萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 有什麼好的方案可以替代抽屜式導航?
有什麼好的方案可以替代抽屜式導航?
關於抽屜導航(三線icon/漢堡包菜單)的文章和討論已經夠多了。本文無意加入這些討論,只是想尋找一種更好的替代方案,畢竟抽屜導航的缺陷早已成為公論 >>>
效率低下:交互有夠麻煩的
導航性差:不知道自己在哪
塞滿了各種亂七八糟的功能
先來看看有哪些常見的導航模式
在此之前我想先老生常談一下:每一款產品都是為特定用戶群體而設計的,你需要仔細琢磨用戶的使用場景,一些方法興許適合你,但對別人卻未必。
1. Swarm和標簽導航
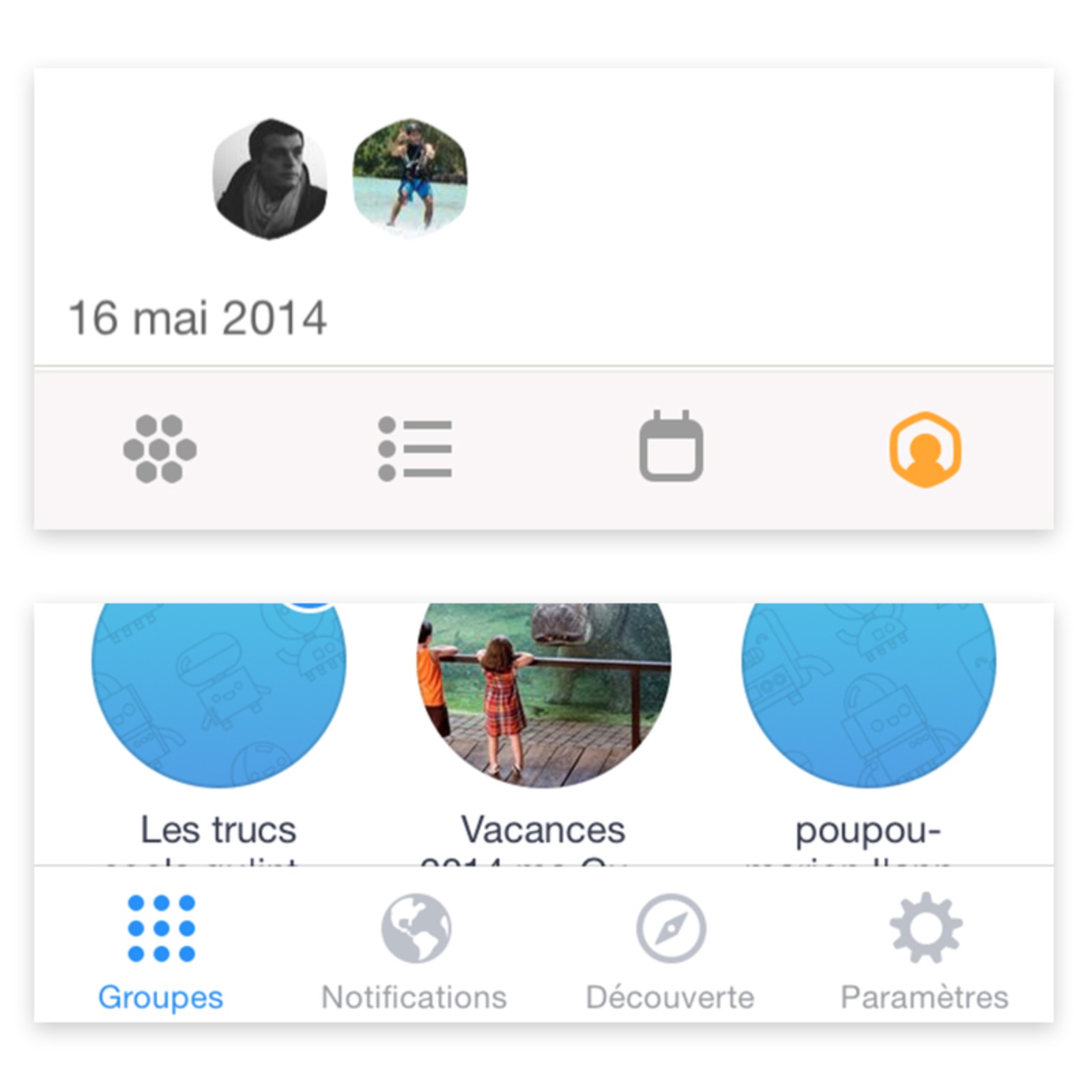
