萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 值得你關注的動感粒子動效設計趨勢
值得你關注的動感粒子動效設計趨勢
現代風盛行的網頁設計 圈中,不少設計師會傾向於用動態、抽象的元素來為頁面渲染出富有科技和未來感的氛圍。在這其中,飄散的粒子動效 是比較常見也頗受歡迎的一種元素,而今天我們要聊的就是這種設計元素。
有的網頁會在頁面背景上散亂分布著點或者小而簡單的幾何圖形,配合著各不相同的背景,粒子動態效果所呈現出來的類型和樣式非常之多。它們還可以是一大堆凌動的小球,扁平的圓環,還可以一組來回穿梭的小三角形,等等等等。在動效上,這些粒子的運動軌跡的差別也是千差萬別的,它們有的可能會與用戶的操作產生聯動,隨著鼠標指針運動,震顫,舞蹈。然而它們依然有很明顯的共同點:通過這些粒子的動效來為整個頁面營造出動態、活潑和科技感十足的氛圍。
單調的語言不足以呈現這些粒子動效 的獨到之處,我們一起來看看案例吧。
Deutser

黑色的極簡風背景是這些粒子動效 的舞台,粒子每隔幾秒會打散重組出新的圖案,並且搭配上相應的文案,並且粒子本身會隨著鼠標的移動而進行恰如其分的偏移,不僅讓用戶充滿了參與感,而且動態的展示方式讓信息的展現更有厚度。
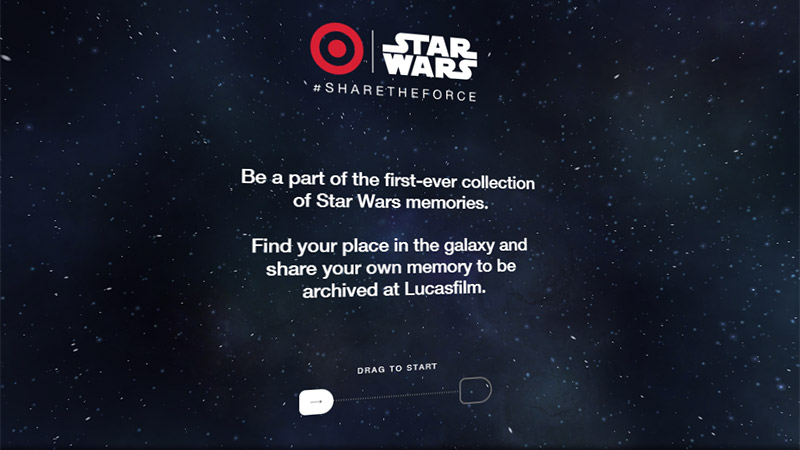
Share the Force

這是一個星球大戰主題相關的網站,意為“分享原力”。整個網站的設計非常貼合星戰的主題,加入了許多宇宙相關的設計元素,背景中的粒子動效更是強化了這種環境的動感和氣氛。
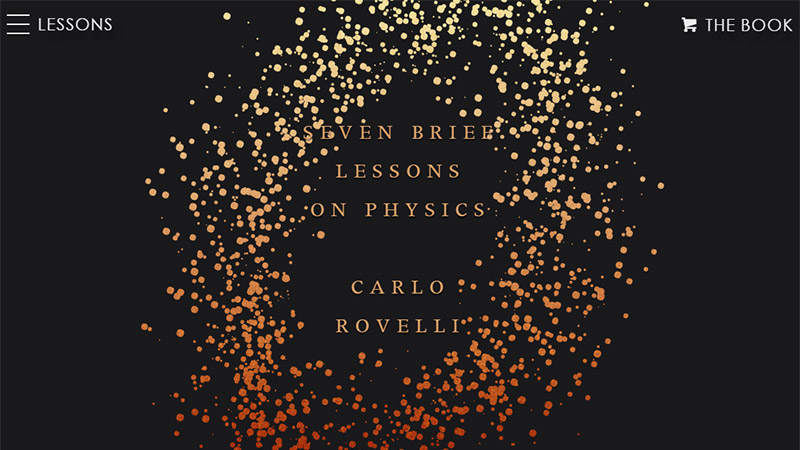
Seven Brief Lessons

