萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 5個方面幫你徹底掌握AI中的「存儲為WEB所用格式」
5個方面幫你徹底掌握AI中的「存儲為WEB所用格式」
在AI中“存儲為WEB所用格式”的目的是為了優化圖片在網站或其他屏幕端的展示效果,例如平板或手機。“優化”這個詞是指在圖片大小和品質之間的最優組合。我們希望在網頁裡能盡快加載圖片,那麼圖片就必須要小,但是我們又不希望因此而損害圖片的品質。“保存為WEB所用格式”這一命令讓我們可以預覽被優化後的矢量圖,以便我們能調試到最佳效果。
我們會在這篇文章中帶大家回顧一下保存為WEB的圖片的格式,然後向大家展示哪類作品適合保存於哪種格式。UI設計師們快學起來!
一、保存為WEB的對話框
進入【文件>存儲為WEB所用格式】就會彈出對話框,可以說這個命令幾乎就是一個獨立的應用,所以這個對話框窗口占據了整個屏幕。

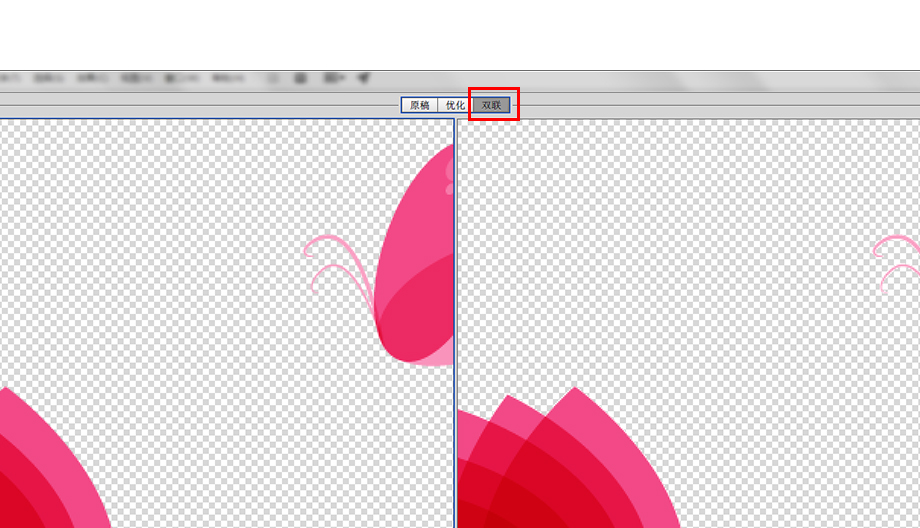
你可以通過三種方式浏覽你的作品。最左邊的“原稿”可以簡單地展示原稿效果,但由於你是要預覽被優化後的效果,因此這個選項幾乎沒有作用。你也可以來到“優化”這個選項,在這裡可以預覽到優化後的效果,或者你還可以選擇“雙聯”,這個選項會讓你將原稿和優化後的作品左右對比進行預覽。在下圖中,左邊的是原稿,右邊是優化後的效果(在本例中,是作為GIF格式進行優化的)。

在左下角的下拉框選項中選擇預覽的比例值,你可以輸入比例來縮放預覽的圖片,也可以通過快捷鍵方式來調整和縮放圖片。
點擊左下角的“預覽”按鈕,你立刻能在自己的默認浏覽器中看到這張圖片的展示效果,如果你還想知道別的浏覽器的效果,你就需要點擊按鈕右邊的地球圖標來添加更多。

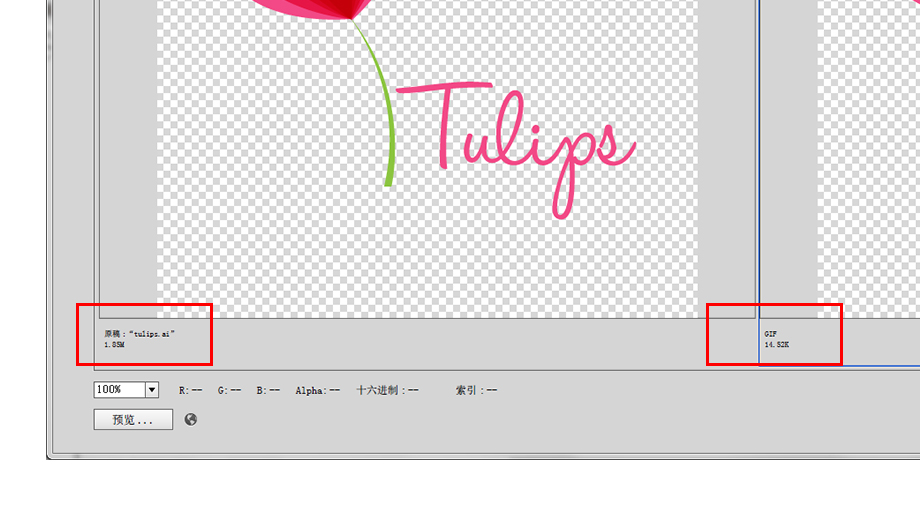
保存為WEB格式的界面中最為重要的部分就是圖片大小,在每個預覽圖的下方都會出現這個圖片的文件類型和大小。在下圖中可以看到,我們的左邊的原稿是ai格式,文件大小是1.85M,而右邊優化後為GIF格式,文件大小變為了14.53K。既然是要在文件大小和品質之間找到最佳平衡,因此你需要時刻保持對文件大小的關注。