在Swarm by Foursquare的1.0版本中,點擊左上角的頭像是前往個人中心的唯一途徑。

Swarm by Foursquare
這看起來很機智,還有比頭像更能代表個人中心的icon嘛?但實際情況卻是除了設計者之外沒有人能理解這個交互,呵呵。所以只過了一個月,Swarm就把個人中心挪到了底部標簽欄。
標簽導航是最常見和實用的,盡管會占據一些屏幕空間,但它的好處確實足夠多:
可見性強:全都在你的屏幕上
結構清晰:最多只能五個標簽
交互方便:只需點一下,搞定
即便是自2010年起便在使用抽屜導航的Facebook,也從2013年開始投入了標簽導航的懷抱。
不過Swarm的導航還有精進空間,比如他們的導航只有icon沒有文字。誠然icon會更直觀和形象,但這對icon的要求會很高,它必須要易於理解,不然還是像Facebook那樣用文字說明一下比較好。

Swarm&Facebook
如你所見,Facebook為每個icon都加上了文字,就算是像「設置 – 齒輪」這樣約定俗成的隱喻。而Swarm則使用類似於蜂房的icon來隱喻個人中心,理解成本顯然較高。
也許沒我說的那麼嚴重,但許多對設計者而言顯而易見的事,對別人來說卻可能難以察覺,這卻也是事實。
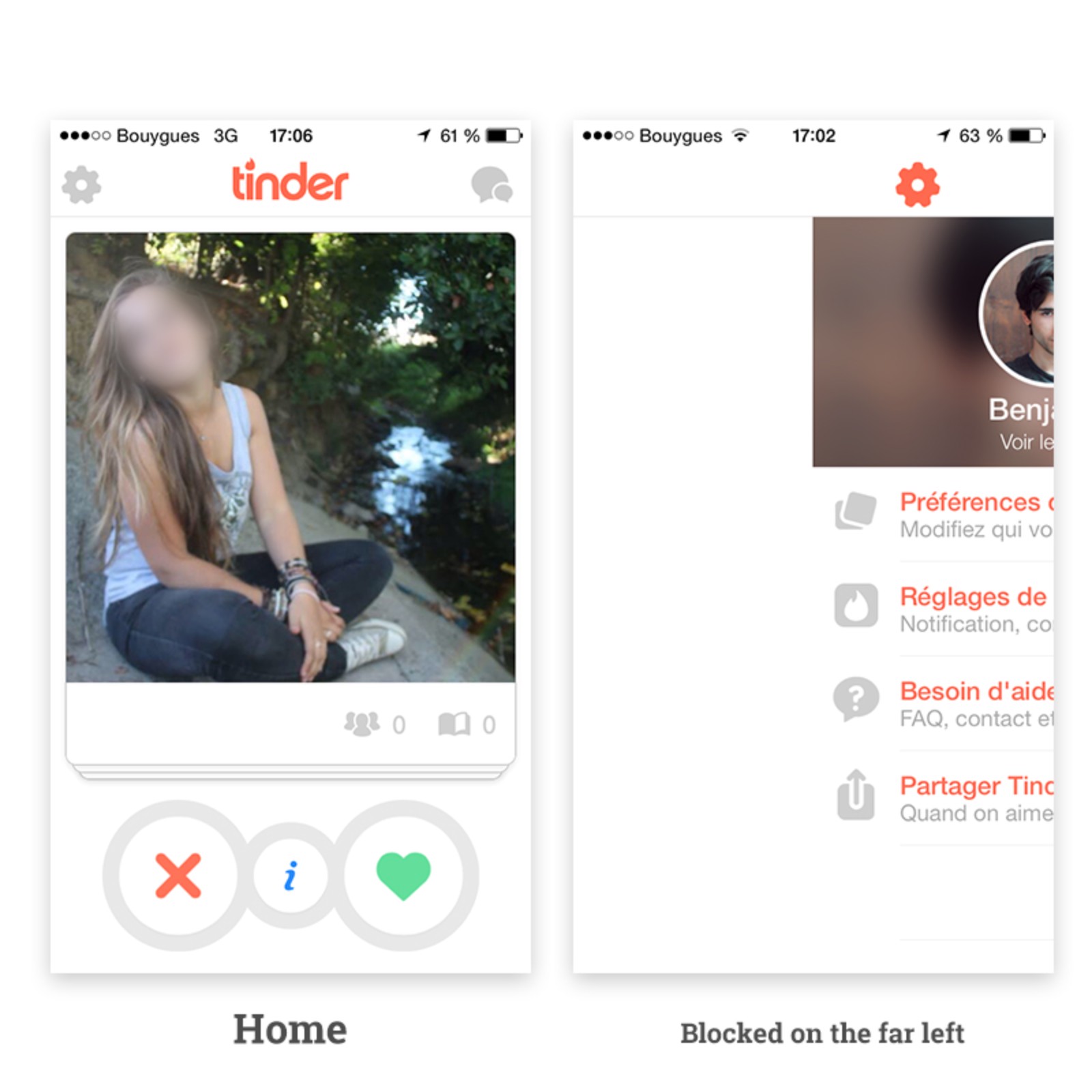
2. Tinder和滑動導航
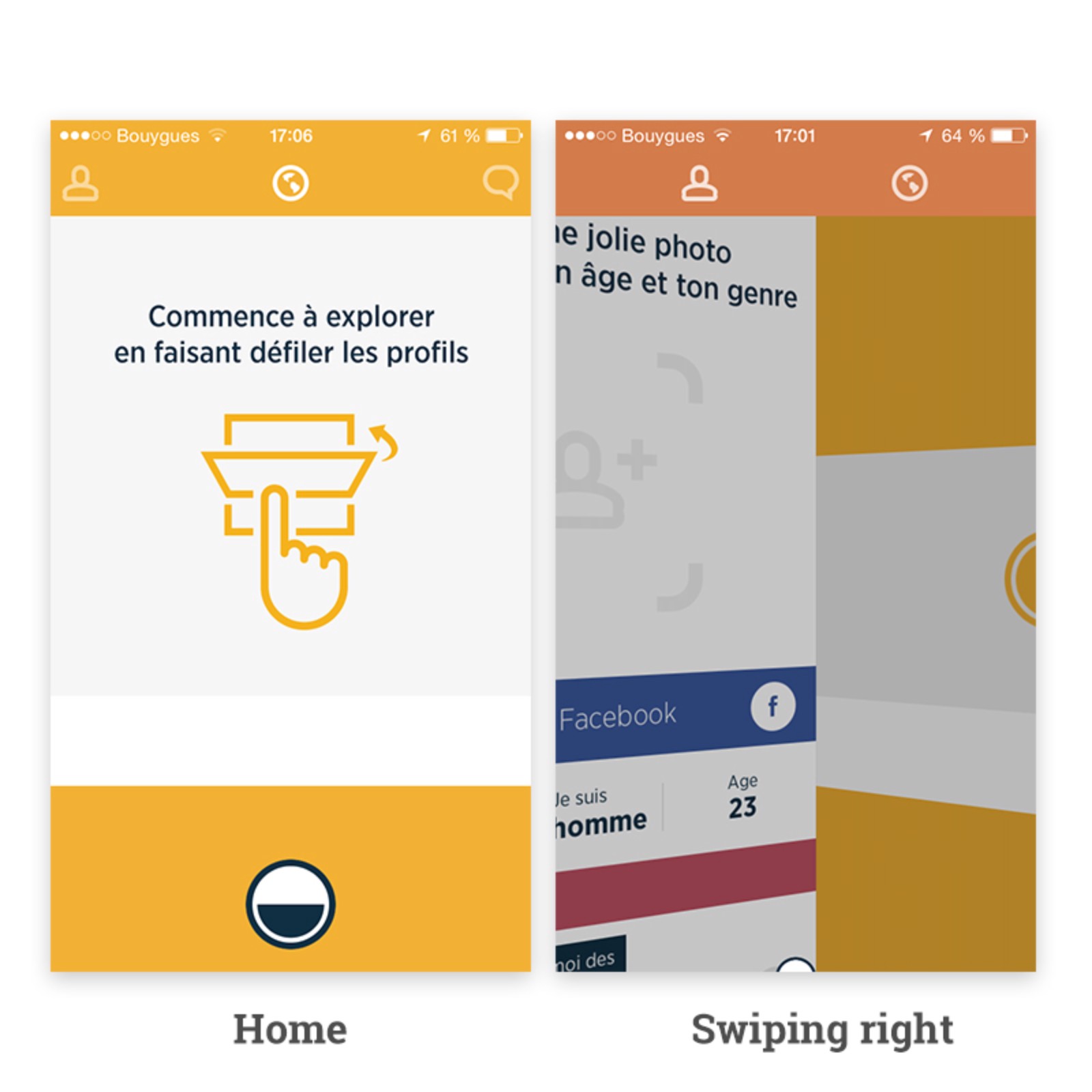
我把以Tinder、Snapchat及其他APP為代表的導航方式稱為滑動導航。