開發者讓移動的粒子構成了一個環形,並讓它們順滑地運動著,漂亮的漸變效果讓整個背景加分不少。環形運動的粒子動效讓用戶將注意力集中到中間的文字上,這使得動效的功能性強化了不少。
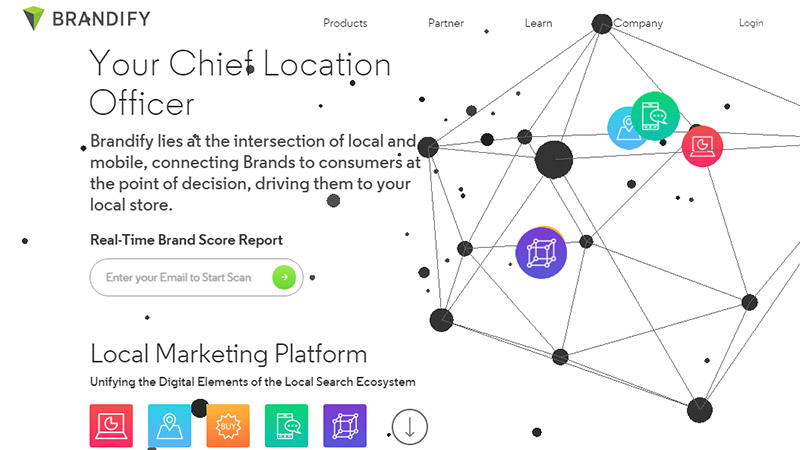
Brandify

復雜的立體幾何圖形和運動的粒子組合到一起,充滿了韻律感。整個動效豐富了頁面的細節,讓它看起來一點都不單調,也增強了趣味性。
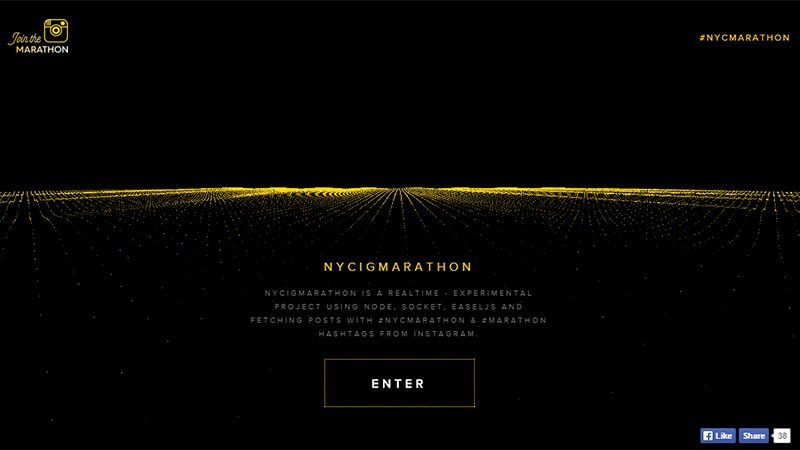
NYCIG Marathon

這個壯麗而又專業的粒子動效將NYCIG 馬拉松的逼格提升到了一個全新的高度,這種壯闊的場景會讓用戶非常難忘的。
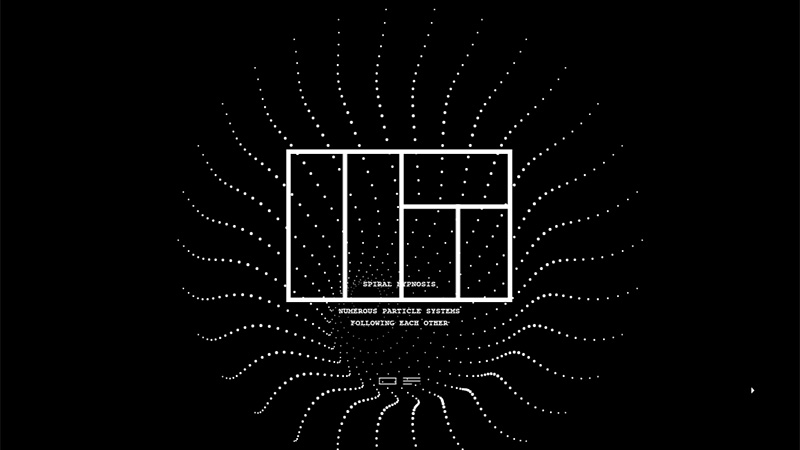
Double Pi

