萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 5個超實用方法幫你給配圖選字體
5個超實用方法幫你給配圖選字體
今天這篇超級贊!!作者從字體選擇、如何與圖像搭配,如何運用色彩等等下手,給了超多淺顯易懂的案例示范,還有動手操作後的效果展示,有條有理,層次分明,作為平面設計的基礎入門教程簡直不能更棒!!強烈推薦!! >>>
梁木東:過去我做排版都習慣用那些現成的設計素材,到後來我嘗試直接選一張沒有經過任何修改的照片用於排版時,我才知道“圖片上配上文字”其實是一個很復雜的問題,因此我有一段時間將這個問題好好地研究一番。我去翻看各類設計網站大咖們的優秀作品、找時尚雜志和精品畫冊,但是我的目的不是想從中找到感覺,而是希望通過一個科學、嚴謹的方法來找到優秀作品之間的視覺規律,現在我將這個過程分享給大家。不過本人還只不過是設計專業的學生,學藝未精,而且文筆還不好… 因此解釋這樣一個復雜的問題的解答過程,肯定會有很多不足的地方,大家就作一個交流吧。
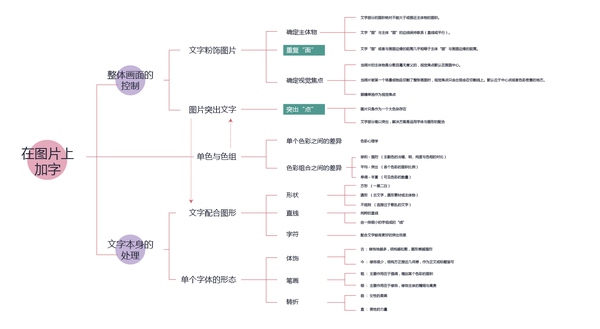
為本答案做一個導航圖,證明這真的是一個很復雜的問題…

1. 字體選擇與字體組合方式
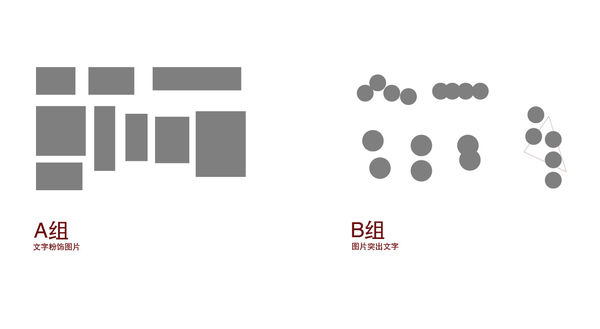
首先我挑選了一些我個人覺得不錯的設計作品,根據這些作品的設計目的和最終效果,分為“A”、“B”兩組。
A組是“圖片突出”,文字存在的目的只是粉飾這張照片而已。
B組是“文字突出”,文字在圖片的襯托下被重點突出出來。
然後將它們的文字部分“裁剪”出來,然後根據原本文字的樣式以及文字組合方式,最後分組排列出來。
效果圖如下:


可以看出這兩組的字體之間差異很大的,在字體選擇上:
A組的字體主要是現代等線體,筆畫沒有裝飾。出現題材很廣泛,大多數是一些商業圖冊上,或者用於襯托人物場景時尚氣質的圖片上。
B組的字體主要是古典襯線體,筆畫裝飾強烈。多出現在傳統、自然的以及一些抒情性很強的照片上。
在字體組合方式上:
A組的字體組合都被緊密地排列在一個無形的矩形裡,在視覺上形成一個面。
B組各個字之間松散地擺放組合在一起,在視覺形成一個個點。
其實可以這樣去理解這兩組字體在視覺心理的效果,見下圖:

而造成這兩組字體在視覺心理上的區別,這和一張攝影作品兩個重要的元素有關
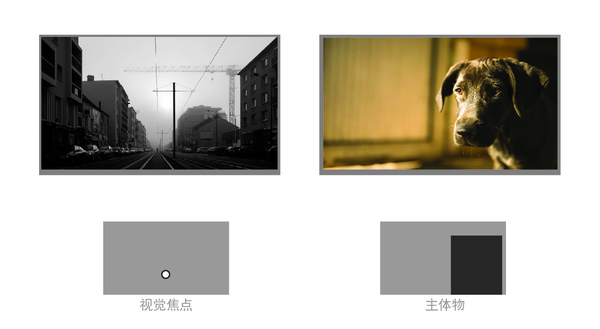
2.主體物與視覺焦點
主體物的視覺焦點是攝影作品裡的兩個基本要素,因此在一張照片裡通常會有一個突出的人或物作為主體。而其他例如在風景類攝影作品,照片裡即使沒有明確的主體物,也會存在一個視覺焦點。
一張攝影作品的主體物和視覺焦點是很容易看出來的,如下圖:

為了展現“圖片突出”的優秀設計作品裡,文字部分與這兩個基本要素的位置關系,同樣做成效果圖。分C、D兩組展示。
C組是文字部分與主體物的位置關系。
D組是文字部分與視覺焦點的位置關系。