這類導航模式的特點在於體驗的自然性,它與滑動手勢相得益彰:整個APP就好像是一塊水平長條的大屏,無論你如何滑動都只是切換到大屏中的某一部分而已,這使你幾乎可以拋棄「點擊」操作。
有得必有失,滑動導航的一大缺點是你無法直接從第1個頁面切換到第3個頁面,更重要的是,作為頁面標題的導航icon至多只能顯示3個,其余的會被隱藏起來,你需要遍歷所有頁面才能夠知道這個APP有哪些頁面,他們分別在哪,這確實不夠直觀和便捷。
不過對於只有3個主頁面的APP(比如Midpic)來說,滑動導航可謂如魚得水。

Midpic
也許我們可以通過「無限水平滑動」來改進這一導航模式,這能夠消除用戶在最左端/右端2個頁面時的碰壁感。

Tinder
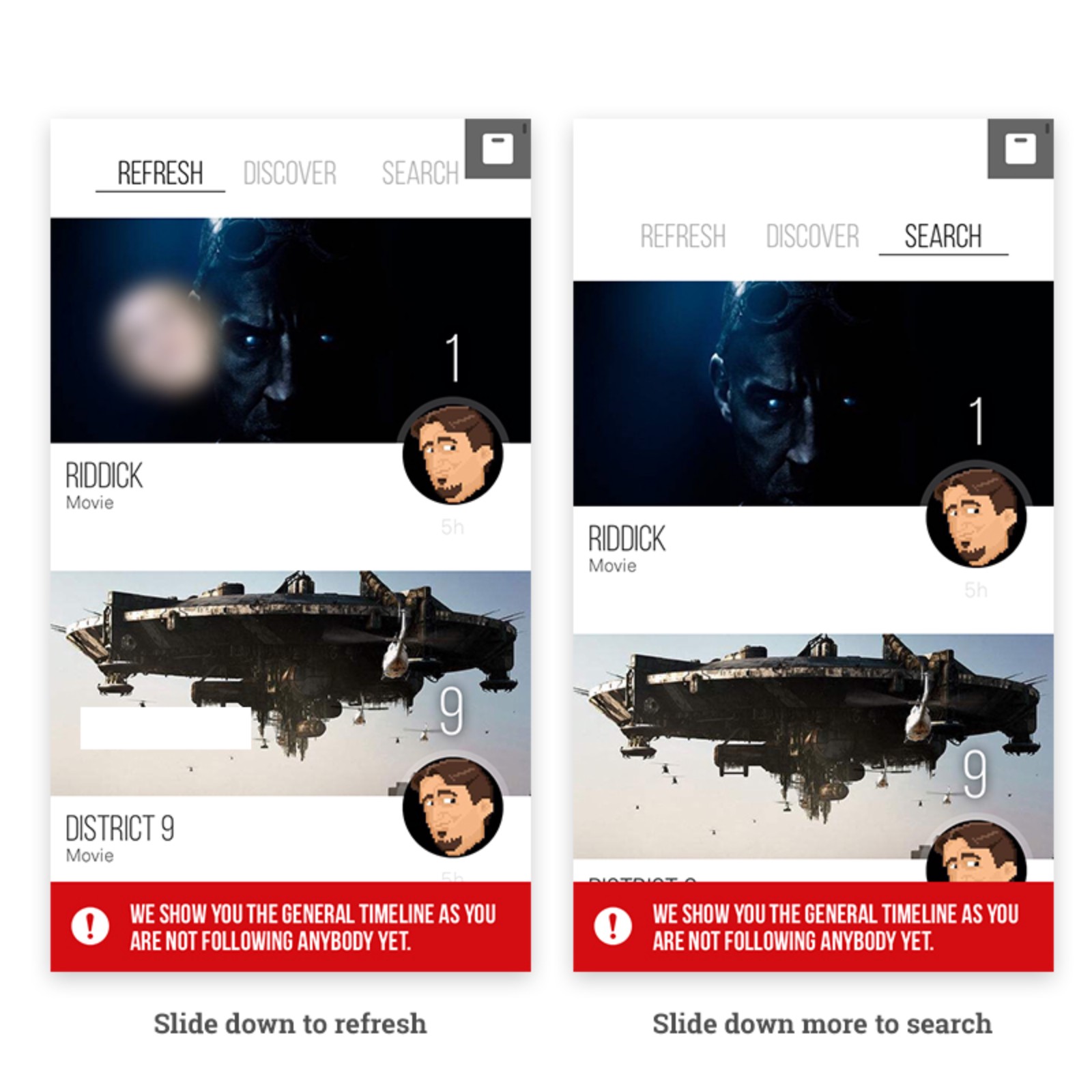
3. BAG和下拉導航
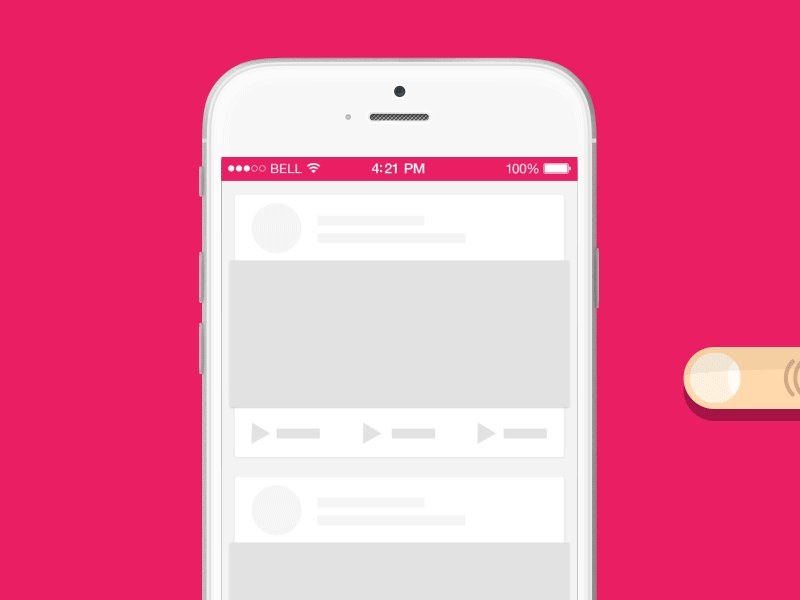
