萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 一組高素質設計&開發資源干貨合集
一組高素質設計&開發資源干貨合集
干貨 !干貨 !干貨!重要的事情說三遍!獨一無二的免費素材 再次集結,UI Kits、圖標、視覺稿、開發工具、程序框架、新鮮字體以及各類設計文章和教程一個都不能少。不論想學知識還是想要靈感,今天的文章都能幫你搞定。
Photolicious: A Set of 15 Photoshop Image Filters

這是一組Photoshop濾鏡,這組ATN動作插件包含15款不同的濾鏡效果,針對包括風景、商務、食物等等不同的類型的圖片。
Material Style Banners

這是一組五個Material Design 風格的Banner,尺寸被設計為1140×600,對一般的移動端電子設備而言應該夠用了。
Line Devices Mockups Set

這組線性風格的設備視覺稿合集當中包含了總計75種不同的元素,包含了20款知名的、常見的數碼設備,包括了iPhone、Nexus、Galaxy、iPad、iMac、Apple Watch、Macbook、Lumia 等等等等。
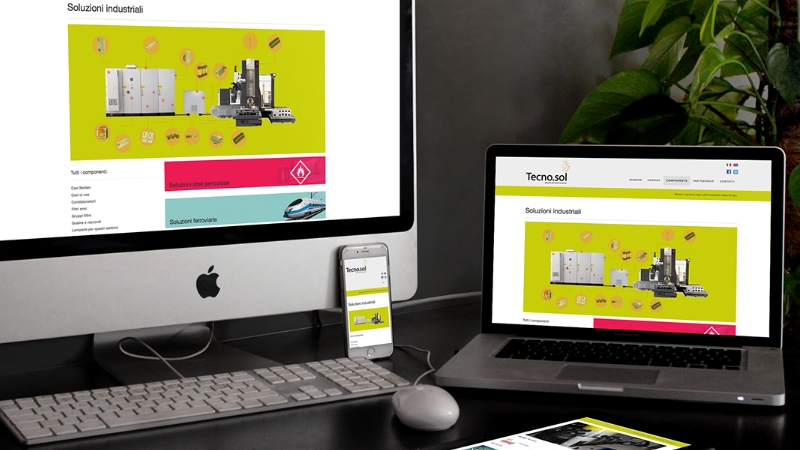
Cross-Device Photo-realistic Mockup

這是一組典型的蘋果系作品展示用的視覺稿模板,其中包括了iMac、Macbook Pro 、iPhone 和iPad。
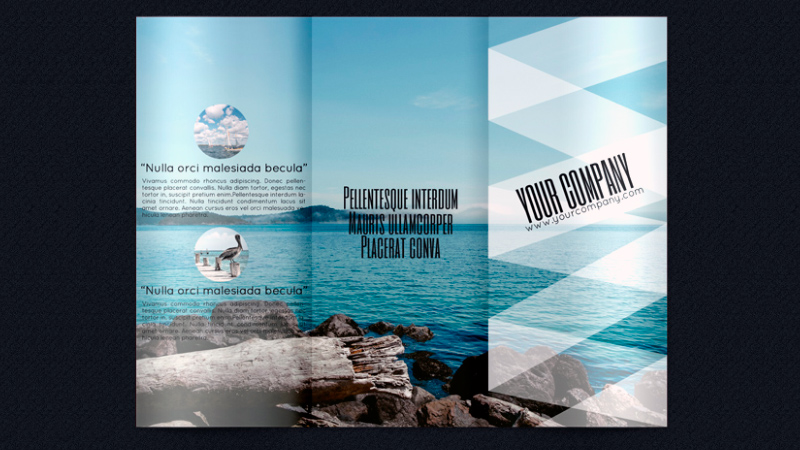
Beach-Themed Brochure Template

這組海灘主題的三折宣傳頁模板是個不錯的素材 ,圖文搭配簡單而不單調,字體和排版設計也足夠令人眼前一亮。
Set of More Than 180 Free Flat Icons

