萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 20 步打造完美網站布局設計
20 步打造完美網站布局設計
01. 先在紙上整理思緒

世界各處城市插圖系列簡筆
此條顯然很重要,但是我經常發現一些設計師會跳過這步直接使用 Photoshop CS6 而不去思考他們需要解決的問題。設計的目的在於解決問題,而這些有待解決的問題無法通過漸變或陰影效果得到解決,而是需要完美的布局和清晰的結構。想一想內容、布局和功能,然後再開始上陰影效果。
02. 從頂層框架草圖入手

草繪基本的框架將幫助你解決 UX 問題,並組織布局結構
如果我要做一個項目的外觀和感覺,第一件事就是先建一個頂層框架,可解決所有設計問題。框架是指內容周圍的 UI,有助於執行操作並進行浏覽。其中包括導航和各類組件,例如邊欄和底欄。
如果你從這點著手設計,則設計主頁以外的部分時,布局內容將了然於心。
03. 為 PSD 添加網格

以 10 像素基線繪制的 978 網格示例
這步操作非常簡單。在 Photoshop 中著手設計任何內容前,你需要創建一個合適的網格。這一步的道理眾所周知,如果你沒有這麼做,我可以斷言,最後的設計總是無法盡善盡美。
借助於網格,你能安排不同部分的布局結構;還能指導你按照特定屏幕尺寸要求進行設計,並能幫助你創建相應的模板,以便符合間距和其他設計問題。
04. 選擇排版樣式

根據常規經驗,一個網站布局中所用字型最好不要超過兩種
了解不同的字型和配色是項目開發階段的工作。我建議一個網站中所用字型不要超過兩種,不過實際上,還需取決於你可用的色系。總之,所選字體需便於閱讀大量文字,且與標題和操作相映成趣。大膽使用大字體,並在使用字型時保持整體一致性和生動感。
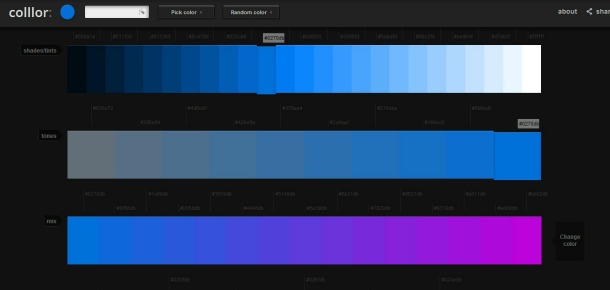
05. 選擇主題顏色

使用有限的色階和色調以免產生視覺疲勞
選完要使用的一系列字型後,你應開始研究 UI、背景和文本該用什麼顏色。關於顏色,我建議在處理常規用戶界面是用色及色調需簡潔。
根據元素功能在設計 UI 時保持一致性非常重要。想想 Facebook、Twitter、Quora 和 Vimeo 之類的網站布局。除 UI 外,插圖或圖形細節部分只要沒有干擾組件功能的話,在用色方面也沒什麼限制。
06. 劃分布局

網站結構越簡單,用戶浏覽時就越方便
網站各個部分都需要發揮各自的作用。對於用戶而言,每個部分都有各自存在的理由,並能得到相應的最終結果。布局需要幫助強調其內容著重顯示該部分最重要的信息。實際上,一個頁面並不需要太多調用按鈕,因此每個內容都應推動到最終“我可以在此實現什麼目的”。
思考一下,你可以為一個簡單的目標構想到的最簡單的布局,並開始添加所需組件。最後你會驚喜的發現簡潔也並非易事。
07. 重新思考已建內容

