萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 怎樣體現高端的配色與設計?
怎樣體現高端的配色與設計?
這篇文章是關於個人比較在意的高端感覺配色和設計相關的事情,所以試著寫一下這個題目的文章。體現高端感覺的網站,不限於行業種類,在各行各業中都有體現。作為初學者的時候,都會有“如何能做出這樣的設計?怎樣可以體現出高端感覺?…”的煩惱。這裡通過匯總多個這種類型網站去試著體會一下。
(注:部分參考網站的配色和設計現已更改,與本文截圖稍有差異)
有高端的配色
想要體現出高端感覺,針對不同的行業、不同的對象所采用的表現方法是不同的。想要向男性與女性展現出高價格?或者是高級品卻沒能體現出高品質?針對各種各樣的情況必須有不同的應對,這裡是從各個行業種類找的參考。
美容
1、HACCI
以白色的背景為底色,logo的配色即使是使用了米色也能體現出清爽感和高級感。並且使用了不會破壞優雅氣氛的圖片+簡短的文案。
鏈接地址:http://hacci1912.com/


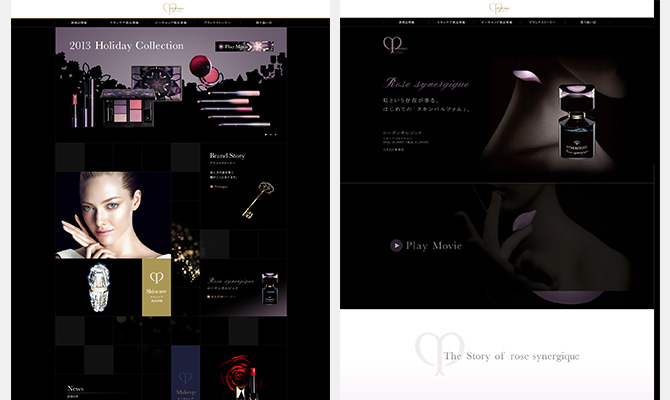
2、クレ・ド・ポー ボーテ
這也是高級化妝品的品牌網站。因為主體使用了黑色作為配色,打開時會留下很強的成人感覺。為了體現出成人的氣氛與考慮到配色的統一,其他用色也與商品都使用了同樣低明度的紫色。這裡同上面介紹的網站相同,為了能體現出高品質的感覺而保留了最低限度的信息。
鏈接地址:http://www.cledepeau-beaute.com/jp/


潮流品牌
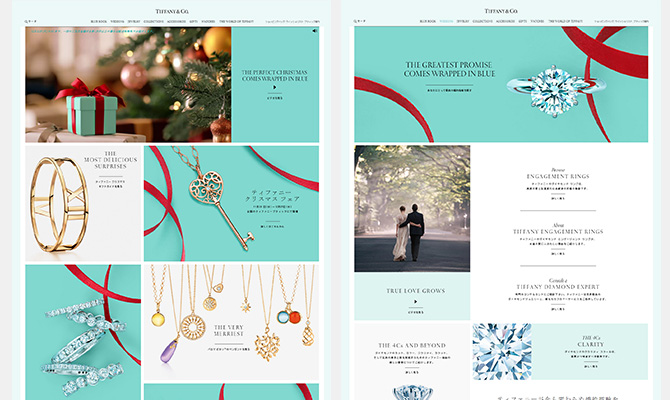
1、Tiffany (蒂芙尼)
著名的蒂芙尼網站使用了綠松石色。排版簡潔並且使用了企業色。使用紅色緞帶的照片,體現出聖誕節的節日感,顏色的對比更進一步的突出了商品。
鏈接地址:http://www.tiffany.co.jp/