這組180個圖標都擁有漂亮的外觀,包含PNG和PSD兩種格式。
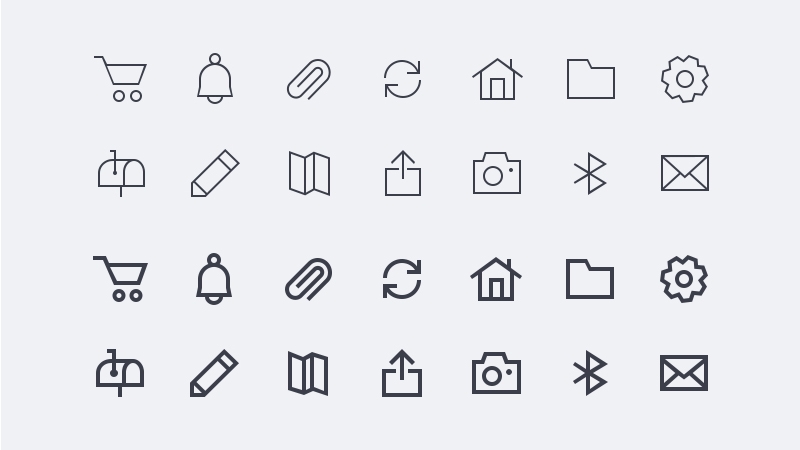
Uniicons: A Pack of 200 Outline Thin & Thick Icons

Uniicons 圖標合集中包含了200款線性圖標,尺寸都是64px。這組圖標每款都包含了2種粗細,其中一百個圖標用的是4px粗的線條,而另外100個用的是2px 的線條輪廓。
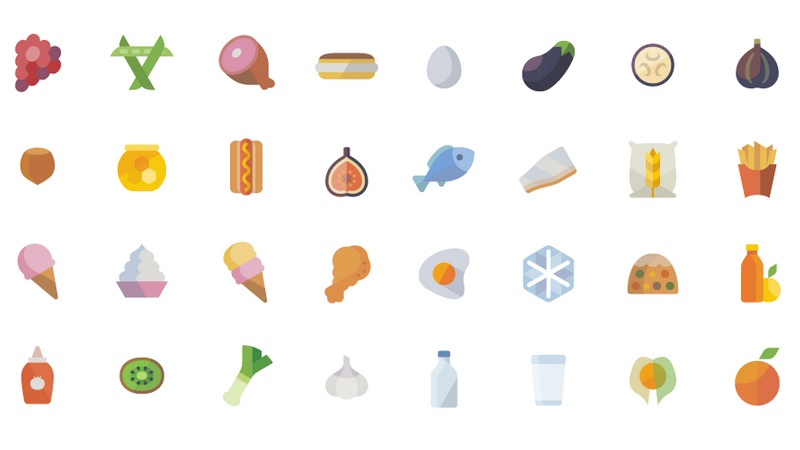
Huge Flat Food Icons Set

這是一組包含7000款圖標的龐大圖標合集,不過這些圖標全是同食物相關的……這個吃貨圖標合集走的是扁平化風格,可愛清新。
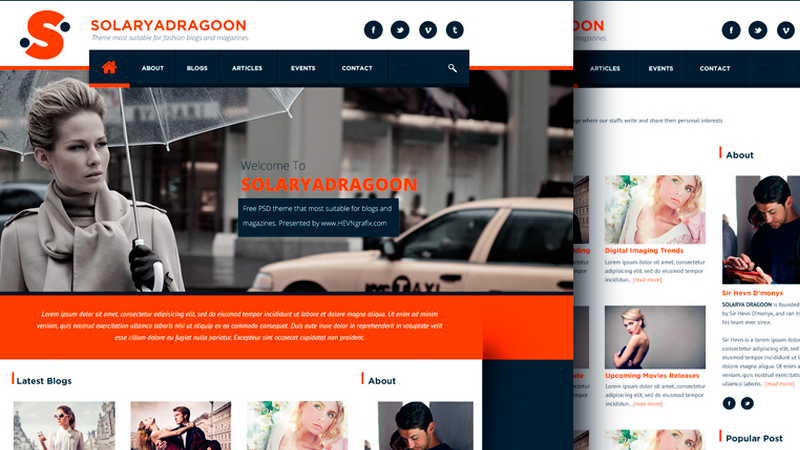
Blog & Magazine Multipage Website Template