粒子動效在這個網站中不僅充作背景,同時也是用戶交互的對象,它會構成一個隧道隨著鼠標光標移動。不過設計師很好地控制了動效的尺寸,不會喧賓奪主。
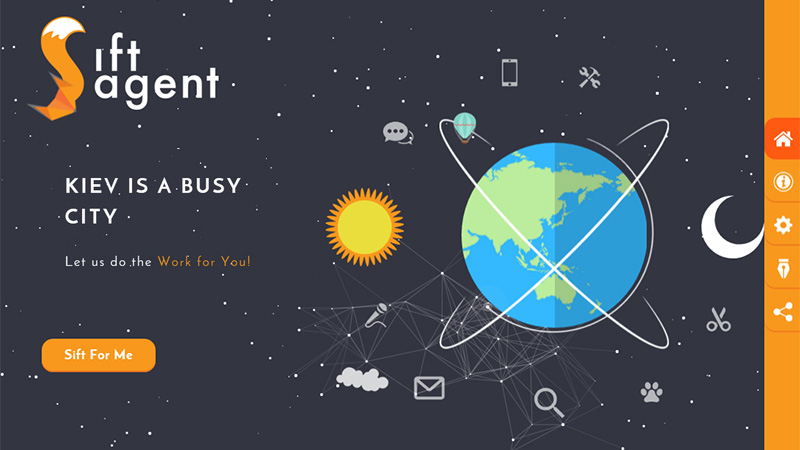
Sift Agent

作為一個以宇宙為主題的網站而言,粒子動效還是非常點題的。在這個頁面中,粒子動效會模擬宇宙中星座的運行軌跡來運動,當你點擊不同的區域的時候,能顯示相關星球的圖片。
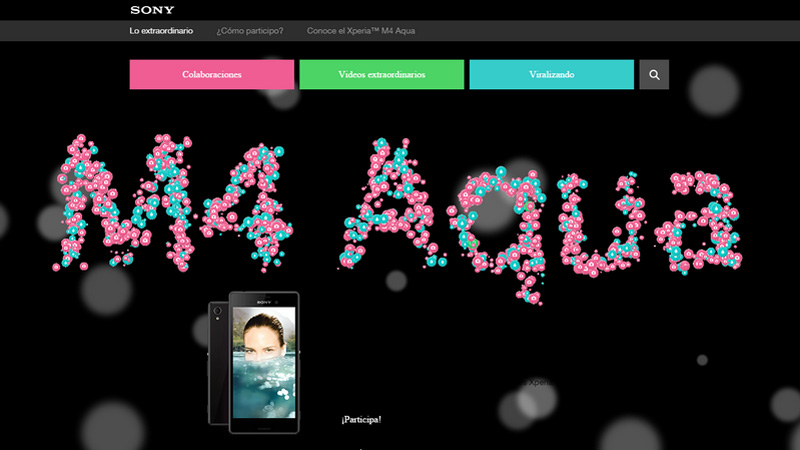
Sony Experia

