萬盛學電腦網 >> 網頁制作 >> 交互設計 >> WEB設計中29款免費的頂級CSS工具和應用
WEB設計中29款免費的頂級CSS工具和應用
1. Metro UI CSS
Metro UI CSS 是一套實現了Windows 8 的 Metro 風格界面的 CSS 框架。

2. CSScomb

CSScomb 可使用指定的排序方法對 CSS 的屬性進行排序,提供多種版本,包括:
- CSScomb Online
- CSScomb for Sublime Text 2 (Also in Package Control)
- CSScomb for Textmate
- CSScomb for Coda & Coda 2
- CSScomb for Espresso 2
- CSScomb for IntelliJIDEA/WebStorm/PyCharm
- CSScomb for Notepad++
- CSScomb for Vim
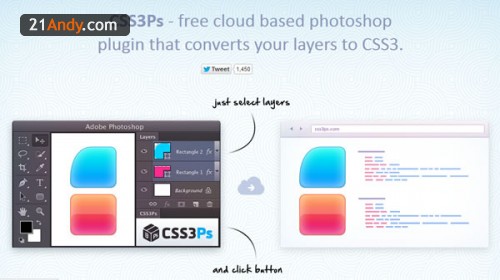
3. CSS3Ps
CSS3Ps 是一個免費的基於雲端的 Photoshop 插件,用來將 PhotoShop 的圖層轉成用 CSS3 實現的方式,外觀完全一致。您可以選擇多個圖層和圖層組,一鍵轉換。行程轉換為CSS邊框屬性。內陰影,內發光,陰影,外發光轉換成CSS的box- shadow屬性。您可以在浏覽器中看到的結果樣式,並與其他人分享。它適用於Windows或Mac OS X和Photoshop CS3及更高版本。最重要的是,它是完全免費的!

4. ResponsiveAeon
ResponsiveAeon 是一個HTML5/CSS3的框架,可以非常快速的創建響應的布局。它有一個網格系統是基於總1104px寬度12列,提供了3個非常容易理解的基本類供 使用。該框架使使用@mediaqueries的,支持任何尺寸的設備。除了網格系統,也有排版,列表,表格,按鈕和表格的樣式。

5. RefineSlide
RefineSlide是一個輕量級(4KB壓縮)的jQuery插件快速整合一個響應式的、基於圖像滑塊的效果到我們的網站。滑塊使用CSS3轉 換+ 3D變換(有JS備用)和有一堆有吸引力的轉變。它有一個選項,以顯示縮略圖(自動格式化和響應)或箭頭的導航(支持鍵盤操作)。

6. Photon
Photon 是一個JavaScript庫,實現了在三維空間中的任何元素添加簡單的照明效果。為了制造出效果,它采用了WebKitCSSMatrix的對象 (WebKit是唯一支持的浏覽器引擎)。光的角度可以定義,並隨時更改所提供的功能。這是可能被點亮一個由一個或一組一次來定義對象,我們可以通過設置 的最大黑色+白色用法自定義的效果。

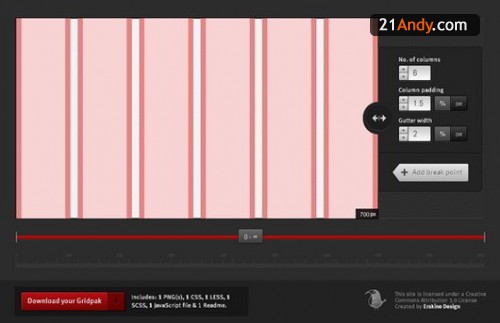
7. Gridpak
Gridpak 的目的是實現了響應式的 Web 頁面設計,提高您的工作流程,節省了時間。通過生成PNG圖像,CSS和JavaScript,,讓 Gridpak 創建響應式的簡單界面。
Gridpak 產生的CSS 兼容 IE 8+,但它使用很多實驗性的CSS屬性,如媒體查詢,盒大小和背景剪輯屬性,所以我們建議您結合 Modernizer 來使用,確保向後兼容性。