Solaryadragon 是一款PSD網頁模板,通欄的頁頭和浮動的頂部導航欄設計讓整個模板擁有極具張力的視覺設計,整體設計干淨利落。
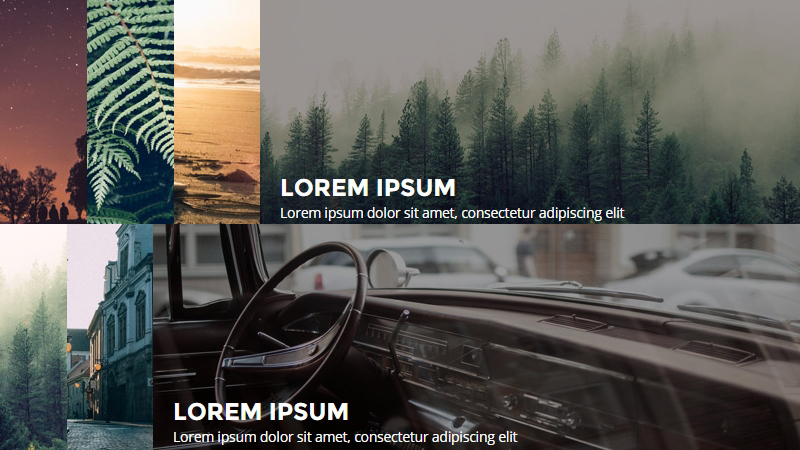
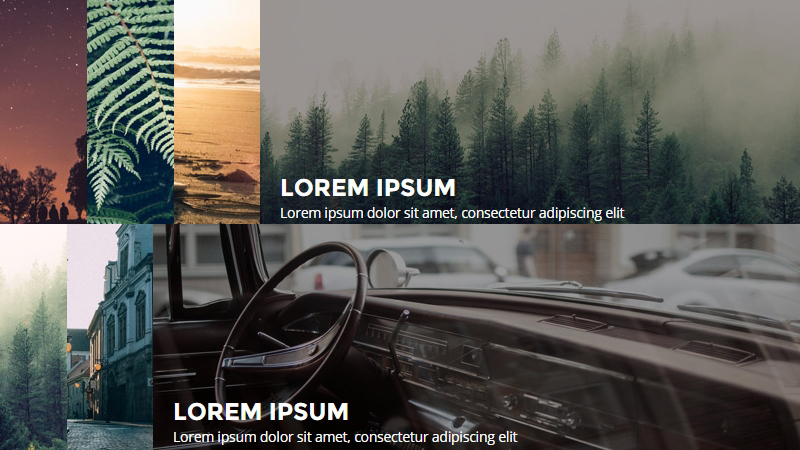
Retro Car: A Vintage PSD & Sketch Web Template

Retro Car 是一款充滿復古色調的單頁網站模板,模板范例使用的都是復古的老爺車,模板壓縮包中包含了PSD和Sketch兩種格式的文檔。
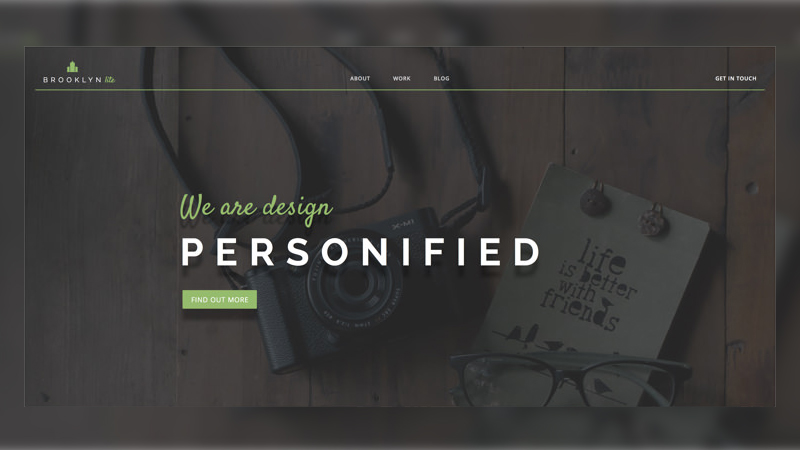
Brooklyn Clean & Minimal Sketch Web Template

Brooklyn 是一款單頁式網站模板,這個模板走的是極簡、現代的風格,比較適宜於自由職業者的網頁或者企業機構的Wordpress網站。
GridLayout: Cross-platform Horizontal & Vertical Grid Layout