四處移動的小氣泡會構建成不同的東西,讓用戶心情愉悅,當用戶用鼠標點擊氣球的時候,這些移動著的氣球會爆掉,非常好玩。不同的氣球會鏈接到不同的圖片。
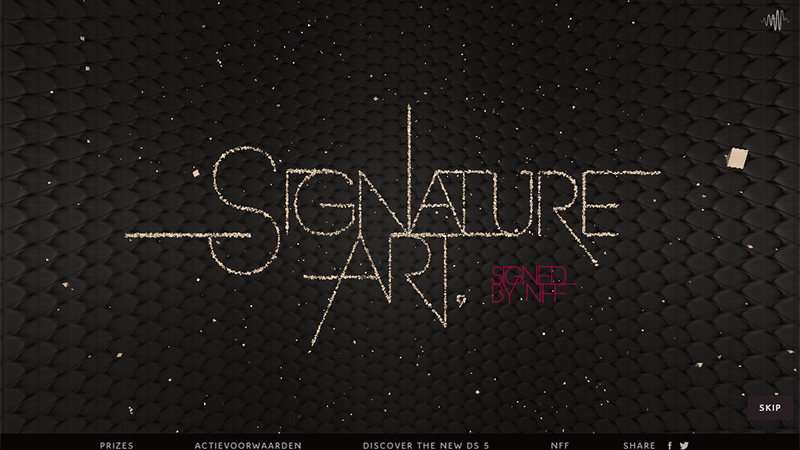
Signature Art

大量的3D粒子會幫你創建簽名,給人以優雅而精致的感覺,當最終生成簽名的時候,你可以放大查看細節。
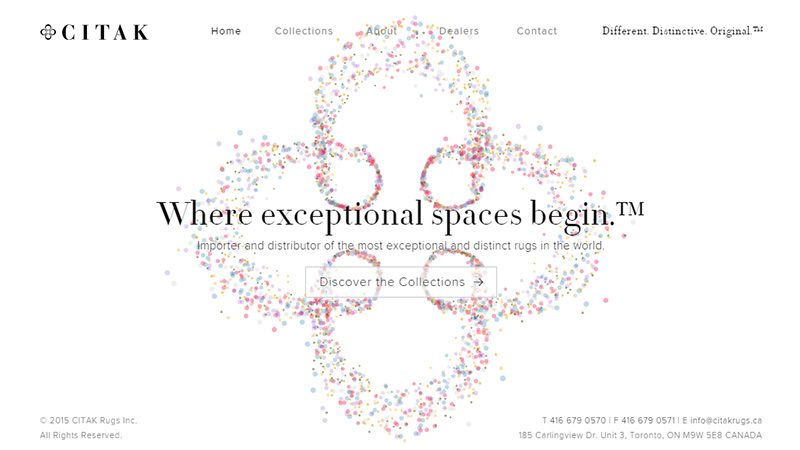
Citak

Citak 的網站將極簡風格發揮到機制,用干淨的色彩和大量的留白來營造出現代而時尚的感覺。設計師使用豐富多彩的粒子動效引導用戶關注標題文案。
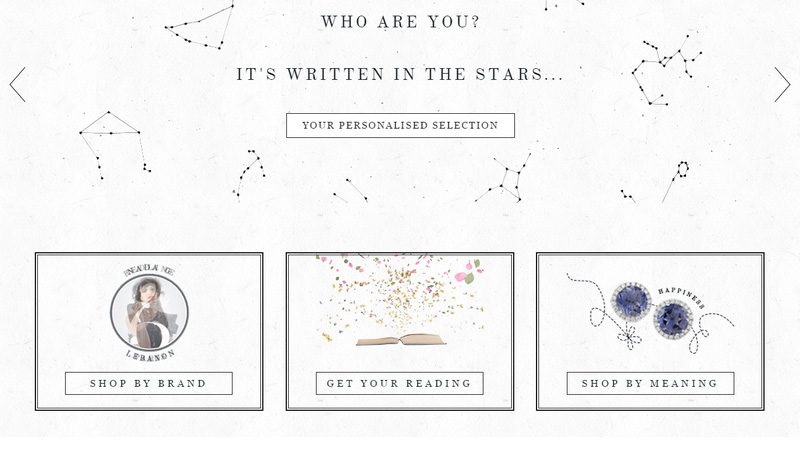
The Alkemistry

