萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何快速找出存在問題的交互設計
如何快速找出存在問題的交互設計
當我們在沒有數據,沒有時間去了解具體情況,沒有多余的精力和資金做各種測試,在構思階段想要驗證自己想法的時候,如何用最快速的方法發現有問題的設計並把他扼殺在搖籃中?接下來的內容應該對你有所幫助。
我寫正文前,我希望大家能夠明白不好的設計是有多種原因造成的,我寫這篇文章的目的是想探討下如何快速的鑒別出不好的設計,並避免這樣的設計發生在自己身上。但有時候明知道是不好的設計卻還是發生在自己身上了——原因你懂的。下面說正題:
我拿來舉例子的這一家網站算是比較著名的威客網站,就是發布任務接任務的網站。我是第一次去這家網站。我來描述一下我當時的感受(換位意淫是個很有用的方法,想象自己是一個怎樣的人,然後開始意淫自己遇到這樣的情況會怎麼想,當然更正規的是角色分析——創建虛擬用戶角色):

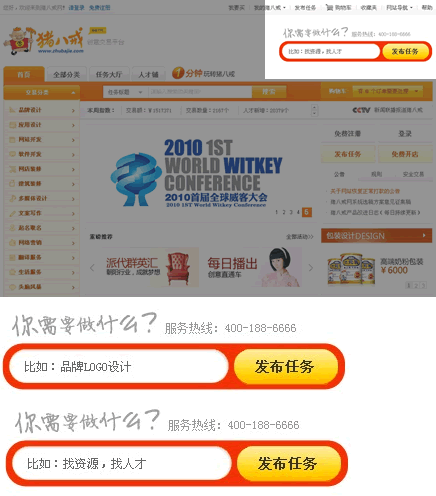
一個看上去像搜索的功能
首先,當我打開這個頁面的時候,第一反應是淘寶,因為UI實在是很像。加上左邊的那些分類導航,和頁面正中央那些幾乎不包含任何信息的圖片。我一時沒弄明白這個網站是干什麼的。
然後,在當我想要干點什麼的時候,我發現了右上角那個大大的搜索框,在搜索框裡跳動的文字我沒明白是想說明什麼,為什麼搜索的右邊又是叫發布內容呢?所以我就搜索了一個2關鍵字組合:“程序 設計”。點擊發布任務,期待出現搜索結果……

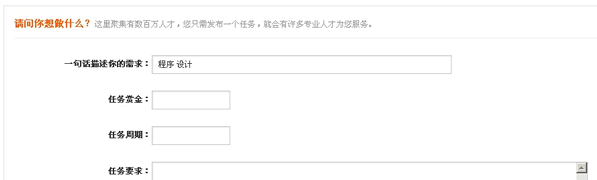
點擊按鈕跳轉到一個任務提交表單
結果出現的內容出乎我的意料,原來是把我輸入的內容帶入到了發布任務的標題的輸入框裡。我第一反應就是這個設計實在是太糟糕了。注意,當你有這樣感覺的時候,可能是設計出問題了,但僅僅只是可能。
當我經過分析和思考之後認為這個設計確實是有問題的,但當我這樣確定之後我的第一反應是問人。因為我常說:“我們常常認為別人是白癡,其實沒准自己才是白癡”所以我一般都假設這個設計是有精妙之處而未被我發現的。同時因為我對這個網站也沒有足夠的了解,肯定有很多地方考慮的不周到的地方。當我詢問了這個產品的知情人,所以我可以確定我的猜測大體上是沒錯的了。
我接下主要針對這一個設計我認為存在的問題進行闡述。
經過我的分析我得出的結論是:
1、這樣的設計沒有任何好處,包括不能減少用戶操作
2、這樣的設計有壞處,會造成歧義(比如我就理解成了搜索)和思維混亂(這到底是用來干什麼的)。
不要覺得這個結論是廢話,因為目前的用戶體驗的提升主要是集中在2方面(其他方面,比如響應速度,界面美觀等部分都比較顯而易見,解決方案也比較容易評價)
1、符合用戶心理預期——就是很流行的那句:don’t make me think(別讓用戶思考)
2、減少用戶操作
雖然針對不同的人群這兩方面的權重是不一樣的(現在大家都重視第一條,主要是那本書害的),可這個設計既不符合用戶心理預期,又不能減少用戶操作所以一定是有問題的。
篇幅的關系,我在下一篇會分步驟詳細說明我得出這些結論的詳細分析過程和原因
一個既高興又悲痛的消息:我上篇所說的問題網站已經修正了。高興的是問題解決了,少了一個明顯的錯誤;悲痛的是,我這還沒寫完他那就已經修正了,可我還是得繼續寫完這篇
快速找出存在問題的交互設計第一步就是計算這個任務完成的操作次數(多半是點擊次數)。因為這個是最簡單的判斷,你只要數數就可以了。如果發現減少了用戶的點擊次數,那麼只要不影響用戶的理解,這就是個好設計。相反的如果增加了用戶的點擊次數,那麼前提一定是之前的設計容易產生誤解,否則這就是一個爛設計