GridLayout 是一款跨平台的柵格布局工具,它的特殊之處在於它會為IE8、iOS5、iOS4、Android 2.3、Android 3.0、Opera Mini等較舊平台提供支持。
Amalia.js: Metadata Enriched HTML5 Video Player

Amalia.js 是一款HTML5視頻播放器,具有極強的可定制性。
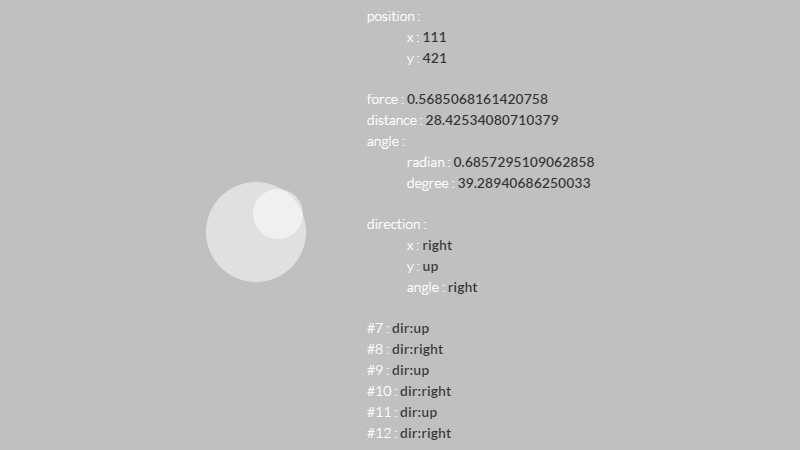
NippleJS: A Touch Capable Screen Virtual Joystick

NippleJS 是一款為移動端觸摸界面而設計的虛擬搖桿。
Wallop: CSS Animation Capable Slider

Wallop 是一款帶有CSS 動效的網頁用的輪播控件,它對於移動端友好,對API支持良好,可以自定義事件。
Marko: A Templating Engine & UI Component Layer

Marko 是一款基於HTML的模板殷勤,你可有借助這套模板來編譯NodeJS,兼容JS模塊,支持流媒體,可以異步渲染,並且可以自定義標簽。
Fly: A Modern NodeJS Build System

Fly 是一款為NodeJS 所設計的搭建系統,可以並發任務,有穩健的錯誤處理機制,包含多種API。
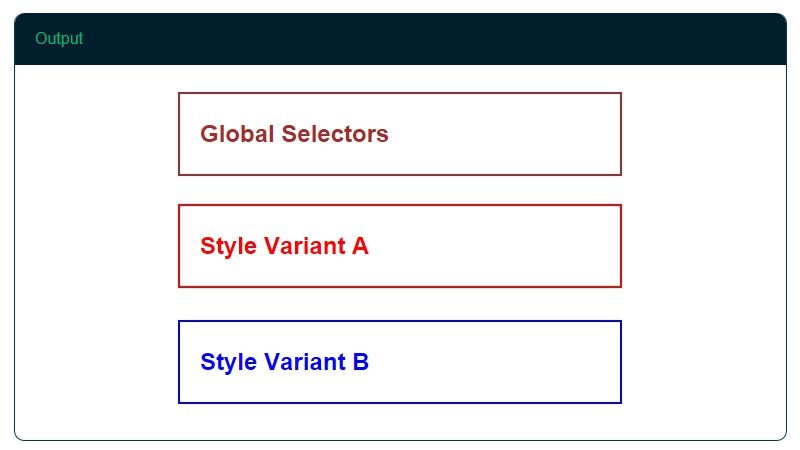
React CSS Modules: Class Names to CSS Seamless Mapping