BAG的設計者Nacho Rapallo引入了一種全新的導航方式:下拉屏幕——就像下拉刷新Feeds那樣,不過需要拉得更多——切換頁面。

BAG
這種交互模式的討喜之處在於,它類似於抽屜導航,但卻沒有抽屜導航的部分缺點:
不占地兒
五個標簽
交互很快
抽屜導航最大的問題在於當你切換頁面時,你需要先點擊漢堡包icon(或右劃),等待導航打開,然後再點擊目標icon,如果你不小心點錯了,就得再來一遍,這太浪費時間了。而通過這種交互方式,你的手指完全不需要離開屏幕,效率大大提升。
不過這種交互方式並非沒有缺陷,如果你的APP包含Timeline,而用戶滾屏後需要切換頁面時,要首先返回頂部才能進行進行該操作。同時,作為 一種不可見性的交互方式,用戶需要被引導,這會很困難。因此我不太推薦初創企業過多使用創新型的交互模式,這會使早期用戶趕到迷茫。
4. 我的替代方案
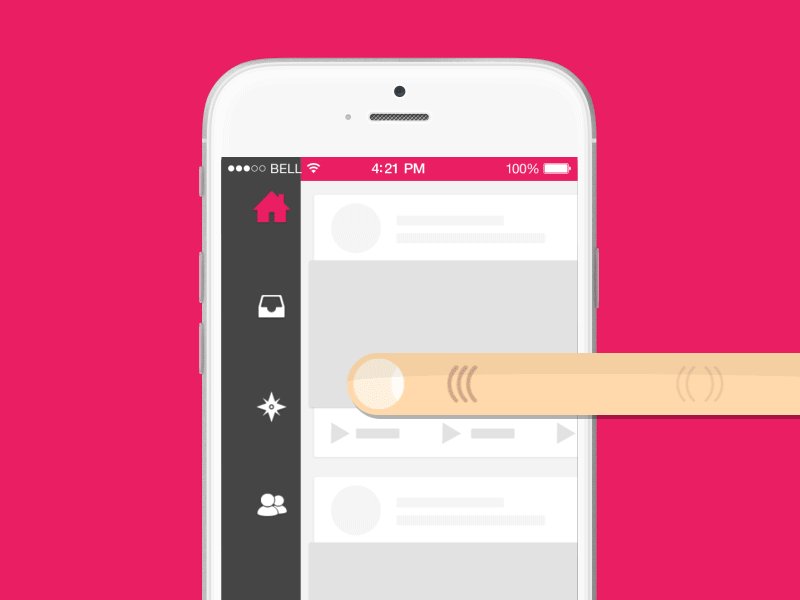
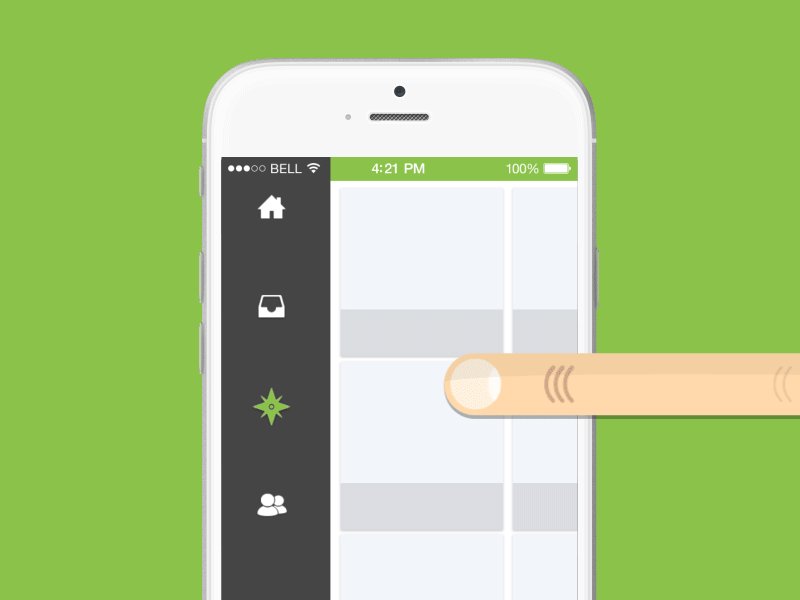
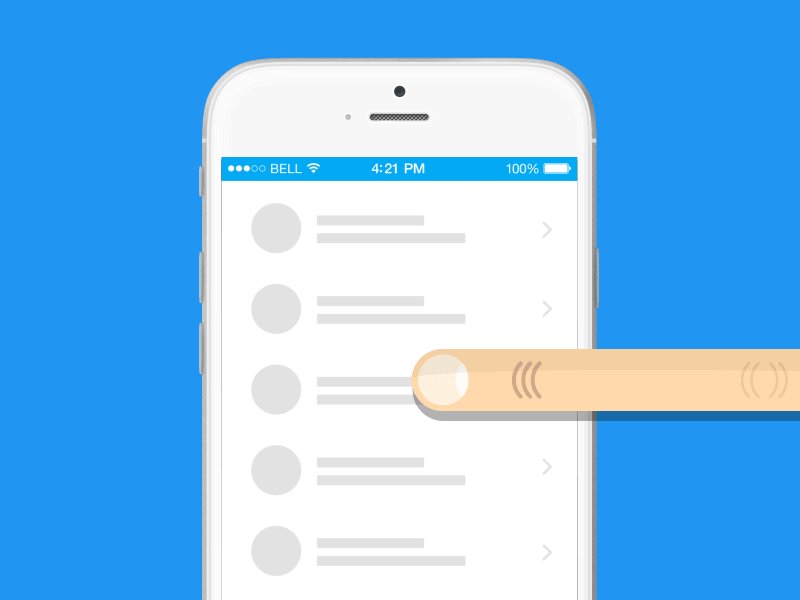
經過深思熟慮,我嘗試出一種能夠避免上述所有缺點的導航模式。我把BAG的下拉改成了側滑式,這樣一來就能避免滾屏的麻煩。我們來看看它長什麼樣:

Slide navigation pattern by benjamin berger
我承認它還不夠完美,比如導航依舊是被隱藏的,用戶需要去學習和習慣。此外它還與我們常用的右劃返回手勢會發生沖突。不過它確實要比抽屜式導航更好。