一個看上去像搜索的功能

點擊按鈕跳轉到一個任務提交表單
所以針對這個方案我們先來數數:
目前的方案:輸入任務→點擊按鈕(跳轉頁面)→補充內容→點擊按鈕
常規方案:點擊按鈕(跳轉頁面)→輸入任務+補充內容→點擊按鈕
可以看出在單純的點擊上是沒有任何優化的。
然後進入第二步:推測這個設計是否對用戶理解有幫助。
一般將表單拆分到多個頁面是出於引導或者是表單內容太多,減輕用戶心理負擔的作用。總共就5條數據,所以不存在減輕用戶心理負擔的作用。那麼多半是引導的作用。
那麼這個設計是否能給用戶引導呢?
首先這個設計在外觀上違反了通用的表單形式,而是模仿搜索引擎的外觀。如果非要這麼設計,首先就應該在輸入框前加上描述性文字,讓其盡可能的與搜索引擎區分開。
其次裡面變化的描述文字有誤導作用“比如:品牌logo設計”;“比如:找資源,找人才”。這是暗示我在輸入框裡輸入什麼呢?“比如”兩個字讓我個人感覺後面的文字像是在舉例子。是讓我直接輸入找資源,找人才?
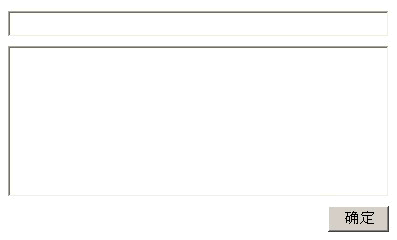
最後無論你有多少文字描述,都遠不如在一個表單裡效果好,因為頁面上的任何元素都會成為我們猜測的依據。我相信下面的圖,我什麼都不說,你也能猜出那兩個框分別是什麼。所以,頁面上的所有元素都能起到互相解釋的作用。他們並不是獨立存在的。

你猜猜這兩個框都是干嘛的?我相信你一定猜的出
有時候我們確實是需要引導,引導的原則應該是:最簡單的操作去吸引用戶付出最大的代價進入下一步。這個填寫任務名稱很顯然不符合最簡單的操作這個標准,所以是不可以用來做引導的。
各位可以嘗試下我這個方法,應該能過濾不少明顯的錯誤設計。用這個方法比較不出的設計才是值得用各種方法測試,參考各種數據,去花時間研究的。

這個威客網站的最新方案
另外說句網站現在這個方案,“我有需求”是廢話,倒不如加上一句:數百萬專業人才幫助您完成任務——發表任務最怕的是沒人做,這句是打消發表任務的人的顧慮,慫恿用戶點擊。當然理論上所有方案都是可以不斷完善的,找毛病容易,給方案難。所以我所有提出的意見都會給出一個我個人認為比較好的替代方案。
- 上一頁:情感化界面
- 下一頁:導航設計中的信息結構