React CSS Modules 是一款映射CSS模塊和類名稱的工具。
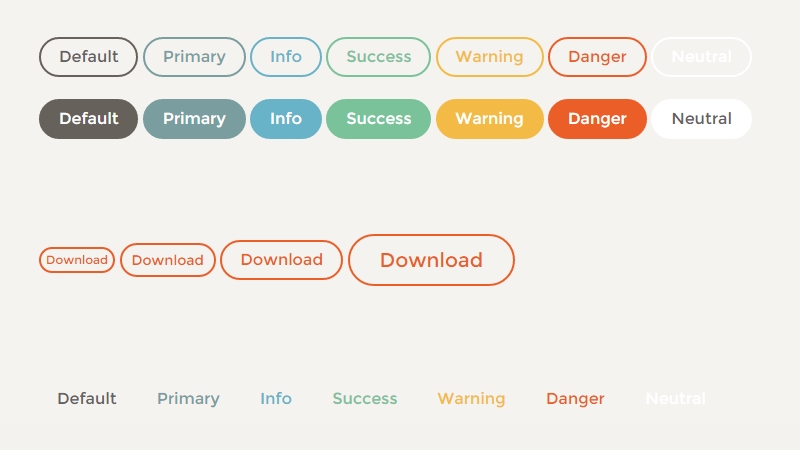
Paper Kit: A Pastel UI Elements Kit

這是一套色調柔和的UI元素套件,主要包含了進度條、按鈕、導航等元素。
Font Flame: Social Ranked Font Pairing

當一個字體跳出來的時候,你是喜歡還是討厭?作出選擇,你還可以在這裡查看所有字體的排名,了解哪些字體為大家所喜愛。
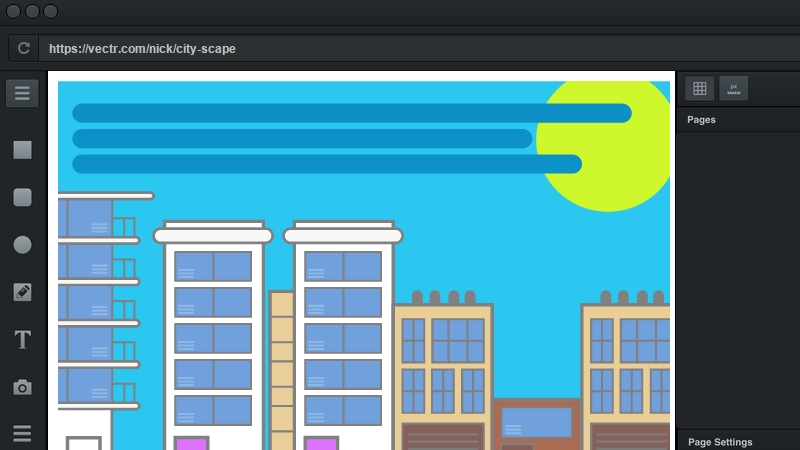
Vectr: An Online & Desktop Vector Graphics Editor

Vectr 是一款實用的矢量圖片編輯器,它有在線的版本,也有普通的離線的桌面版應用,它可以導出為URL也可以作為PNG導出。
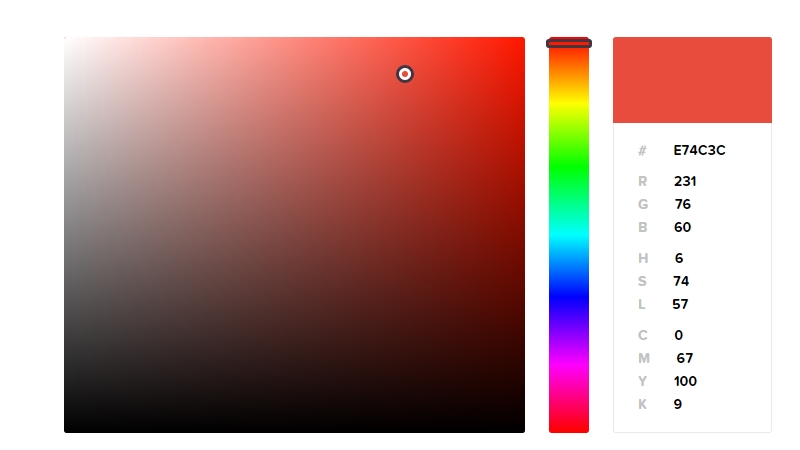
HTML Color Codes: HTML, HEX, RGB & HSL Code Generator

HTML Color Codes 是一款色彩代碼工具,可以幫你生成HTML、HEX、RGB和HSL等不同規格的色彩代碼,怎麼都夠用。
Hover Responsive Background Accordion