二、GIF文件格式
GIF(Graphics Interchange Format)在WEB端是最古老也是使用頻率最高的圖片格式。尤其是當圖片的顏色較為平面化的(如本例所示),這個格式對圖片來說就最為理想的。
我們應該知道GIF所用的顏色模式是索引顏色模式,索引顏色模式是精選RGB圖像中所使用的顏色,然後再構建新的調色板,從而可以在不降低圖像質量的同時縮小圖像的容量。
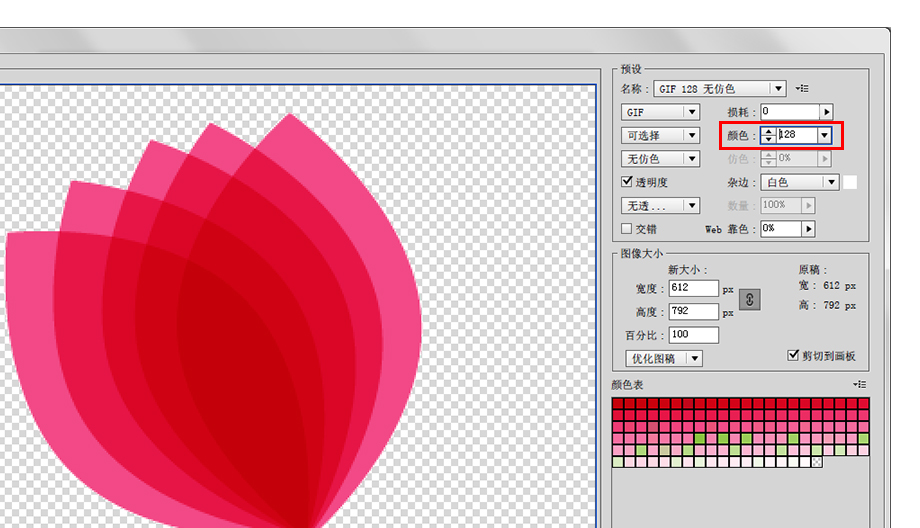
保存為WEB格式的對話框中有多種GIF的預設,你需要仔細查看不同選項下的圖片的品質和圖片的大小。大家可以看到我在下圖中的設置,我選擇了GIF的顏色為128,這時的圖片的效果還不錯,而圖片的大小也只有13.71K。

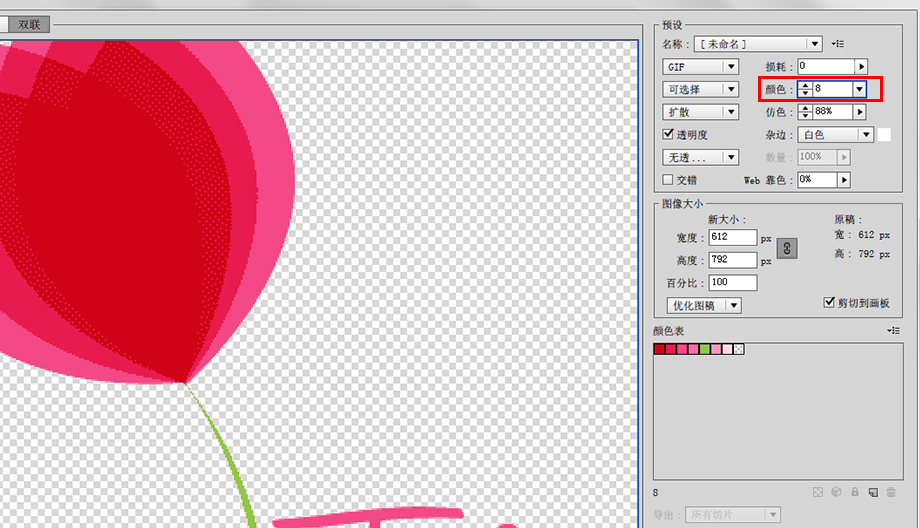
接下來讓我們試著調低一下顏色的值,把顏色值設置為8,這時你會看到圖片的大小變為了8.702K,但是圖片丟失了品質。邊緣開始出現鋸齒,這時因為沒有足夠的顏色來支持顏色間的平滑過渡。雖然,我們在AI中只用了很少量的顏色,但AI本身的抗鋸齒處理會使用更多的色彩來平滑邊緣的鋸齒。