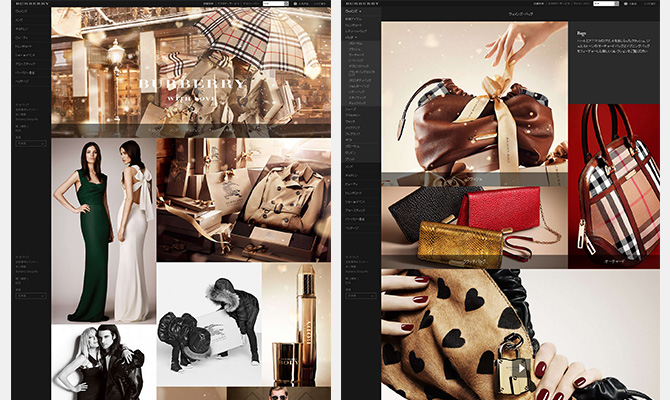
2、Burberry(博柏利)
這是以格子花紋出名的博柏利網站。因為有很多高端品牌公司的網站特點是使用了有特點的logo和圖案,因此在這裡使用了更有吸引力的高端照片和商品。
鏈接地址:https://jp.burberry.com/


汽車
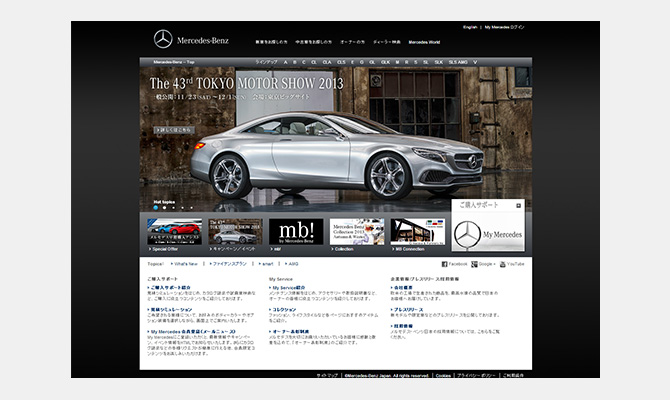
1、メルセデス・ベンツ(梅賽德斯 - 奔馳)
背景使用了黑色~灰色的色調。要體現出高端感覺,黑色是必要的顏色。下面精致的菜單由基本型號組成。黑色背景的網站與白色背景的網站相比,在遇到更大視覺沖擊力的時候會相對更容易接受。
鏈接地址:http://www.mercedes-benz.co.jp


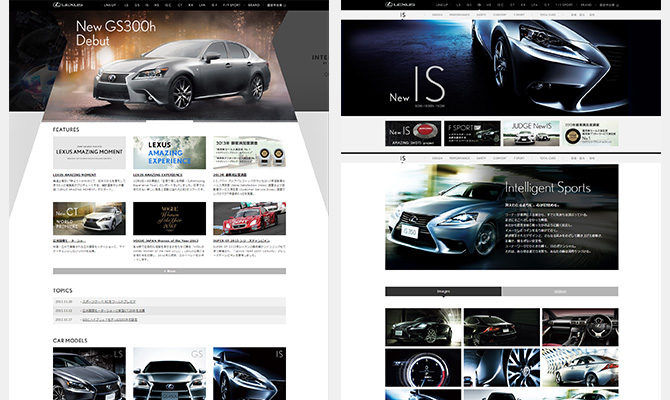
2、LEXUS(雷克薩斯)
豐田高端品牌雷克薩斯的網站。這個網站被分割出了一個新的網站嗎?橫向運動出去的banner設計讓人印象深刻。斜線加入的地方感覺空間被擴大了。雷克薩斯也同樣使用了黑色和灰色的配色。首頁下面車模的圖片,改變車型的拍攝角度和氣氛使人感覺張弛有度。
鏈接地址:http://lexus.jp/


住宿設施
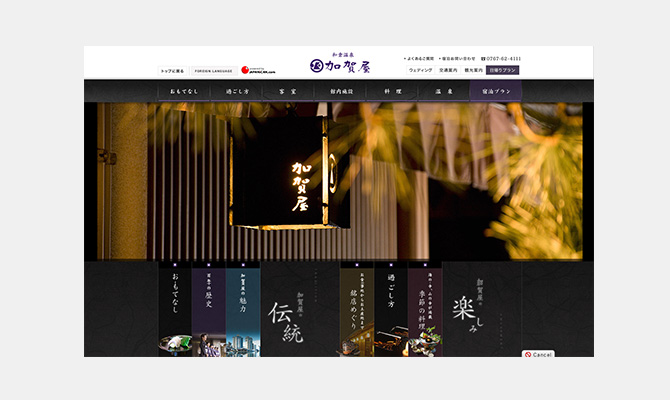
1、加賀屋
和倉溫泉旅館 加賀屋的網站。主體的banner部分使用了黑色,網站內部分文案使用了豎排,體現出“和”的韻味。Banner下面的菜單也使用了豎寫的菜單。
鏈接地址:http://www.kagaya.co.jp/