這是一款響應式的背景設計,當你懸停在特定的區塊的時候,這個地方的背景會展開顯示相應的文字,這段代碼挺使用的。
A Set of CSS Open, Close & Menu Icon Transformations

這組代碼片段是來自Dribbble的CSS3的開關設計,其中的懸停旋轉、填充效果都非常不錯。
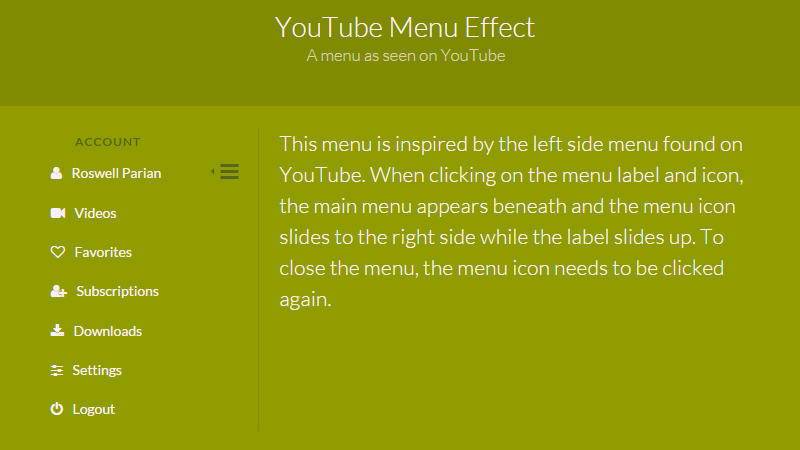
A Fading In Menu Inspired by YouTube

這款菜單設計來源於YouTube的菜單設計。
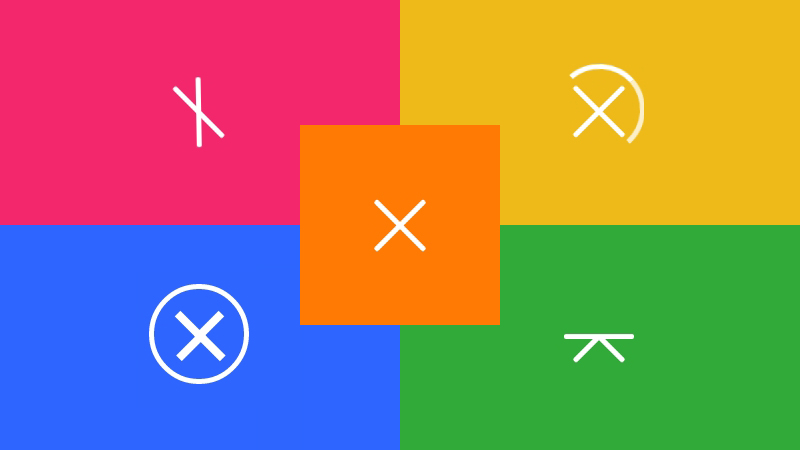
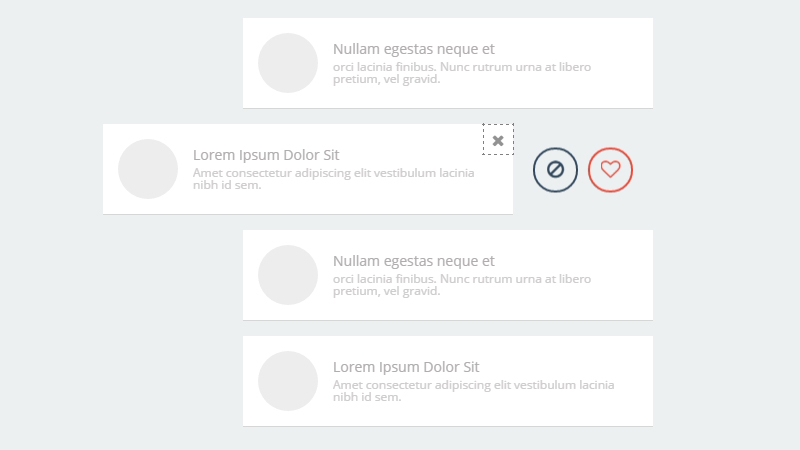
Interactive Panel Elements