GIF的色彩會被限制在那些經過篩選的“網頁安全色”中。這在今天看了已經不需要擔心了,目前我們所用的顯示器都可以很好的展示出成千上萬的顏色,但是在過去,在舊式的蘋果系統和Windows系統下可以使用的就只有216種顏色,因此那時的UI設計師都會非常慎重地挑選顏色。
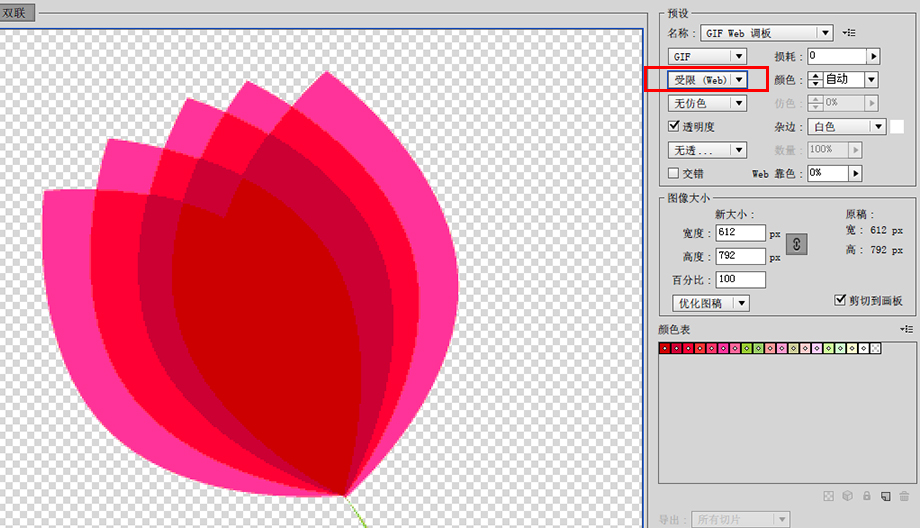
所以,如果你想確保你的圖片在每個平台的顏色都保持一致,那麼你可以將自己的配色限制在這個色域裡。在這個例子裡,我們使用“GIPF Web 調板”的預設,你會看到圖片中的顏色發生了很大的變化。

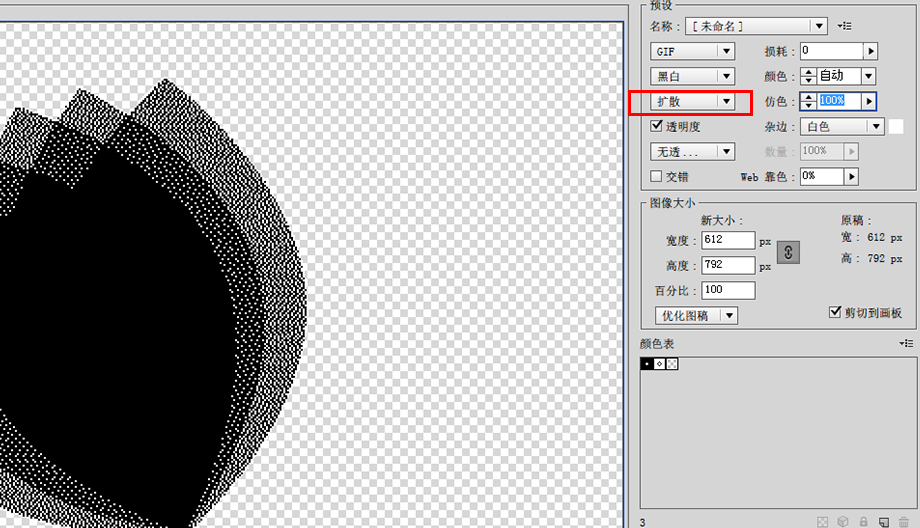
一個GIF圖片也可以是黑白的,在這裡可以選擇了黑白後再選擇擴散來讓顏色過渡得更自然。你可以通過調試仿色的滑塊來選擇不同的擴散效果。但圖片整體的效果絕對是60年代的LOOK!