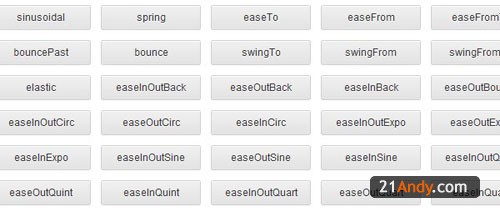
8. Morf.js

Morf.js 提供了一組 JavaScript 方法用於加速 CSS3 的各種轉換效果,支持的方法都在上圖中,無需編寫 CSS3 代碼。
9. Gumby
Gumby 是一個響應式的以及 960 像素寬度的 CSS 網格框架,支持 PC、平板和手機屏幕顯示。類似 Twitter 的 Bootstrap,它包括一個Web UI工具包,有好看按鈕,表格,導航+標簽和一個很小的JavaScript文件

10. AppJS
AppJS 是一個令人振奮的 JavaScript 庫,使我們能夠使用 Web 技術快速開發桌面應用程序(HTML,CSS和JavaScript)。AppJS 使用 Node.js 做為後端支撐。

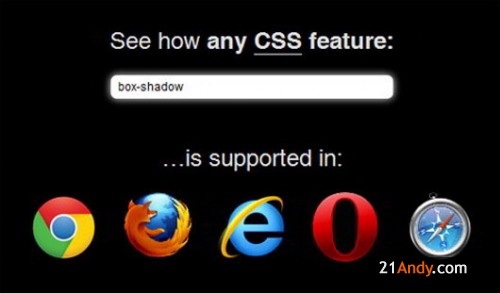
11. Browser Support
Browser Support 是一個簡單的搜索引擎,用來查找某個 CSS 屬性是否被指定的浏覽器所支持。提供一個自動完成的搜索輸入框。

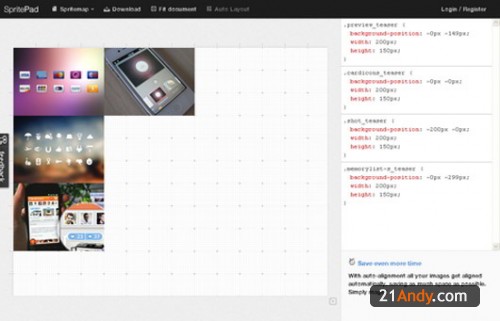
12. SpritePad
SpritePad 是一個完美的解決方案,您可以在幾秒鐘內創建CSS精靈。只需將您的圖片拖放到畫布上,他們立即可作為一個PNG精靈+ CSS代碼。

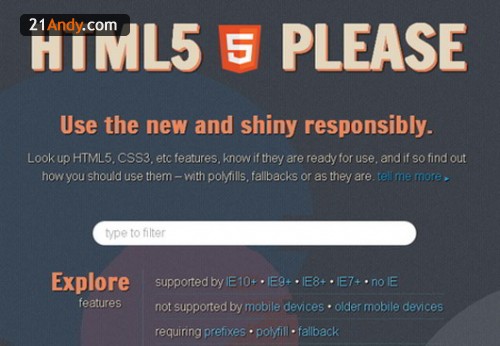
13. HTML5 Please
HTML5 Please 幫助你查看 HTML5 和 CSS3 等功能是否已經准備就緒。

14. jsFiddle
jsFiddle 是一個 Web 應用,主要用於幫助測試 JavaScript 和 CSS 的代碼片段。

15. Animate.css
Animate.css 包含一些實現了各種動畫效果的 CSS。

16. Excessive
Excessive 是一個用 Python 開發的 CSS 壓縮工具,可拖放任意多的文件並將這些文件合並到一個文件並即時壓縮。

17. CSS Refresh
CSSrefresh 是一個 JavaScript 庫,用來實現無需刷新頁面立即更換網頁樣式效果的功能,即插即用無需配置,只需要在頁面中引入該 JS 文件即可。

18. Impress.js
impress.js 是一個Javascript程序包,它的功能是讓你制作出令人眩目的內容展示效果,主要裡利用了CSS 3D Transforms 裡的旋轉,扭曲,縮放等特性,所以,只有最新版的Firefox,或谷歌浏覽器或蘋果浏覽器才能看到它產生的效果,好像在還未出世的IE 10 浏覽器裡也可以用。

19. Bear CSS
Bear CSS 是一個免費