我們真的還需要一個搜索按鈕嗎?在大多數情況下,答案是不。
作為設計人員,我們構建了用戶浏覽互聯網的方式,需要采取多少步驟才能執行一個簡單的操作以及網站的復雜性都是由我們來決定的。我們一直都在遵循一些設計模式和慣例,因為它們切實有效,但有時候只是因為沒人有足夠的時間進行衡量或者重新思考。重新思考組件上已建的交互模式,並看看是否可以進行改進,這點至關重要。
08. 自我挑戰
我鼓勵每位設計人員不要墨守成規,而是在每個項目上進行自我挑戰。並非每個項目都要求創新,因此,需要我們自己決定是否要增加一些交互設計相關的內容。比如,各種自我挑戰可能包括使用新的網格系統、創建新的組件,或者甚至包括一些小挑戰,諸如避免混合模式或者避免使用特定的顏色。
09. 注意細節

正在進行的游戲項目:細節視圖
這條也算是老生常談了,但並非始終在成品中得到應用。根據項目的概念,“關注點”也會有所不同。
可以注重小型交互、意想不到的動畫或審美感受,例如按鈕上的小漸變或是背景盒子周圍的微妙筆畫之類。但是總的來說,如果你樂在其中,這種感受非常重要,而且非常自然。
10. 認真對待每個組件,就當參加設計比賽

注重每個組件,一加一大於二
我必須承認這並不是我首創的理論。過去曾在 Fantasy Interactive 上聽到這種說法,當時我就震驚了,這句話如此明確中肯。每個組件都需單獨設計,使其卓絕超凡。有時候,設計師會將一些部分歸為最不重要的內容,最終並不會對其引起重視。
11. 提高設計作品清晰度

避免出現像素模糊的現象,嘗試正確設置筆觸效果和背景之間的對比度或背景顏色
除美學考量之外,有些共同的問題需要予以避免,從而創造出一個干淨正確的作品。嘗試提高設計清晰度時應注意以下幾點:梯度條帶、模糊的邊緣、字體渲染選項(部分字體取決於字體大小,最好在特定的渲染模式下查看)以及與背景融合的筆觸效果。
以上列出了一些基本注意事項,但實際上需要注意的問題還有很多。務必以整體視角檢查設計,看看是不是都非常完美,然後再單獨分析每個組件還有什麼問題。
12. 整理 PSD
如果你通過 Photoshop 進行設計,那麼這點至關重要(結合網格使用)。無論項目有多大,有多少設計師參與其中,你都需要保證文件干淨。這樣就能保證不同部分都能輕松導出,從而提高設計流程的速度,並能處理與其他設計師共享的文件。
13. 設計最好的情況,但為最壞的情況做准備

謹記不同設備和尺寸大小上如何讓你的設計發揮作用
作為設計師,我們的工作就是通過不同的限制解決問題。網頁設計過程中,會遇到各種限制,包括概念和技術問題以及內容相關的問題。
我們需要創建一個網站,其不僅可以在理想狀態下運行,同時也可以在最糟糕的環境下運行。例如,用戶可使用相當小的屏幕查看網站,此時網站上的內容看起來支離破碎。
但是,鑒於我們展示設計作品的目的,我個人強烈建議為其創建最佳環境。因此我們將要顯示最理想的內容量,同時以最佳浏覽器尺寸進行展示,也就是用戶最常用的環境。
14. 沉迷於設計,因愛生恨
如果你鑽研設計,我保證你已經干過這種事。只要完成一項設計就會倍感自豪,設計已經成為生活的一部分了。還會截圖,與其他設備比較,將其設為桌面背景,甚至打印出來掛在牆上。
整個過程中,我達到某個臨界點,最終產生厭惡;我開始發現各種缺點和錯誤,然後進行修改。不喜歡自己以前的設計是成熟的表現,也就是說,你最終發現自己的問題。
15. 與客戶交流前避免浪費太多時間設計概念
提交交互概念或設計外觀與體驗時,你需要確保你和客戶盡快同步。初始概念通過審核後,你可以稍作放松,然後開始設計。
但是如果提交後初始概念後,並未深得客戶的歡心,你就應該收集各種反饋,以便第二次提交的概念方案
- 上一頁:AMPd手機UI界面設計賞析
- 下一頁:互聯網的色彩心理學
交互設計排行
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