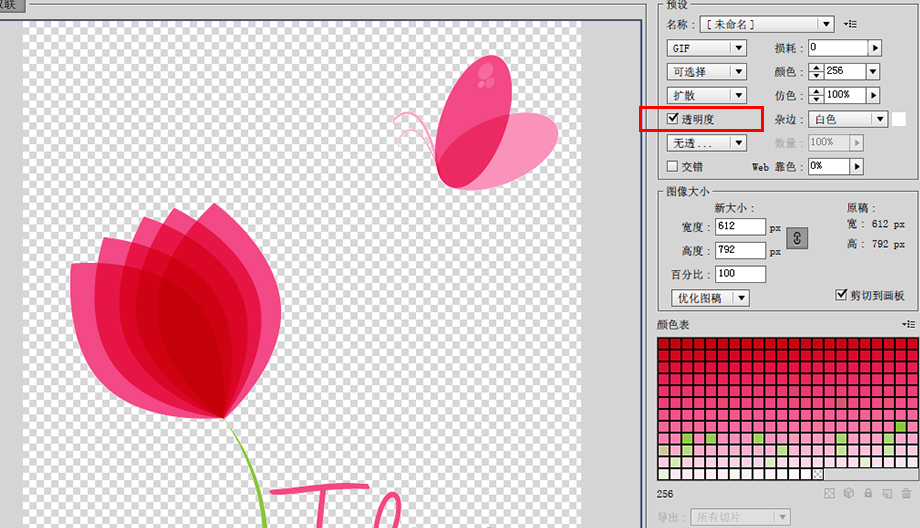
GIF格式可以支持一個維度的透明度。這是什麼意思呢?意思就是,這種格式的圖片可以顯示為完全不可見或完全可見,沒有中間過渡。所以,如果你的圖片裡有透明漸變或柔軟朦胧的陰影,那就最好放棄這一格式。

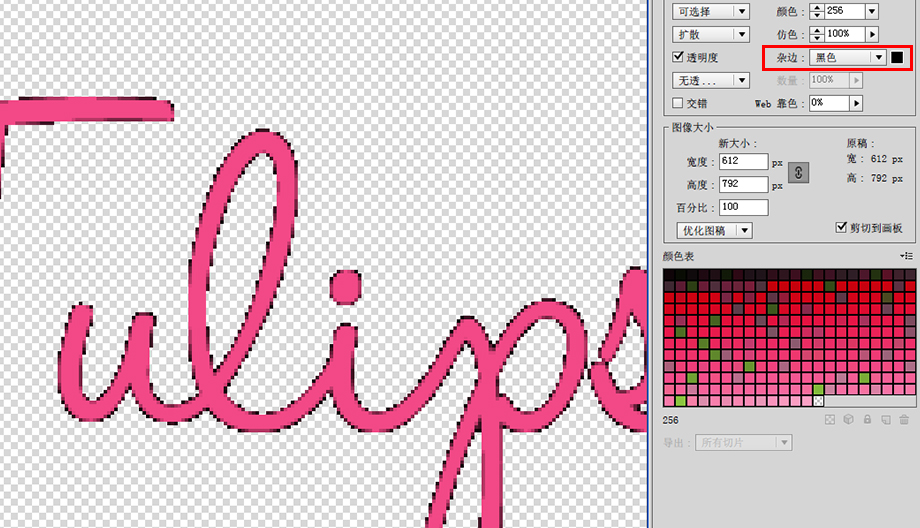
緊靠勾選透明度選項右側的,是一個叫做“雜邊”的色彩選擇參數。這會圍繞圖片裡所編輯的對象增加一條細邊,有點類似PS中的描邊。如果你要將這個GIF圖片置於一個有色的背景中,那麼你可以在此選擇與背景相同顏色的雜邊。這會讓圖片和背景融合得更加自然。

