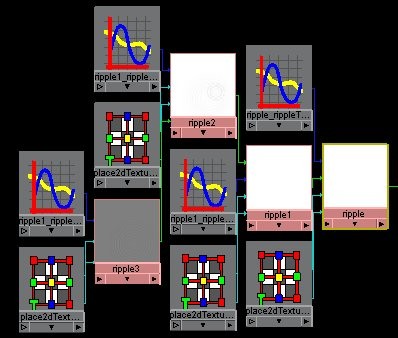
這是紋理節點圖。

第二步:建立一個NURBS plane 縮放它比柵格面大一些,然後建一個Directional light 燈光,並移動位置,它照亮平面Assign blinn材質給plane。

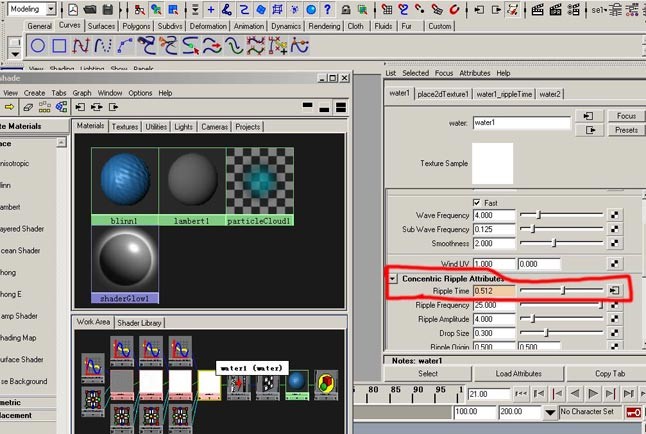
第三步:雙擊Ripple 打開它的屬性面板,設置如下屬性:Wave Amplitude to 0.0;Ripple Amplitude to 4.0;Spread Rate to 0.5,這些屬性將水紋理的面貌映射到Color Offset attribute。
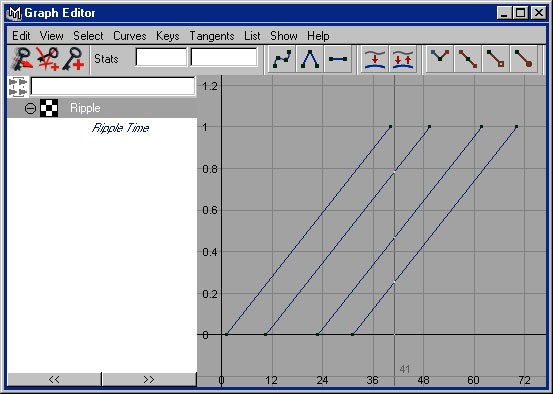
第四步:要動畫波動的水紋,我們需要設置Ripple Time 屬性的關鍵幀動畫,在第一幀設置它的值為0,第四十幀設置它的值為1。

第五步:下面來復制Ripple texture,用來進行動畫設置,在Hypershade 中確保Ripple節點被選擇,然後選擇Edit > Duplicate > Shading Network,重命名剛才復制的文理節點為:Ripple1,要注意新建的water node,在材質網絡中沒有與任何的節點有連接關系。

第六步:在Ripple1的屬性中,改變Ripple Origin 的值to0.2 和0.3,最後用中鍵將Ripple1拖到Ripple上面,在彈出的材單上選擇Color Offset,你會發現water texture 的紋理在超級圖標中有了變化,原始的 water texture 節點變成白色的了,這是因為color offset channel 被增添了顏色,紋理貼圖實際上增添很多的顏色所以變白了。(在超級圖標中原始water紋理顏色的改變,實際上還可以用一個ramp來改變。)

第七步:重復上面的步驟,再建立兩個water textures,重新命名為Ripple2 and Ripple3,連接Ripple2 到 Ripple1'的colorOffset屬性上,連接Ripple3 to Ripple2 的colorOffset屬性上,在Ripple2 改變the Ripple Origin的值為 o 0.4 and 0.4,在Ripple23改變the Ripple Origin的值為to 0.3 and 0.5。

第八步:在Hypershade中選擇Ripple3 texture,然後選擇Window> Animation Editors > Graph Editor,按“W”鍵選擇移動工具,再按SHIFT鍵選擇曲線向右移動到第70幀,依次把Ripple2和Ripple1移動到60和55幀。

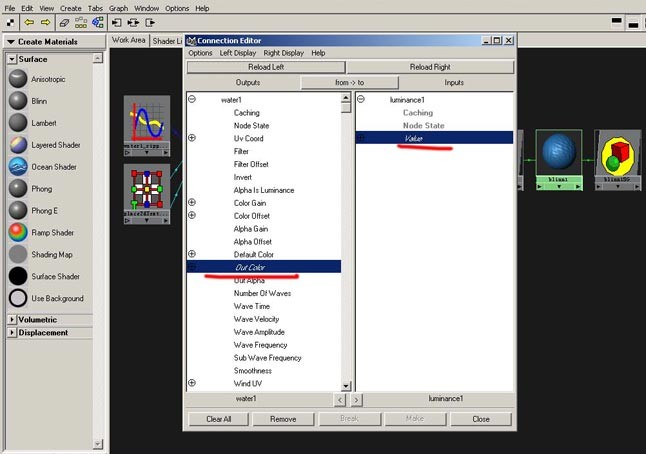
第九步:渲染場景。我們發現只有波紋節點被渲染,其它的節點信息並沒有被渲染,這是因為我們的Bump node 的Alpha信息並沒有用,只是在它的節點上映射顏色信息。我們需要用顏色信息來控制 bump 信息。在Hypershade 下的the Utilities menu菜單Create a Luminance Node,選擇連接Ripple and the Bump節點的連接線(高亮顯示)然後刪除它。拖住Ripple 到the Luminance node上,連接對話框打開,連接Ripple.outColor to Luminance.value。

連接圖示。

拖拽Luminance 到the Bump Node,連接the Luminance.outValue到Bump.bumpValue,渲染場景,在不同的幀數時渲染 會發現波紋機理的變化情況,你也可以改變Ripple Amplitude 的值制作波紋的不同變化形態。

- 上一頁:Maya制作鳥類翅膀骨骼
- 下一頁:Maya制作林中穿行的動畫