網站提供了更加個人化的粒子動效來提高整個網站的“個性化體驗”,網站的設計和星座風格背景緊密關聯,營造出統一而一致的浏覽體驗。
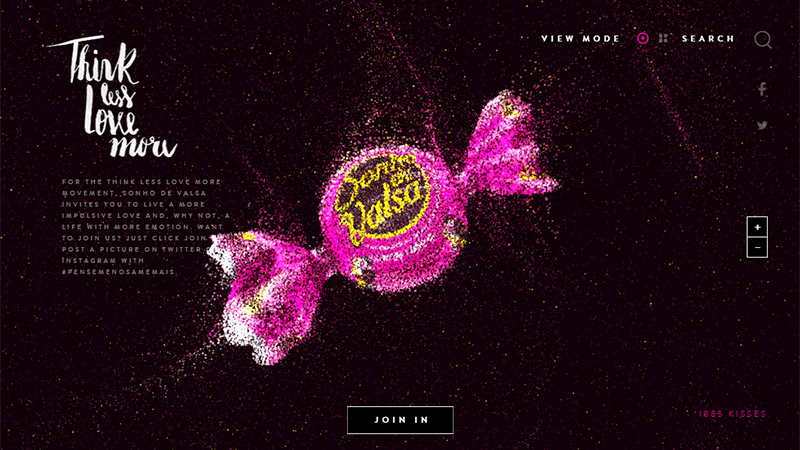
Think Less Love More

這個網站在交互設計上非常突出,同時在動效和簡約風格之間找到了不錯的平衡點。動態粒子構成的糖果構成了網站的主視覺,個性十足又充滿魅力。
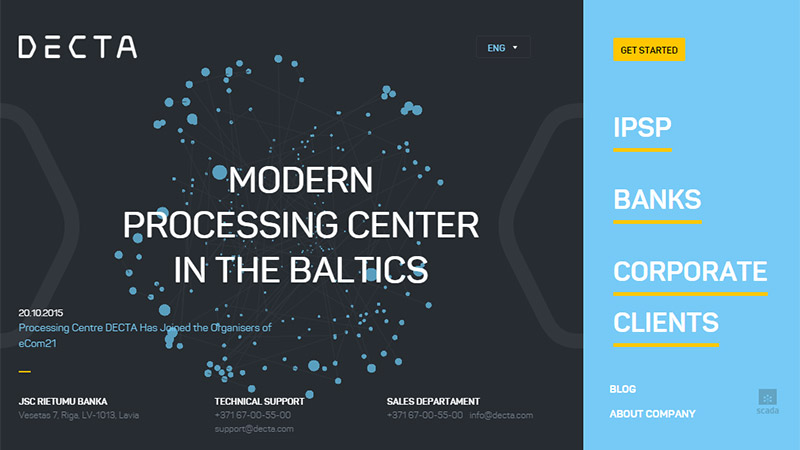
Decta