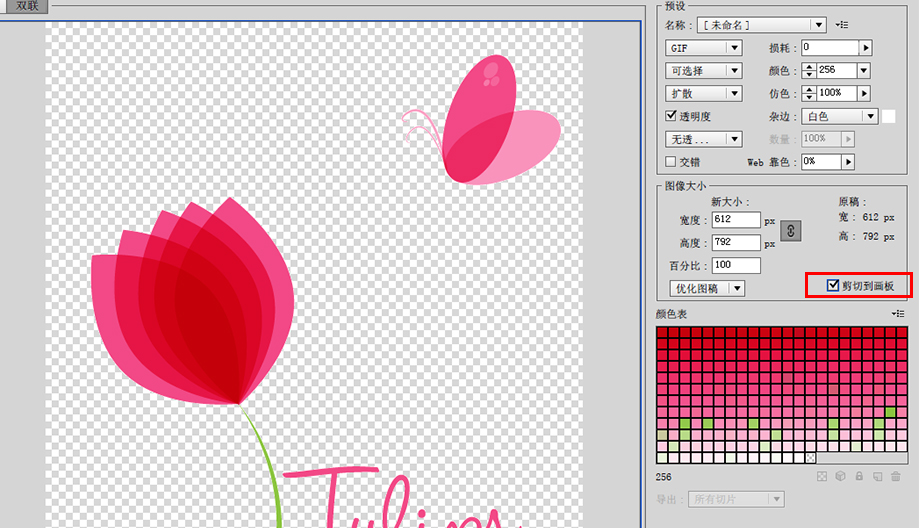
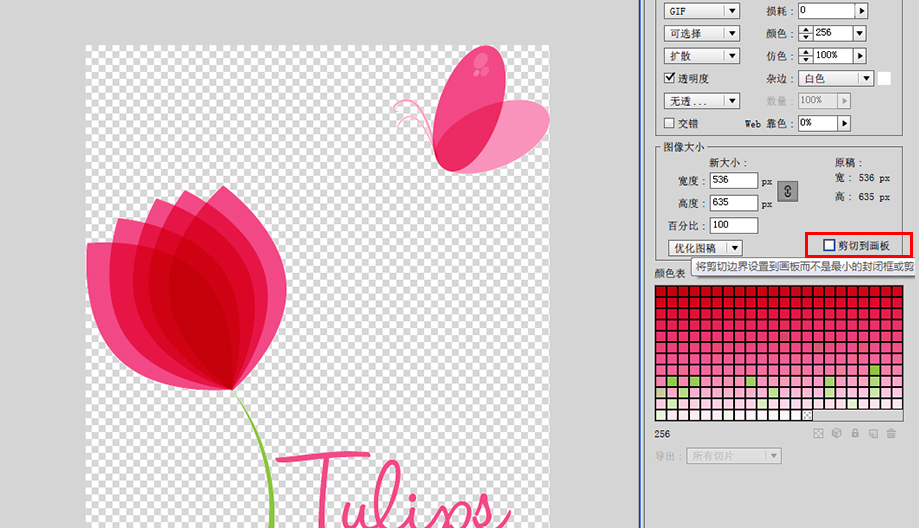
你還可以勾選“剪切到畫板”,當你勾選這一選項後,你的圖片的尺寸就會與你的畫板的尺寸保持一致,而當你去掉勾選,那麼軟件會根據你所畫的對象的尺寸進行裁切,那些在畫板上但沒有作品的部分將會被裁切掉。這個設置你大概會經常使用到,因為有的時候,在我們所繪制的對象以外的部分的確是沒有太大的必要保留,最後圖片尺寸還能因此而變得更小。


下面讓我們看看圖像大小這一參數組,這一部分你可以減小或放大所優化的圖片。之類的圖片大小指的並不是圖片的文件大小,而是指的圖片的尺寸大小,在這裡表示為寬和高。這就是AI優於基於像素的圖片處理軟件的地方,如果你想要從優化輸出的部分放大你的圖片,AI的可以讓它得以放大,而且同時輸出結果也保持品質,這就是矢量圖的好處。而假如你使用的是PS的話那麼當你放大像素圖,作品就會看上去很模糊。
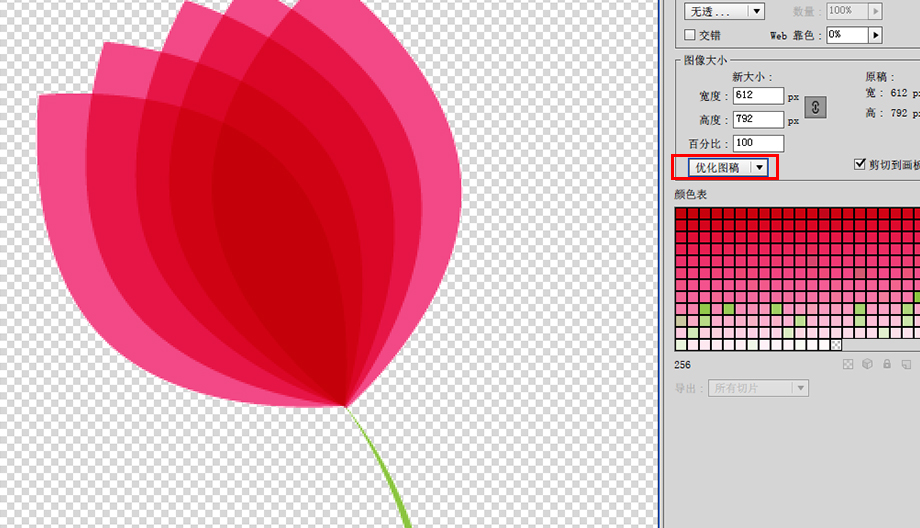
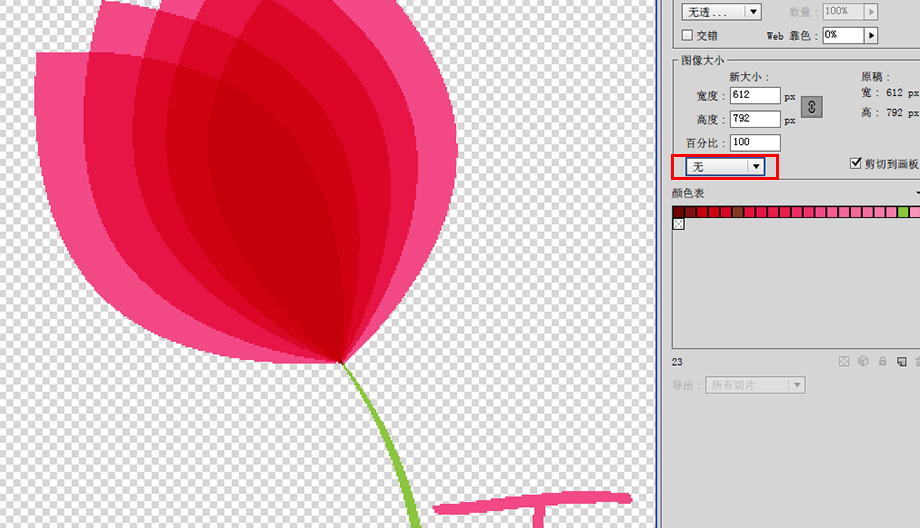
在寬和高的設置參數下有一個下拉框選項,你可以為你的優化方案選擇不同的選項,如果你的作品中文字所占的比例較大,那麼你可以選擇“優化文字”,這裡的文字是指的用文字工具可以編輯的文字,那種已經轉曲的文字是視為圖片的。
或者如我在下面選擇了“優化圖稿”,你可以看到優化前後作品的變化。邊緣變得更加平滑了。