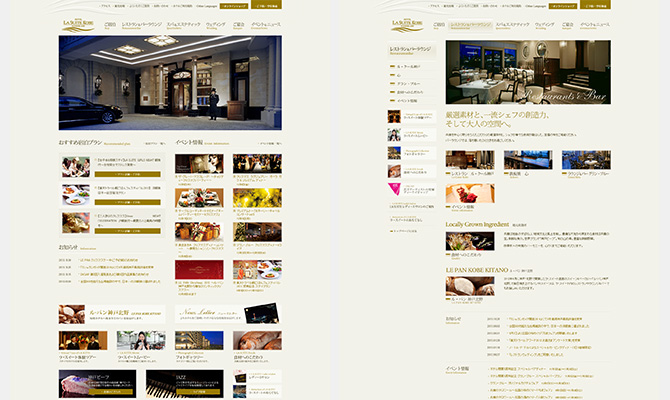
2、ホテル ラ・スイート神戸
整體采用了淡淡的灰色,logo的顏色作為主色,網站由2種顏色構成。排版也很巧妙,有種精練的感覺。因為美容與婚禮也可以選擇這裡,所以感覺配色也很干淨。
鏈接地址:http://www.l-s.jp/


飲食店
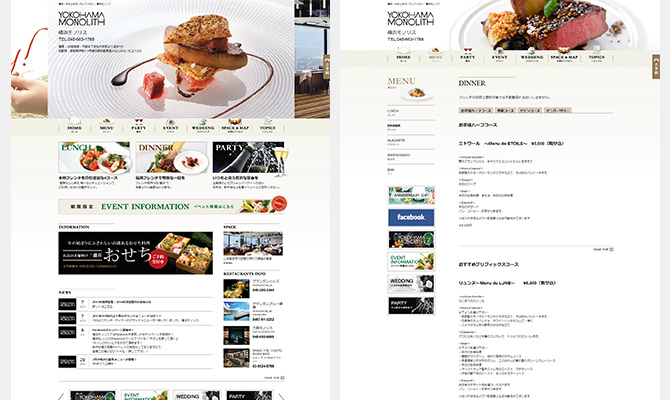
1、橫浜モノリス
白色的背景與圖片很好的搭配,突出了品質的優良。菜單部分也被設計成寫實的圖標,感覺很有意思。因為沒有使用過多的顏色,整體感覺也很統一。
鏈接地址:http://restaurant.novarese.jp/yhm/


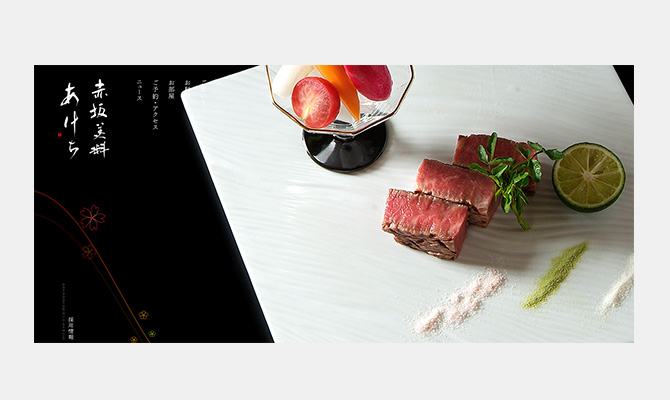
2、赤坂美料あけち(網站已過期)
用圖片充滿整個畫面會有強烈的沖擊力。照片上的料理展現了這個店的高端品味。有很多體現出高端的網站都使用了大量的照片。由於網站使用了視覺滾動差效果也有一定的創新。在配色中使用了大量的黑色,讓料理中的紅和綠更加明顯奪目。