這是一組互動性的帶有動效的CSS面板,點擊面板後它會滑動展開,選擇喜歡或者不喜歡,也可以點擊X關閉。
Measure: A 40-Languages Technical Typeface

Measure 是一款技術感十足的字體,非常適合那些科技感很強的設計項目,這套字體包含了40多種語言對應的文字,有興趣的同學可以下載來看看,其中包含中文的可能性應該不大……
Moriston : An Irregular Line Width Typeface

Moriston 是一款包含6種字重的漂亮字體,字母、數字、字符都非常全面。
71 Curated Modern Fonts Bundle

這是一組精心制作的字體包,其中包含了71款現代風格的時尚字體,其中每個字體都包含多種字重,款式多樣,支持多種語言,其中絕大多數都可以直接免費下載。
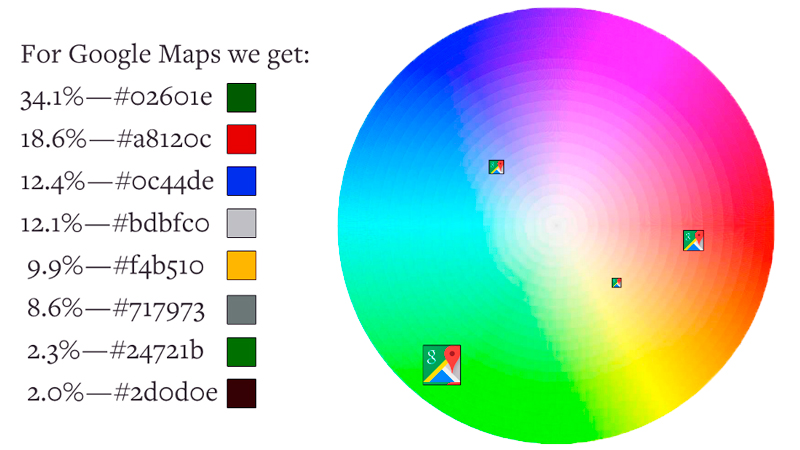
The Colors Of An App Icon (Article)

Stuart Hall的這篇文章借助色輪總結了目前流行的APP的配色構成,用尺寸大小和位置來展示每個APP的構成,並且給出了一個相對粗略的APP的圖標設計方向,如果充分運用時尚的色彩來實現這一切。
How I Increased Lonely Planet’s In-App Purchase Revenue By 30% (Study)

Thierry Meier 在這篇文章中總結並分析了他是如何通過細節上的修改和調整,讓孤獨星球的APP內購提升了30%的。
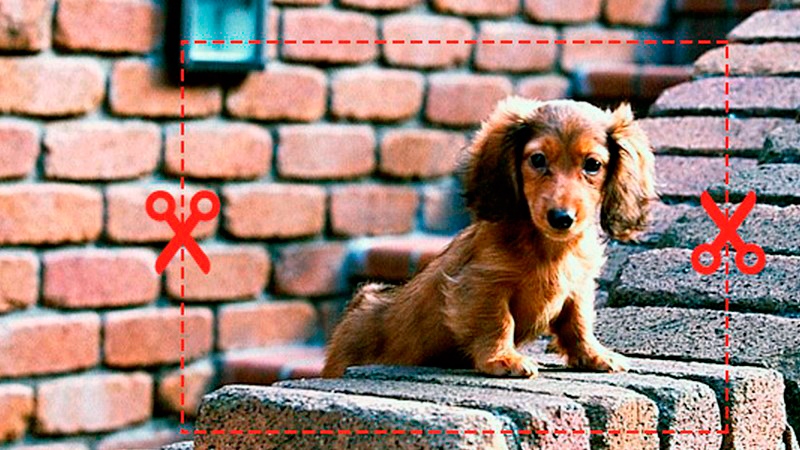
15 Easy Tips for Cropping Photos Like a Pro (Tutorial)

這篇教程涵蓋了15項極有價值的切圖技巧,它可以幫你將圖片處理的更加富有吸引力。
Making Your Website Design Accessible (Article)

這篇文章為你深入探討了如何為殘障人事提升網站的可訪問性。文中加入了許多非常有用的技巧,值得收藏。
- 上一頁:20個將導航玩得獨一無二的網站
- 下一頁:如何設計APP啟動頁?