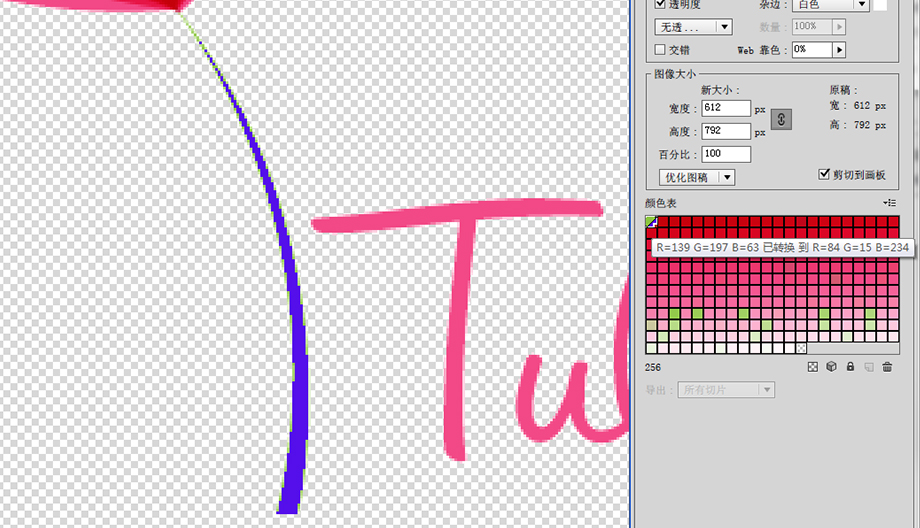
讓我們繼續看看右下方的顏色表,這個顏色表裡包含了優化後的圖片裡所包含的每種顏色。其實,你完全可以通過雙擊修改某個顏色。就像我在本例中將綠色換成了紫色,而當你鼠標劃過這個色塊時,會有一行小字來提示你將什麼顏色替換為了什麼顏色。這種方式可以讓你將一個作品保存為多種色彩的版本,而不用改變原始圖片。