(C組的深色塊是主體物,D組的白點是視覺焦點,白色塊是文字。)
其實無需我多說,大家應該能從上面的效果圖,可以大約地看出文字與兩大元素之間的關系吧?我根據我的觀察結論作一個整理:
如果把主體物看作是一個面,就不難理解在一個需要文字粉飾圖片的作品裡,字體之間會被聚集在一個面裡,因為面元素的重復出現在一個畫面裡,整體畫面就不會出現違和感,還能讓文字和圖片之間保持和諧統一。
如果你能觀察了足夠多C組類型的“效果圖”後,就發現了在所有的這類優秀設計作品裡,文字部分與主體物之間的位置大小關系有三大原則:
文字部分的面積絕對不能大於或接近主體物的面積。
文字“面”與主體“面”的邊線保持聯系(直線或平行)。
文字“面”或者與畫面邊緣的距離幾乎相等於主體“面”與畫面邊緣的距離。
現在來看看D組,文字部分與視覺焦點的關系基本和上面的鐵律相似,但唯一的特別之處在於:當視覺焦點位於畫面中線,文字部分使用居中式。
不過同樣也是觀察了足夠多的“效果圖”後,發現視覺焦點的位置不僅僅是與構圖有關,這其中還有很多的特殊情況必須要注意到:
當照片的主體物是分散且毫無意義的,視覺焦點默認在畫面中心。
當照片被某一個場景或物品切割了整張畫面時,視覺焦點只會出現會在切割線上。默認位於中心點或者色彩密集的地方。
眼睛單獨作為視覺焦點。
第一點提到的照片的主體物是分散且毫無意義的。舉一些例子,它們的題材一般是拍攝天空、無邊際的森林樹木又或者下雨的場景等等… …這類照片的視覺焦點默認在畫面的中心點,並且文字部分也只能固定在畫面中心,因為文字部分在這時需要擬補原本照片缺乏視覺焦點的缺陷。(D組第一列第三張)
而第二點提到某些被一個場景或物品切割了整張畫面的照片,通常是因為地平線或者海岸線之類引起的。還有一種類似的情況是,當照片裡的主體物太大,以至於切割了背景出現切割線時,主體物就不能作為一個面來看待了。如D組裡二列第二和第三… ….就是這種情況,視覺的焦點通常位於切割線的其中一處,通常是色彩密集出現的地方。
第三點非常重要!在畫面的內容裡眼睛的存在會形成一個視覺焦點,不管是人還是其他生物的眼睛,只要是看到眼睛,那麼文字部分的排版就要依據“眼睛”(視覺焦點)而不是人本身(面)
已經說了好多東西了… …. 那現在就目前的理論來實際操作一下吧,做一組“文字粉飾圖片”的例子。
就先拿第二節開頭展示的那兩張攝影作品來做吧… …文字部分就直接取至A組




以上的例子文字部分是怎麼選擇位置的,詳細見下圖:

上圖是說明我並不憑感覺去確定文字部分的位置,僅僅只是按照三大原則來確定的。在左圖中,小狗雖然是照片裡的主體物,但是因為眼睛的存在,所以文字的排版必須依照視覺焦點(眼睛)來排版,這是之前D組結論提到過的。但是在計算字體部分與畫面邊緣的距離的時候,依然參照與主體物與邊緣的距離,而非視覺焦點與邊緣的。
而右圖中,視覺焦點確定在照片透視的滅點,由於是處於畫面的中線,因此文字部分采用居中式。除此之外,因為照片上的主體物並不明確,所以文字離邊緣的距離沒有參考,只要與視覺焦點的聯系不變,文字部分位置隨意。
後面我又加上了兩個例子,因為彌補前兩個都是以視覺焦點做參照的例子,所以第三個例子以主體物(杯子)為參照的排版,其中的過程和前兩個差不多,就略過吧。最後一個例子因為照片是主體物是分散且毫無意義的(星空),所以文字部分只能固定在畫面中心,彌補主體位置。
事實上我還想要舉更多的例子來說明各種情況,但是寫到這裡感覺篇幅已經很長了。現在還只講了一部分“文字粉飾圖片”的原則與規律,現在在下一節來講“圖片突出文字”的特點。
3.字體與圖形的配合
以“圖片突出文字”為目的的排版,其特點是不需要分析照片裡面的元素。在大部分設計教程以及很多優秀的設計作品裡,圖片被認為只是作為一個大色塊存在,它的存在只是為了最後你想要表達的文字(情感),鋪設基調。而我前面就提到的,B組的字體組合方式往往用分散的點狀擺放,因此放在照片這樣一個大的“面”上,形成元素的對比效果,可以更有效的突出文字部分。
但是這樣有一個很大的缺點:過於分散的字體之間不僅容易缺乏聯系,而且還會造成閱讀困難。此外,一張太花哨的照