綜上所述,試著參考和留意一下這些網站吧。
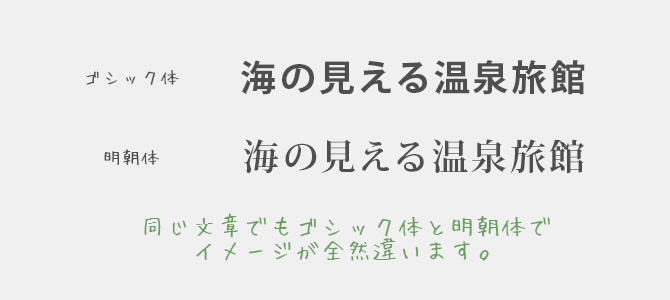
1. 與黑體相比最好使用明朝體

根據具體情況具體處理。受歡迎的高端感覺和質量好的商品,很多都使用了明朝體。與黑體相比明朝體的文字更有動感,留下成人的感覺。在頭圖的標題等地方使用會有不錯的效果。使用黑體的時候,如果不注意字體的粗細和文字的顏色,會使設計變得庸俗。
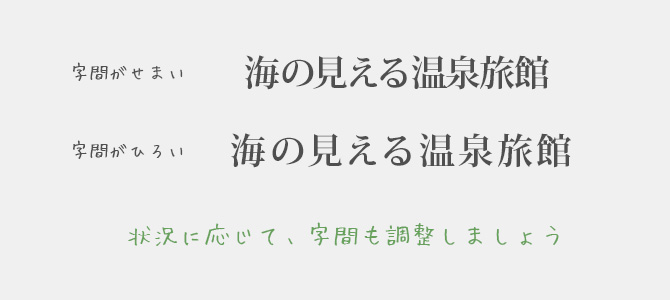
2. 字間距的調整適度

如果字間距過密,會讓人有狹小不富裕的感覺並且會讓氣氛發生改變。如果字距擴大也必須注意不要有像孩子那樣隨意的感覺。
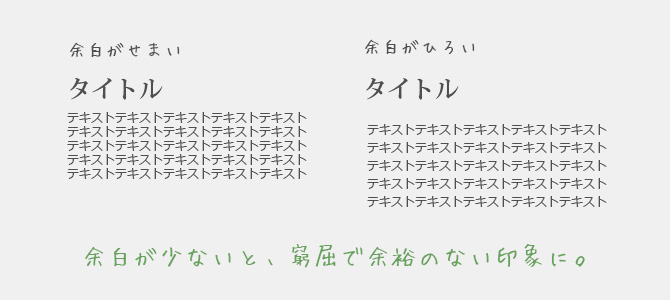
3. 注意行距和組之間的空白

稍微誇張的留出空間,更容易展現出優雅的氣氛。因為要留有充足的空間,所以必須整理信息,控制刊登文案的數量。要是文章過多的話,會給人以像信息網站那樣的感覺。
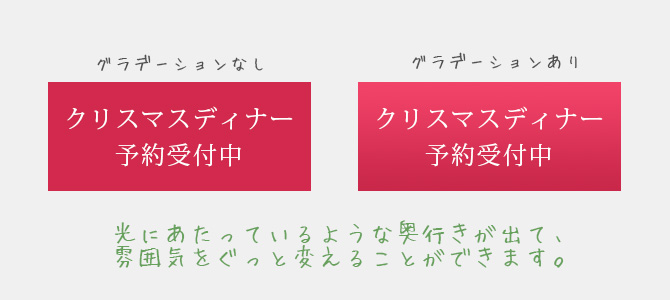
4. 使用漸變

因為漸變表現顏色的深淺,可以讓人感到網站的縱深。稍微讓顏色有些不同的差異,略微的漸變很很好的。如果全部都是漸變,會帶來相反的感覺。
5. 不胡亂使
- 上一頁:什麼是好創意最大的敵人?
- 下一頁:畫冊的封面設計需要涉及到哪些方面?