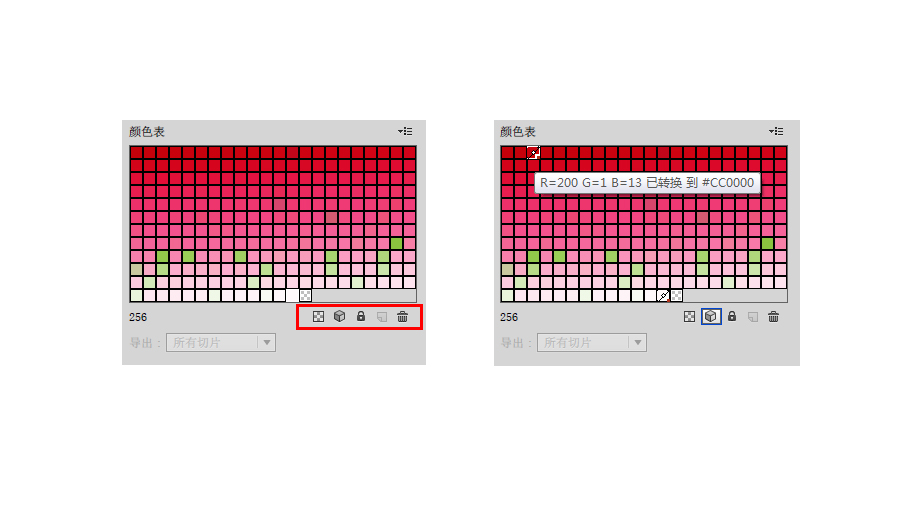
在顏色表的右下方有一排圖標,這一排圖標讓你可以更多地對顏色進行調整。你首先需要選中某一個色板,然後進一步可以設置其為網頁安全色,或者鎖定或者刪除它。色板中出現星號就表示已經轉為網頁安全色,當鼠標滑過會提示出所替換的網頁安全色的色值。

這裡還有其他關於GIF的參數設置,例如,你可以看到有個交錯的勾選框,這是過去的技術所需要的選項,到了現在技術進步已經不再需要它了。
三、PNG-8文件格式
PNG格式通常比GIF更為常用,也更受歡迎。其中,PNG-8就類似於顏色為256,勾選透明度並且支持仿色的GIF。這裡的“8”的意思就是指的8位的圖片。那麼和GIF之間的區別在於壓縮圖片的方式不同。GIF使用的是“有損耗”的辦法,這種辦法就是采用丟失部分數據的方式來達到讓文件變得更小的目標。而PNG是無損的,由於其所使用的壓縮的算法,使得最終的文件大小明顯小於GIF。那麼問題來了,在可以使用PNG的時候,為什麼還要用GIF呢?因為,很遺憾,不是所有的浏覽器都支持PNG格式(比如IE6就不支持!IE啊……一直的疼)。但是隨著更多人升級了浏覽器,慢慢這個問題也就不會存在了。所以,下次果斷將GIF替換為PNG-8,他們的設置幾乎相差不大。你已經很熟悉了不是嗎?
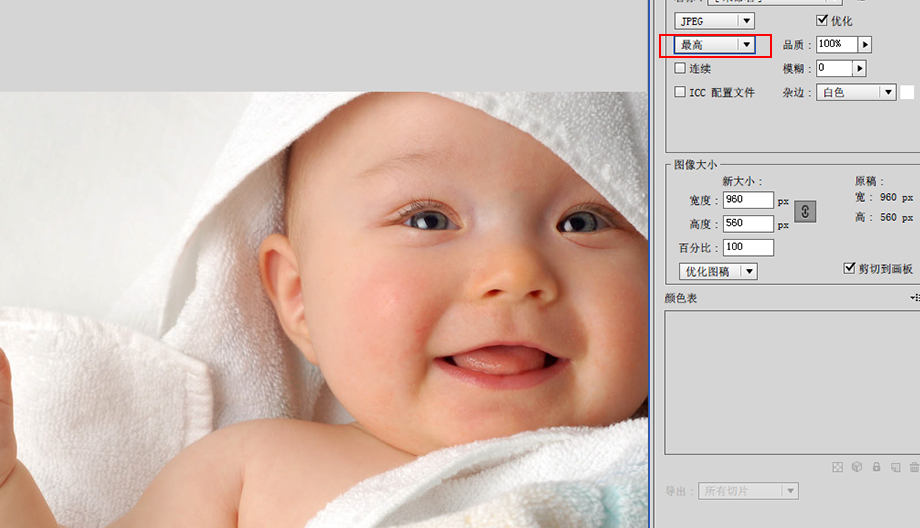
四、JPEG文件格式
JPEG格式原本是用來壓縮照片的,現在也可以用在有顏色過渡的矢量圖。JPEG格式是24位的,所以也就意味著它可以支持1600萬種顏色。JEPG的壓縮方式是有損的,如果你試著壓縮得太過,圖片的品質也會下降。