Decta 網頁中的顆粒動效和網頁閒適的風格相互呼應,按照一定韻律聚散的粒子讓頁面充滿了呼吸感。
NodePlus

NodePlus 頁面中三角形的粒子和它們的動效讓整個網站呈現出強烈的個性,給人創造力十足的感覺。
Petar Stojakovic

這是 Petar Stojakovic 的作品展示頁,作為歡迎界面,黑白分明的設計清晰簡單,向中央收攏的粒子動效營造出一種深邃的效果,吸引用戶的注意力。
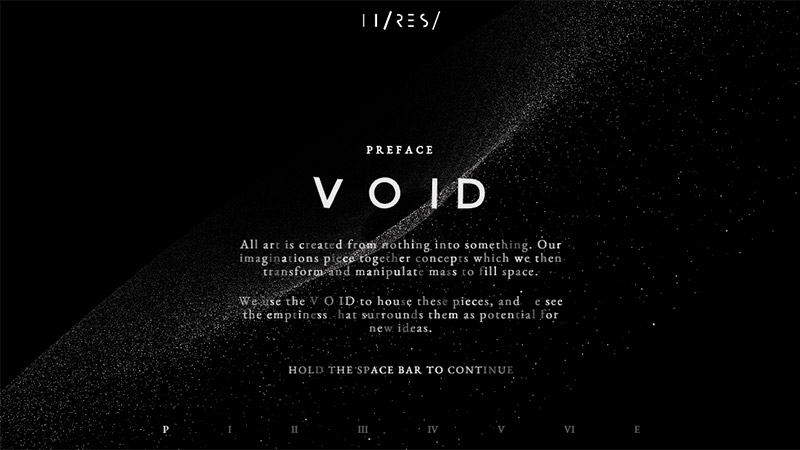
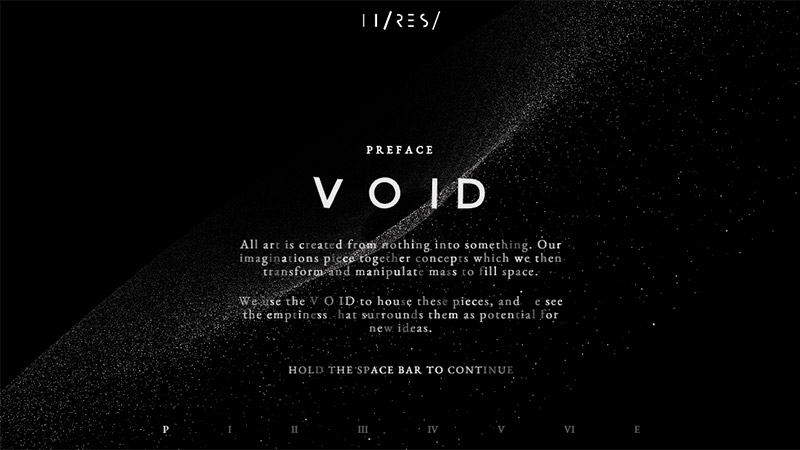
VOID

Void 的網站為用戶提供了近乎無可匹敵的抽象粒子動效,這些時尚又精致的粒子動效,展現出設計師的高超水平。
CloudNine

CloudNine 的網頁是關於一個在宇宙環境中生存的超級英雄的,頁面中這些微妙的動效讓背景顯得微妙又漂亮無比。
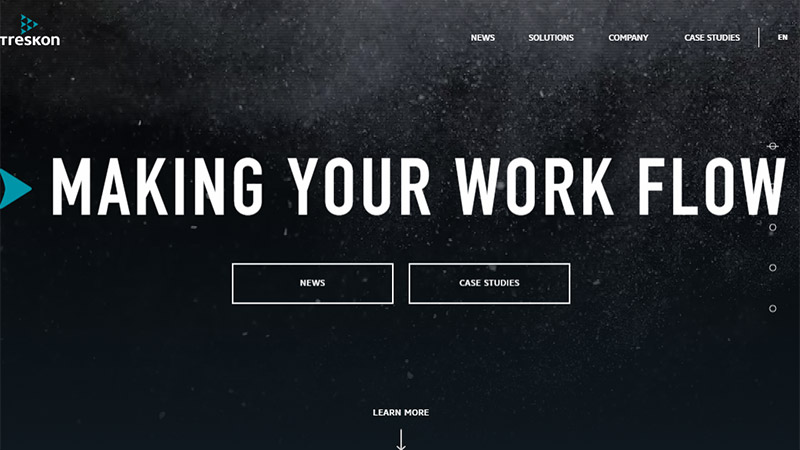
Treskon

同樣是使用了經典的強對比的黑白色系來設計網頁,Treskon 的設計師也傾向於借用粒子動效來強化頁面質感,突出內容。
Fixed Group

細膩的粒子動效在這個網頁中起到了支撐作用,完善了整個設計。動態的背景在動效支撐下顯得更加富有美感。
Orion9

Orion9 是一個獨特的個人作品網站,乍一看可能有點單調,但是當粒子動效開始充塞頁面的時候,那種枯燥的氛圍會被一掃而空,這種打開體驗范兒詞不錯。
結語
粒子動效的運用范疇非常廣泛,動態,活潑,具有引導性,交互性,可以和色彩、圖片、內容充分的組合,並且在美學上產生化學反應,微妙又讓人期待,偶爾能給人一種意外,更多的時候又用獨特的質感征服每一個訪客。它能否在未來的一年中成為主流的設計趨勢 ?讓我們拭目以待吧。
- 上一頁:讓人舒服的雜志設計封面配色
- 下一頁:五步推導讓你成為體驗設計專家