你可以勾選“連續”的選項來進行多線程加載圖片,也可以通過給圖片添加模糊的辦法來降低圖片品質上的瑕疵,但這兩種辦法既不不十分理想,也沒有實際的必要。它們都是在撥號上網的舊時代才用上的了。
和GIF以及PNG-8一樣,你可以選擇圖片的優化辦法或者選擇是否剪切圖片到畫板,你還可以具體設置圖片的尺寸大小。但JEPG沒有顏色表,因為JEPG是用的RGB的顏色模式,而不是索引顏色模式。
JPEG適用於顏色過渡的圖片,但是如果是色彩是比較平面的色塊的話,它的表現就不是很好。
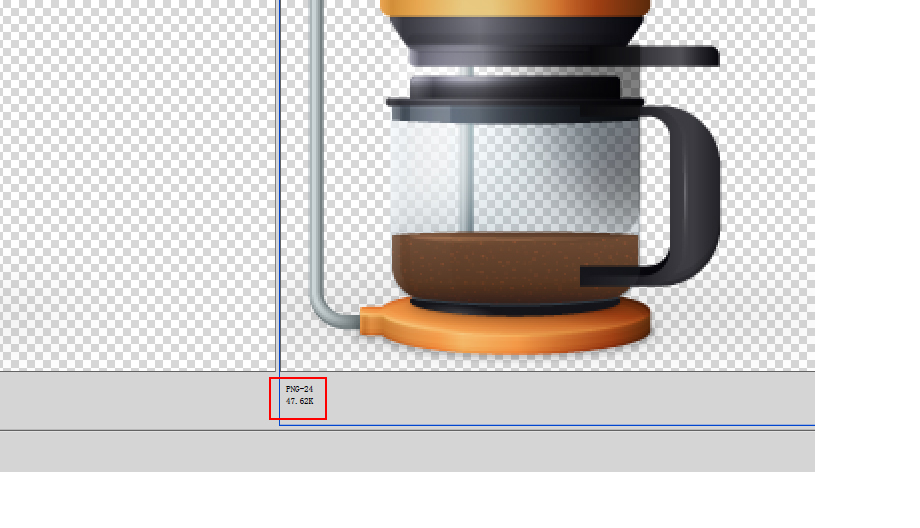
五、PNG-24文件格式
PNG-24的格式,顧名思義就是指的24位的圖片。從某些方面來說,它融合了GIF和JPEG的好處,是一種較優的格式。就像JPEG,它可以支持上千萬種顏色,PNG-24可以用於一些經過模糊處理或者漸變過渡的陰影。但這些就會增加圖片的大小,造成加載上的困難。

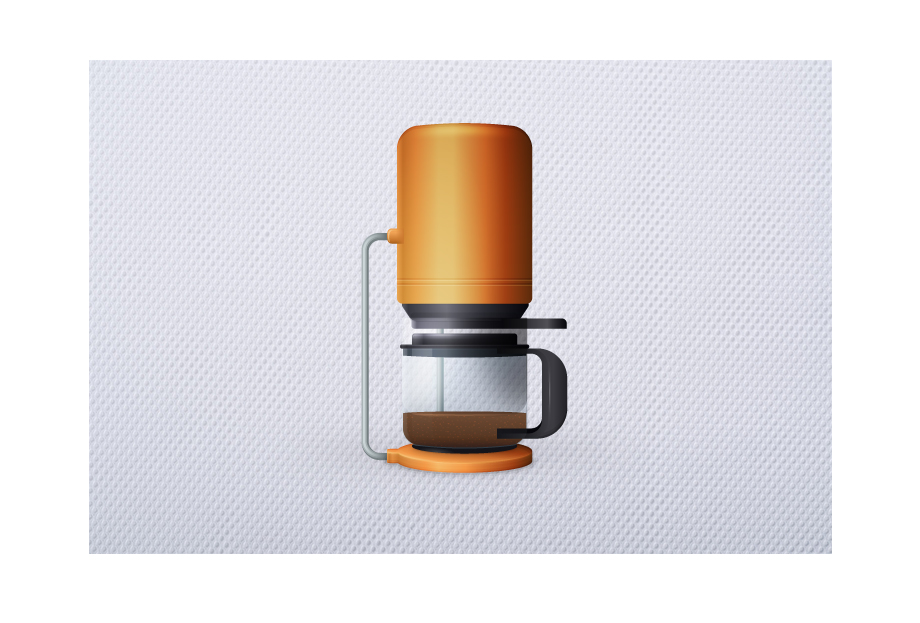
但與此同時你要考慮到PNG格式的圖片是透明背景,雖然采用JEPG格式品質不會丟失且品質也比較高,但PNG格式的圖片可以允許你將作品放到任何背景之上,權衡這一靈活性,也許你也不得不選擇PNG了。就如下圖這樣,用PNG-24導出後,可以置於任何的紋理背景上。

後記
那些還為輸出圖片而發愁的小伙伴們記住了嗎?其實每種格式都是優缺點共存的,大家在實際項目中要多嘗試才能找出最好的解決的方案。另存為WEB格式這一工具歷來都在設計流程中處於最末尾的環節,因此也並沒有引起大家的思考和重視,希望我的這篇文章能有所幫助。